Krytyka projektowania stron internetowych # 53: Wyróżnienie
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to Distinction, siedziba agencji zajmującej się projektowaniem stron internetowych w Nottingham.
Przeglądaj zasoby projektowe
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 34 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O wyróżnieniu
Distinction to agencja projektowania cyfrowego, która współpracuje z MŚP, korporacjami i organizacjami charytatywnymi we wszystkich branżach. Firma Distinction, założona w 2001 roku, ma bogate doświadczenie w realizacji nagradzanych kampanii o wysokim zwrocie inwestycji (ROI). Chociaż nasz zespół jest niewielki, mamy duże doświadczenie. Wyróżnienie jest własnością i jest zarządzane przez Jamesa i Grega Bloora, którzy jak sama nazwa wskazuje, są braćmi
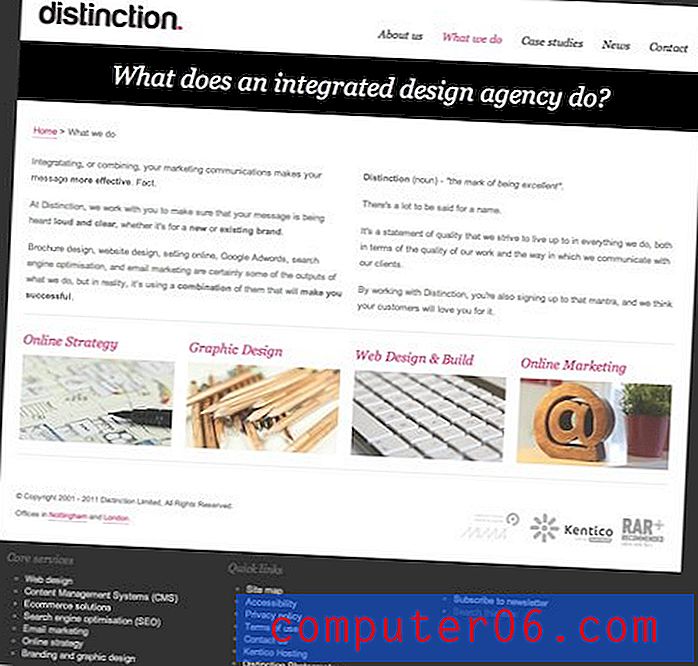
Oto zrzut ekranu strony głównej Wyróżnienia:

Pierwsze wrażenie
Ostatnio prowadzimy krytykę projektowania, ciągle otrzymuję zgłoszenia, które naprawdę lubię! Wyróżnienie ma solidny projekt strony. Jedną z moich jedynych obaw jest to, że jest to może trochę zbyt bezpieczne. Wszystko jest tak czyste, idealne i uporządkowane, że przypomina bardziej szablon niż stworzenie innowacyjnej agencji projektowej.
To naprawdę sprowadza się do tego, kim jest ich grupa docelowa i co postrzegają jako kuszące. Język witryny wydaje się być skierowany do bardzo profesjonalnego klienta korporacyjnego. Na tej arenie „bezpieczna” trasa może być rzeczywiście najlepsza, ponieważ odzwierciedla typ projektu, którego prawdopodobnie oczekują klienci.
Projekt nagłówka

Pomimo moich twierdzeń, że strona wydaje się trochę nijakie, pierwszy obraz w suwaku u góry strony naprawdę pomaga zmienić projekt strony w coś bardziej ekscytującego. Obraz dzieci superbohaterów jest odważny i komiczny, świetny akcent, który dodaje stronie wiele przyjazności.
Ten konkretny baner ma również duży wpływ na to, abyś natychmiast zaufał agencji. Kiedy widzę, że przyzwoicie uplasowałeś się na liście najlepszych agencji, zdecydowanie czuję się bezpieczniej, jeśli chodzi o inwestowanie z tobą.
Nad pokazem znajduje się logo firmy i nawigacja w miejscu, w którym można się go znaleźć. Podoba mi się, że w tym obszarze nie ma zbyt wielu rozrywek, tylko podstawowe rzeczy. Pomaga to zwrócić uwagę na pokaz slajdów i inne ważne informacje.
Wyrównanie siatki

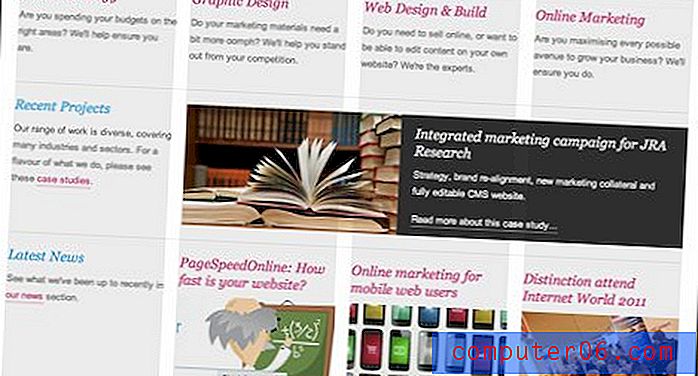
Jak widać, większość treści na stronie jest ściśle dopasowana do siatki. Powinno to brzmieć znajomo: całkowita szerokość białej sekcji wynosi 960px, a szerokość treści to 940px, przy czym każda z czterech widocznych kolumn waży około 220px z rynną o szerokości 20px.
Jest powód, dla którego ten układ jest tak powszechny, że działa naprawdę dobrze. Treść jest tutaj ładna i jednolita, ale również ładnie urozmaicona, aby zapobiec monotonii. Zwróć uwagę, jak sekcja z grafiką książki i ciemnym tłem kradnie twoją uwagę i zapewnia bardzo potrzebny kontrast.
Przepływ informacji działa tutaj dobrze i odzwierciedla sekcje nawigacji: oto usługi, które oferujemy, oto niektóre z naszych ostatnich prac, a na koniec kilka ostatnich wiadomości o firmie. Naprawdę podoba mi się, gdy mogę uzyskać przegląd całej witryny w krótkich fragmentach na stronie głównej i to jest dokładnie ta strategia, która jest tutaj stosowana.
Stopka

Jak wszystko inne, stopka jest ładna i czysta, zawiera tylko kilka kolumn linków i nic więcej. Kiedy na to patrzę, nie mogę powstrzymać się od stwierdzenia, że jest niezrównoważony. Ciężar wizualny jest niezręcznie lewy, oparty na dwóch dużych listach, co skutkuje swoistym wyczuciem treści po prawej stronie.
Aby to zrównoważyć, polecam poniższy układ. Wrzuciłem logo firmy, które pomaga na stronie w mocnej nucie i dodaje trochę potrzebnej wagi po prawej stronie stopki.

Inne strony
Pozostałe strony główne są podobnie wyrównane, tym razem z grubym czarnym paskiem na stronie zawierającym nagłówek lub pytanie. Jest to bardzo silny element o tak odważnym kontraście do białego tła, że nie można nie patrzeć.

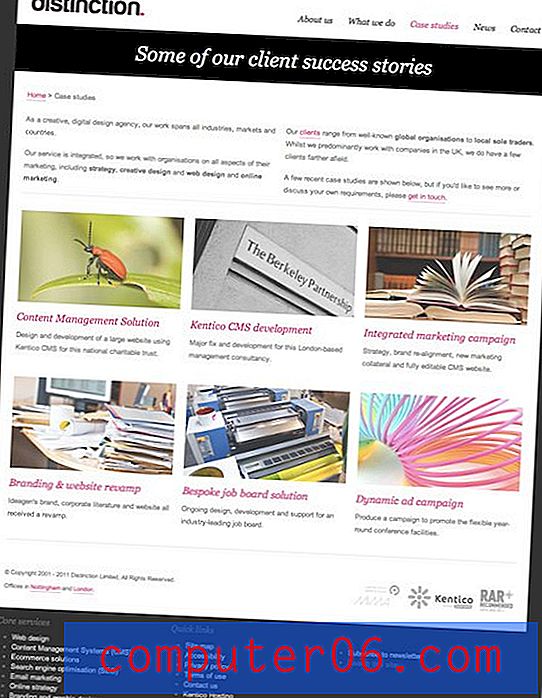
Jedną z rzeczy, które zauważyłem, gdy rozejrzałem się po witrynie, jest to, że zaczyna być dość nasycona zdjęciami stockowymi. Obrazy zapasowe są w porządku, gdy przekazują Twoją wiadomość, ale musisz zachować ostrożność, używając ich jako kuli konstrukcyjnej, gdy coś innego będzie działać znacznie lepiej.
Jako przykład rozważ poniższą stronę „Case Studies”. Tutaj każdy obraz prowadzi do projektu, nad którym pracował Distinction. Miniatury to idealne miejsce do pokazania podglądu pracy, ale zamiast tego kilka z nich ma zdjęcie, które tak naprawdę nie komunikuje się właściwie o tym, co jest w środku.

Wniosek
Podsumowując, uważam, że Distinction ma naprawdę świetnie wyglądającą stronę. Projekt jest czysty i profesjonalny, treść jest doskonale zorganizowana, a każda strona skutecznie zwraca uwagę na ważne obszary.
Odniosłem wrażenie, że wszystko było trochę za mocne jak na stronę agencji projektowej i zachęciłem projektantów do składania większych, odważniejszych stwierdzeń w przyszłości poprzez wprowadzanie unikalnych pomysłów.
Fotografia jest także solidnym narzędziem dla każdego projektanta, ale pamiętaj o stosowaniu stereotypowych zdjęć, zwłaszcza gdy inne zasoby, takie jak zrzuty ekranu są łatwo dostępne.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.