Krytyka projektowania stron internetowych # 19: Redka3d
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy zarówno obszary, które są dobrze wykonane, jak i te, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to Redka3d, osobiste portfolio projektanta stron internetowych z Indonezji.
Poznaj elementy Envato
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę Twojego projektu pobieramy 24 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O właścicielu strony
„Rodzina i przyjaciele nazywają mnie Tata, jestem projektantem stron internetowych z Indonezji i obecnie mieszkam w Dżakarcie. ”
Oto sekcja strony głównej Tata:

Wydajność strony
Zanim zaczniemy naszą krytykę projektowania, muszę powiedzieć, że czasy ładowania strony mogą być tak samo ważne, a nawet ważniejsze niż to, jak wygląda strona. Szybki Internet rozpieszcza nas wszystkich, a użytkownicy po prostu nie będą czekać dłużej niż kilka sekund na załadowanie strony.
Wydaje się, że Redka3d cierpi z powodu bardzo długiego czasu ładowania strony. Prawdopodobnie jest to tymczasowy problem z serwerem, ale na wypadek, gdyby wskazywał na problem długoterminowy, pomyślałem, że polecam przyjrzeć się temu.
nagłówek
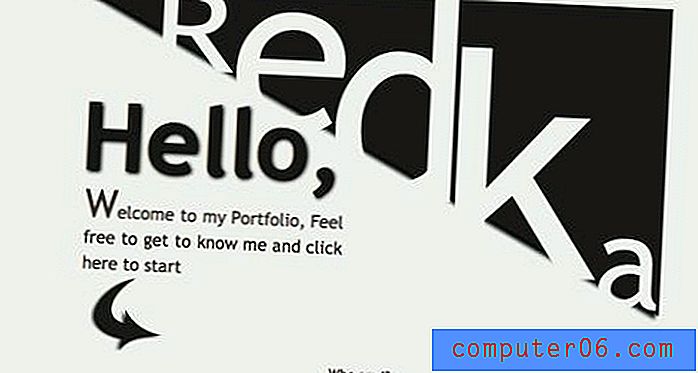
Od razu widać, że ta strona będzie wyjątkowa. Pomysł tutaj jest z pewnością odważnie inny; nazwa strony jest otoczona dużym trójkątem o różnych rozmiarach liter.

Przyznaję, że pod względem estetycznym ta sekcja nie jest moją ulubioną. Ale ponieważ jest niekonwencjonalny, projektant zdobywa pewne punkty stylu.
Jednak kilka obszarów zdecydowanie wymaga rozwiązania. Po pierwsze, litery w logo w dziwny sposób wypływają z trójkąta. Ponieważ litery są tego samego koloru co tło strony, mają wrażenie, że dziury są wycięte w trójkącie. Jednak nie dzielą cienia kształtu, więc nie są tak naprawdę wycinane z kształtu. Na krawędziach litery nawet wybijają się z trójkąta i zakrywają części jego cienia. Powoduje to pewne zamieszanie wizualne, co się tutaj właściwie dzieje. Polecam albo maskowanie liter, aby nie wykrwawiały się, albo wycinanie ich z trójkąta.
Innym obszarem, który może wymagać uwagi, jest strzałka. Kopia zachęca użytkowników do „kliknięcia tutaj” dużą strzałką, ale na końcu strzałki nie ma nic, więc wydaje się, że coś nie ładowało się poprawnie. W rzeczywistości przedmiot wskazywany przez strzałkę jest bardzo mały i znajduje się bardzo daleko od strzałki (tekst „Kim jestem”). Zalecam ponowne przemyślenie działania tego obszaru, zmieniając strzałkę, tekst lub oba, aby były lepiej połączone.
Na koniec możesz pobawić się cieniami i kolorem tekstu używanym na stronie. Zasadniczo staram się unikać zbyt cieniowania cieni w stosunku do obiektów, na które są nakładane. Powodem jest to, że gdy te kolory są zbyt podobne, cień prawie wygląda jak rozmycie, a nie cień. Łatwym rozwiązaniem tego problemu jest rozjaśnienie cienia, dzięki czemu różni się on znacznie od tekstu.
Wystarczy spojrzeć na różnicę, jaką to robi w zakresie czytelności tekstu.

Nawigacja
Nawigacja witryny znajduje się tuż pod nagłówkiem. Domyślnym stanem jest pogrubiony tekst, który następnie przesuwa się w lewo po najechaniu myszą, podczas gdy jaśniejsza wersja wsuwa się. To fajny efekt. Przejście jest płynne, a animacja jest przyjemna do zabawy.
Możesz jednak nieco dostosować odstępy w stanach najechania kursorem. Każdy element tekstowy jest dobrze ustawiony w stanie domyślnym, ale przesuwa się zbyt daleko w lewo w stanie najechania kursorem. Na przykład na poniższym obrazku słowo „Usługi” powinno być wyśrodkowane między „Domem” a „Prezentacją” zarówno w stanie domyślnym, jak i po najechaniu myszą.

Po kliknięciu nawigacji nowe sekcje pojawiają się za pośrednictwem tego efektu karuzeli 3D. Trudno tu opisać lub pokazać, więc koniecznie zajrzyj na stronę i wypróbuj ją. W rzeczywistości strona jest po prostu wypełniona drobnymi efektami jQuery. W niektórych okolicznościach może to być zbyt wiele, ale dobrze jest strzelać o czynnik „wow” w osobistym portfolio.
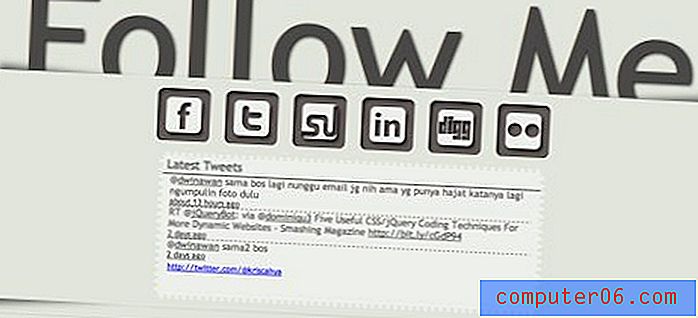
Sekcja Follow Me
Ostatnim obszarem, który omówimy, jest centrum sieci społecznościowej u dołu. Ze względu na duży tekst „Follow Me” obszar ten umieszcza się dość wysoko w hierarchii wizualnej, mimo że znajduje się w dolnej części strony.
Fakt, że ten obszar przyciąga uwagę, może być dobry lub zły, w zależności od intencji projektanta. Jeśli ten obszar ma być jednym z najważniejszych aspektów witryny, działa. Jeśli tak nie jest, zaleciłbym zmianę projektu, aby nie odwracał uwagi od powyższej treści.

Jeśli chodzi o ikony społecznościowe, myślę, że są trochę zbyt złożone wizualnie. Wszystko to może być nieco nieporządne, szczególnie w ikonie Digg. Czytałyby one znacznie lepiej, gdyby zostały odwrócone i uproszczone. Oto krótka makieta tego, co mam na myśli.

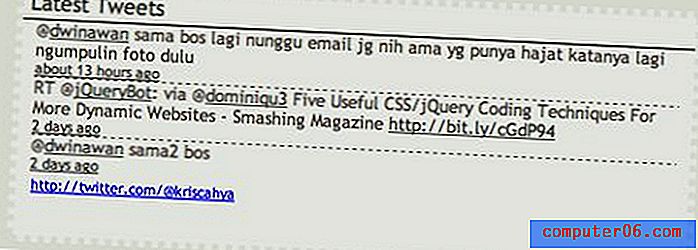
Wreszcie w kontekście reszty strony kanał na Twitterze wygląda trochę jak reklama. Google wyszkolił nasze oczy, aby całkowicie ignorowały wszystko, co przypomina reklamę tekstową, więc założę się, że wielu widzów pomija to, nie zdając sobie z tego sprawy. Spróbuj pograć ze stylizacją nieco dłużej, porzucając niebieskie linki i dodając dodatkowe pionowe odstępy, aby mniej przypominała reklamę, a raczej funkcję strony internetowej.

Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.
Chcesz mieć krytykę swojej witryny? Tutaj dowiesz sie więcej.