Twórz niesamowite palety kolorów bez wysiłku w programie Illustrator
W Design Shack nie mamy dość dobrych schematów kolorów. Niedawno omawialiśmy niektóre niesamowite i nietypowe miejsca do kradzieży palet kolorów. Od dziś będziemy kontynuować dyskusję, podając kilka wskazówek, jak tworzyć własne niesamowite zestawy kolorów w programie Adobe Illustrator.
Omówimy ekstremalne podstawy pracy z kolorem w programie Illustrator i przejdziemy do korzystania z doskonałego wbudowanego przewodnika kolorów, aby wprowadzić Cię na drogę do błyskawicznego generowania i manipulowania niestandardowymi schematami kolorów.
Narzędzia kolorystyczne: nie trzeba patrzeć daleko i szeroko
Dużo czasu i dyskusji poświęciliśmy na budowanie palet kolorów. To niezwykle ważny aspekt twoich projektów, który ma moc kształtowania całej osobowości tego, co tworzysz. Nie trzeba dodawać, że nie chcesz tego popsuć.
Na blogach projektowych narzędziami, na których często się koncentruje, są zwykle bezpłatne narzędzia internetowe, które pomagają tworzyć świetne palety kolorów z przeglądarki. Istnieje nawet kilka naprawdę znakomitych dedykowanych aplikacji natywnych, takich jak ColorSchemer, które zapewniają tę funkcjonalność poza przeglądarką. Co ciekawe, Adobe Creative Suite ma wbudowane naprawdę potężne narzędzia.
Jedną z moich ulubionych aplikacji do tego zadania jest Adobe Illustrator, który otrzymał kilka niesamowitych ulepszeń w obszarze palet kolorów w ostatnich kilku wersjach. Rzućmy okiem na to, co ma do zaoferowania.
Praca z kolorami w Ai
Zanim przejdziemy do bardziej zaawansowanych funkcji, upewnij się, że rozumiesz podstawy. System kolorów w programie Illustrator jest podobny do tego w Photoshopie, ale zdecydowanie nie jest taki sam.
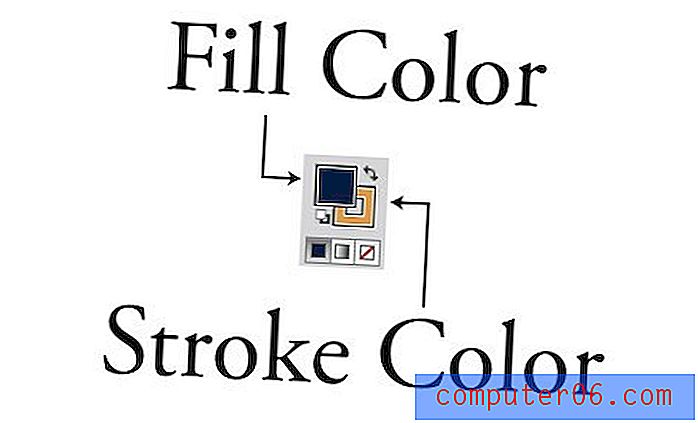
Na początek zamiast kolorów pierwszego planu i tła masz kolory wypełnienia i obrysu. Interfejs użytkownika wygląda podobnie, ale różnica jest bardzo ważna. Każdy utworzony kształt będzie przyjmował zarówno wybrany kolor wypełnienia, jak i obrysu.

Zwróć uwagę na wszystkie małe dodatki w wybranych kolorach. Kliknięcie małych białych i czarnych kwadratów spowoduje powrót do domyślnego białego wypełnienia i czarnego obrysu, możesz także w dowolnym momencie nacisnąć klawisz „D”, aby to zrobić.
Trzy przyciski u dołu pozwalają wybrać pomiędzy „wypełnieniem”, „gradientem” i „brakiem”. Naciśnięcie klawisza „/” nie spowoduje wypełnienia i naciśnięcie „.” Klawisz da ci gradient. Na powyższym obrazku wypełnienie jest z przodu i dlatego jest aktywne, jeśli zmienię kolory, zmienię wypełnienie, a nie obrys. Aby przełączyć suw do przodu, naciśnij klawisz „x”. Aby zamienić obrys i wypełnić kolory, naciśnij „⇧x”.
Paleta kolorów
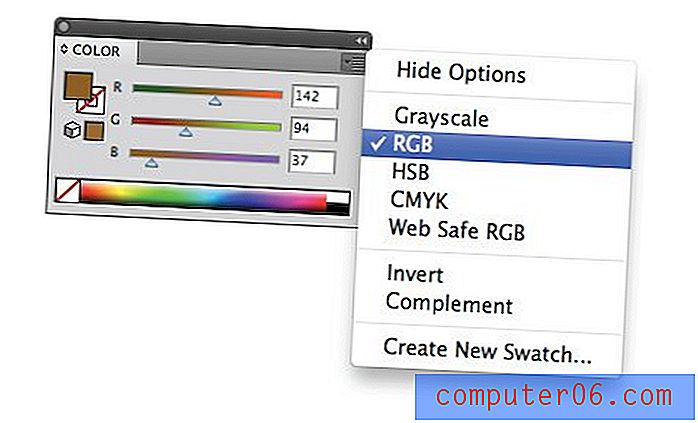
Przejście do okna> Kolor wyświetli paletę kolorów. Tutaj możesz nie tylko wybrać kolory wypełnienia i obrysu, ale także zamienić kolory w skali szarości, RGB, HSB, CMYK i Web Safe, klikając małe menu rozwijane.

Możesz także przełączać tryby kolorów, klikając z wciśniętym klawiszem Shift spektrum kolorów na dole. Czasami program Illustrator nieoczekiwanie wrzuci Cię do skali szarości, jeśli wykonasz określoną akcję, taką jak zastosowanie gradientu, po prostu wykonaj tę wskazówkę, aby wrócić do RGB lub CMYK.
Przewodnik po kolorach
Szanse są, już wiesz, jak to wszystko działa. Jest dość intuicyjny, działa podobnie jak Photoshop i był częścią programu Illustrator przez większość mojego życia. Istnieje jednak kilka nowszych narzędzi do koloru, które są naprawdę łatwe do przeoczenia, które mogą znacznie uprościć proces tworzenia niesamowitych schematów kolorów, a nawet zaoszczędzić ci podróży do przeglądarki.
Powiedzmy, że znajdziesz kolor, który ci się podoba. Wybrałem kolor gdzieś w sąsiedztwie # 8959A5, a ty chcesz go użyć jako punktu wyjścia dla swojej palety kolorów. Na przykład, jeśli budujesz witrynę internetową i chcesz mieć ten kolor w nagłówku, będziesz potrzebować kolorów, które będą z nią dobrze wyglądać, aby dopełnić projekt.
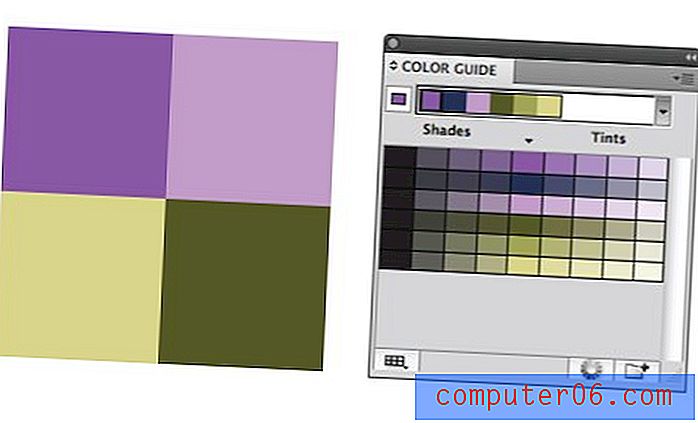
Aby rozpocząć, aktywuj paletę „Color Guide”, przechodząc do Window> Color Guide . To powinno dać ci następujące:

Color Guide faktycznie przygląda się wybranemu kolorowi i sugeruje inne kolory. Bez żadnego wysiłku masz już świetną kolorystykę. Wystarczy kliknąć jeden z kolorów na poziomym pasku, aby zastosować go do wybranego elementu.

Tak więc, aby użyć tego narzędzia w prawdziwym projekcie, wystarczy ustawić kolor podstawowy, a następnie wybrać jedną z dostępnych opcji i zobaczyć, co wymyślisz. Rezultaty są zazwyczaj całkiem niezłe bez dodatkowej pracy!

Jak to działa
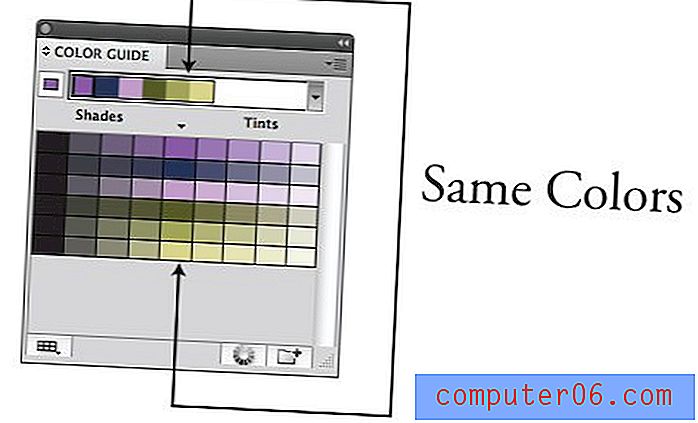
To narzędzie wygląda dość prosto, ale tak naprawdę dzieje się tutaj dużo. Najpierw zwróć uwagę na pasek kolorów u góry, kolor podstawowy jest oddzielony po lewej stronie, a obok niego jest automatycznie generowana paleta kolorów oparta na zestawie reguł harmonii, które przyjrzymy się później.
Poniżej znajduje się duża sekcja zawierająca kilka różnych kolorów. Zauważ, że poziomy pasek kolorów u góry odpowiada pionowemu paskowi kolorów na środku tego obszaru.

Po lewej i prawej stronie tej kolumny znajdują się inne zawierające ciemniejsze odcienie i jaśniejsze odcienie wybranych kolorów. Możesz szybko zamienić dowolny z kolorów na inny, klikając jeden z nich bez naruszania harmonii oryginalnej, automatycznie generowanej palety.
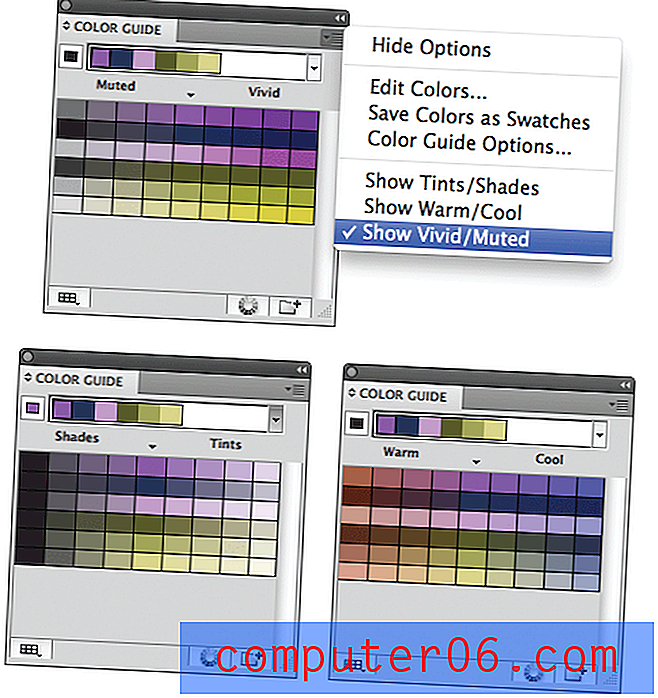
Oprócz opcji Odcienie / Odcienie możesz również wybrać, aby kolory te były Ciepłe / Chłodne lub Żywe / Wyciszone.

Możesz zmienić liczbę kolorów wyświetlanych w tej sekcji, przechodząc do opcji Przewodnik po kolorach w małym menu rozwijanym w prawym górnym rogu. Mój jest ustawiony na cztery kroki po każdej stronie podstawy, ale możesz zwiększyć lub zmniejszyć tę kwotę.
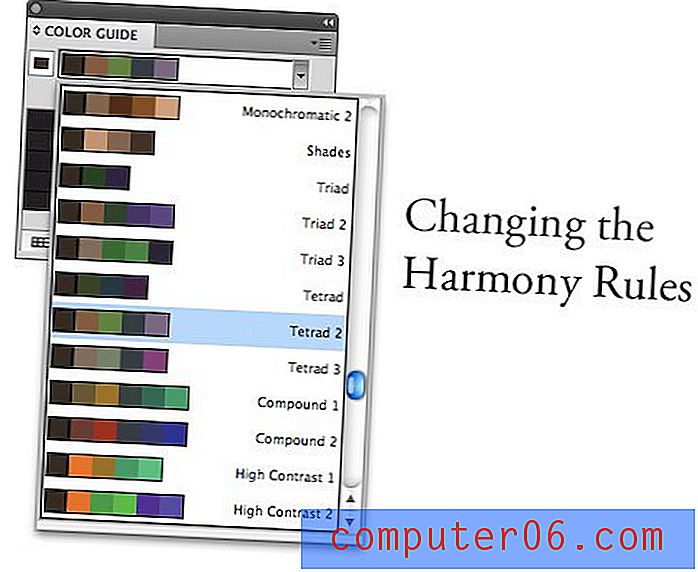
Zasady harmonii
Jak wspomniałem powyżej, ta mała automatycznie generowana paleta kolorów jest budowana przy użyciu tego, co program Illustrator nazywa „regułami harmonii”. Wykorzystują one podstawową teorię kolorów, aby zmienić kolor podstawowy w serię kolorów. Jeśli nie podoba ci się sposób, w jaki wyglądają Twoje palety kolorów, spróbuj użyć nowego zestawu reguł.

Jeśli spojrzysz na to menu, zobaczysz, że wszystkie podstawowe sposoby tworzenia harmonii kolorów są tutaj: Monochromatyczne, Uzupełniające, Analogiczne itp. Zawsze powinieneś eksperymentować z różnymi Regułami Harmonii, aby zobaczyć to, co lubisz najbardziej. Prawdopodobnie w swoich projektach będziesz ciągle wybierać spośród tych samych dwóch lub trzech.
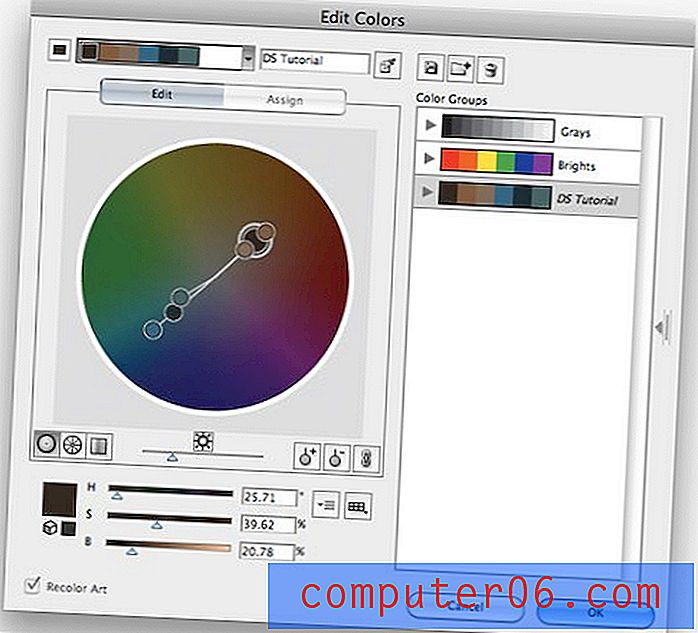
Edycja kolorów
Jak dotąd funkcjonalność Color Guide jest świetna, jeśli szukasz szybkiego i podstawowego automatycznego generowania palety kolorów, ale co jeśli chcesz więcej mocy i swobody?
Aby to osiągnąć, kliknij przycisk „Edytuj lub zastosuj kolory” znajdujący się na dole palety Przewodnik po kolorach. Spowoduje to wyświetlenie koła kolorów i zestawu narzędzi, podobnie jak w Adobe Kuler.

Tutaj jest wiele świetnych opcji. Możesz wybrać reguły harmonii i poruszać się po kolorach z zablokowanymi regułami, zmieniać nasycenie kolorów w kole, edytować poszczególne wartości kolorów, dodawać i usuwać kolory, a nawet zapisywać grupy ulubionych palet. To prawie ukryte menu to w pełni profesjonalny system zarządzania kolorami!
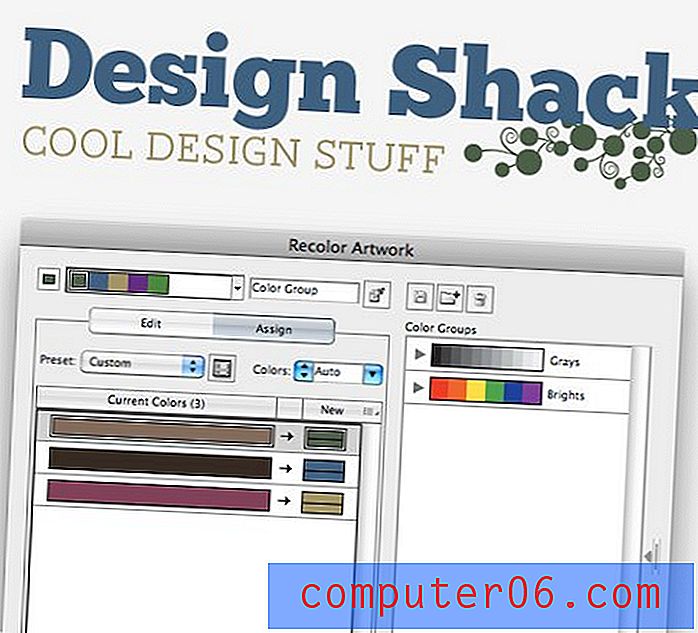
Edycja grafiki
Jeśli po naciśnięciu przycisku „Edytuj lub zastosuj kolory” wybrano grafikę wektorową, dzieje się coś niesamowitego: nagle uzyskuje się możliwość całkowitego pokolorowania wszystkiego, co jest zaznaczone. Ręcznie ten proces może zająć dość dużo czasu, zwłaszcza w przypadku dużych dzieł sztuki z setkami lub tysiącami pojedynczych elementów. Tutaj jednak staje się to dość proste!

Możesz użyć widoków „Edytuj” lub „Przypisz”, aby zmienić kolor kompozycji. Możesz również edytować schemat kolorów jako całość w jednym kroku lub przejść do szczegółów i zamienić poszczególne kolory.
Jest to po prostu znakomity system do eksperymentowania z różnymi schematami kolorów. Jest także prostszy i bardziej wydajny niż wiele naszych narzędzi do kolorowania online. Gorąco zachęcam do rozpoczęcia zabawy z przewodnikiem kolorów Illustrator, aby poczuć się jak przy tworzeniu własnych palet kolorów.
Wniosek
Ten przewodnik powinien być bardzo podstawowym wprowadzeniem do pracy z kolorem w programie Adobe Illustrator. Jak widać, istnieje wiele zalet, których po prostu nie można znaleźć w Photoshopie. Nawet jeśli tworzysz witrynę w Photoshopie, dobrym pomysłem jest zajrzenie do programu Illustrator, gdy przyjdzie czas, aby wybrać kolory do pracy.
Zostaw komentarz poniżej i daj nam znać, jak budujesz schematy kolorów. Czy robisz to całkowicie ręcznie, czy używasz narzędzi i źródeł inspiracji, aby ci pomóc?