Ogłoszono zwycięzcę: Wygraj darmową kopię CSS Hat i zmień style Photoshopa w CSS!
CSS Hat to najfajniejsza wtyczka programu Photoshop, która pojawiła się na rynku od dłuższego czasu. Za pomocą jednego kliknięcia CSS Hat może magicznie przekształcić style Photoshopa w CSS, które można skopiować i wkleić bezpośrednio do projektu.
W naszej recenzji bardzo pochwaliliśmy CSS Hat, a teraz udało nam się zdobyć kopię dla naszych czytelników. Czytaj dalej, aby zobaczyć, jak wejść!
Przeglądaj zasoby projektowe
Zwycięzca: John Shaw
Dobre wieści! Wybraliśmy szczęśliwego Zwycięzcę Kapelusza CSS! Ogromne gratulacje dla Johna Shawa, wkrótce otrzymasz wiadomość e-mail z instrukcjami dotyczącymi ubiegania się o nagrodę, więc uważaj!
Milion podziękowań dla wszystkich, którzy weszli i ludzi z CSS Piffle za zorganizowanie tego rozdania z nami. Jeśli nie wygrałeś dziś kopii Czapki CSS, nie martw się, jest ona dostępna do zakupu online i warta każdego grosza. Na co czekasz? Idź weź to!
Co to jest kapelusz CSS?

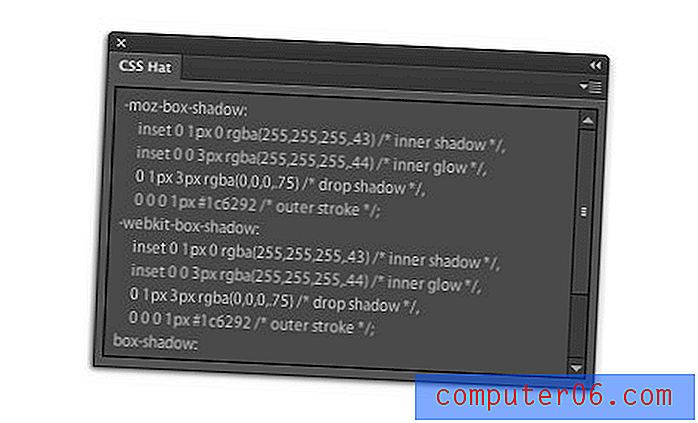
CSS Hat nie jest jakimś skomplikowanym WYSIWYG, którego musisz się nauczyć, to po prostu panel, który siedzi w Photoshopie, który odczytuje twoje style na danej warstwie i zamienia je w CSS.
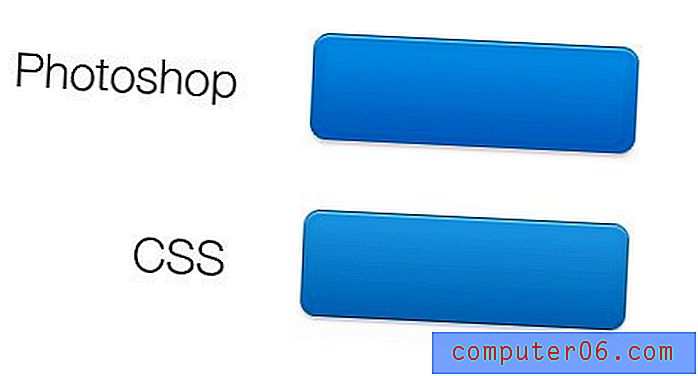
Na przykład możesz zaprojektować przycisk, tworząc kształt wektorowy z zaokrąglonymi narożnikami, dodając nakładkę gradientową, cień wewnętrzny, upuszczając cień i kolor wypełnienia za pomocą standardowych stylów warstw Photoshopa, wtedy CSS Hat wypluje ładnie sformatowaną porcję CSS, która spowoduje zasadniczo ten sam efekt!

Jak wejść?
Teraz, gdy wzbudziłem Twoje zainteresowanie, jestem pewien, że zastanawiasz się, co musisz zrobić, aby zdobyć tak pożądaną nagrodę. Na szczęście wpisanie jest proste, wystarczy kliknąć poniższy link i wysłać wynikowy tweet (lub po prostu skopiować i wkleić), a następnie zostaw komentarz poniżej z linkiem do swojego tweetu . To wszystko!
Wygraj darmową kopię @csshat i zmień swoje style Photoshopa w CSS! http://goo.gl/nkDvYPowodzenia dla wszystkich, którzy wchodzą! Sprawdź tutaj 5 lipca, aby zobaczyć listę zwycięzców. W międzyczasie zajrzyj na stronę CSS Hat, aby uzyskać więcej informacji.