Trend projektowania: geometria 3D
Trójwymiarowe kształty i geometria dodają głębi i wizualnego zainteresowania przestrzeni cyfrowej. Być może dlatego jest to popularna technika projektowania stron internetowych.
Podczas gdy elementy 3D w projektowaniu stron internetowych nie są nowe, użycie geometrii i kształtów geometrycznych do stworzenia tego efektu zaczyna wybuchać. Może to być zabawny i interesujący sposób, aby elementy wyglądały na wyskakujące z ekranu dla odwiedzających witrynę.
Oto spojrzenie na trend z kilkoma przykładami, które pomogą ci pomyśleć o tym, jak ten trend projektowy (i te techniki) może działać w twoich projektach.
Przeglądaj zasoby projektowe
Co to jest geometria 3D?

Wygląda na to, że nieustannie staramy się, aby płótno 2D witryny było bardziej realne. Efekty trójwymiarowe to jeden ze sposobów, aby to zrobić, a robienie tego z geometrią jest nieco mniej skomplikowane niż przeskakiwanie do rzeczywistości rozszerzonej lub wirtualnej.
Niezależnie od tego, jak to robisz, powinieneś używać geometrii 3D w sposób, który wydaje się naturalnyTen trend polega na użyciu warstw, cieni, głębi i kolorów z geometrycznymi kształtami, aby stworzyć efekt 3D dla elementów w projekcie.
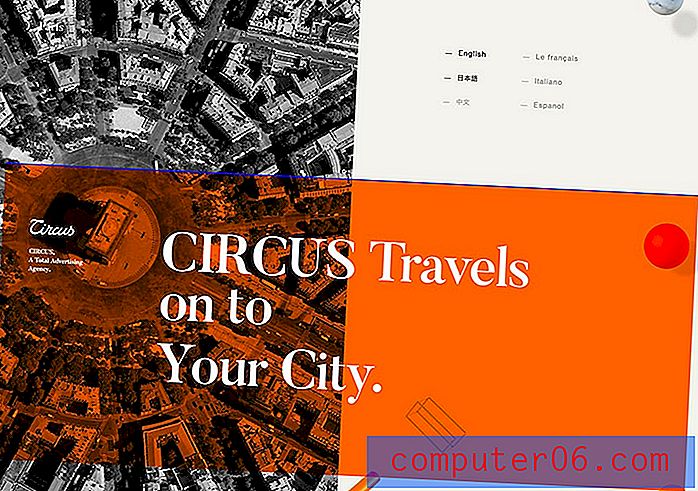
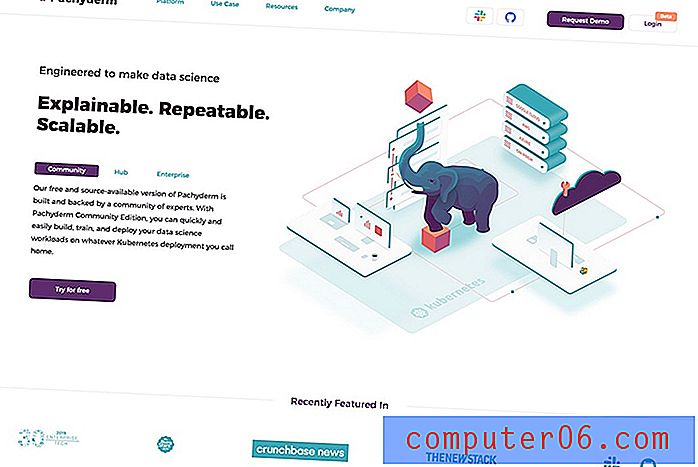
Zastosowania geometrii 3D mogą obejmować podświetlenie kluczowego fragmentu informacji (takiego jak powyższy przykład), zapewniając wizualną wskazówkę, że element można kliknąć lub puknąć, przyciągając oko do określonej części ekranu, tworząc bardziej efektywny efekt wizualny, lub stworzyć postrzegany ruch na ekranie.
Niezależnie od tego, jak to robisz, powinieneś używać geometrii 3D w sposób, który wydaje się naturalny i realistyczny. Efekt nie powinien wydawać się zbyt skomplikowany ani wymuszony. Powinno to wydawać się naturalną częścią projektu, która może być nawet niewidoczna dla niektórych użytkowników, co oznacza, że w ogóle nie myślą o trójwymiarowym charakterze elementów, ale wiedzą, jak używać i współdziałać z projektem.
Kształty i cienie

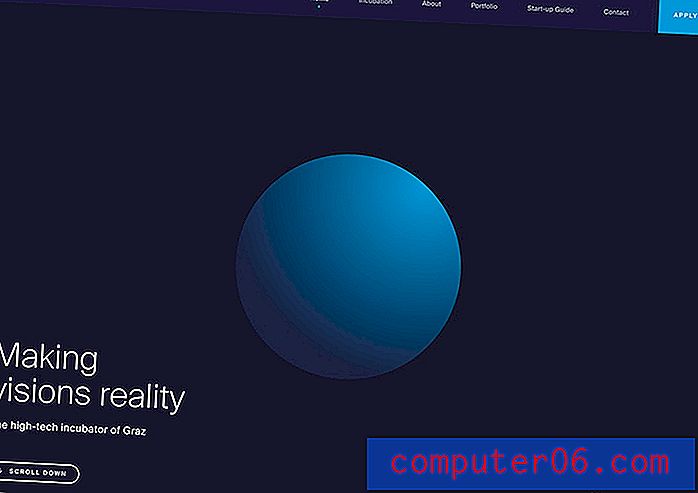
Podstawowa koncepcja korzystania z geometrii 3D wraca do szkoły podstawowej. Możesz pamiętać o narysowaniu prostego kształtu, a następnie dodaniu linii, aby „ożył”. (Możesz zobaczyć ten podstawowy szkic prostokąta w powyższym projekcie.)
To jest podstawa tego trendu w projektowaniu.
W powyższym projekcie akcenty kształtowe w postaci elementów linii i kształtów pełnokolorowych - pomyśl kule, sześciany i stożki - mają cieniowanie, cienie i głębię, dzięki czemu wydają się bardziej realne.
Tutaj elementy 3D służą jako akcenty, aby Twoje oczy poruszały się po projekcie.
Cieniowanie i animacja

Właściwe połączenie kolorystyki i animacji może zamienić prosty kształt w element trójwymiarowy.
Ta kombinacja technik dodaje głębi temu, co w innym przypadku mogłoby być płaskim elementem. Ta głębokość symuluje dotykowy obiekt, który wydaje się być w stanie złapać ekran.
Ta koncepcja została szczegółowo opisana w dokumentacji Material Design i może być jednym z powodów, dla których ten typ elementu zyskuje na popularności. Tam jest mniej o 3D, a więcej o interakcji, ale pomysł jest taki sam. https://material.io/design/interaction/gestures.html#principles
Chodzi o realistyczne wrażenia w przestrzeni cyfrowej.
Ilustracja 3D

Ilustracje mogą również nabrać realizmu dzięki elementom 3D.
Trójwymiarowe sceny ilustrowane (często z „generatorów scen”) wydają się być prawie wszędzie. Te ilustracje często wykorzystują kształty geometryczne, aby stworzyć dodatkową głębię, jak na przykład powyżej. Zwróć uwagę na stosy prostokątów i sześcianów wokół ilustracji słonia.
Ilustracje 3D mogą, ale nie muszą zawierać animowane elementy, aby dodatkowo podkreślić głębię projektu.
Warstwy

Warstwy kształtów mogą dodawać element głębi i wymiarów do projektów.
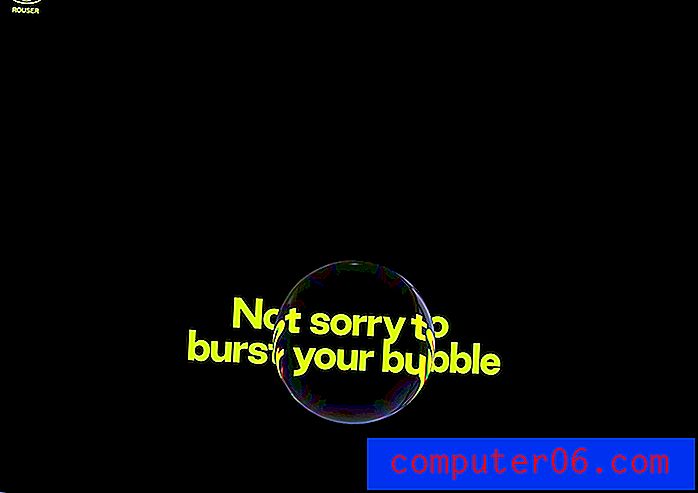
Powyższy przykład z Rouser zawiera warstwę tła z tekstem i warstwę kształtu bąbla na pierwszym planie. Gdy górna warstwa przecina tło, wpływa na wygląd tekstu w sposób naśladujący to, co by się stało, gdybyś miał bąbelek w prawdziwym życiu.
Efekt jest prawie hipnotyzujący i zapewnia realistyczny wygląd, ciekawą animację i prosty design, który zachęca użytkowników do zaangażowania się w to. (Przewijanie zmusza bąbelek do szybszego przesuwania się nad elementami.)
Kształty i wyobrażone płaszczyzny

Użyj kształtów, które przecinają się z wyobrażonymi płaszczyznami, aby stworzyć efekt 3D na ekranach. (To kolejne ćwiczenie ze szkoły podstawowej. Pamiętasz rysowanie gór i dróg na horyzoncie?)
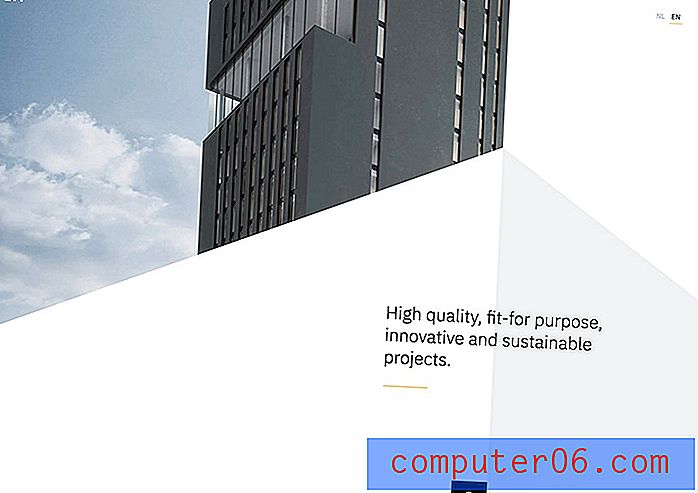
Powyższy przykład z Vossemeren pokazuje, jak geometria przecina się na płaszczyźnie. Spójrz, jak białe i szare trójkąty łączą się, aby sugerować jeszcze większy ruch w górę. Spójrz na to z innej perspektywy, a szary trójkąt może zależeć od projektu lub wystawać z niego, w zależności od perspektywy.
Ta kombinacja kolorów, kształtów i płaszczyzn tworzy różne odmiany 3D, które wciąż pojawiają się i przesuwają na zwoju.
Uczyń to oczywistym

Czasami kształt 3D jest tak oczywisty, że nie można go nie zobaczyć. Za pomocą koloru i kontrastu okrągły element wyskakuje z ciemnego tła na niebieską warstwę w powyższym przykładzie projektowym.
Zwróć uwagę na różne techniki kolorowania, które się tutaj łączą. Na obrazie jest oświetlenie, które tworzy stopnie zmienności kolorów. Istnieją różne cienie naśladujące to światło. Istnieje kontrast między prostokątami o ostrych krawędziach w projekcie podzielonego ekranu a okrągłym elementem obrazu.
Wszystkie te rzeczy łączą się, aby symulować rzeczywisty element.
Postrzegany ruch

Zawsze mówimy o tworzeniu ruchu lub używaniu hierarchii, aby pomóc użytkownikom w poruszaniu się po projekcie.
Geometryczne kształty mogą to zrobić w sposób, który wydaje się naturalny i realistyczny, ale nie jest głupi.
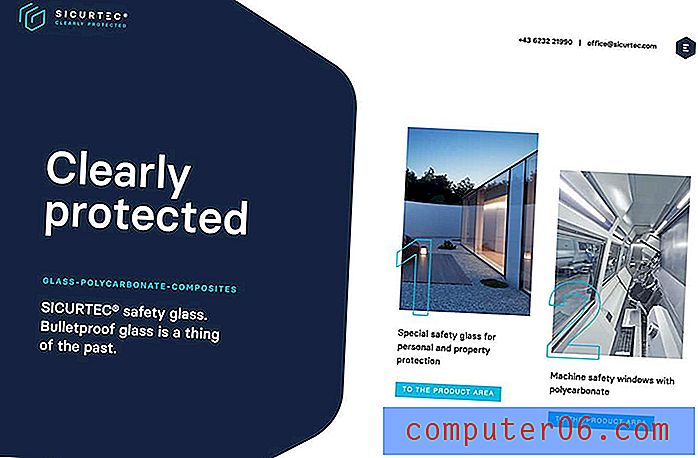
W powyższym przykładzie z Sicurtec duży kształt po lewej stronie jest oczywistym punktem centralnym, ale oko szybko przesuwa się w prawo, podążając za kształtami na ekranie. Umieszczenie elementów ma wówczas prawie składany efekt, dzięki czemu zostaniesz przyciągnięty do środka ekranu.
Geometryczne kształty tworzą postrzegany ruch, który sprawia, że projekt jest interesujący wizualnie.
Prawie rzeczywistość

Na pierwszy rzut oka projekt Bite wygląda jak obrazek. Ale przyjrzyj się bliżej.
Jest to dobrze zaplanowany obraz wypełniony geometrycznymi kształtami i cieniami, dzięki czemu rozmieszczenie elementów wygląda tak, jak na blacie lub stole.
Zapakowane przedmioty są w geometrycznym opakowaniu. „Szklane” kostki i kula są rekwizytami, które utrzymują przedmioty, dzięki czemu cienie wyglądają realistycznie.
Prosta scena wygląda jednocześnie realistycznie i nieco wymyślnie, i zdecydowanie tworzy scenę z przedmiotami, które sprawiają wrażenie, jakbyś mógł wyciągnąć rękę i dotknąć.
Linie i gradienty

Użyj kombinacji trendów projektowych, aby stworzyć estetykę 3D. Użyj geometrycznych kształtów, linii i gradientów, aby utworzyć głębokość i wymiar.
Tak, na początku wygląda to na wiele, ale w praktyce może działać dobrze.
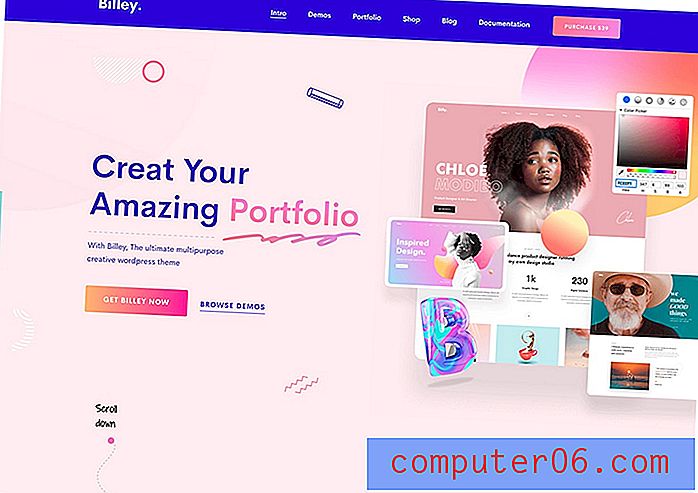
Billey robi to tylko z elementami geometrycznymi, w tym kształtami linii i gradientową kolorystyką, aby wszystko połączyć. Projekt zawiera również cienie i animacje aktywowane, aby ożywić.
Wniosek
Najlepszą częścią korzystania z geometrii 3D jest to, że działa ona z dowolną marką elementów projektu, które planujesz wykorzystać w projektach. W przeciwieństwie do niektórych innych trendów w projektowaniu stron internetowych, nie musisz ponownie zastanawiać się nad wyborem koloru lub typografii. Nie musisz ponownie wykonywać zdjęć ani nagrywać filmów, chociaż możesz przerysować niektóre ilustracje.
Co więcej, możesz używać warstw i głębi, aby tworzyć proste efekty 3D, które zapewniają bardziej realistyczne i dotykowe podejście do Twojej obecnej estetyki. To trend projektowy, który prawie każdy może włączyć do projektu.