Typografia z perspektywą: naucz się posługiwać narzędziem Siatka perspektywiczna programu Illustrator
Dziś przyjrzymy się, jak korzystać z siatki perspektyw w programie Adobe Illustrator. To niesamowite i dość nowe narzędzie pozwala automatycznie przepływać elementy wektorowe na wstępnie zbudowaną trójwymiarową siatkę.
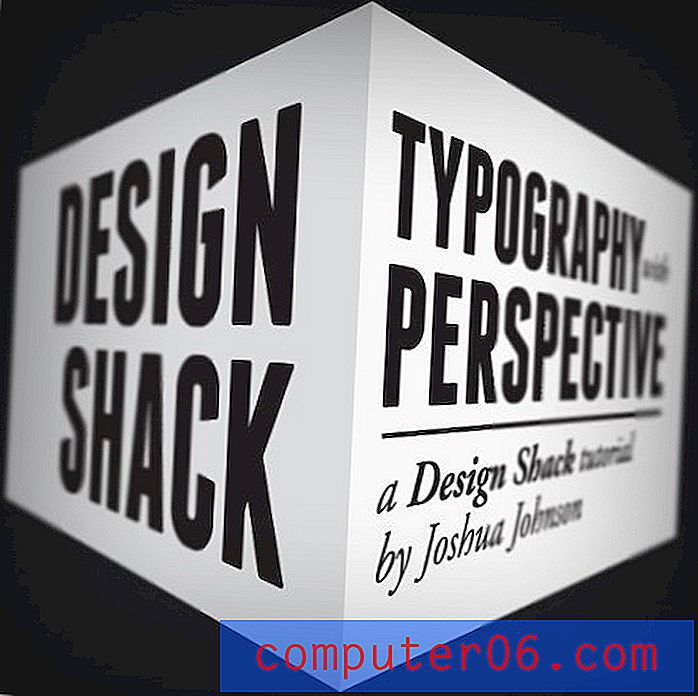
Możesz pomyśleć, że musisz być artystą, aby korzystać z tego narzędzia, ale w rzeczywistości istnieją różne praktyczne zastosowania tego narzędzia w codziennym projektowaniu. Użyjemy go do rozplanowania jakiegoś typu, jak w powyższym przykładzie.
Poznaj elementy Envato
Co to jest narzędzie siatki perspektywicznej?

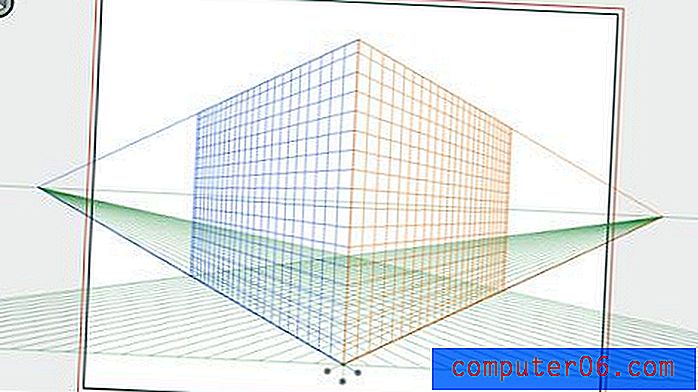
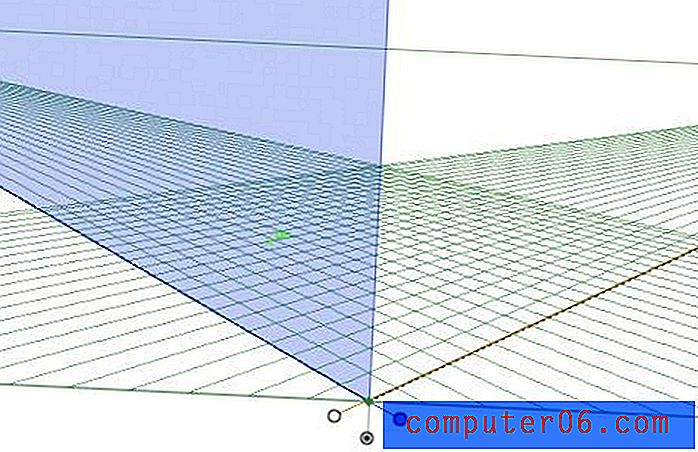
Narzędzie Perspective Grid Tool zostało wydane jako część programu Illustrator CS5. Aby zobaczyć, co to jest, otwórz nowy pusty dokument i naciśnij Shift + P, aby wybrać narzędzie. Powinno to automatycznie wyskoczyć, co wygląda jak róg dużej kostki w środku dokumentu.

Te samoloty sprawiają, że tworzenie grafiki perspektywicznej jest dziecinnie proste. Ważne jest, aby pamiętać, że są one czymś więcej niż przewodnikami, które jedynie dostarczają wskazówek wizualnych, ta siatka jest w rzeczywistości żywym elementem, który wypacza twoje dzieło sztuki w czasie rzeczywistym. To naprawdę fantastyczne narzędzie, które pozwala zaoszczędzić mnóstwo kłopotów z ręcznym przekrzywianiem czegoś do realistycznej perspektywy.
Jak z niego korzystać?

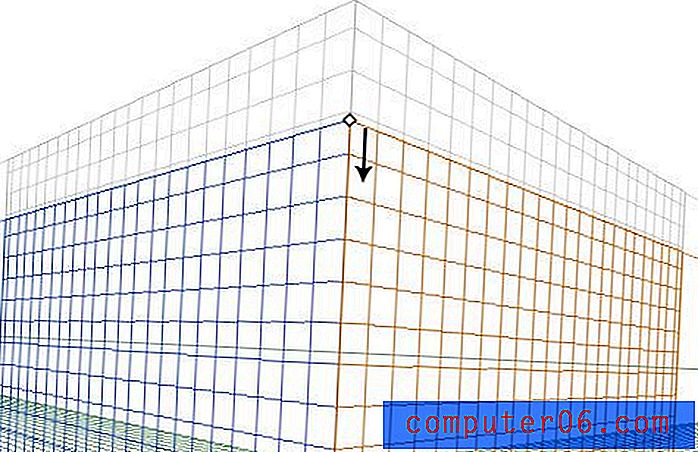
Pierwszą rzeczą, którą powinieneś wiedzieć, jest to, że siatka jest w pełni regulowana. Po wybraniu narzędzia Siatka w perspektywie możesz kliknąć dowolny z wielu uchwytów na nakładce siatki i dostosować go do własnych upodobań. Możesz przenieść punkt zbiegu, przejechać samoloty, wszystko jest pod kontrolą.

W pobliżu dolnej środkowej części siatki znajdziesz uchwyty do przesuwania każdej płaszczyzny do przodu i do tyłu w przestrzeń 3D. Każdy z tych uchwytów ma trzy możliwe stany, które można przełączać za pomocą opcji + kliknięcie (Control + kliknięcie na komputerze). Te trzy stany to jednolity kolor, siatka lub niewidoczny. Tutaj ustawiłem każdy z uchwytów na inny stan, abyś mógł zobaczyć różnicę. Lewa płaszczyzna ma jednolity kolor, prawa jest niewidoczna, a spód jest ustawiony na siatce.

Rysowanie na siatce
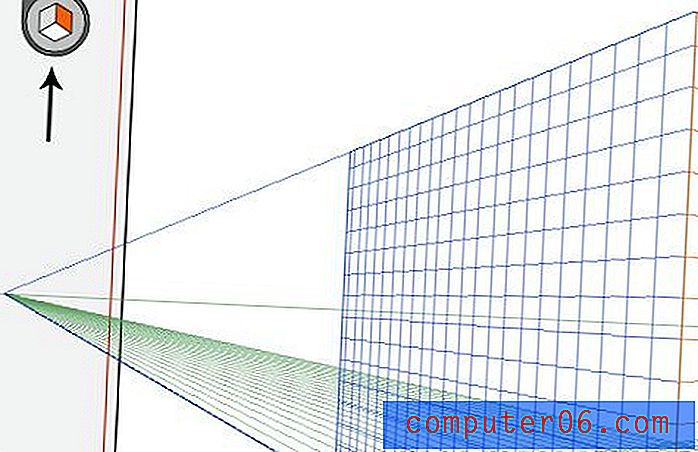
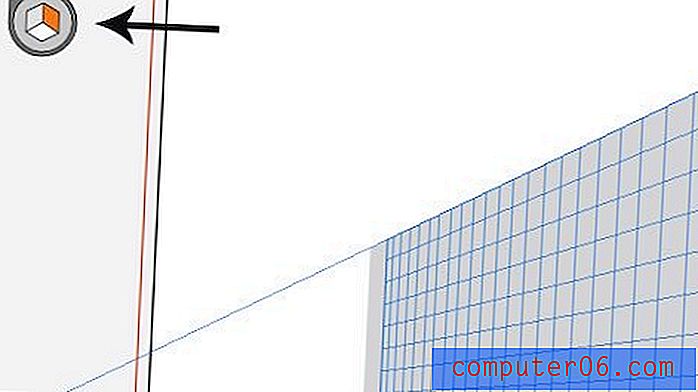
Rysowanie na siatce jest dość łatwe, ale proces jest nieco dziwaczny, dzięki czemu możesz łatwo zostać sfrustrowany i zdezorientowany, jeśli nie wiesz, co robisz. Powiedzmy, że chcemy umieścić prostokąt wzdłuż jednej z płaszczyzn, najpierw musimy wybrać odpowiednią płaszczyznę, klikając ją w małym widżecie Siatka w perspektywie, który powinien unosić się nad obszarem roboczym. Na poniższym zrzucie ekranu mam wybraną właściwą płaszczyznę, więc wszystko, co narysuję, będzie automatycznie zgodne z tym kątem.

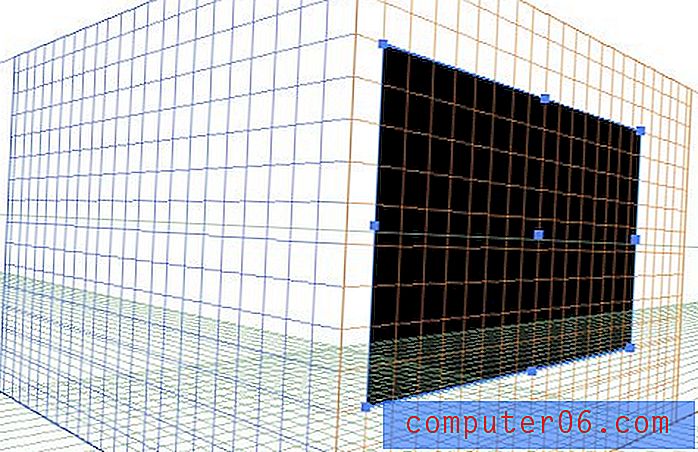
I rzeczywiście, jeśli złapię moje narzędzie prostokąta i zacznę tworzyć kształt, zostanie on automatycznie przekrzywiony do siatki. Zauważ, że rysuję kształt tak jak zawsze, Illustrator wykonuje 100% ciężkiego podnoszenia dla obliczeń perspektywicznych i regulacji.

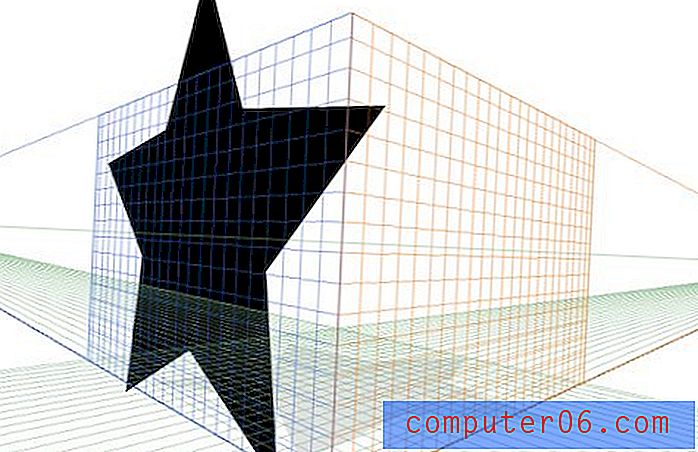
Działa to ze wszystkim, co chcesz utworzyć. Prostokąty, koła, gwiazdy, a nawet niestandardowe kształty. Wszystkie grafiki wektorowe można łatwo dopasować do trójwymiarowej sceny, którą próbujesz utworzyć.

Przeciąganie elementów na siatkę
Jeśli kiedykolwiek próbowałeś tworzyć kompozycję z trójwymiarową perspektywą, wiesz, że często jest tak, że o wiele łatwiej jest stworzyć to, co chcesz w płaskiej wersji, a następnie pochylić ją do perspektywy. Na szczęście program Illustrator umożliwia także wybranie tej trasy.
Aby zobaczyć, jak to działa, zacznijmy od zrobienia kilku prostych elementów wektorowych. Oto grupa gwiazd, które będą działać idealnie:

W tym momencie dobrze jest upewnić się, że układ jest mniej więcej taki, jak chcesz w ostatecznej wersji. W rzeczywistości możesz przesuwać pionki w trybie perspektywy, ale z tego miejsca jest o wiele łatwiej. Po wyrównaniu gwiazd nadszedł czas, aby nacisnąć Command + Shift + I, aby przywołać Siatkę Perspektywy.

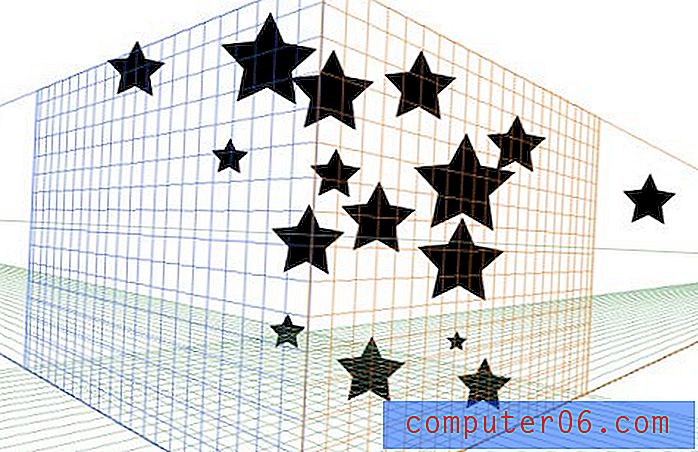
Po wybraniu narzędzia Siatka w perspektywie możesz pomyśleć, że możesz po prostu przeciągnąć elementy, ale to nie działa. Musisz przytrzymać klawisz Command, aby aktywować narzędzie wyboru perspektywy (lub ręcznie wejść i wybrać to narzędzie z palety). Teraz możesz kliknąć swoje dzieło (upewnij się, że wybrano odpowiednią płaszczyznę) i przeciągnąć je na siatkę. W tym momencie automatycznie przekrzywi się w przestrzeń 3D.

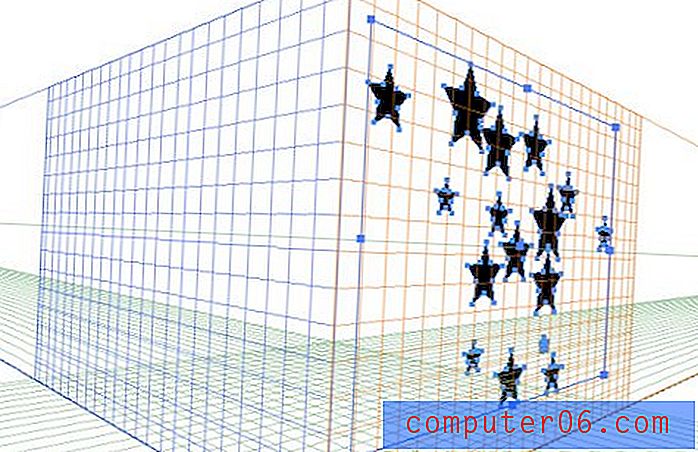
Aby cofnąć się i poprawić grafikę po jej umieszczeniu, upewnij się, że po raz kolejny chwyciłeś narzędzie do zaznaczania w perspektywie, używając narzędzia do zaznaczania bezpośredniego rozszerzy dzieło w oryginalnej perspektywie, czego nie chcemy w tym momencie . Stąd możesz kliknąć i przeciągnąć lub użyć klawiszy strzałek, aby przesuwać grafiki wektorowe. Jeśli umieściłeś kilka oddzielnych elementów, tak jak ja, zostaną one zgrupowane automatycznie. Wystarczy trzykrotnie kliknąć element, aby edytować go osobno poza grupą.
Praca z typem

Jedną z moich ulubionych rzeczy w tym narzędziu jest to, że sprawia, że pisanie jest tak łatwe. Nawet jeśli chcesz używać przekrzywionego typu w Photoshopie, łatwiej jest zacząć tutaj i przenieść obiekt jako obiekt inteligentny.
Aby poznać ten proces, zbudujmy tytułowy obraz tego posta. Zacznij od wykorzystania zdobytej wiedzy, aby narysować pudełko 3D, takie jak to poniżej. Zasadniczo złapałem narzędzie prostokąta i narysowałem pudełko nad prawą płaszczyzną, a następnie wykonałem kolejny nieco ciemniejszy prostokąt nad lewą płaszczyzną.

Następnie w osobnej warstwie lub dokumencie rozpocznij pracę nad ładnym blokowaniem tekstu. Użyłem Franchise Bold i Adobe Garamond Pro Italic do moich dwóch krojów pisma i rzuciłem prostą linię podziału. Zauważ, że tak naprawdę jest to tekst na żywo do wyboru zmieszany ze sztuką wektorową. Wszystkie te obiekty można jednocześnie rzucić w perspektywę.

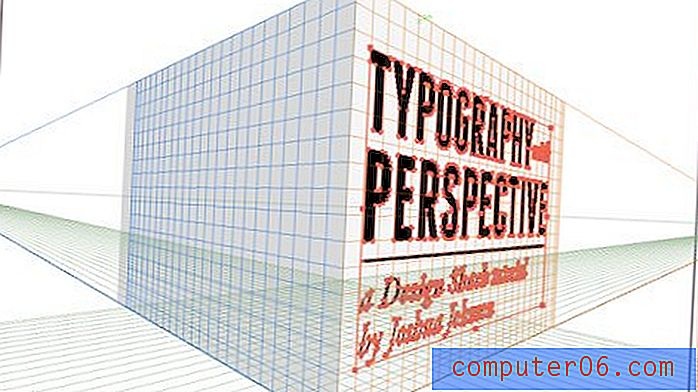
Wklej blokadę tekstu do dokumentu lub warstwy za pomocą sześcianu z poprzedniej strony i aktywuj narzędzie Siatka w perspektywie. Przed kontynuowaniem kliknij odpowiednią płaszczyznę w małym widżecie.

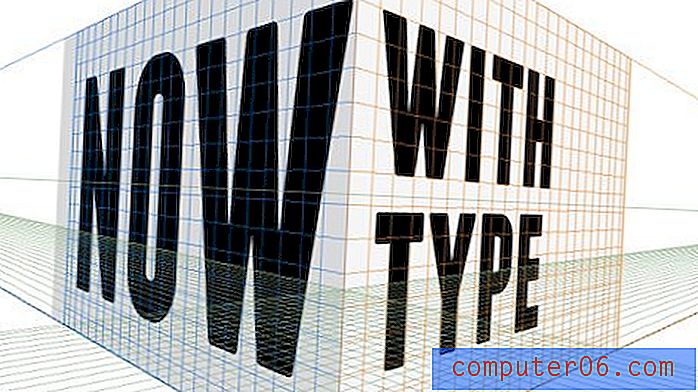
Teraz aktywuj narzędzie wyboru perspektywy (przytrzymaj klawisz Command) i kliknij / przeciągnij tekst na płaszczyznę. Voila, twój tekst powinien popłynąć prosto do kształtu kostki.

Powtórz te kroki z tekstem po drugiej stronie sześcianu, a będziesz gotowy! Kiedy skończysz, ukryj Siatkę Perspektywy za pomocą Command-Shift-I (pamiętaj o tym skrócie, to naprawdę denerwujące, gdy nie możesz sprawić, że ta siatka zniknie!).

Praca w Photoshopie
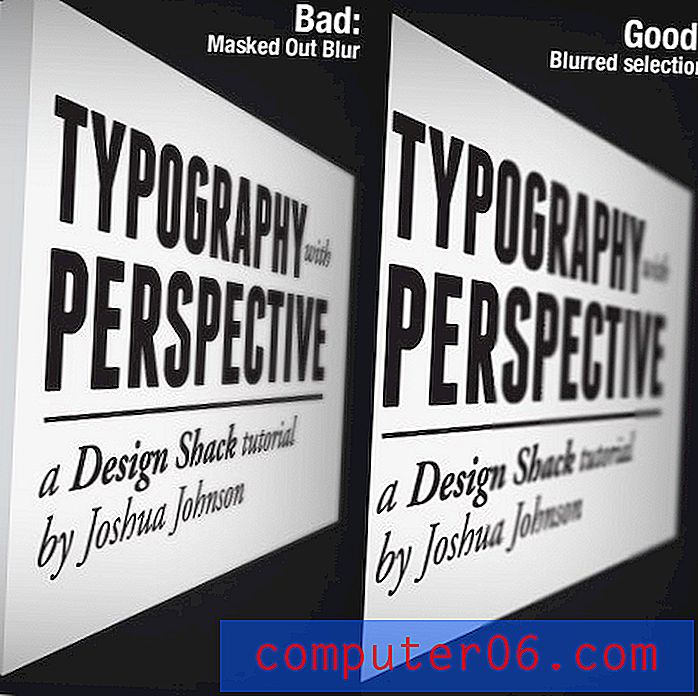
Nasza grafika wygląda świetnie, ale jest, ale chcę przenieść ją na wyższy poziom z pewnym kontrastem, jednocześnie wyolbrzymiając efekt 3D z pewną głębią rozmycia pola. Aby rozpocząć, po prostu wklej swoją kostkę do Photoshopa na ciemnym tle. Aby uzyskać ładną winietę, umieszczam wewnętrzny cień na warstwie tła.

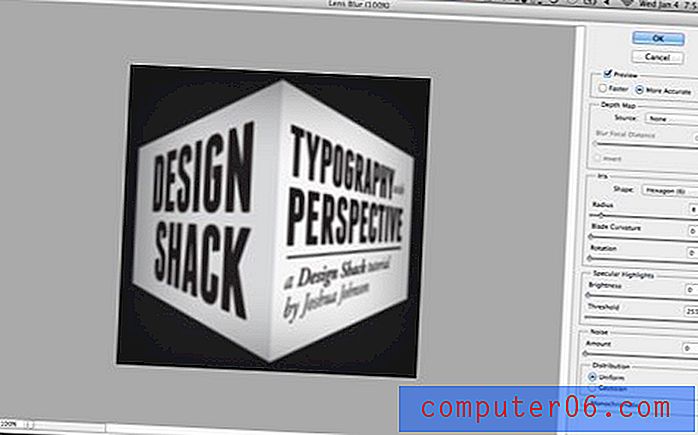
Następnie skopiuj warstwę sześcianu i przejdź do Filtr> Rozmycie> Rozmycie soczewkowe i baw się promieniem, aż polubisz ogólną intensywność efektu rozmycia.

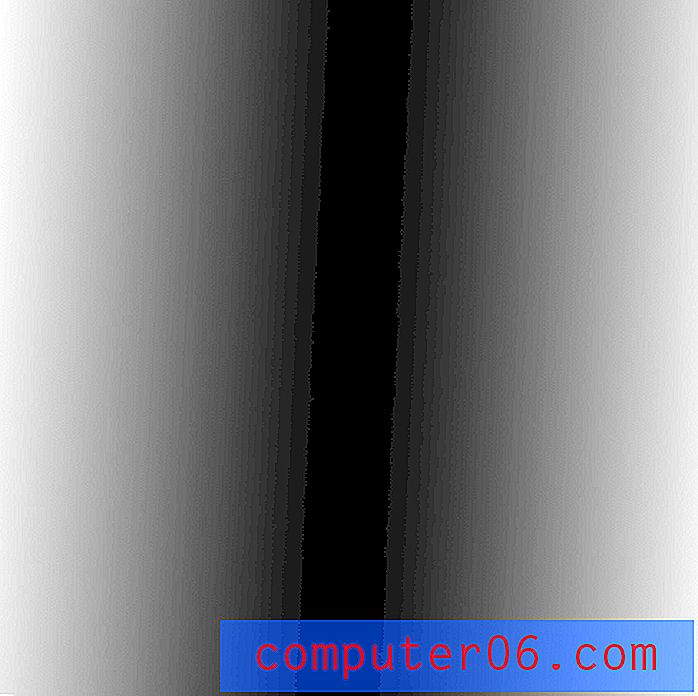
Ta część jest trochę trudna, więc uważaj. Powinieneś mieć teraz jedną warstwę kostki, która jest cała rozmyta, i jedną, która wcale nie jest rozmyta. Zastosuj maskę rozmytą warstwę i użyj lustrzanego gradientu, aby zamaskować środek warstwy, aby tylko boki były rozmyte. Twoja maska powinna wyglądać mniej więcej tak:

Stąd ponownie powiel nieporuszoną warstwę, a następnie kliknij utworzoną maskę warstwy, przytrzymując klawisz Command, aby zmienić ją w zaznaczenie. Przy aktywnym zaznaczeniu naciśnij Command-F, aby ponownie uruchomić filtr rozmycia, tym razem tylko w wybranym obszarze. Teraz porzuć oryginalną warstwę rozmycia za pomocą maski.
Powodem, dla którego to zrobiliśmy, jest to, że maskowanie rozmycia obiektywu może wywołać bałagan. Z mojego doświadczenia wynika, że lepiej jest zbudować zaznaczenie, a następnie zastosować rozmycie tylko w wybranym obszarze.

Wszystko skończone
Masz, twój obraz powinien teraz wyglądać podobnie do tego poniżej. Zbudowałeś ładnie przekrzywiony obiekt 3D bez potrzeby ręcznego przekształcania swoich obiektów w przekonującą perspektywę. Dobra robota!

Wniosek
Jeśli nie wiesz, co robisz, praca z narzędziem siatki perspektywicznej może sprawiać więcej kłopotów niż jest to warte. W końcu ręczna transformacja nie jest trudna w Photoshopie, jeśli masz dobre oko na perspektywę. Należy jednak pamiętać, że był to prosty przykład i że korzyści płynące z używania tego narzędzia rosną wykładniczo, gdy grafika staje się coraz bardziej złożona.
Wspaniałą rzeczą w narzędziu Siatka w perspektywie jest to, że cała grafika i tekst są w pełni edytowalne, nawet do punktu po punkcie. Bardzo łatwo jest później wrócić i zmienić zdanie na temat położenia obiektu, popychając go do przodu lub do tyłu na scenie. Nie jest to wcale łatwe z tradycyjnie wypaczonym przedmiotem.
Jeśli podobał Ci się ten samouczek, zostaw komentarz poniżej i daj nam znać. Czy kiedykolwiek wcześniej korzystałeś z Narzędzia Siatki Perspektywy? Czy ten artykuł pomógł ci skupić się na potencjalnych zastosowaniach tego narzędzia?