Jak korzystać z TypeKit w swojej witrynie: krok po kroku
Ostatnio pojawiło się kilka opcji dodawania niestandardowych czcionek do witryny za pomocą selektora @ font-face. TypeKit to ekscytujący nowy gracz w tej grze, ponieważ wyróżnia się w dwóch kluczowych obszarach: łatwości użycia i bogactwa dostępnych czcionek. Ten samouczek poprowadzi Cię przez kilka małych, bardzo prostych kroków, aby uruchomić TypeKit na swojej stronie. Nie znajdziesz tutaj żadnych zaawansowanych technik ani skryptów, więc nawet jeśli jesteś początkującym projektantem stron internetowych, powinno to być szybkie!
Przeglądaj zasoby projektowe
Po pierwsze: złe wieści
Jeśli przejdziesz na stronę TypeKit, zobaczysz, że masz tylko opcję zapisania się na zaproszenie. Nie oznacza to, że dostaniesz go od razu, więc może będziesz musiał chwilę poczekać, zanim uzyskasz szansę rejestracji. Na szczęście udało mi się przyciągnąć zaproszenie od właściciela witryny Design Shack, Davida Appleyard'a, aby móc Cię oprowadzić!
Logować się
Podczas rejestracji masz do wyboru jeden z czterech planów. Podczas gdy kręcisz głową z rozczarowaniem, pozwól mi wyjaśnić, dlaczego nie jest to po prostu bezpłatna usługa. Krótko mówiąc, czcionki kosztują. Istnieje kilka wielkich odlewni czcionek, które tworzą i sprzedają wysokiej jakości czcionki, których ludzie nie pobierają za darmo. Kiedyś nawet będąc dobrym obywatelem, płacąc pełną cenę za wysokiej jakości czcionkę, nadal nie mogłeś umieścić tej czcionki na swojej stronie z powodu problemów licencyjnych. Krótko mówiąc, osadzenie czcionki oznaczało, że użytkownicy mogliby ją ukraść dla siebie. TypeKit omija ten problem dzięki umowom zawartym z głównymi odlewniami w zakresie licencjonowania czcionek wyłącznie do użytku w Internecie. Oznacza to, że nie utkniesz w brzydkich, niskiej jakości darmowych czcionkach dla swojej witryny, a raczej w szerokim wyborze najwyższej jakości profesjonalnych czcionek, jakie można zobaczyć w świecie druku. Krótko mówiąc, jakość ma swoją cenę. Oto plany do wyboru:

Pamiętaj, że w tym samouczku będę korzystać z bezpłatnej wersji demonstracyjnej, więc zobaczymy przycięty wybór czcionek i ograniczymy się do dwóch niestandardowych czcionek w naszej witrynie. Mając to na uwadze, spójrzmy na nasz poligon doświadczalny!
Witryna testowa
W tym samouczku zbudowałem szybką i brudną, jednostronicową stronę z mnóstwem tekstu. Musisz wiedzieć, że stylizowałem główny nagłówek za pomocą znacznika „h1”, a tekst akapitu za pomocą prostego znacznika „p”. Aby wyświetlić stronę testową na żywo (i znacznie większą), kliknij tutaj lub po prostu sprawdź zrzut ekranu poniżej.

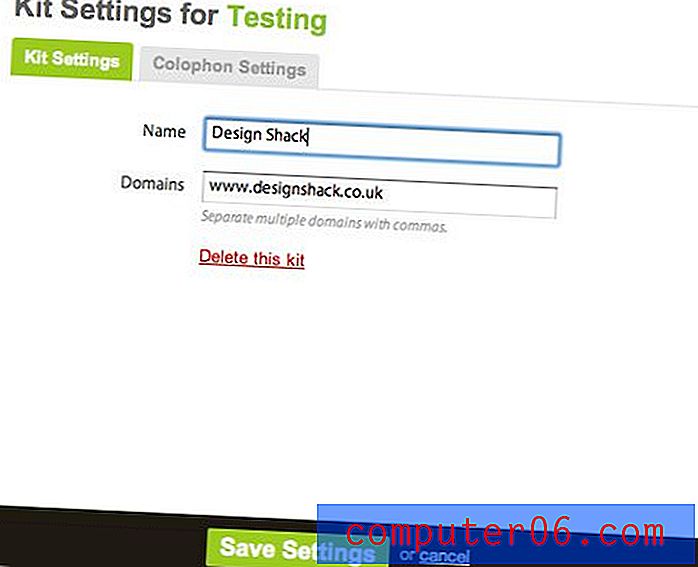
Konfiguracja zestawu
Po wybraniu planu następnym krokiem jest utworzenie pierwszego zestawu i skonfigurowanie adresu URL. Pamiętaj, że nie musisz wstawiać określonego adresu strony, ale adres URL witryny jako całości. Na przykład widać, że właśnie wpisałem główny adres URL Design Shack.

Po rejestracji powinieneś otrzymać skrypt do umieszczenia na swojej stronie. Następnie przyjrzymy się, co z tym zrobić.
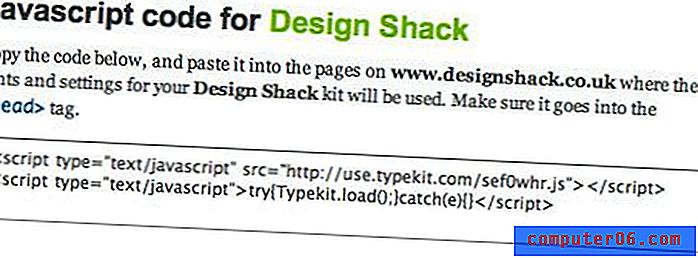
Kod do umieszczenia na stronie
Kluczem do zastąpienia kodu CSS przez zestaw TypeKit jest następujący fragment kodu, który można wstawić do pliku HTML:

Po prostu umieść ten kod w sekcji nagłówka strony HTML, którą chcesz zmienić. To wszystko, co musisz zrobić! Tylko jedna prosta kopia i wklej i jesteś gotowy do pracy. Przed dodaniem czcionek opublikuj zaktualizowaną stronę HTML w swojej witrynie.
Dodawanie czcionek
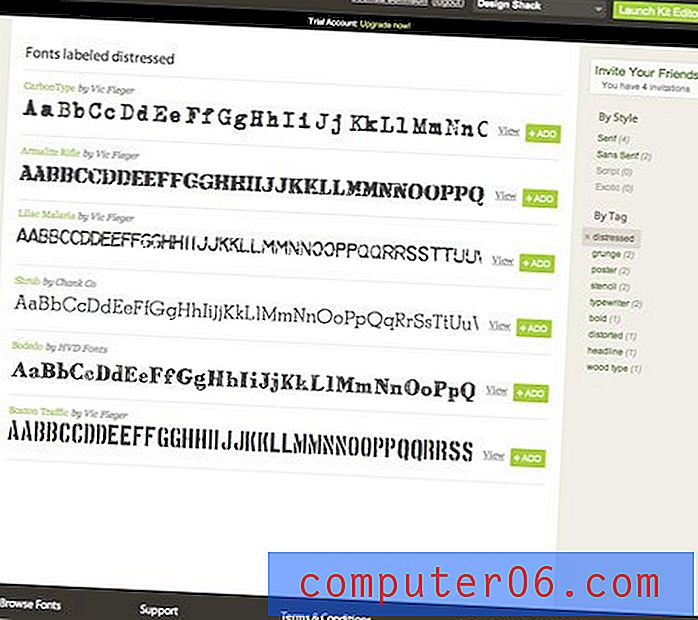
Wierzcie lub nie, jesteśmy prawie skończeni. Pozostało tylko wybrać kilka czcionek i powiedzieć im, gdzie mają iść. Jak wspomniałem wcześniej, TypeKit oferuje duży wybór wysokiej jakości czcionek do wyboru, jeśli wybierzesz jeden z płatnych planów. Pamiętaj, że darmowy plan ma znacznie bardziej ograniczony (choć bynajmniej nie słaby) wybór. Aby zastąpić nasz główny nagłówek, wybierzemy trudną czcionkę. Po prawej stronie listy czcionek zobaczysz serię tagów. Kliknij znacznik „trudnej sytuacji”, aby wyświetlić tylko zagrożone czcionki.

Przeglądaj i wybierz dowolne. Gdy znajdziesz taki, który Ci się podoba, kliknij przycisk „dodaj” (wybrałem Bodedo). Po kliknięciu przycisku „dodaj” powinno pojawić się okno edytora zestawu.
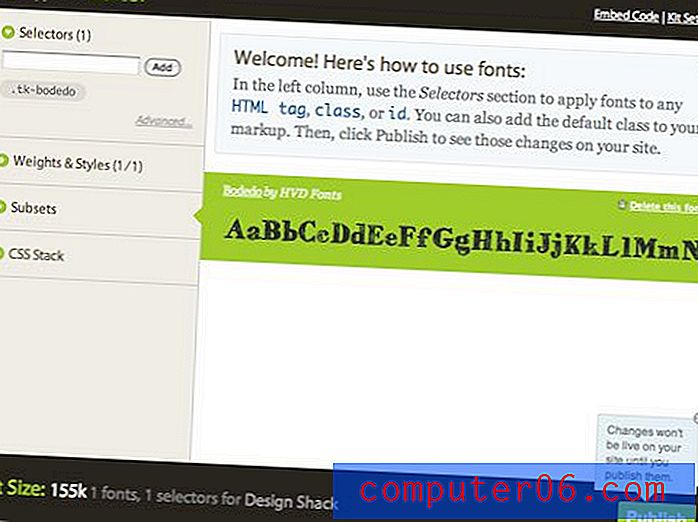
Edytor zestawu
Po dodaniu czcionki powinieneś zobaczyć następujące okno:

W tym miejscu zastosujesz czcionkę wybraną na swojej stronie. Zauważ, że w lewym górnym rogu edytora masz niestandardowy selektor do użycia w kodzie (w naszym przypadku .tk-bodedo). Możesz wejść do kodu na swojej stronie i zamienić dowolny selektor na podany tutaj, aby zastąpić czcionkę. Zamiast tego poinformujemy TypeKit o istniejących tagach, których użyliśmy w naszej witrynie. Jak powiedziałem wcześniej, nasz główny nagłówek jest po prostu znacznikiem „h1”, więc wszystko, co musimy zrobić, to wpisać „h1” (bez cudzysłowów) w polu pod „selektorami” i nacisnąć add.

Teraz naciśnij przycisk publikowania. Otóż to! TypeKit zajmie się resztą. Po minucie lub dwóch odśwież stronę i powinieneś zobaczyć czcionkę.

Dostosowywanie CSS
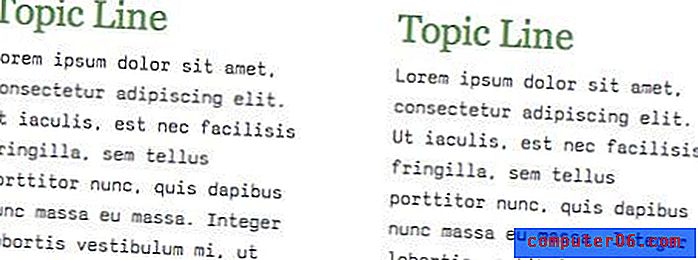
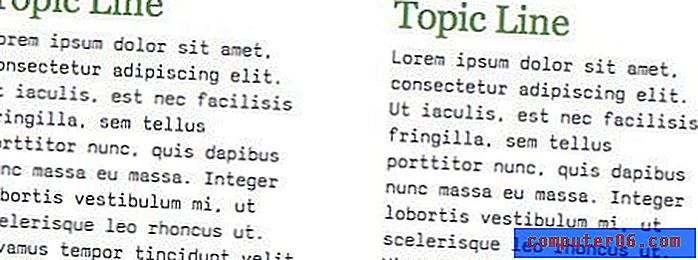
Jedną z wielkich zalet TypeKit jest to, że zastępuje on tylko czcionkę. Wszystkie ustawienia związane z czcionką są nadal kontrolowane w twoim CSS. Sprawdź moją stronę testową po dodaniu niestandardowej czcionki do kopii akapitu.

Zauważ, że nowa czcionka wygląda naprawdę dziwnie przy moich obecnych ustawieniach wysokości linii. Jest zbyt rozłożony i zajmuje teraz znacznie więcej miejsca w pionie. Aby rozwiązać ten problem, po prostu wszedłem do pliku CSS i obniżyłem wysokość wiersza kopii akapitu. Wszelkie zmiany wprowadzone w moim CSS poza samą czcionką wpłyną na nową czcionkę w mojej witrynie. Możesz więc stylizować zawartość swojego serca, a Twoja niestandardowa czcionka pozostanie na swoim miejscu! Oto moja dostosowana wysokość linii.

Skończony produkt
Spójrz na gotową stronę tutaj, aby zobaczyć TypeKit w akcji. Pomimo faktu, że strona była prawdopodobnie znacznie bardziej atrakcyjna, zanim zaczęliśmy, możesz łatwo zobaczyć zalety TypeKit. Pamiętaj, że niestandardowe czcionki, które widzisz, nie są rezydentne na twoim komputerze, a mimo to mają doskonały podgląd i można je łatwo wybrać. Najlepsze jest to, że wszystko to zostało zrobione za pomocą przyjaznego dla użytkownika GUI i tylko jednego fragmentu kodu, którego nie musieliśmy pisać! Jednak nie wszystkie pochwały i komplementy, jeśli chodzi o TypeKit. Zanim zakończymy, omówmy krótko to, co uważam za mniej niż idealne.
Krytyka
Najpierw omówmy błędy techniczne. Wspomniałem wcześniej, że po naciśnięciu przycisku „opublikuj” musisz poczekać minutę, zanim strona się zaktualizuje. Gdy przyzwyczaisz się do natychmiastowej aktualizacji kodowanych zmian, może to być bardzo frustrujące. Frustrującą częścią jest niekonsekwencja. Czasami zmiany zaczynają obowiązywać niemal natychmiast, podczas gdy inne pozostawiają cię przez kilka minut po naciśnięciu przycisku odświeżania, czekając na zmianę. Wystąpiły również problemy z samą witryną. Okno edytora zestawu odmawia mi uruchomienia przez około 50% czasu, zamiast tego otrzymuję puste okno z niekończącą się animacją ładowania. Zamknięcie okna i ponowne otwarcie edytora zestawu rozwiązuje problem, ale nadal jest to dość irytujące. Wreszcie, struktura kosztów nie jest łatwa do uzasadnienia dla każdego projektanta. Oczywiście, wybór tekstu w witrynie jest świetny, ale za 250 USD rocznie wiele osób prawdopodobnie po prostu będzie wstawiać fantazyjne nagłówki jako obrazy.
Wniosek
To wszystko, co musisz wiedzieć, aby zacząć korzystać z TypeKit. Omówiliśmy rejestrację i wybór planu, konfigurację pierwszego zestawu, dodawanie czcionek do witryny, publikowanie zmian i dostosowywanie CSS po wdrożeniu niestandardowych czcionek. To jest długi artykuł, ale tylko dlatego, że podzieliłem ten proces na tak małe, łatwe do wykonania kroki. W rzeczywistości możesz w kilka minut uruchomić i uruchomić TypeKit na swojej stronie. Zapisz się na zaproszenie i powiedz nam, co myślisz o TypeKit i innych niestandardowych rozwiązaniach czcionek, które znalazłeś. Możesz zadawać pytania za pomocą poniższych komentarzy lub za pośrednictwem Twittera.