Glosariusz projektowania Żargon - Nowe i stare (Część 1)
Czy zdarzyło ci się kiedyś pomylić niektóre żarty projektantów? (Może się to zdarzyć zarówno projektantom, jak i nie-projektantom.) Żargon projektowania ewoluował przez lata, bez wątpienia pozostawiając niektórych z was potrząsających głowami!
Mamy zamiar rozbić część terminologii, według rodzaju projektu, w nadziei, że zarówno projektanci, jak i klienci będą mogli łatwiej komunikować się bardziej efektywnie. Oto przewodnik po tym, co to wszystko oznacza z 12 terminami w kategoriach ogólnego projektowania i projektowania stron internetowych. Przyjdź później w tym tygodniu, aby zapoznać się z terminami związanymi z projektem druku i projektem typu.
Ogólny projekt
Istnieje wiele słów, które są powszechnie stosowane, jeśli chodzi o projekty - drukowane i online. Warunki te mogą stanowić różnicę między łatwą komunikacją z innymi projektantami lub klientami a trudnościami w zrozumieniu się.

Wyrównanie: pozycja elementów na marginesach. Może to dotyczyć tekstu, obrazów lub innych elementów. Istnieją cztery rodzaje wyrównania: lewy, prawy, wyjustowany i wyśrodkowany.
Paleta kolorów (karta kolorów): zdefiniowany zestaw kolorów, które można stosować w projekcie. Każdy kolor powinien mieć ustawioną wartość, a nie nazwę, taką jak czerwony, fioletowy lub miętowy. W palecie nie ma określonej liczby kolorów; często różnią się w zależności od projektu i zawierają trzy lub więcej odcieni, odcieni i odcieni.
Kopiowanie: proces dopasowywania rozmiaru tekstu, śledzenia i odstępów między wierszami w celu dopasowania do żądanej przestrzeni. Techniki dopasowywania mogą obejmować manipulowanie czcionką (rozmiar i odstępy) lub edycję w celu dopasowania słów.
FPO (tylko dla pozycji): Jest to obraz zastępczy, zazwyczaj o niskiej rozdzielczości, który jest używany do utrzymania określonego kształtu lub rozmiaru, zanim ostateczny obraz jest gotowy.
Grecki: zmiana właściwości wyświetlania w celu przyspieszenia odświeżania ekranu, dzięki czemu obrazy i tekst są wyświetlane szybko, ponieważ szare pola nazywane są greckim. Spowoduje to, że obrazy i tekst będą nieczytelne. Niektórzy projektanci używają tego terminu w odniesieniu do obrazu lub tekstu niepoprawnie łączącego się z dokumentem, co również powoduje wyświetlenie szarego pola.
Obraz bohatera: największy, najodważniejszy obraz lub grafika w projekcie. Ten często przewymiarowany obraz jest centralnym punktem projektu.

Negatywna przestrzeń (biała spacja): Nieużywane miejsce wokół twojego projektu jest określane tymi terminami. Biała przestrzeń jest ogólnie definiowana jako przestrzeń poza obszarem tekstu i obrazu, podczas gdy przestrzeń ujemna jest często częścią ogólnego schematu projektu. Oba powinny być traktowane jako planowane przestrzenie i zaplanowane.
Pantone: Pantone Matching System to zastrzeżony system kolorów stworzony przez firmę Pantone i jest powszechnie nazywany po prostu „Pantone”. Znormalizowany system pozwala projektantom „mówić tym samym językiem” pod względem kolorów w różnych opcjach publikowania.
Dowód (wklejanie, model szkieletowy, makieta): wczesna kopia projektu, która służy do sprawdzania koncepcji, sprawdzania błędów i służy jako narzędzie do sprawdzania statusu projektu.

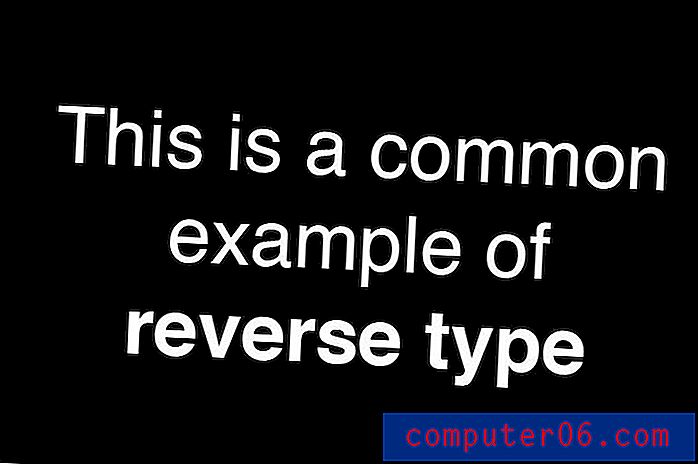
Odwrotna: Używanie typu i koloru w odwrotny sposób, niż można się spodziewać, np. Typu białego na czarnym tle. Odwrotność odnosi się również do negatywu obrazu.
Reguła: Cienkie linie używane do rozróżnienia części projektu. Reguły mogą być samodzielne lub mogą być używane dookoła obiektów, takich jak kadrowanie zdjęcia lub kontur tekstu.
Wektor (vs. raster): format wektorowy używa linii, kształtów i wzorów matematycznych do tworzenia obrazów. Zaletą formatów wektorowych jest tworzenie obrazów i kształtów, które można zmieniać bez utraty jakości. Wektor jest preferowanym formatem do projektowania logo. Formaty rastrowe wykorzystują piksele (małe kwadraty) do tworzenia obrazów; są zależne od rozdzielczości.
Projektowanie internetowe i cyfrowe
Jeśli chodzi o żargon projektowania internetowego i cyfrowego, niektóre warunki wydają się ciągle zmieniać. Niektóre z najnowszych żargonów pochodzą z trendów projektowych i popularnych technik.
Anti-aliasing: Ta technika jest używana do wygładzania krawędzi czcionek i obiektów zbudowanych w formacie rastrowym. Proces jest zautomatyzowany przy użyciu zwykłego oprogramowania.

Baner: duży obraz lub element u góry strony internetowej. Baner może być informacją związaną ze stroną internetową i zawierać logo lub informacje nawigacyjne lub reklamę (baner reklamowy), która pojawia się w górnej części strony. Banery reklamowe mają zwykle szerokość ekranu (lub największą reklamę u góry ekranu) o głębokości 120 pikseli.

CAPTCHA: Ten akronim od całkowicie zautomatyzowanych publicznych testów Turinga w celu informowania komputerów i ludzi oprócz służy do ochrony stron przed botami. CAPTCHA jest powszechnie używany podczas wypełniania formularza lub innego wprowadzania danych. Technologia open source jest powszechna i ma wiele formatów testowych (słowa, liczby i pytania).

Favicon: Mały obraz 16 na 16 pikseli obok adresu URL strony internetowej na pasku menu przeglądarki i obok zakładek. Mały obraz jest używany, aby Twoja strona była bardziej rozpoznawalna. Ulubione są powszechnym elementem projektowania stron internetowych.
Flat: Ten trend projektowy wystartował pod koniec 2013 roku i nadal jest popularny. Płaski styl projektowania jest minimalny, przy użyciu prostych technik, typu i prawie żadnych efektów projektowych lub sztuczek. Apple zastosowało prawie płaski styl dla iOS 7 i innych popularnych witryn, w tym Facebook i Google+ używają płaskiego stylu.
Lorem ipsum: Tekst zastępczy lub fikcyjny, który używa różnych znaków o różnych długościach „słów”, aby zapewnić dokładne wyczucie typu tekstu w bloku tekstu.

Paralaksa: Paralaksa to technika, w której warstwy treści są zaprojektowane do pracy i poruszania się razem. Obrazy tła, środkowego i pierwszego planu są tworzone i zaprojektowane tak, aby poruszały się z różnymi prędkościami, tak aby poruszały się elementy na ekranie. Jest to popularna i modna technika przewijania. (Dowiedz się więcej w ostatnim artykule Design Shack).
Responsive design: Ta koncepcja projektowania stron internetowych umożliwia dobre i prawidłowe renderowanie jednej witryny na różnych urządzeniach (komputerach stacjonarnych, tabletach i urządzeniach mobilnych) w różnych rozmiarach. Zaletą jest posiadanie jednej witryny ze wspólnym doświadczeniem użytkownika.

RGB: Tryb kolorów dla projektowania cyfrowego, który wykorzystuje kombinacje czerwieni, zieleni i niebieskiego do tworzenia kolorów. W modelu RGB każdy odcień używa tych kolorów do tworzenia każdego koloru.

Suwak: Ta popularna technika wykorzystuje duży blok (często oparty na jQuery) do obracania wielu obrazów (i tekstu) w jednym miejscu na stronie. Suwaki mogą działać automatycznie lub na podstawie kliknięć lub stuknięć.
Tag: kod dołączony do określonego elementu, który zawiera instrukcje dotyczące formatowania. Jednym z powszechnych odniesień jest „znacznik alt”, który zawiera informacje o obrazie w formie tekstowej.
UX (wrażenia użytkownika): Najważniejszym terminem w projektowaniu internetowym i cyfrowym jest doświadczenie użytkownika lub sposób działania projektu. UX zawiera wszystko o tym, jak ktoś wchodzi w interakcję z elementem cyfrowym, od zachowania przez emocje do postawy.
Zwroty modne
Czasami żargon ewoluuje z czasem. Oto cztery modne słowa, które powinieneś znać.
Kontur: Podobnie jak reguła, odnosi się do czegoś, co jest zarysowane. Ale ten typ kształtu jest bardziej płynny i pomaga stworzyć efekt 3D.

Skeuomorphic: styl, który próbuje nadać elementom na płaskiej powierzchni wygląd trójwymiarowy. W tych elementach zastosowano „sztuczki” projektowe, takie jak cienie, fazowanie i gradienty, aby osiągnąć pożądany efekt.
Strukturalny: projekty wykorzystujące kształty geometryczne i standardowe proporcje są nazywane strukturalnymi. (Pomyśl o logo takim jak Fort Worth Museum, które używa wielu kwadratów).
Półprzezroczysty: Ten efekt jest podobny do matowego szkła, z jedną warstwą na drugiej, która pozwala na przejście części obrazu tła. Kolory i kształty obrazu przejdą, ale bez definicji.
Wniosek
Moglibyśmy ciągnąć z jeszcze większą ilością żargonu związanego z projektowaniem. I faktycznie będziemy. Koniecznie poszukaj „Glosariusza słów projektantów”, nowych i starych (część 2), aby znaleźć terminy związane z drukowaniem i projektowaniem typografii.
Mam nadzieję, że ten podkład pomógł ci trochę lepiej zrozumieć żargon projektowania. Jakie inne słowa słyszysz dziś częściej? Czy wiesz co one oznaczają? Podziel się z nami w komentarzach.
Źródło obrazu: SamahR.