7 szybkich i łatwych sposobów na ulepszenie nagłówka
Nagłówki są jednym z najważniejszych elementów na Twojej stronie i często stanowią punkt wyjścia, który nadaje ton całemu projektowi. Dlaczego więc nie uczynić ich wspaniałymi?
Dzisiaj przyjrzymy się siedmiu różnym technikom projektowania, które możesz wdrożyć w ciągu minuty lub krócej, co zwiększy Twój nagłówek z prostych do niesamowitych.
Przeglądaj zasoby projektowe
Jedna duża linia, jedna mała linia

Zaczniemy od najbardziej typowej i podstawowej sztuczki na liście. Jednym z najpotężniejszych narzędzi do tworzenia nagłówków jest kontrast, którego będziemy używać wielokrotnie w tym poście.
Tutaj zdecydowaliśmy się zastosować kontrast przede wszystkim w postaci rozmiaru czcionki. Niezwykle powszechne jest ustawienie dwuwierszowego nagłówka, w którym jedna linia wykorzystuje większy rozmiar czcionki niż druga. Działa to z każdym krojem pisma i możesz zmieniać, która linia jest większa.
Kluczem tutaj, podobnie jak w przypadku kilku innych poniższych przykładów, jest położenie nacisku tam, gdzie uważasz, że należy. W moim przykładzie „Wielki nagłówek” jest główną ideą i zawsze jest podkreślany, niezależnie od tego, czy jest u góry, czy u dołu.
Vary Your Case

Jest to prosta sztuczka, z której często korzystam. Używając niemal dowolnej struktury nagłówka, spróbuj zmienić wielkość liter w niektórych słowach lub wierszach.
W powyższych przykładach użyłem różnych kombinacji wielkich i małych liter oraz małych liter. Zazwyczaj do podkreślenia używa się wielkich liter, ale fajnie jest od czasu do czasu wrzucić piłkę krzywą i sprawić, by mała linia była głównym narzędziem przyciągającym uwagę, tak jak to zrobiłem w drugim nagłówku.
Powody, dla których wybierasz słowa lub wiersze, które mają być pisane dużymi literami, mogą być logiczne i przemyślane, ale nie bój się próbować trochę arbitralnej aplikacji. Twoje rozumowanie może być tak proste, jak fakt, że podoba ci się sposób, w jaki słowo wyglądało lepiej we wszystkich małych literach.
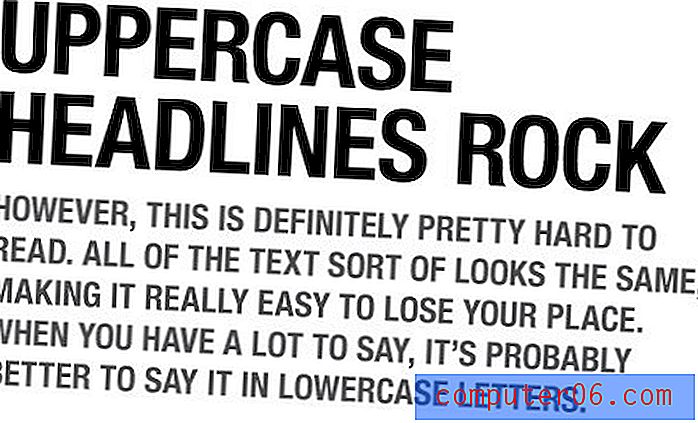
Wszystkie czapki: trudniejsze do odczytania?
Gdzieś w tym wieku stary projektant wyznaczył, w jaki sposób wszystkie czapki sprawiają, że czytanie jest trudne. W pewnym stopniu jest to prawdą, ale tak naprawdę dotyczy to tylko dużych bloków tekstu, takich jak akapit lub naprawdę długie zdanie.

Różnice wysokości liter pisane małymi literami pomagają szybciej rozróżniać i czytać, ale gdy jest tylko kilka słów, można je łatwo odczytać wielkimi literami, a nawet słyszałem, że jest łatwiej!
Równa szerokość linii

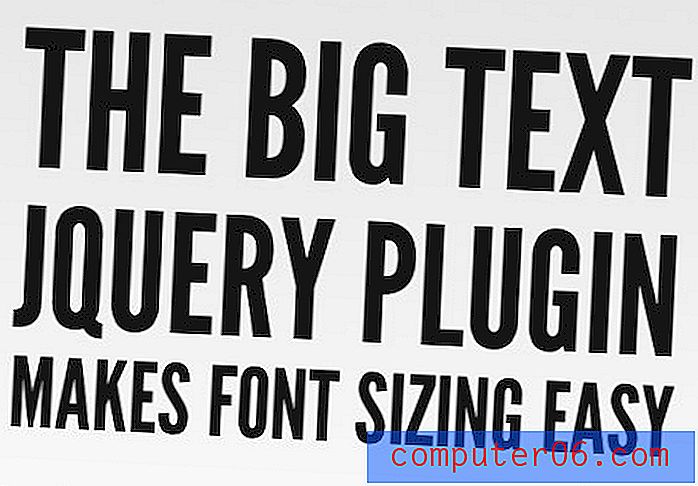
Ta technika jest stale stosowana w nowoczesnym projektowaniu nagłówków. Wynik, który osiągnąłem powyżej, jest dość nietypowy (celowo). Zazwyczaj widzisz tę technikę na śmiałym skróconym bezszeryfowym serialu, takim jak Helvetica, ale nie wpadnij w pułapkę robienia tego, co robią wszyscy inni, wyrwij się sam i wypróbuj dowolną czcionkę. Nie zawsze będzie dobrze wyglądać, ale eksperymentowanie jest ważną częścią każdego projektu!
Czcionka, której użyłem powyżej, to DeLarge Bold, która jest wprawdzie dość trudna do odczytania, ale jest dość atrakcyjna w małych dawkach.
Ideą tej techniki jest to, że naprawdę popierasz koncepcję nagłówka jako jednego elementu. Dzięki utworzeniu kolumny o stałej szerokości zwykle różne kształty liter i długości linii stają się spójną całością, która jest łatwiejsza do opracowania w większym projekcie. Plus, wiesz, wygląda po prostu fajnie.
Równa szerokość linii online
Chcesz wdrożyć tę technikę z tekstem na żywo w Internecie? Istnieje kilka wtyczek jQuery, takich jak Lettering.js i BigText, które ułatwiają to. BigText jest specjalnie dla tej techniki, podczas gdy Letterring.js jest bardziej elastyczny i może być wykorzystany do stworzenia większości, jeśli nie wszystkich przykładów w tym poście.

Selektywne podkreślanie słów

Ten ma taką samą podstawową logikę jak pierwszy przykład powyżej. Po prostu próbujemy użyć rozmiaru jako głównego punktu kontrastu. Podkreślamy tutaj niektóre słowa, a inne nie.
Nie ma prawdziwej magicznej formuły, dla której słowa byłyby duże, wystarczy je wyczuć i zobaczyć, co ma sens. Zazwyczaj redukuję nieistotne słowa, takie jak „the” lub „and”, starając się, aby duże słowa były czytane całkiem przyzwoicie jako całość. Na przykład w powyższym przykładzie można zobaczyć wyrażenie „Make Some Ważny”, nawet jeśli nie jest to całkowicie to, co mówi całe zdanie.
Kiedy projektowałem reklamy prasowe, była to jedna z moich najczęściej używanych sztuczek w nagłówkach. W druku zawsze starasz się przyciągnąć czyjąś uwagę w ułamku sekundy i zredukowanie nagłówka do jego najważniejszych części naprawdę pomaga w osiągnięciu tego celu, a jednocześnie docierasz do tego gigantycznego nagłówka, z którym współpracowali autorzy tekstów.
Podwójna wiadomość

Ten jest nieco dziwaczny i powinien być używany tylko w rzadkich przypadkach, ale jest całkiem zabawny. Możesz użyć rozmiaru, wagi, kroju pisma i / lub koloru, aby ustawić określone litery z reszty wiersza.
Rezultatem jest sprytna ukryta wiadomość w nagłówku. W powyższych nagłówkach napisałem „DUH!” i „WOW” wyróżniają się. Są to zbyt proste przykłady, jest to o wiele bardziej imponujące, gdy naprawdę spędzasz czas, aby te dwa znaczenia działały razem, tak jak zrobił to ten projektant.
Zintegruj grafikę zmieniającą tekst

Jeśli chcesz naprawdę interesującego projektu, spróbuj nie umieszczać nagłówka jako samodzielnego, ale raczej umieść go w grafice na stronie. Działa to doskonale w przypadku prostych kształtów wektorowych, takich jak ten powyżej. Zwróć uwagę, w jaki sposób nagłówek i grafika wzmacniają się nawzajem.
Jednym z najbardziej typowych miejsc, w których zobaczysz tę technikę, jest infografika. Tutaj chodzi o to, aby przenosić obrazy w tekście, aby komunikat był wyraźniejszy, więc jest to oczywiste i odpowiednie ustawienie, które należy zastosować.
Czasami twoje litery są wystarczająco łatwe do manipulowania, aby można je było zginać i rozciągać zgodnie z liniami twojej grafiki, tak było w przypadku litery „W” powyżej. Jednak pozostałe litery były znacznie bardziej zaokrąglone, więc po prostu wybrałem łatwą drogę i wyciąłem w nich grafikę.
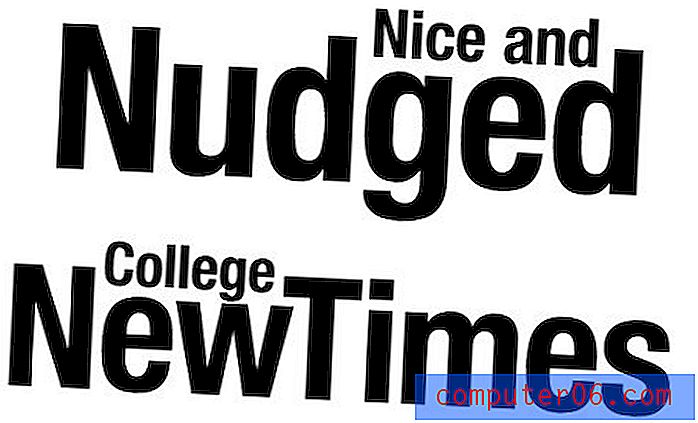
Tekst zagnieżdżony

Zaczęliśmy od naprawdę prostej techniki, więc pomyślałem, że skończymy też na jednej. Ten rodzaj nagłówka jest bardzo powszechny w tytułach czasopism. Zasadniczo wpisujesz coś w tytule i obserwujesz ujemną przestrzeń utworzoną między wznoszącymi. Często jest to idealne miejsce, aby wcisnąć słowo lub dwa.
Rezultatem jest ładnie zintegrowany nagłówek, którego zbudowanie zajmuje tylko dwie sekundy! Idealny na te wszystkie czasy, kiedy jesteś już ponad swój termin i potrzebujesz zebrać projekt w rekordowym czasie.
Wniosek
Morałem tej historii jest przemyślenie dwa razy, zanim po prostu napiszesz ten nagłówek i nazwiesz go dniem. Zawsze myśl o tym, jak możesz poprawić czytelność i / lub estetykę tekstu, aby lepiej osiągnąć cele projektu.
Zostaw komentarz poniżej i daj nam znać, który z nich jest twoim ulubionym. Czy masz jakieś własne sztuczki, którymi możesz się podzielić?