Reality Check: Jak uzyskać najwyższą wartość za swoje pieniądze w temacie WP
Czego uczy koncepcja opłacalności? Spróbuj tego przykładu: jesteś w restauracji, jednym z twoich ulubionych potraw jest hamburger, aw menu jest tuzin różnych hamburgerów. Niektóre kosztują więcej niż inne, ale wszystkie brzmią smacznie.
Nie zastanawiając się dłużej, wybierasz ten, który najbardziej ci się podoba. Może być najtańszy w menu lub najdroższy. To nie ma znaczenia Liczy się wybór tego, w którym jesteś w nastroju. To wybór oparty na wartości, a nie cenie.
Gdy jesz burgera, okazuje się, że dokładnie tego się spodziewałeś. Gdyby ktoś inny wskazał inny wybór i sprzedał ci go, może tak nie być. To samo dotyczy biznesu. Inteligentna decyzja biznesowa opiera się na wartości, a nie na cenie.
Nie jest inaczej przy wyborze motywu WordPress
Wybrałeś hamburgera, który miał odpowiednią kombinację artykułów spożywczych i przypraw, aby zaspokoić apetyt. Dlaczego wybór motywu WordPress miałby być inny? W końcu jesteś profesjonalnym projektantem stron internetowych.
I masz apetyt na narzędzia do budowania stron internetowych, które zawierają funkcje, które będą pasować do Twojego gustu w zakresie doskonałości w projektowaniu. I będzie idealnie pasować do twoich potrzeb projektowych. To, czego będziesz szukać, to motyw WP, który zapewni najlepszy stosunek jakości do ceny.
Spośród wszystkich decyzji, które podejmujesz w swoich zadaniach projektowych, najważniejsze są decyzje dotyczące narzędzi, których będziesz używać. Decyzje oparte na wartości. Nie cena ani fantazyjne roszczenia.
Od czego zacząć
To po prostu kwestia sporządzenia listy funkcji, które muszą być dostępne, aby spełnić potrzeby twojego projektu. Albo na podstawie własnego doświadczenia, albo wzywany w komunikacie klienta.
- Zidentyfikuj funkcje, których potrzebuje projekt.
- Wymień elementy dla każdej strony - lub naszkicuj makietę.

- Zbadaj najlepiej sprzedające się motywy, aby zobaczyć, co oferują.
- Zrób krótką listę, jeszcze raz przejrzyj analizę i dokonaj wyboru.
Postępuj zgodnie z tą techniką, a unikniesz omijania przez wątpliwe twierdzenia lub lśniące ogólniki.
Pełna lista funkcji pomocnych w określeniu stosunku jakości do ceny
Jaki będzie idealny motyw? Będzie pasować, tak blisko jak to możliwe, do zawartości twojej listy. I składają się z cech charakteryzujących się skutecznością i wydajnością. Kolejny sposób na podkreślenie wartości swoich pieniędzy. Twój idealny motyw będzie w stanie zbudować wyjątkową stronę prezentacyjną dla każdej niszy.
Wstępnie zbudowane strony internetowe: mnóstwo
Im więcej z tych gotowych stron internetowych masz do dyspozycji, tym łatwiej będzie się komunikować z klientem. Możesz pominąć makiety. Gotowe strony internetowe są znacznie lepsze i zawierają więcej informacji. Twój klient z przyjemnością zobaczy prawie gotową stronę internetową. W przeciwieństwie do trudnej do zrozumienia makiety. Jeśli te wstępnie zbudowane strony internetowe można dostosowywać, tak jak powinny, otwierają drzwi do nieograniczonych opcji projektowania.
Import demonstracyjny za jednym kliknięciem wraz z brakiem umiejętności kodowania
Poszukaj motywu z niemal płaską krzywą uczenia się i takiego, który nie wymaga od ciebie zostania ekspertem w HTML5 / CSS3. Nie ma potrzeby poszukiwania skomplikowanego tematu w przekonaniu, że wykona on lepszą pracę. Przeciwieństwo jest prawdą.

Responsive i Retina Ready
Te funkcje są obowiązkowe; chyba że mniej interesują Cię użytkownicy mobilni. Większość dzisiejszych motywów jest responsywnych i przygotowuje siatkówkę z konieczności, ale nie zakładaj, że tak będzie zawsze. Sprawdź i zweryfikuj.
Tła paralaksy i wideo
To nie są sztuczki. Są to potężne efekty specjalne, które dodadzą nowoczesnego klimatu twojemu dostarczonemu produktowi. I może być wykorzystywany w sposób, który zaangażuje odwiedzających witrynę i zwiększy współczynniki konwersji.
Dobre opcje dostosowywania
Im więcej opcji i elastyczność, tym lepiej. Podobnie jak opcje układu szerokiego / pudełkowego, możliwość konfiguracji układu i / lub generator krótkiego kodu. Motyw, który ma to wszystko, może zabrać Cię tak daleko, jak chcesz.
Świetny design
Świetny projekt jest czymś, co rozpoznaje profesjonalista z branży, kiedy go widzi. Jak chcesz, jeśli nadążasz za najnowszymi trendami projektowymi. Ładnie skomponowany motyw WP jest w stanie tworzyć witryny o tej samej charakterystyce.
Świetna konstrukcja oznacza łatwość użycia, elastyczność i niezawodność. Świetny projekt jest możliwy tylko wtedy, gdy autorzy motywu mają wiedzę i doświadczenie, aby wiedzieć, jak to zrobić. Jeszcze jedna rzecz. Świetny design niekoniecznie zapewni Ci pożądaną wartość. Jeśli nie ma wsparcia najwyższej jakości dla użytkownika, należy wykonać jego kopię zapasową.
Temat How Be Be obiecuje oferować opłacalność
Czasami może być trudne ustalenie zasadności roszczeń dotyczących tematu WP. Najlepszym rozwiązaniem jest wybranie motywu, który ma opinię kopii zapasowej swoich obietnic.
Be jest takim motywem:
- To bestseller ThemeForest
- Twórcy mają solidne tło
- Jest używany przez ponad 40 000 projektantów stron internetowych, takich jak Ty
- Oferuje ponad 210 nowoczesnych, profesjonalnie przygotowanych stron internetowych
Jeśli nie jesteś jeszcze do końca przekonany, sprawdź te gotowe witryny Be:
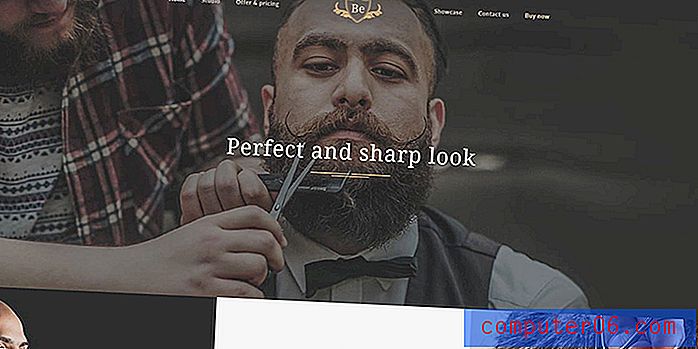
Be Fryzjer

- Przykład połączenia stylu vintage z minimalistycznym klimatem i luksusowymi kolorami.
- Biała przestrzeń podkreśla treść, a projekt pozostaje prosty.
- Subtelne użycie paralaksy dodaje głębi.
- Konsekwentne stosowanie elementów graficznych zwiększa wiarygodność strony.
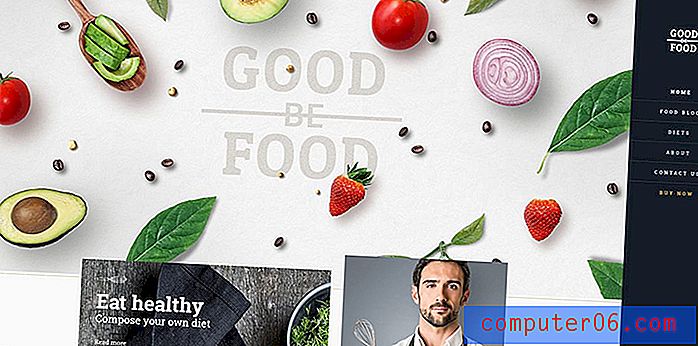
Be GoodFood

- Ta wstępnie zbudowana strona internetowa ilustruje wykorzystanie popularnego trendu projektowania kart.
- Świeży wygląd pasuje do witryny z jedzeniem lub dietą.
- Obraz strony głównej jest atrakcyjnie przenoszony na wewnętrzne strony, zapewniając poczucie ciągłości. Subtelne użycie kolorów daje płynność tła.
Być VPN

- Zwróć uwagę, jak firma może wyglądać profesjonalnie. Jednocześnie mają przyjazny, niemal kapryśny wygląd.
- Mocne, żywe kolory zapewniają relaksujący wygląd. Jakby usiąść na chwilę przed zabraniem się do pracy.
- Płaska konstrukcja ładnie służy tej elegancko zaaranżowanej, wstępnie zbudowanej stronie internetowej.
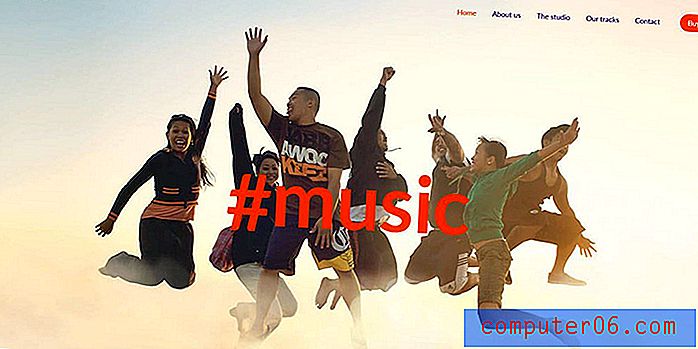
Be Music

- Ta wstępnie zbudowana strona internetowa łączy się z młodą, żywą publicznością. Dzięki kolorom, radosnym obrazom i nowoczesnemu projektowi kart prawie można usłyszeć muzykę.
- Efekt paralaksy w połączeniu z dynamiczną grafiką tworzy piękną, wciągającą stronę internetową.
Być samochodem

- To pokazuje, jak połączyć inteligentny wybór kolorów z umiejętnym wykorzystaniem białej przestrzeni. Prostota tworzy elegancję; minimalizm projektuje luksus.
- Gustowne użycie subtelnych efektów aktywowania może odgrywać kluczową rolę w angażowaniu użytkownika.
- Ikony i grafika są widoczne, ale subtelne i dyskretne.
Zobacz wszystkie wstępnie zbudowane strony internetowe Be Theme 210+ tutaj. To naprawdę świetny stosunek jakości do ceny.