5 porad dotyczących projektowania personalizacji
Czy jesteś zadowolony, gdy Twój ulubiony sklep internetowy stanowi wspaniałą propozycję produktu, o którym nie wiedziałeś? Co powiesz na czas przechowywania koszyka, nawet jeśli się wylogujesz?
Jeśli tak, to podobnie jak wielu innych użytkowników, którzy lubią i oczekują spersonalizowanych usług internetowych. Personalizacja obejmuje wszystkie nasze urządzenia - od wirtualnych koszyków, poprzez aktywowane głosem połączenia na telefonie komórkowym, po grę, która dokładnie wie, gdzie przerwałeś. Ale jak zaprojektować coś tak wyjątkowo indywidualnego? Spójrzmy.
Poznaj elementy Envato
Co sprawia, że strona internetowa jest „osobista”?

Personalizacja to element, który sprawia, że witryna wydaje się być stworzona specjalnie dla użytkownika. Może to polegać na zapamiętywaniu przedmiotów w koszyku, podnoszeniu dokumentu, w którym go przerwałeś, lub na poznawaniu własnych preferencji i życzeń.
Jest wszędzie - dzięki, Facebook i Amazon - i oczekiwana część doświadczenia użytkownika. Personalizacja może być oparta na logowaniu, zakorzeniona w plikach cookie lub wrażliwa na urządzenie. Projektowanie sposobu użycia personalizacji rozpoczyna się od danych.
Kliknięcia i zachowanie użytkownika są podstawą działania personalizacji. Możesz śledzić te informacje dla własnej witryny za pomocą narzędzia takiego jak Google Analytics, gdzie będziesz chciał przeglądać informacje o użytkownikach z tej listy przez Webdesigner Depot:
- Wyszukiwanie i słowa kluczowe
- Typ urządzenia i interfejs
- Kliknięcia reklamy
- Odnośne źródło
- Historia zakupów
- Lokalizacja, szczególnie do mapowania
- Jak często odwiedzana jest strona
- Dzień i godzina
- Kliknij wzorce i historię nawigacji
- Wskazane preferencje użytkownika
- Dane demograficzne, takie jak wiek i płeć
Dokładnie sposób, w jaki witryna używa i implementuje elementy personalizacji, może się znacznie różnić w zależności od celów witryny.
1. Zezwalaj użytkownikom na tworzenie profili

Profile użytkowników są potężnym narzędziem. Użytkownicy lubią profile, ponieważ pomaga im kształtować opcje dostosowywania i personalizacji dostępne na stronie internetowej. Właściciele witryn internetowych lubią profile użytkowników, ponieważ zbierają ogromną pulę danych, które mogą pomóc w poprawie jakości i wydajności witryny.
Istnieje również pewien poziom zaufania związany z tworzeniem profilu użytkownika. Użytkownicy oczekują od Ciebie pewnych informacji o Tobie w sposób, który wydaje się bardziej kłopotliwy dzięki podejściom opartym na plikach cookie.
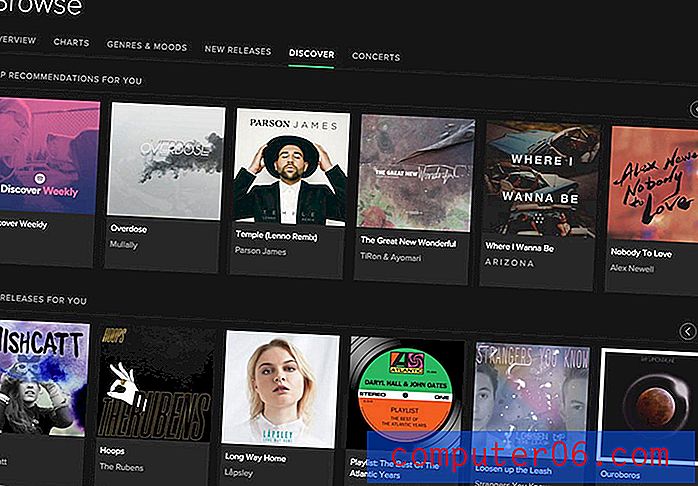
Profil pomaga również użytkownikowi uzyskać to, czego chce. Jednym z najbardziej niezawodnych przykładów profili użytkowników jest Spotify. Użytkownicy zbierają swoje ulubione piosenki, udostępniają sieci i współpracują z nimi, a także oferuje mnóstwo nowych sugestii opartych na tych elementach. Piękno Spotify polega na tym, że interakcje nie są wymuszone. Bity osobiste są rozproszone po interfejsie; użytkownicy nie muszą iść do określonej lokalizacji, aby je znaleźć. Są też małe akcenty. Zwróć uwagę na stronę „Odkryj”, na której Spotify odwołuje się do zdjęcia profilowego z połączonego konta w mediach społecznościowych, aby pokazać, że te informacje są przeznaczone właśnie dla Ciebie.
2. Chroń dane osobowe

Jest to prawie oczywiste: aby personalizacja była skuteczna, musisz zapewnić ochronę wszystkich informacji użytkownika. Chociaż osobiste doświadczenia są wygodne i zachwycające, jeśli użytkownik nie ufa Twojej witrynie, to absolutnie nic.
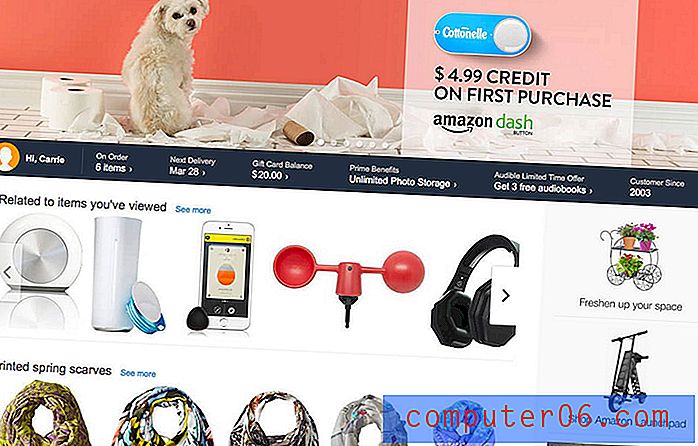
Pomyśl o wszystkich danych, które sprzedawca taki jak Amazon ma na Twój temat. Historia zakupów, adres, dane karty kredytowej, numer telefonu, połączone konta, wzorce kliknięć na oglądanych produktach, a lista jest długa. Czy zrezygnowałbyś z tych informacji (robiąc zakupy online) bez wrodzonego zaufania, że wszystkie Twoje informacje są bezpieczne? Prawdopodobnie nie.
Bardzo ważne jest stosowanie najwyższej jakości zabezpieczeń w przypadku informacji o użytkowniku. Obejmuje to wszystko, od zbieranych adresów e-mail po informacje finansowe. Kradzież tożsamości i naruszenia bezpieczeństwa stanowią poważny problem dla użytkowników, a Twoim zadaniem jest ich ochrona i dokładne informowanie, jak to robisz.
3. Włącz geolokalizację

Ważną częścią personalizacji jest lokalizacja. Aby poznać użytkownika, musisz wiedzieć, gdzie jest użytkownik, co się wokół niego dzieje i jak z niego skorzystać.
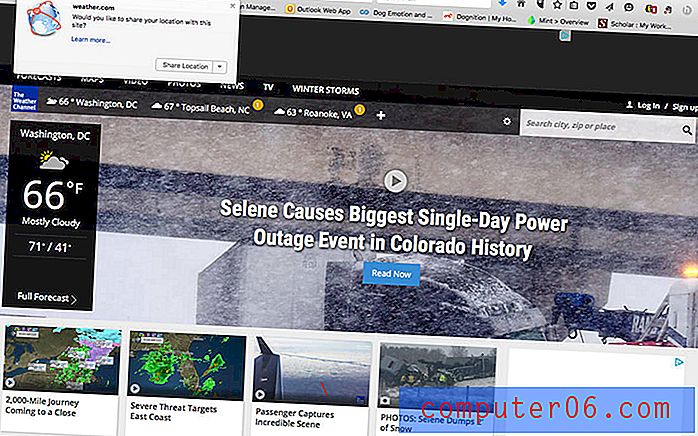
Te przykłady są wszędzie i są głęboko zakorzenione w interfejsach urządzeń mobilnych, chociaż coraz więcej stron zaczyna pytać, czy śledzenie geolokalizacji jest dopuszczalne (np. The Weather Channel, powyżej). Strony te mogą lepiej służyć Twoim potrzebom, jeśli wiedzą, gdzie jesteś. Oto haczyk: jeśli chodzi o urządzenia mobilne, użytkownicy często tworzą uniwersalne ustawienie geolokalizacji (włączone lub wyłączone) i oczekują na podstawie tego, jak będą się zachowywać strony. W przypadku witryn komputerowych użytkownicy zwykle oczekują, że lokalizacja nie jest włączona i musisz poprosić o pozwolenie.
Jednym z najbardziej praktycznych i zachwycających przykładów geolokalizacji są Mapy Google. Jak często wyciągasz wskazówki dojazdu przez telefon, gdy wychodzisz za drzwi? Czy zauważyłeś, że mapy wykorzystują dane w czasie rzeczywistym, aby informować Cię o przepływach ruchu i oferować potencjalne opcje zmiany trasy, aby pomóc Ci szybciej dotrzeć do miejsca docelowego?
To osobiste doświadczenie, które wydaje się, że zostało zaprojektowane właśnie dla Ciebie. Jest to pomocne, przydatne i ustanowi tę usługę jako opcję „przejdź do”.
4. Myśl sezonowo

Myślenie sezonowe to jedna z tych małych sztuczek, dzięki którym Twoja witryna może wyglądać jeszcze bardziej spersonalizowana. Skorzystaj z bieżących wydarzeń, pogody lub wakacji, aby stworzyć wrażenia użytkownika, które są bardzo „teraz”.
Takie podejście jest szczególnie ważne, jeśli chodzi o sprzedaż detaliczną i promocje. Wiele z tych witryn generuje zainteresowanie, oferując promocje trwające tylko przez sezon. (Ten „sezon” może być dniem tygodnia lub dowolnym okresem czasu, ale sztuczka polega na tym, że użytkownicy powinni poczuć, że muszą działać teraz, w przeciwnym razie mogą stracić.)
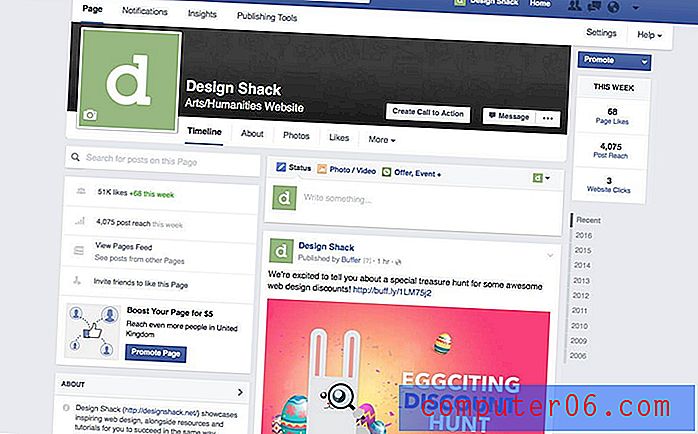
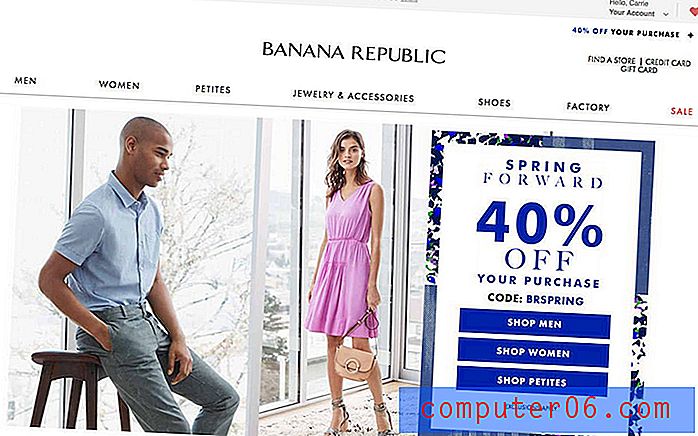
Równie ważne są zdjęcia i słowa, które dodatkowo podkreślają ten sezon, na przykład witryna Banana Republic. Ta strona „pamięta” mnie jako byłego kupującego i oferuje specjalną promocję opartą na tym, że jestem posiadaczem karty. (Teraz to sprawia, że czuję się jak ważny klient!)
5. Zrób to o „mnie”

Istnieje wiele witryn, które opierają się na modelu rekomendacji, aby zainteresować użytkowników. Witryny te, nawiązując do użytkownika, ustanawiają lojalność i zaufanie użytkowników. Użytkownik myśli „ta strona / usługa mnie zna”.
Chociaż ta technika jest ważna w przypadku platform opartych na subskrypcji lub sprzedaży, może ona działać w prawie każdej witrynie. Kluczowym elementem jest to, że strona adaptacyjnie uczy się zachowań użytkowników i oferuje sugestie oparte na tych zachowaniach.
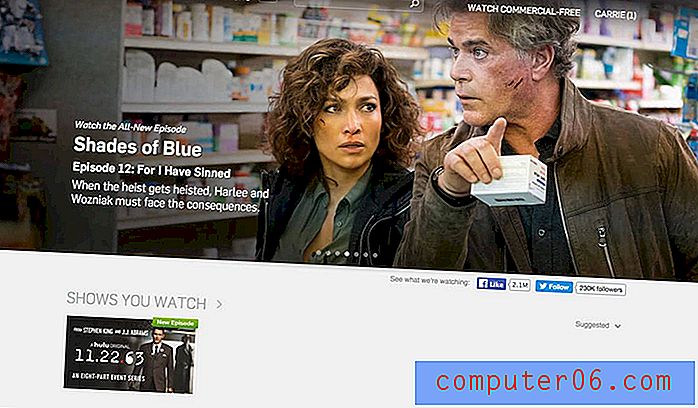
Na przykład Hulu zaproponuje nowe programy do obejrzenia na podstawie rzeczy, które oglądałem w przeszłości. Jednokrotne obejrzenie programu, obejrzenie całej serii, kliknięcia użytkownika i powiązane typy treści wpływają na rekomendacje. Co ważniejsze, te rzeczy tworzą efekt zbiorowy: „Hulu wie, co lubię”. Z kolei użytkownik zostaje zainwestowany w usługę i pozostanie lojalny z powodu tego połączenia oraz dlatego, że nie będzie chciał zacząć od nowa z nową usługą, która może również nie rozumieć ich preferencji
Wniosek
Co sądzisz o personalizacji witryny? Czy jesteś fanem? Czy jest to coś, co wbudowujesz w projekty swojej witryny?
To jest coś do przemyślenia. Niezależnie od tego, gdzie zajmujesz się tym problemem, staje się on niezbędnym elementem do rozważenia w procesie projektowania.