Złoty współczynnik projektowania: przykłady i wskazówki
Może się to wydawać lekcją matematyki, ale trzymaj się. Złoty podział łączy w sobie odrobinę matematyki, trochę natury i wiele praktycznych zastosowań dla projektantów. Przyjrzyjmy się, co złoty podział oznacza dla projektu, i kilka wskazówek, jak go używać w swoich projektach.
Złoty współczynnik był używany w całej historii do tworzenia elementów, które mają idealny wygląd. Ponieważ kształt jest zakorzeniony w naturze i matematyce, jest to idealne połączenie równowagi i harmonii. I to doskonałe narzędzie, aby mieć projektanta pod ręką.
Co to jest złoty współczynnik?

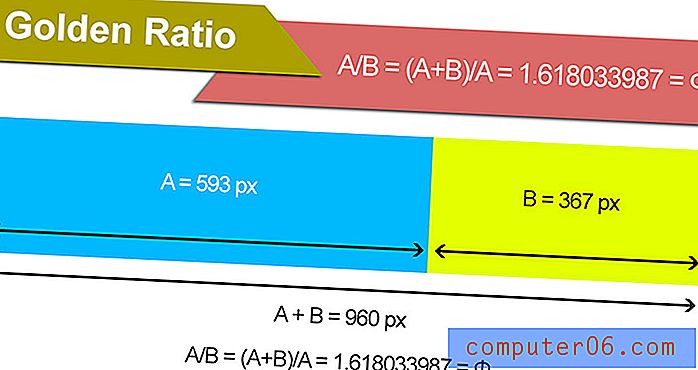
Po prostu złoty współczynnik (zwany również złotym prostokątem i złotym środkiem) jest kształtem o proporcji od 1 do 1, 618.
Bardziej kompleksowo, matematykę można opisać w ten sposób, jak wyjaśniła Interaction Design Foundation:
Każda liczba w sekwencji Fibonacciego jest po prostu sumą dwóch liczb przed nią. Zaczyna się od 1, 1 (tj. 1 + niewidzialne 0 = 1), a pierwszych 10 członków sekwencji to 1, 1, 2, 3, 5, 8, 13, 21, 34, 55. Trwa nieskończenie .

Oblicz matematycznie stosunek za pomocą wzoru na Phi: A / B = (A + B) / A = 1, 618033987 = Φ
Aplikacje do drukowania i projektowania stron internetowych są często mniej precyzyjne niż od 1 do 1.618. Wielu projektantów zaokrągla liczby, tworząc matematyczny złoty współczynnik dla łatwiejszych w użyciu siatek.
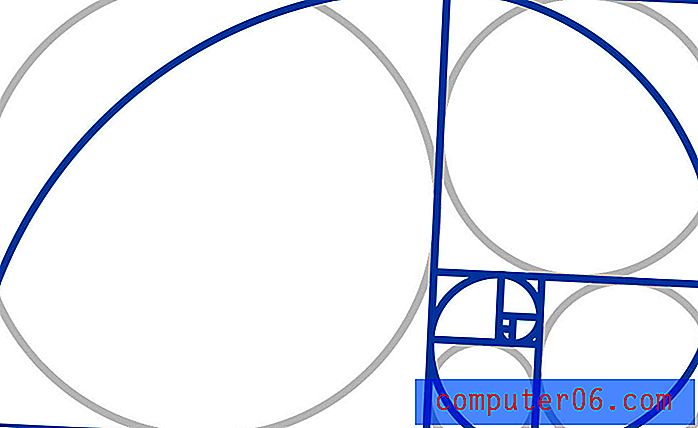
Jeśli chodzi o stosowanie tej koncepcji, często przedstawia się ją za pomocą spirali, kół lub trójkątów.
I to nie jest „tylko projekt”. Złoty podział znajduje się w naturze (muszla nautilus), sztuce (Mona Lisa), architekturze (Wieża Eiffla) oraz designie.
Jak tego używasz?

Jeśli chodzi o stosowanie złotego podziału, istnieją różne szkoły myślenia:
- Skonfiguruj projekt za pomocą siatki opartej na współczynniku, aby stworzyć harmonię
- Nie rób nic, ponieważ dotyczy to tego, czy robisz to celowo, czy nie
Najlepszym rozwiązaniem może być gdzieś pośrodku. Najprawdopodobniej twoje oko jest prawdopodobnie wyszkolone do tworzenia i pochylania się nad projektami, które zawierają tę teorię, ale nigdy nie zaszkodzi zobaczyć, czy rzeczywiście dobrze ją stosujesz.
A płótno może powodować różnego rodzaju problemy, jeśli chodzi o złoty podział. Nie wiesz, jakiego rozmiaru przeglądarki może użyć ktoś, lub współczynnik może nie zgadzać się z określonym rozmiarem wydruku.
Celem jest stworzenie w projekcie części pasujących do tego idealnego kształtu. Rozważ to w przypadku logo lub przycięcia zdjęcia. Użyj go, aby utworzyć nagłówek lub określony fragment projektu. Użyj tych koncepcji, aby utworzyć siatkę bazową lub skalę hierarchiczną dla typografii.
Siatki i szablony

Jeśli jesteś podobny do mnie, pomysł złożonej matematyki do rozwiązania problemu projektowego jest nieco zastraszający. Tam mogą pomóc świetne narzędzia.
Oto kilka szablonów i kalkulatorów, które ułatwiają korzystanie ze złotego podziału.
- Phiculator: Wpisz dowolną liczbę i uzyskaj odpowiednią wartość złotego podziału
- Kalkulator typografii Golden Ratio: Utwórz skalę w oparciu o podstawową czcionkę i rozmiar
- Szablon Golden Ratio: Darmowy szablon wektor do pobrania
- Szablon szkieletowy Golden Ration: z warstwami dla łuku, koła lub kwadratu
- Kalkulator Golden Ratio: Oblicz stosunek z dowolnym zestawem liczb
- Kalkulator złotego prostokąta: uzyskaj wymiary zewnętrznych i wewnętrznych złotych prostokątów dla dowolnej liczby (jest to podstawa dla wielu siatek internetowych przy użyciu współczynnika)
3 porady dotyczące korzystania ze złotego współczynnika

Jak zatem w praktyce wykorzystać wszystkie te informacje? (Nie chcemy, abyś przemyślał projekty i został przytłoczony matematyką).
Oto trzy wskazówki dotyczące stosowania złotego podziału w projektach projektowych.
- Użyj tego współczynnika, aby utworzyć podstawową siatkę witryny dla głównego obszaru treści i paska bocznego. Według W3Schools najczęstszą rozdzielczością przeglądarki na początku 2018 r. Jest 1366 na 768 pikseli. Zastosuj złoty współczynnik dla obszaru zawartości o szerokości 846 pikseli z paskiem bocznym o szerokości 520 pikseli. Biorąc pod uwagę stosunek do tego celu, wysokość nie jest ważna.
- Użyj współczynnika, aby utworzyć prowadnicę odstępów w projekcie. Prototypr.io ma następującą radę: „Do definiowania układów używaj większych kwadratów, takich jak jednostki 8 i 13. Użyj mniejszych kwadratów z jednostki 1, 2 lub 3, aby zdefiniować rynny i odstępy między treściami ”w oparciu o złote prostokąty.
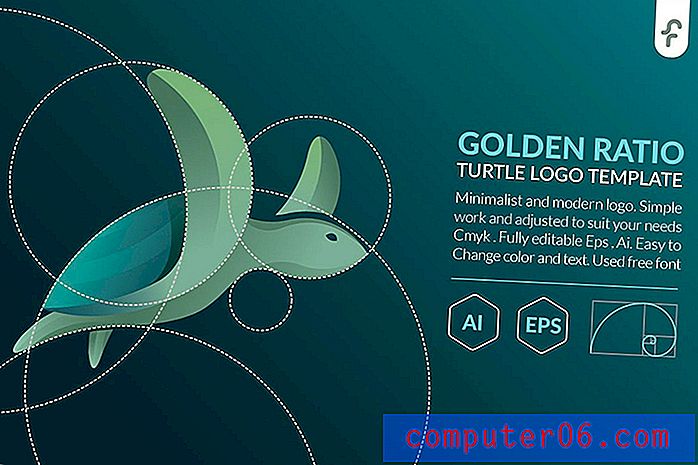
- Użyj tego współczynnika, aby utworzyć trwałe elementy, takie jak ikony lub logo: Posiadanie trwałego elementu o silnej harmonii może stworzyć strukturę dla bieżących projektów. Powyższy przykład zawiera szablon, który można pobrać i wypróbować.
Dlaczego złoty współczynnik ma znaczenie w projektowaniu?
Dlaczego więc złoty podział jest tak ważny dla projektantów?
To jeszcze jedno narzędzie, które pomoże Ci stworzyć coś, co ustanowi odpowiedni ton emocjonalny i wizualny z użytkownikami. Ta teoria istnieje niezależnie od tego, czy zastosujesz ją celowo, czy nie. Liczy się to, że rozumiesz i potwierdzasz to, starając się stworzyć najlepszy i najbardziej użyteczny projekt.
To, co robi złoty podział, zachęca cię do ogniskowania w obszarach, w których użytkownik prawdopodobnie skupi się i spojrzy na naturę. Pomaga stworzyć równowagę i skalę, nawet jeśli nie jest to całkowicie celowe.
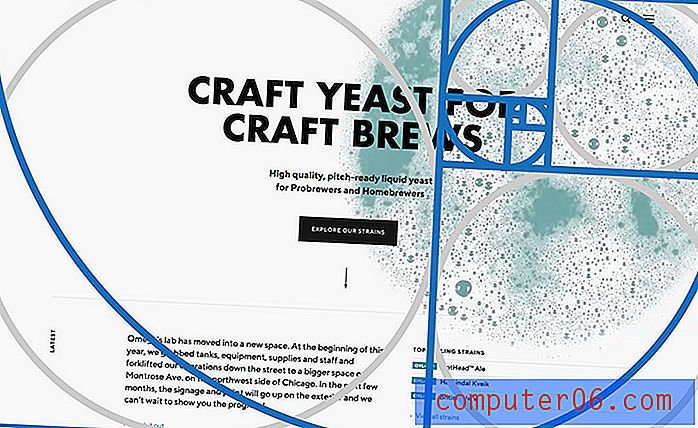
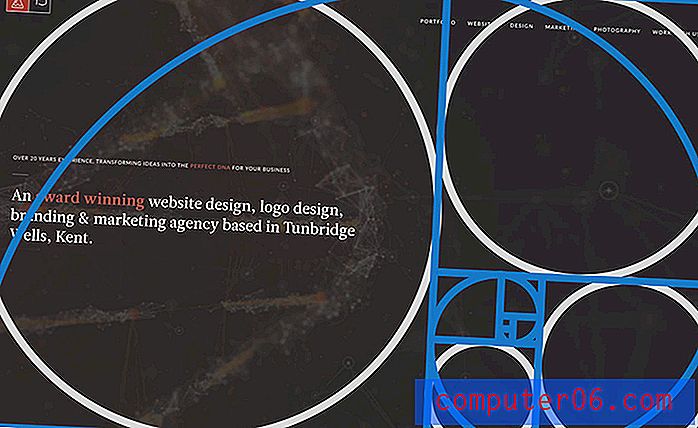
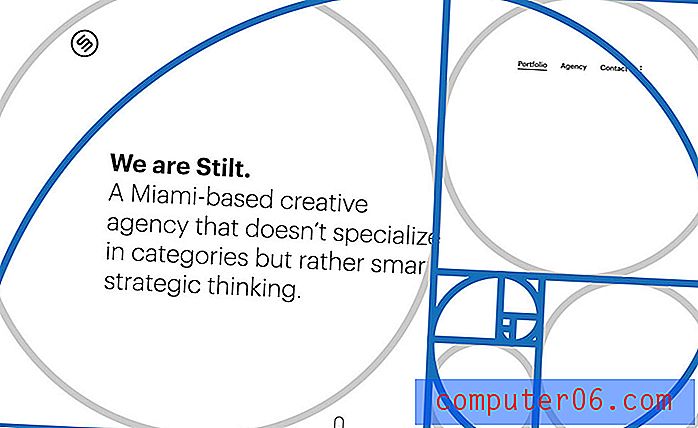
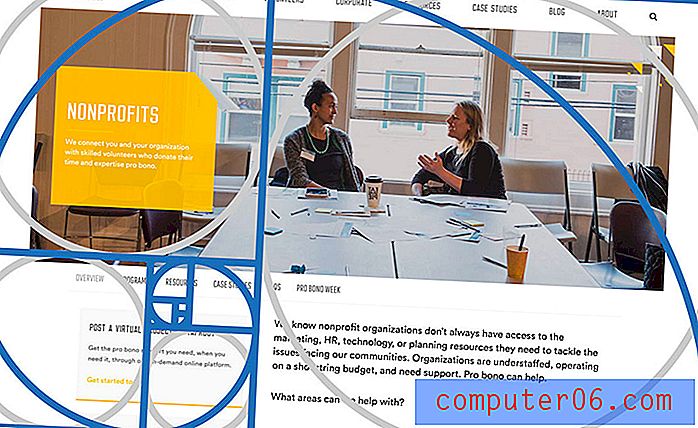
Oto kilka dobrze zaprojektowanych stron internetowych z nałożonym na nich szablonem złotego podziału, aby zobaczyć dokładnie, jak odnosi się do poszczególnych projektów.





Wniosek
Oto twój klucz do zrozumienia i zastosowania złotego podziału: jest tam, czy myślisz o tym, czy nie. Dlaczego więc nie zastanowić się, w jaki sposób sprawdzona teoria projektowania może Ci pomóc i ulepszyć projekty?
Pobierz szablon, którego użyliśmy tutaj i umieść go na niektórych swoich projektach, aby zobaczyć, jak blisko jesteś, nawet o tym nie myśląc.
Nakładka złotego podziału zaprojektowana przez Eightonesix