7 wskazówek, jak wybrać najlepszą czcionkę internetową dla swojego projektu
Nie ma możliwości oszacowania wszystkich opcji czcionek dostępnych dla projektantów stron internetowych. Niemal każdego dnia w mojej skrzynce odbiorczej lub na Twitterze pojawia się nowy krój. Ale nie każdy z tych krojów - bez względu na to, jak piękny - jest odpowiedni do zaprojektowania strony internetowej.
Wybierając idealną czcionkę, zastanawiasz się nad różnymi rzeczami, w tym kompatybilnością, czasem ładowania i przeznaczeniem projektowym. Dzisiaj mamy siedem wskazówek, które pomogą Ci wybrać i użyć najlepszej czcionki internetowej dla twojego projektu.
Przeglądaj zasoby projektowe
1. Zacznij od podstaw
Praca z czcionkami internetowymi jest jak każdy inny projekt typograficzny. Zaczyna się od podstaw.
- Szeryfowe kontra bezszeryfowe: Istnieją inne kategorie typów, ale jeśli chodzi o projektowanie stron internetowych, prawie każdy projekt opiera się na jednej z tych opcji. (A krój pisma bezszeryfowego jest dominującym wyborem).
- Kerning, śledzenie i przewodzenie: ilość miejsca wokół tekstu może być równie ważna jak krój pisma. Kerning to przestrzeń między parami liter; podczas gdy śledzenie to odstęp między znakami grupowymi. Wiodąca to ilość miejsca między wierszami tekstu (inaczej wysokość linii).
- Czytelność: Podczas pracy z tekstem w Internecie liczba znaków w wierszu może być ważna. Pomyśl o wielkości ekranu, na którym pojawi się tekst i zaprojektuj go tak, aby był łatwy do odczytania.
- Dzielenie wyrazów: Po prostu nie rób tego. Łączniki tworzą bałagan tekstu na ekranie.
- Wyrównanie i uzasadnienie: najbardziej odpowiednie dla dużych bloków tekstu, ale pomyśl o tym, jak tekst wyrówna się na ekranie - w lewo, w prawo lub w środku - i czy bloki tekstu będą miały postrzępione krawędzie lub będą w pełni uzasadnione.
- Liczba krojów: jak w każdym projekcie, nie więcej niż trzy kroje ... chyba że masz naprawdę dobry powód.
- Zapamiętaj kontrast: Nie ma znaczenia, jaki krój pisma wybierzesz, jeśli kontrast między tekstem a tłem nie będzie wystarczający, aby był czytelny. Elementy, które przyczyniają się do kontrastu to rozmiar, waga pociągnięcia, kolor i przestrzeń.
2. Rozważ zgodność
Jedną z rzeczy, która utrudnia typografię internetową, jest to, że przeglądarki zawsze się zmieniają i otrzymują aktualizacje. Będziesz chciał wybrać krój pisma zgodny z nowoczesnymi interfejsami internetowymi używanymi zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych.
Brzmi łatwo, prawda? Znalezienie czegoś, co działa bezproblemowo, może wymagać przetestowania na wielu urządzeniach.
Będziesz miał jeszcze więcej szczęścia, jeśli będziesz trzymać się rodziny typów zaprojektowanej dla Internetu lub używając opcji z Google Fonts lub reguły @ font-face. (Możesz dowiedzieć się więcej o tym drugim i jego działaniu z Sześć wersji).
3. Skorzystaj z usługi

Mówiąc o czcionkach Google, wielu projektantów wybiera korzystanie z usług czcionek internetowych. To dobry pomysł i może sprawić, że wiele potencjalnych problemów technicznych będzie łatwych do rozwiązania.
Oprócz Google (prawdopodobnie najpopularniejszej opcji) istnieje wiele innych opcji. Podczas gdy Google Fonts jest usługą bezpłatną, poziomy cen dla innych różnią się od poziomów bezpłatnych opcji do droższych zestawów.
- Adobe Typekit
- Fonts.com
- Rodzaj strony
- Źródło czcionek
Każda z tych usług ma tysiące opcji typów i jest dość łatwa w użyciu. Zaletą każdej z tych opcji jest to, że mogą one zapewnić ekspansywną bibliotekę typów bez konieczności wydawania pieniędzy na wiele pojedynczych czcionek. Minusem jest to, że większość krojów jest dostępna tylko do użytku online, a nie w drukowanych projektach.
4. Uważaj na dźwięk i komunikat
Zacznij od typu. Czasami wybór czcionek pojawia się prawie po namyśle; wszystko będzie łatwiejsze, jeśli najpierw określisz opcje typu. Następnie pomyśl o tym, jak tekst będzie odtwarzany z innymi elementami projektu, takimi jak kolor i obrazy.
Wybór kroju pisma może spowodować przeciążenie mózgu przy wszystkich dostępnych opcjach. Łatwiej jest poruszać się po całym bałaganie czcionek, jeśli masz pojęcie o tym, czego szukasz od samego początku.
Ważne jest, aby upewnić się, że wybrany krój pisma odpowiada tonowi i komunikatom projektu, nad którym pracujesz. Oto kilka pytań, które pomogą Ci to zmapować:
- Czy projekt jest formalny czy zwykły?
- Czy tekst powinien być pogrubiony czy jaśniejszy?
- Czy czcionka jest duża, czy mała?
- Jak sparuje się z kolorem lub obrazami?
- Czy nastrój pisania pasuje do czytanych słów?
5. Można patrzeć na sugestie

Jedną z rzeczy, którą Google Fonts robi wyjątkowo dobrze, jest możliwość przeglądania kombinacji czcionek i sugerowania kombinacji czcionek. Nie ma wstydu w korzystaniu z jednej z tych opcji. (Biblioteka Adobe Typekit ma również świetną robotę, pomagając użytkownikom wybrać kroje czcionek na podstawie tego, w jaki sposób będą używane. Spójrz na narzędzia po prawej stronie ekranu, aby uzyskać wskazówki).
Parowanie czcionek może być trudne. To nie jest mocny garnitur dla każdego projektanta. Uzyskiwanie pomocy jest OK. Uważaj tylko na nadużywane kombinacje czcionek; pierwszą dostępną opcją może być ta, która jest najczęściej używana.
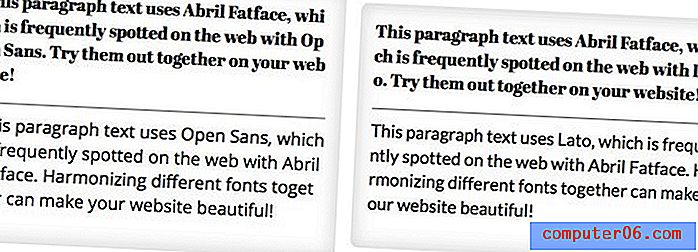
Zapamiętaj podstawowe zasady parowania czcionek i szukaj form liter o podobnym nastroju, obrysie i wysokości x. Pomyśl o kształcie i nachyleniu liter i zdecyduj się na kroje pisma o podobnych konturach. Dobrym pomysłem jest mieszanie stylów typów i wybieranie pary szeryfowej i bezszeryfowej lub czcionki bezszeryfowej i nowości.
6. Pomyśl o czasach ładowania

Jeśli czcionka nie ładuje się szybko, poszukaj innej opcji. Użytkownicy nie mają cierpliwości do powolnych stron internetowych. Bez względu na to, jak niesamowity jest krój pisma, musi być ładowany z prędkością niemal błyskawiczną, aby był skuteczny.
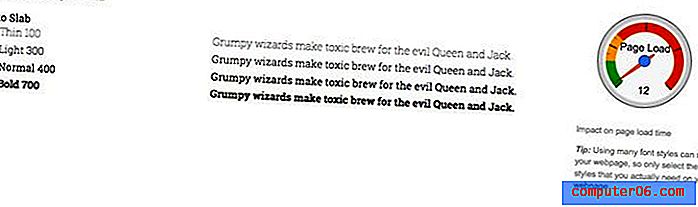
Wybierając krój pisma, sprawdź szybkość. (Większość usług typu pomoże ci w tym, w tym Google.) Następnie zastanów się nad innymi sposobami ograniczenia czasu ładowania do minimum.
- Używaj ograniczonej liczby krojów.
- Dla każdego kroju pisma wybierz tylko style, których zamierzasz używać.
- Wybierz tylko języki, których będziesz używać dla konkretnej czcionki.
7. Bądź wybredny

Nie musisz używać Helvetica, Arial lub Droid Sans do tworzenia typografii internetowej. Nie spiesz się i bądź wybredny, wybierając paletę czcionek.
Typewolf jest świetnym źródłem, jeśli chodzi o unikanie popularnych czcionek. Witryna znajduje się w pierwszej dziesiątce najpopularniejszych opcji w różnych kategoriach - serif, sans serif, slaf serif, monospaced i tak dalej. Ma również kilka zabawnych list alternatyw dla popularnych krojów, takich jak te wspomniane powyżej.
Bonus: 10 wielkich czcionek internetowych
Abril Fatface

Płyta Josefin

Lato

League Gothic

Otwórz Sans

PT Sans

Płyta Roboto

Pat

Ubuntu

Vollkorn

Wniosek
Wybór idealnej czcionki internetowej może być jednym z tych procesów, który wydaje się niezwykle satysfakcjonujący - gdy znajdziesz idealną kombinację - lub sprawia, że chcesz wyciągnąć włosy - gdy nic nie działa. Możesz jednak przepracować wszystkie dostępne opcje, aby znaleźć krój pisma i system, który będzie pasował do twoich projektów internetowych.
Jak wybrać czcionkę internetową? Czy istnieje inny proces niż opisane powyżej kroki? Bardzo chcielibyśmy, abyś podzielił się swoimi wskazówkami w komentarzach.