Co to jest nowoczesny interfejs użytkownika? 10 porad i przykładów
Możliwe, że nie będziesz w stanie wymienić estetyki nowoczesnego interfejsu użytkownika, ale na pewno wiesz, kiedy trafisz na stronę internetową, która go nie używa. To po prostu wydaje się przestarzałe.
Nowoczesny projekt interfejsu użytkownika pomaga ustalić wiarygodność Twojej witryny lub marki, ponieważ ma styl, który pasuje do tego, co większość ludzi jest aktualną estetyką wizualną. Może to obejmować trendy wizualne, dostosowanie do standardów i wzorców użyteczności oraz stosowanie technik programistycznych odpowiednich dla dzisiejszych użytkowników.
Tutaj przyjrzymy się elementom, które znajdziesz w nowoczesnych interfejsach użytkownika. Mamy nadzieję, że większość z tych przykładów wydaje się dość znajoma, ale jeśli nie, może być czas na odświeżenie strony.
1. Spójność

Spójny interfejs użytkownika jest łatwy w obsłudze i zrozumiały. Ludzie nie będą musieli tak intensywnie myśleć o tym, jak wejść w interakcję z witryną, co zwiększy prawdopodobieństwo jej użycia.
Chcesz, aby elementy w projekcie były ze sobą spójneNajlepiej jest pomyśleć o spójności na dwa sposoby.
Po pierwsze, chcesz, aby interfejs wyglądał i zachowywał się spójnie z jednego urządzenia na drugie. (Właśnie dlatego responsywny projekt jest tak ważny.)
Po drugie, chcesz, aby elementy w projekcie były ze sobą spójne - na przykład przyciski o tym samym kolorze, rozmiarze i we wspólnych lokalizacjach - i były zgodne z typowymi wzorcami użytkowania. Ten rodzaj spójności projektu sprawia, że interfejs jest nowoczesny i użyteczny.
Interaction Design Foundation twierdzi, że spójność interfejsu użytkownika jest ważna, ponieważ:
- Może skrócić czas nauki: spójność ogranicza liczbę sposobów reprezentacji działań i operacji, zapewniając, że użytkownicy nie będą musieli uczyć się nowych reprezentacji dla każdego zadania.
- Może to wyeliminować zamieszanie: użytkownicy stosują reguły, których doświadczyli poza Twoją witryną lub produktem, wprowadzając zestaw własnych oczekiwań. Wiedząc o tym, powinniśmy pamiętać, czy powodujemy zamieszanie i wyobcowanie, gdy odstępujemy od standardów projektowania i konwencji.
2. Gradienty i głębokość

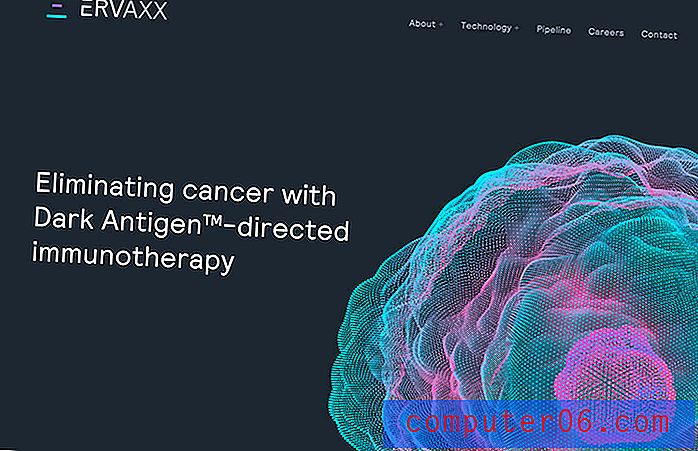
Nowoczesne interfejsy używają kolorów do tworzenia głębi i pomagają ludziom zrozumieć, jak współdziałać z projektem.
Gradienty i subtelne cienie to popularne techniki. Gradientowe użycie kolorów jest dość modne i zapewnia ciekawy efekt wizualny. Cienie nie są tak oczywiste dla ogólnego oka, ale pozornie podnoszą elementy z tła, aby zachęcić do interakcji.
3. Celowa animacja

Animacja jest prawie wszędzie, jeśli chodzi o projektowanie stron internetowych, dlatego jeszcze ważniejsze jest, aby ta technika nie była nadużywana.
Nowoczesne interfejsy animują elementy tylko wtedy, gdy jest ku temu powód. Celowa animacja może pomóc użytkownikowi kliknąć przycisk, zapewnić wskazówki nawigacyjne, przekazać instrukcje lub służyć jako prosta zachwycająca funkcja.
Aby upewnić się, że animacje witryny mają cel i nie są czystą dekoracją, zastanów się nad celem animowanego elementu i jego działaniem w ramach ogólnego projektu.
4. Łatwe do odczytania rozmiary czcionek

Prawdopodobnie zauważyłeś, że domyślne rozmiary tekstu podstawowego powoli się zwiększają. Oczy wszędzie ci dziękują.
Małe, prawie nieczytelne rozmiary czcionek to jedna z pierwszych rzeczy, które będą zawierać datę interfejsu użytkownika. Ludzie przyzwyczaili się do większych, bardziej czytelnych krojów.
Może to być 14–16-punktowy tekst w Twojej witrynie. Choć na początku może wydawać się duży, ten rozmiar jest bardziej przyjemny dla oka, przekształca się w ekran mobilny w czytelnym rozmiarze i stał się dość standardowy. (Tylko nie zapomnij dostosować odstępów między liniami do odpowiedniej miary.)
5. Interfejsy głosowe
Czy Twoja witryna zawiera informacje, które użytkownicy mogą łatwo znaleźć podczas komunikacji głosowej? Interaktywne interfejsy głosowe mogą być jednym z najszybciej rozwijających się segmentów projektowania interfejsu użytkownika.
Możesz zaprojektować swoją witrynę w taki sposób, aby ułatwić interfejsom głosowym i dostęp do twoich treści. Zadawaj pytania i udzielaj odpowiedzi na często zadawane pytania, udostępniaj cenne informacje w małych porcjach, korzystaj z przykładów, aby stworzyć zamiar, i korzystaj z wizualnej informacji zwrotnej, gdy interfejs nasłuchuje.
Wiadomość od Interaction Design Foundation to:
Aby zaprojektować świetne interfejsy głosowe, musisz znaleźć elegancki sposób na dostarczenie użytkownikom brakujących informacji o tym, co mogą zrobić i jak mogą to zrobić, nie przytłaczając ich.
6. Bezproblemowa interakcja

Interakcje w witrynie muszą przebiegać bezproblemowo na jednym urządzeniu, a także między urządzeniami.
Użytkownicy chcą mieć takie same wrażenia podczas przechodzenia ze strony na stronę. Chcą także, aby witryna wyglądała i działała tak samo na komputerach stacjonarnych i telefonach.
Wszystkie nowoczesne interfejsy użytkownika są zgodne z tymi wytycznymi. Jeśli Twoja witryna nie wymaga ponownego przemyślenia modelu witryny i natychmiastowego planowania.
7. Inteligentne formularze / dane wejściowe

Dawno minęły czasy masowych formularzy online, które proszą o zbyt wiele informacji. Nowoczesne interfejsy używają krótkich formularzy, które pytają tylko o to, co jest potrzebne, aby uszanować i uhonorować czas każdego użytkownika (i krótki okres uwagi).
Nowoczesne interfejsy wykorzystują inteligentne formularze i dane wejściowe. Oznacza to, że wymagane są tylko potrzebne informacje (w razie potrzeby użyj logiki „jeśli-to” w polach formularza) i sprawdź poprawność danych. To ostatnie jest szczególnie ważne na mniejszych urządzeniach, ponieważ łatwo jest pomylić się i powodować błędy; sprawdzanie poprawności danych informuje użytkownika, że coś jest nie tak od razu i zapobiega frustracji na późniejszym etapie procesu.
8. Bezpieczny i godny zaufania

To prawie oczywiste, ale twoja strona musi być bezpieczna i godna zaufania.
Użytkownicy często szukają bezpiecznej blokady podczas zakupów i przeglądania, co sprawia, że SSL i HTTPS są koniecznością. Wszystko inne jest takie 2010.
9. Dostosowywalne i spersonalizowane

Więcej interfejsów oferuje użytkownikom bardziej spersonalizowane usługi.
Korzystanie z narzędzi, które określają lokalizację użytkownika w celu obsługi języka i waluty, to pliki cookie, które przechowują koszyki na zakupy przez kilka dni lub loginy, które pozwalają użytkownikom na bardziej osobiste wrażenia.
Personalizacja i personalizacja stają się punktem różnicowania, który pomoże ludziom wybrać twoją stronę internetową w stosunku do innych, kiedy będą mieli wybór. Te małe szczegóły mogą mieć duże znaczenie.
10. Ewoluuje

Musisz mieć projekt, który może ewoluować i zmieniać się w czasie.
Mówiliśmy, że potrzebujesz nowego projektu strony internetowej co trzy do pięciu lat; teraz możesz potrzebować ulepszenia strony co około 6 miesięcy, aby zachować świeżość i aktualność. (Technologia rozwija się tak szybko.)
Od drobnych zmian projektowych po aktualizacje użyteczności, ważne jest, aby zwracać uwagę na to, co widzisz na innych stronach internetowych i zastanowić się, w jaki sposób te zmiany i postępy mogą być korzystne dla Ciebie.
Wniosek
Choć na początku może się wydawać, że tworzenie nowoczesnego interfejsu użytkownika nie jest nauką o rakietach. To raczej badanie zachowania i wzorców użytkowników oraz wpływających na nie wyborów projektowych.
Między modnym a nowoczesnym wyglądem interfejsu jest cienka granica. Ten drugi ma tendencję do dłuższego trzymania się i jest nieco bardziej zakorzeniony w funkcji i użyteczności, przy czym ten drugi jest głównie estetyczny.
Zacznij od sposobu myślenia, że projektowanie stron internetowych zawsze się zmienia. Następnie pomyśl o pozytywnych i niezapomnianych doświadczeniach w sieci i weź pod uwagę te techniki w przyszłych wersjach interfejsów.