5 ważnych lekcji na temat projektowania interfejsu aplikacji mobilnej
Projektuję na życie od 2009 roku, aw ciągu ostatnich trzech lat koncentrowałem swoje umiejętności zarówno na projektowaniu interfejsu internetowego, jak i mobilnego. W tym czasie doświadczyłem dobra i zła branży. Dobrzy klienci, źli klienci. Dobre pomysły, złe pomysły. Dobrzy programiści, źli programiści. Zatwierdzono i odrzucono aplikację.
Czasami może to być frustrujące i chociaż te tak zwane „złe doświadczenia” mogą być do kitu, nauczyły mnie kilku ważnych lekcji. Te lekcje nie tylko przyspieszają mój codzienny przepływ pracy, ale także pomagają zaprojektować lepsze wrażenia użytkownika dla docelowych odbiorców.
Przeglądaj zasoby projektowe
Poznaj klienta i jego potrzeby
„Tworzenie świetnych produktów i doświadczeń użytkowników jest dla mnie najważniejsze”Przed rozpoczęciem projektu skonfiguruj czat / rozmowę online lub spotkanie twarzą w twarz ze swoim klientem. Dobrze jest je trochę poznać przed podjęciem pracy, ponieważ starcia osobowości czasem powodują problemy. Jeśli masz wspólne zainteresowania, prawdopodobnie dobrze się dogadujesz!
Byłem w sytuacji z jednym klientem, w którym był niesamowicie nastawiony na biznes, a jego priorytetem było zarobienie jak największej ilości pieniędzy w krótkim czasie. Chociaż zarabianie pieniędzy jest ważne, tworzenie świetnego produktu i wrażeń użytkownika jest dla mnie numerem jeden (jeśli produkt jest dobry, a użytkownicy uwielbiają go używać, wierzę, że pieniądze w końcu się pojawią!).
W tym konkretnym przypadku postanowiliśmy nie kontynuować współpracy, ponieważ chciałem poświęcić więcej czasu na pracę, o którą mnie poproszono, a jego priorytetem było jak najszybsze wprowadzenie produktu na rynek.

Po przejściu przez etap trochę bliższego poznania się i odkrycia, że jesteś dobrym partnerem, ważne jest, aby dowiedzieć się jak najwięcej o aplikacji. Mam tendencję do dzielenia tego na dwie części; „podstawowe informacje” i „informacje zaawansowane”.
Przed zapoznaniem się z klientem znajduję podstawowe informacje. Wiąże się to z tym, do czego służy aplikacja, dla kogo i jakie są jej główne funkcje. Następnie przechodzę do informacji o zaawansowanych informacjach. W tym kroku spotykam się z klientem i szczegółowo omawiam przepływ pracy i ekrany.
Między nami tworzymy pełną listę ekranów, które będą wymagane do działania aplikacji. Osobiście lubię korzystać z arkusza kalkulacyjnego Dysku Google, który wszyscy możemy przeglądać, edytować i dodawać komentarze. Zgadzamy się i podpisujemy, że jest to pełny zestaw funkcji i ekranów, który jest wymagany.
Dlaczego to wszystko działa?
Robię to z kilku ważnych powodów. Pierwszym z nich jest to, że jest niezbędnym atutem przy tworzeniu szkieletów i przepływów pracy. Drugim jest to, że może potencjalnie uratować twoje plecy przed klientami, zwiększając przepływ pracy, wsuwając dodatkowe ekrany i funkcje tu i tam.
Kiedyś podjąłem stosunkowo duży projekt na iOS i Androida z moim bliskim przyjacielem, w którym złamaliśmy tę zasadę i - co pierwotnie cytowaliśmy jako około 320 godzin pracy - wkrótce przerodziło się w prawie 500 godzin pracy. W związku z tym, że klient dodawał tak wiele nowych funkcji w trakcie realizacji projektu, cała struktura aplikacji musiała zostać zmieniona zarówno na platformach iOS, jak i Android.
Zaczęło się nudzić, powtarzać i ogólnie straciliśmy dużo miłości, którą początkowo mieliśmy do projektu. Zrealizowaliśmy go, ale nie bez pracy do wczesnych godzin porannych, stresowania się, żonglowania projektami i opóźniania innych projektów klientów, które ustawiliśmy w kolejce. Nie warto, gdy można to naprawić za pomocą prostej listy ekranów i funkcji.
Postaw się w butach użytkowników
Ostatnią rzeczą, którą lubię robić przed rozpoczęciem planowania projektu, jest postawienie się w butach użytkowników. Czasami może to być jeden typ użytkownika, inni dwa lub nawet więcej. Ta reguła dotyczy wszystkich aplikacji mobilnych.
„Poruszanie się po aplikacji musi być proste i bardzo szybkie”W drugiej połowie 2011 roku pracowałem z mapą terenową i uruchomieniem GPS, a postawienie się w sytuacji typowego użytkownika było bardzo ważne. Chwyciłem kawałek papieru, w środku napisałem „użytkownik” i zapisałem wszystko, co przychodzi mi do głowy. Trzy duże pytania, które sobie zadałem, to:
- Do czego będą używać aplikacji?
- Gdzie będą korzystać z aplikacji?
- Ile czasu mają na korzystanie z aplikacji?
Oczywiście użytkownik miał korzystać z aplikacji do nawigacji po drogach i trasach terenowych, będzie korzystać z aplikacji w samochodzie i na piechotę - czasami będzie to w bezpośrednim świetle słonecznym (dlatego ciemne UI probaby nie jest odpowiednie ).
Aplikacja będzie używana przez długi czas, ale w niektórych przypadkach użytkownik będzie miał ograniczony czas na interakcję z aplikacją (na przykład na czerwonych światłach), więc poruszanie się po aplikacji musi być proste i bardzo szybkie.

Spędziłbym dobrą godzinę „w butach użytkowników”, to naprawdę pomaga mi wyobrazić sobie, jak aplikacja będzie działać i jak mogłaby również wyglądać.
Zaplanuj później, aby uniknąć błędów
Planowanie projektu to miejsce, w którym ta lista ekranów i funkcji, o których wspomnieliśmy w pierwszej lekcji, staje się istotnym zasobem. Po wyrejestrowaniu listy ekranów i funkcji nadszedł czas, aby rozpocząć szkieletowanie.
Kiedy po raz pierwszy skupiłem swoje umiejętności na projektowaniu interfejsu mobilnego, pomijałem wireframing, kiedy tylko miałem okazję. Dla większości projektów uważałem to za obowiązek, ale ostatecznie moje lenistwo się nie powiodło. Podjąłem projekt małej aplikacji na system iOS, klient i postanowiłem nie spędzać pół dnia na szkicowaniu prostych szkieletów, ponieważ mieliśmy dość wyraźny obraz tego, jak chcemy, aby działał.
Posunęliśmy się naprzód i zanim się zorientowaliście, napotkaliśmy małe problemy z przepływem pracy, nic ważnego, małe rzeczy, takie jak sposób, w jaki użytkownik się stamtąd stamtąd dostaje, jak je usunąć bez wykonywania wielu kroków, aby się tam dostać itp. Przedtem wiesz, spędziliśmy tu godzinę i godzinę, rozwiązując te problemy, których można było łatwo uniknąć, spędzając pół dnia na tworzeniu prostego przepływu pracy i zestawu szkieletów.

Nie oznacza to, że musisz poświęcać dni lub nawet tygodnie na planowanie swoich projektów (szczególnie w przypadku mniejszych aplikacji narzędziowych), ale zdecydowanie warto odłożyć ołówek na papier i zapisać kilka pomysłów na najważniejszych ekranach, a następnie powrócić do swojego pełna lista ekranów i funkcji dla tych, które nie wymagają szkicowania.
Robię to cały czas, przed i podczas projektu, tak bardzo, że uruchomiłem Dotgrid.co, aby zachęcić innych do kupowania książek z kropkami i szkicowania więcej! W przypadku większych projektów (zwłaszcza usług) zawsze przeznaczam dużą część czasu na projekt szkieletowy i inne planowanie. Zawsze się opłaca.
Warto skorzystać z usługi, aby zamienić swoje szkielety w działający prototyp (lubię aplikację Invision). W przypadku dużych projektów uważam, że pomaga to wykryć błędy lub możliwe problemy przed zbyt głębokim zanurzeniem się w projekt.
Trzymaj się wytycznych systemu operacyjnego
Ważne jest przestrzeganie wytycznych użytkownika. Wspaniale jest eksperymentować z nowymi systemami nawigacyjnymi, interakcjami i gestami dotykowymi. Zachęcam do tego, ale będziesz musiał od czasu do czasu napotykać problemy, niezależnie od tego, czy Twoim deweloperowi trudno jest wdrożyć pomysł na projekt, czy Recenzenci Apple są wybredni i odrzucają twoją aplikację.
Aby uzyskać dobre wyobrażenie o tym, co jest możliwe, przeprowadź badania dotyczące aplikacji dostępnych na rynku i zapoznaj się z wytycznymi.
Może to być różnica między aplikacją zatwierdzoną lub odrzuconą, a następnie poświęceniem dużo więcej czasu na przeprojektowanie różnych elementów.

Innym dobrym powodem do trzymania się wytycznych jest to, że pozwala użytkownikom szybko przyzwyczaić się do Twojej aplikacji, ponieważ wszystkie aplikacje stosują się do tych samych wskazówek. Na przykład przyciski Wstecz znajdują się w lewym górnym rogu. Paski kart znajdują się na dole ekranu. Przełączniki robią to samo we wszystkich aplikacjach. I tak dalej!
Przydatne linki
- Wytyczne dotyczące interfejsu człowieka w iOS
- Wskazówki dotyczące interfejsu użytkownika systemu Android
- Wskazówki dotyczące projektowania systemu Windows Mobile
- Wskazówki dotyczące interfejsu użytkownika Blackberry
Opłaca się zachować prostotę
Kiedy mówię klientom, że chcę „uprościć sprawę”, często mnie źle rozumieją i myślą, że zamierzam zaprojektować ich interfejs w minimalistycznym stylu. To nie jest znaczenie tego słowa!
Prosty oznacza, że użytkownik po raz pierwszy może otworzyć aplikację i rozpocząć korzystanie z niej bez konieczności czytania instrukcji lub korzystania z instrukcji.
Oznacza to, że mogą wykonać proste zadania w kilku krokach lub w sytuacjach, w których wymaganych jest więcej kroków, jest to nadal proste. Oznacza to, że kolory są używane skutecznie (częstym przykładem jest czerwony przycisk usuwania). Utrzymywanie rzeczy tak prostych, jak to tylko możliwe, bez nadmiernego komplikowania ich bez żadnego powodu nie tylko zachęca użytkowników do pobrania aplikacji, ale także sprawia, że wracają.
Dlaczego mieliby używać aplikacji, która jest myląca i trudna do poruszania się, gdy istnieje prawdopodobnie alternatywa, która jest prosta i na temat?

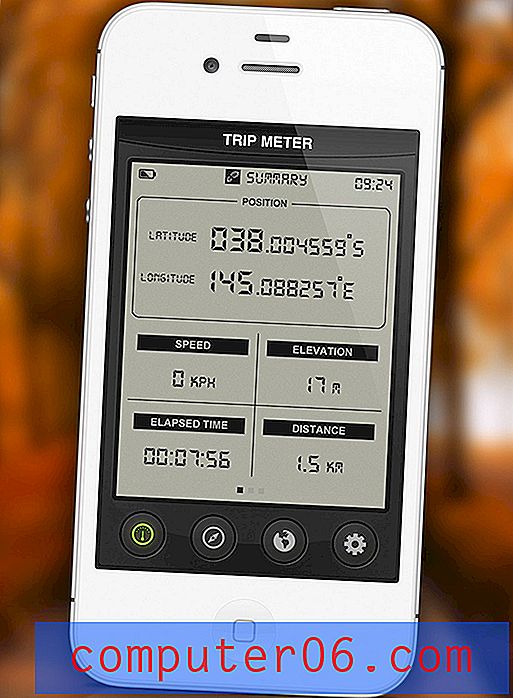
Pracowałem z klientem nad prostą aplikacją GPS, która śledzi, jak daleko podróżował użytkownik, jego średnią prędkość, prędkość maksymalną i wysokość. Aplikacja kontynuowała rejestrowanie danych, dopóki użytkownik ich nie zresetuje. Aby go zresetować, zdecydowaliśmy się na zabawną opcję „potrząśnij, aby zresetować”, która została wyraźnie zilustrowana ikoną i odpowiednim tekstem czytającym coś w stylu „Wstrząsnąć, aby zresetować statystyki”.
W ciągu kilku dni od uruchomienia aplikacji kilku użytkowników skontaktowało się z nami z pytaniem, jak zresetować zarejestrowane statystyki, i szybko dodaliśmy do aplikacji czerwony przycisk z napisem „Resetuj statystyki”, który pozwala im to zrobić w prosty sposób. Opłaca się zachować prostotę!