20 zasad typografii dla początkujących
Żaden projektant nie chce wyglądać jak debiutant. Tworzenie projektów z piękną typografią to jeden ze sposobów na wyglądanie jak profesjonalista za każdym razem.
Dzisiaj zagłębimy się w język typografii. To świetny przewodnik dla początkujących i odświeżający kurs dla bardziej doświadczonych projektantów. Tak czy inaczej, zrozumienie języka pięknej typografii - od parowania czcionek po komunikację z zespołem - jest istotną koncepcją projektową.
Zamiast pakować ten artykuł w opisy każdego terminu… zamieściliśmy piękne przykłady typografii, które Cię zainspirują.
1. Czytelność

Termin „czytelność” zobaczysz w artykułach Design Shack dość często. Bez czytelności typografia prawie nie ma celu. Napis jest przeznaczony do czytania (w każdym razie 99 procent czasu).
Czytelny typ ma kilka zdefiniowanych cech:
- Jest wystarczająco różny od tła, aby łatwo zobaczyć. (Istnieje duży kontrast.)
- Odstępy między literami i słowami są odpowiednie, dzięki czemu czcionka jest łatwa do zrozumienia na pierwszy rzut oka.
- Słowa są wystarczająco duże, aby je zobaczyć, ale nie tak duże, że litery stają się nieporęczne i powodują zmęczenie oczu.
- Jest mnóstwo białej przestrzeni na napisy.
- Język jest przejrzysty, edytowany i wolny od błędów ortograficznych lub gramatycznych.
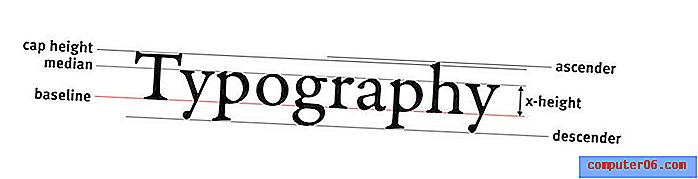
2. Wysokość X.
Wysokość x jest miarą kroju pisma opartego na rozmiarze małej litery x dowolnego określonego kroju pisma. Pomaga nadać ton i styl pozostałej części projektu, w tym wielkości wznoszących i opuszczających. Wysokość czapki jest podobną miarą, która uwzględnia wysokość wielkich liter; przez większość czasu wszystkie wielkie litery będą miały tę samą wysokość w jednym kroju pisma. Wysokość czapki określa wielkość czcionki.
3. Rozmiar punktu

Rozmiar w punktach to liczba przypisywana do wartości typu w oprogramowaniu projektowym. Często można usłyszeć, że projektanci stron internetowych lubią ustawiać tekst w 16 punktach. Technicznie rzecz biorąc, jeden punkt jest równy 1/72 cala lub 0, 75 milimetra w pionie. (W przypadku projektantów druku jedna pica odpowiada 12 punktom.)
4. Linia bazowa
Linia bazowa to wyimaginowana linia, w której spoczywają litery kroju pisma, z wyłączeniem znaków zstępujących. Jest to niezbędne w dolnym rzędzie. Linia bazowa może być używana do pomiaru odległości pionowych i pomaga projektantom w podejmowaniu decyzji dotyczących odstępów.
5. Ustaw szerokość

Ustawiona szerokość określa szerokość liter w kroju pisma. Podczas gdy wysokość x jest miarą pionową, ustawiona szerokość jest miarą poziomą. Oprócz czcionek o stałej szerokości ustawiona szerokość każdej litery może się różnić w kroju pisma, ale powinna mieć harmonijną skalę, która jest proporcjonalna. Szerokość krojów może być wąska lub szeroka. Najbardziej czytelne opcje są często gdzieś pośrodku.
6. Ascender and Descender
Podnośnik to dowolna część formy literowej, która wystaje ponad wysokość x. Zstępnik to wszystko, co spadnie poniżej wysokości x.
7. Kerning i śledzenie

Kerning i regały są często mylone, ponieważ oba odnoszą się do ilości odstępów wokół liter. Kerning to przestrzeń między parą liter. Śledzenie to odstęp między wszystkimi literami w grupie, na przykład w akapicie. Kerning jest najczęściej używany podczas pracy z typem wyświetlania, dzięki czemu pary nieparzystych liter - pomyśl AV - nie mają niezwykłych lub wstrząsających luk, które utrudniają czytelność.
8. Odstępy wiodące lub liniowe
Wiodący to termin najczęściej używany przez projektantów druku, podczas gdy projektanci cyfrowi preferują odstępy między wierszami. Oba terminy odnoszą się do przestrzeni od linii podstawowej do linii podstawowej. Częstą miarą odstępów między wierszami jest 1, 5-krotność wielkości punktu.
9. Charakter

Pojedyncza litera, cyfra lub symbol w czcionce nazywany jest znakiem. Zestawy znaków mogą być nieco ograniczone w przypadku kroju pisma zawierającego na przykład tylko wielkie litery. Z drugiej strony zestawy znaków mogą być ekspansywne z dużą ilością alternatywnych znaków, glifów i symboli.
10. Serif i Sans Serif
Są to warunki, które prawdopodobnie wszyscy rozumieją - ale nie można ich pominąć na liście takiej jak ta. Szeryfowe to litery z małymi liniami, pociągnięciami lub dużymi literami. Sans serifs nie mają dodatkowej ozdoby.
11. Udar mózgu

Każdy element, który stanowi część znaku, jest określany mianem obrysu. Może to być linia prosta lub zakrzywiona, a pociągnięcia w kroju pisma mogą mieć jednolitą lub różną wagę. Pociągnięcia mogą być cienkie lub grube i często są widoczne w nazwie, takie jak Helvetica Light, Helvetica Regular lub Helvetica Bold.
12. Miska lub blat
Miska to przestrzeń wewnątrz litery, która jest uwięziona, na przykład dziura w „o”. Miska może być okrągła lub owalna. Lada jest częściowo zamkniętą miską, na przykład w literze „e”.
13. Swash or Tail

Swash to dowolny element dekoracyjny, który rozciąga się na literę. Ogon to kreska, która wyraźnie rozciąga się poniżej normalnego zakresu zestawu znaków. Znaki i ogony często występują z naprzemiennymi postaciami.
14. Ligatura
Ligatura występuje, gdy dwie litery łączą się w jakiś sposób, aby utworzyć nowy glif, na przykład „fi” w niektórych kombinacjach. Niektóre kroje pisma zawierają specjalne ligatury; projektanci mogą również wymuszać ligatury za pomocą kerningu.
15. Terminal

Każdy skok, który nie kończy się na szeryfie, nazywany jest terminalem.
16. Wypełnienie (kolor)
Chociaż uważa się, że większość liter ma pełne wypełnienie - często czarne lub białe domyślnie - wypełnienie odnosi się do wszystkiego w obrębie obrysu form literowych. Obejmuje to kolor, teksturę lub cieniowanie.
17. Długość linii

Długość linii odnosi się do liczby znaków w jednym wierszu tekstu w jednej kolumnie. W przypadku większości witryn idealna długość linii wynosi od 45 do 75 znaków, a około połowa to w przypadku projektowania mobilnego. Długość linii ma duży wpływ na ogólną czytelność.
18. Wdowy i sieroty
Wdowy i sieroty to słowa pozostawione same w liniach w blokach tekstu. Oba są zmorą projektantów druku, ale są częściej akceptowane w projektowaniu cyfrowym. (Możesz podziękować za to mniej precyzyjnym responsywnym ramom.) Sierota to pojedyncze słowo lub krótka linia na początku kolumny lub strony; wdowa to pojedyncze słowo lub krótka linia na końcu kolumny lub strony.
19. Wyrównanie

Lewy, prawy, środkowy, nierówny, wyjustowany… są to wszystkie terminy, które odnoszą się do wyrównania tekstu w poziomie od lewego marginesu (w językach, w których czytasz od lewej do prawej). W przypadku dużych bloków kopii preferowane wyrównanie jest pozostawione, mniejsze bloki tekstowe są akceptowane po prawej stronie i wyśrodkowane. Uzasadnienie - co oznacza, że każdy typ przechodzi od krawędzi do krawędzi kolumny - jest często kwestią preferencji, ale może powodować pewne problemy z czytelnością. Poszarpany tekst oznacza, że krawędzie przeciwne do lewego (lub prawego) marginesu nie są rozciągnięte do krawędzi.
20. Rodzina
Rodzina typów to zestaw znaków, które są odmianami jednego stylu typu przez projektanta. Obejmuje to wszystko, od kursywy i pogrubienia po różne wagi i zmienne. (Rodziny typów mogą także obejmować zarówno szeryf, jak i bezszeryfowy.) Rodziny typów Premium często mają wiele wersji w zestawie, podczas gdy kroje pisma darmowego często zawierają tylko jeden styl. Korzyścią dla rodziny typów jest to, że wiesz, że wszystkie kroje pisma będą działać harmonijnie.
Wniosek
Czy lubisz typografię? „Myślenie z typem” Ellen Lupton jest autorytetem każdej typografii. Książka jest klasykiem i może znacznie poszerzyć twoje myślenie na ten temat.
Piękna typografia to znacznie więcej niż tylko wybranie fajnego kroju pisma. Aby osiągnąć absolutny sukces, musisz dopasować literę do reszty projektu, wiadomości i tonu. Opanowanie typografii może zająć trochę czasu i praktyki. Więc baw się czcionką i eksperymentuj!