12 Killer Tips for Designing in the Browser
Jak wykonać makietę strony internetowej?
Typowy przepływ pracy rozpoczyna się w Photoshopie, a następnie przechodzi do HTML i CSS, aby jak najlepiej naśladować oryginalny PSD. Istnieje jednak rosnąca tendencja w projektowaniu stron internetowych, aby zeskrobać krok Photoshopa na korzyść tworzenia początkowej kompilacji bezpośrednio w przeglądarce za pomocą ulubionego edytora. Jestem pewien, że w tej chwili twoja głowa tętni z powodów, dla których takie podejście ograniczyłoby twój projekt, ale w rzeczywistości można zrobić znacznie więcej w przeglądarce, niż mogłoby się wydawać. W tym artykule znajdziesz narzędzia i wskazówki, których potrzebujesz, aby stworzyć genialne, działające makiety jako pierwszy krok w procesie projektowania.
Przeglądaj zasoby projektowe
Argument
Meagan Fisher z 24ways.org przedstawia przekonujący argument za projektowaniem w przeglądarce. Chociaż nie podzielam jej pogardy dla Photoshopa (uwielbiam Photoshop bardziej niż jakiekolwiek inne oprogramowanie na tej planecie), zgadzam się z niektórymi jej innymi argumentami. Fisher twierdzi, że statyczny obraz tak naprawdę nie daje prawdziwego wrażenia strony internetowej, jak robi to strona na żywo, i że projektowanie w przeglądarce zmusza cię do skupienia się na organizacji treści przed projektowaniem, co może pomóc zapewnić lepszą dostępność i odpowiednią hierarchię informacji.
Wykorzystamy artykuł Fishera jako platformę do nurkowania, aby uzyskać wskazówki, jak zostać profesjonalistą w tworzeniu fantastycznych makiet w przeglądarce, które są prawie gotowe, gdy (i jeśli) klient da ci zielone światło.
Wskazówka 1: Uruchom Podstawowy i użyj siatki

Jak już wspomniałem powyżej, rzucanie i porządkowanie całej zawartości bez stylu pozwala ci stworzyć projekt, który pasuje do twoich treści, a nie odwrotnie. Korzystanie ze szkieletu opartego na siatce może radykalnie skrócić czas opracowywania i pomaga zapewnić solidny układ.
Zasoby:
Aby uzyskać więcej informacji na temat projektowania sieci opartego na siatce, zobacz nasz artykuł na temat ram CSS.
Wskazówka 2: zdobądź dobrego edytora

Jeśli kodujesz strony ręcznie, profesjonalny edytor stron internetowych jest podstawą Twojego przepływu pracy. Osobiście używam (i absolutnie uwielbiam) Espresso od MacRabbit. Ma wszystkie małe funkcje, które chcę, takie jak fragmenty i automatyczne uzupełnianie, a także duże funkcje, których potrzebuję, aby móc zobaczyć na żywo zmiany w podglądzie przeglądarki podczas pisania kodu. Powinieneś rozejrzeć się i znaleźć aplikację, która najlepiej odpowiada Twoim potrzebom. Oto krótka lista edytorów na początek:
- Aptana: Mac, Windows Linux (zdecydowanie moja ulubiona darmowa opcja)
- Komodo IDE: Mac, Windows, Linux
- NetBeans: Mac, Windows, Linux
- Coda: Mac (godna alternatywa dla espresso)
- Text Wrangler & BBEdit: Mac
Wskazówka 3: Umieszczenie cienia na elemencie

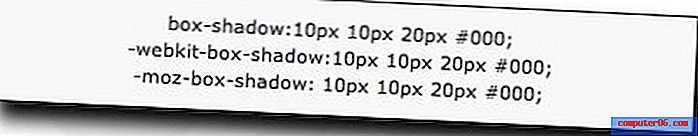
Photoshop nie jest już jedynym sposobem na uzyskanie przyzwoitego cienia w Internecie. Wiele (ale nie wszystkie) głównych przeglądarek obsługuje teraz CSS3, a wraz z tym wsparciem oferuje kilka nowych funkcji do tworzenia zaawansowanych projektów. Jedną z najbardziej przydatnych funkcji jest box-shadow, który pozwala dodawać cienie do niektórych elementów za pomocą tylko CSS. Format box-shadow to box-shadow: 5px 5px 20px # 000000. Wartości te pozwalają dostosować szerokość i długość cienia, a także jego promień i kolor rozmycia.
Zasoby:
Więcej informacji na temat korzystania z tej funkcji znajduje się w artykule CSS.flepstudio na temat efektu cienia.
Wskazówka 4: Cieniowanie tekstu

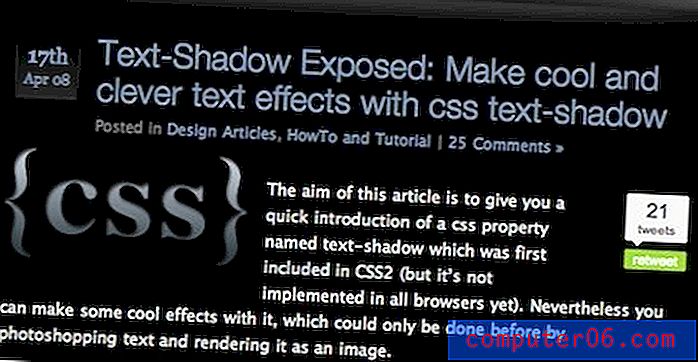
Jeśli chcesz umieścić cień na tekście, użyj funkcji cienia tekstu, jak pokazano w tym samouczku Kremalicious. Format tekstu-cienia to tekst-cień: 1px 1px 1px # 000 . Pierwsze dwie wartości określają przesunięcie cienia (odpowiednio x i y), trzecia wartość określa promień rozmycia, a końcowa wartość pozwala zmienić kolor cienia.
Tę funkcję można zastosować, aby stworzyć więcej niż tylko cienie. Powyższy samouczek pokaże, jak używać cienia tekstu do tworzenia efektu typografii, efektu rozjaśnienia, a nawet efektu ognistego tekstu.
Wskazówka 5: Zaokrąglanie narożników

Zaokrąglone rogi to kolejna funkcja, która wreszcie została zaadaptowana do nowoczesnego CSS. Za pomocą funkcji promienia obramowania można wykonywać zaokrąglone narożniki CSS zarówno w przeglądarce Safari, jak i Firefox. Wystarczy ustawić -moz-border-radius i / lub -webkit-border-radius na określoną wartość w pikselach, aby dostosować zaokrąglenie ramki na danym elemencie.
Zasoby:
Aby uzyskać więcej samouczków o zaokrąglonych rogach, niż można potrząsnąć kijem, zapoznaj się z podsumowaniem CSS Juice zawierającym 25 technik zaokrąglonych narożników za pomocą CSS.
Wskazówka 6: Budowanie schematu kolorów

Photoshop to dobry sposób na wizualizację i eksperymentowanie z różnymi kolorami, ale w sieci jest też mnóstwo bezpłatnych zasobów schematów kolorów. Moim zdaniem najlepszym z nich jest Adobe Kuler. Kuler zapewnia nie tylko najlepszy interfejs do tworzenia pięknych schematów kolorów w locie, ale także daje dostęp do ogromnej biblioteki gotowych schematów kolorów, które można przeszukiwać. Chcesz nadać swojej stronie wygląd jesienią? Wystarczy wpisać „fall”, a masz ponad 2600 schematów do wyboru. Kuler sprawia, że bardzo łatwo jest stworzyć niesamowitą kolorystykę, którą można upuścić bezpośrednio w swoim CSS (co z kolei ułatwia zmianę i eksperymentowanie w locie).
Zasoby:
Aby uzyskać bardziej schludne narzędzia do kolorowania, zapoznaj się z naszym artykułem na temat 25 niesamowitych narzędzi do wyboru schematu kolorów witryny.
Wskazówka 7: Gradienty tekstowe

Jeśli jesteś sprytny, możesz zastosować gradient do tekstu aktywnego w przeglądarce. Jakiego dziwnego voodoo to pytasz? Wybierz się do WebDesignerWall, aby sprawdzić samouczek na ten temat. Zasadniczo umieszczasz zakres wokół tekstu, do którego chcesz zastosować gradient, a następnie ustawiasz tło zakresu na powtarzające się PNG gradientu. Oczywiście, aby utworzyć PNG, będziesz musiał użyć edytora obrazów (tak, wiedziałeś, że od czasu do czasu będziesz musiał uciekać się do starego, dobrego Photoshopa).
Wskazówka 8: Używanie RGBA do wyświetlania kolorów

CSS3 implementuje nową funkcję o nazwie RGBA („A” oznacza alfa). Za pomocą wartości „A” można ustawić krycie wypełnienia. Ta przydatna funkcja nie tylko pozwala łatwo tworzyć schematy kolorów za pomocą jednego koloru z różnymi wartościami alfa, ale także umożliwia tworzenie przezroczystych elementów, które odsłaniają grafikę za nimi, podobnie jak w przypadku zmniejszania krycia warstwy w Photoshopie.
Zasoby:
Sprawdź artykuł Oncemade na temat właściwego sposobu deklarowania kolorów RGBA.
Wskazówka 9: Poznaj swoje czcionki internetowe

Nie wpadnij w pułapkę używania tych samych dwóch czcionek w każdej zaprojektowanej witrynie. Zmień wszystko, korzystając z pełnej gamy bezpiecznych czcionek internetowych. Typetester jest doskonałym narzędziem do robienia tego. Umożliwia podgląd bloków tekstu w różnych czcionkach i ustawieniach (rozmiar, wyrównanie, śledzenie itp.) Bezpośrednio w przeglądarce. Najlepsze jest to, że gdy znajdziesz odpowiednie ustawienia, Typetester wyeksportuje CSS za Ciebie.
Wskazówka 10: Uzyskaj jeszcze lepsze czcionki

Tworzenie tekstu jako obrazu w Photoshopie daje swobodę używania dowolnej czcionki bez obawy o zgodność. Niestety ta metoda skutkuje tekstem, którego nie można wybrać ani wyszukać. Jednak obejście tego problemu nie jest trudne. Obecnie istnieje kilka rozwiązań instalowania niestandardowych czcionek z aktywnym tekstem do wyboru w witrynie za pomocą polecenia @ font-face.
Zasoby:
Uzyskaj niesamowite czcionki na swojej stronie w kilka minut dzięki naszemu samouczkowi TypeKit krok po kroku.
Wskazówka 11: Stock Art jest Twoim przyjacielem

Często zdarza się tak, zwłaszcza w przypadku początkowych makiet, że potrzebujesz szybkiego przycisku, ikony lub innej grafiki, której niekoniecznie chcesz budować od zera. Witryny z grafikami, takie jak GraphicRiver, są pełne elementów internetowych, które są gotowe do umieszczenia na stronie, wiele z nich nie wymaga zmian w Photoshopie! Nawet jeśli możesz łatwo zbudować przedmioty samemu w ciągu godziny, rzucenie złotówki na wspaniałe dzieło sztuki i przygotowanie go do pracy w 2-3 minuty jest dość kuszące.
Wskazówka 12: Użyj narzędzi do testowania przeglądarki

Wiem, że tak wielu z was po prostu nie może się doczekać, aby napisać zjadliwy komentarz na temat tego, jak kilka powyższych technik (cienie, zaokrąglone rogi itp.) Działają tylko w niektórych przeglądarkach i dlatego są bezużyteczne. Właśnie dlatego zawsze staram się przedstawić obie strony argumentu. Ludzie opowiadający się za rozwojem w przeglądarce przedstawiają te techniki jako dowód na to, że można wiele osiągnąć poza Photoshopem, ale być może są zbyt chętni, aby odrzucić fakt, że kilka przeglądarek otrzyma zupełnie inne wrażenia z powodu braku wsparcia.
Chodzi o to, że bez względu na to, jak idziesz na temat tworzenia witryny, zawsze powinieneś dokładnie wiedzieć, w jaki sposób główne przeglądarki będą wyświetlać Twoją witrynę. Następnie możesz podjąć świadomą decyzję, które przeglądarki, jeśli takie istnieją, można pozostawić w tyle. Aby to zrobić, sprawdź Adobe Browserlab. To niezwykle przydatne narzędzie umożliwia podgląd strony w wielu przeglądarkach i systemach operacyjnych w czasie rzeczywistym. Jedynym minusem jest to, że możesz zdać sobie sprawę z tego, jak złe są Twoje witryny w niektórych przeglądarkach, co nieuchronnie prowadzi do godzin przekleństw i drapania głowy.
Wniosek
Więc jak myślisz? Czy jesteś gotowy, aby przejść na drugą stronę i rozpocząć tworzenie kompilacji uzbrojonych tylko w edytor tekstu i przeglądarkę? Czy jesteś podobny do mnie, przekonany, że koroner będzie musiał wyciągnąć pudełko z oprogramowaniem Photoshopa z twoich zimnych martwych palców, zanim puścisz? Oczywiście nie ma tutaj absolutów. Niewielu profesjonalnych projektantów tworzy makiety bez żadnej pomocy edytora obrazów. W pierwszym szkicu pojawia się pytanie, gdzie według ciebie najlepiej spędzić większość czasu? Chcielibyśmy wiedzieć. Zachęcamy do skorzystania z komentarzy w celu zajęcia stanowiska i obrony swojej pozycji do śmierci. Jeśli chodzi o mnie, ta konkluzja wydaje się być coraz bardziej makabryczna, dlatego lepiej się tu zatrzymać.