10 przykładów tabel CSS
Dzisiaj przyjrzymy się wyborom pięknych stołów stylizowanych za pomocą CSS. Są one pozyskiwane z różnych stron. Jeśli chcesz dowiedzieć się, jak to zrobić samodzielnie, zapoznaj się z kilkoma naszymi samouczkami CSS!
Przeglądaj zasoby projektowe
1. Tabela w stylu CSS

W nawiązaniu do mojego artykułu na temat tworzenia kalendarza CSS przyszła mi do głowy myśl, aby pokazać przykład, jak stylizować tabelę za pomocą CSS. Dane w tabelach mogą być nudne, dlatego tym bardziej musimy zwrócić na nie uwagę i uczynić je tak przyjemnym, jak to możliwe. Najlepszym rozwiązaniem jest prezentacja i projektowanie z uwzględnieniem podstawowych zasad dostępności.
2. Tabela w stylu CSS Część 2

Ten artykuł dotyczy właściwego użycia tabel do danych tabelarycznych. Jak możesz je wdrożyć z myślą o ułatwieniach dostępu i jak sprawić, by były atrakcyjne dla oka za pomocą CSS.
3. Tworzenie dynamicznej tabeli CSS i AJAX

Podoba mi się tabela cen Crazy Egg na ich stronie z cenami i rejestracją. Po kliknięciu opcji „Zarejestruj się” dla opcji, kolumna tego planu podświetla się, pozostałe plany znikają, a zamiast nich pojawia się formularz rejestracji. Na tym niewielkim obszarze dzieje się wiele imponujących rzeczy. Chciałem spróbować odtworzyć to zachowanie krok po kroku i podzielić się mocą łączenia CSS, JavaScript i obrazów w sprytny sposób.
4. Tabele ze stylem

To może nie wyglądać tak, ale stylowanie danych tabelarycznych może być świetną zabawą. Z semantycznego punktu widzenia istnieje wiele elementów, z którymi można związać styl. Masz komórki, wiersze, grupy wierszy i oczywiście sam element tabeli. Dodanie CSS do akapitu po prostu nie jest tak ekscytujące.
5. Przeprojektowanie prostej tabeli

Seria doskonałych przykładów pokazujących, jak uprościć podstawową tabelę danych, eliminując niepotrzebne elementy interfejsu.
6. Galeria tabel CSS
Galeria tabel CSS to prezentacja współpracy CSS i tabel danych w celu uzyskania użytecznych i ładnych wyników. To świetny sposób, aby zobaczyć wiele interesujących przykładów.
7. Różne techniki stołowe

Tabele zaprojektowane zgodnie z regułami CSS są o wiele bardziej wydajne, jeśli są dobrze wykonane, niż stara metoda korzystania ze znaczników czcionek, wielu znaczników kolorów i nie tylko… Te przykłady są przyszłościowe, a także degradują się w starszych przeglądarkach.
8. Przykład tabeli motywów Firefoksa

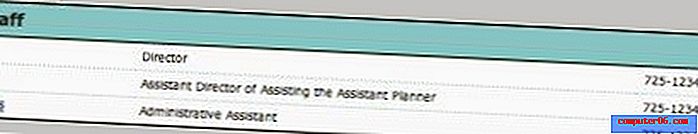
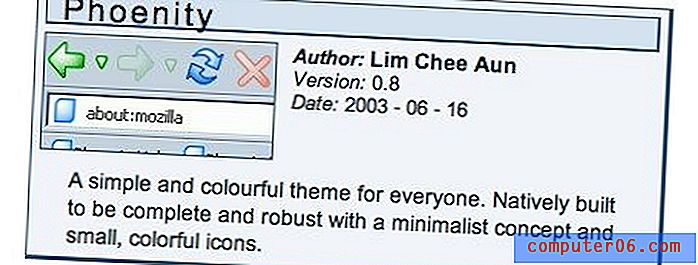
Zakazałem używania tabel w moich pracach, kiedy po raz pierwszy przełączyłem się na układy oparte na CSS. Ale nadal brakowało mi sedna tabel, tabele są sposobem na znaczniki danych tabelarycznych. Kiedy tylko dostałem ten punkt w głowie, zacząłem myśleć o rzeczach, które naprawdę były danymi tabelarycznymi, takich jak następny przykład motywów Mozilla Firebird. Każdy wiersz jest zapisem motywu, a kolumny to pola każdego motywu.
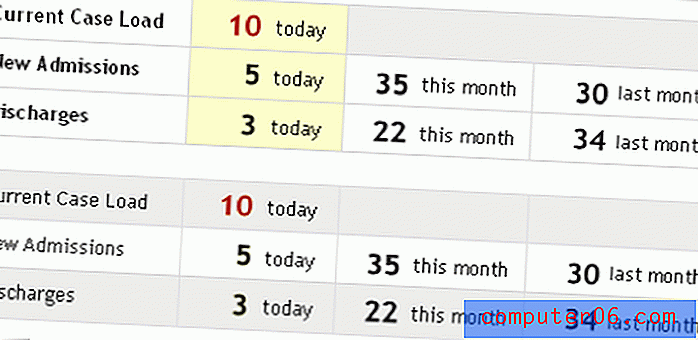
9. Linijka stołowa
Dzięki odrobinie czarów JavaScript / DOM możemy zapewnić naszym odwiedzającym tę samą funkcjonalność dla długich tabel danych w HTML, poprzez zastosowanie stanów najazdu do wierszy. Oczywiście można to było nudzić ręcznie, ale byłoby to niemądre. Zamiast tego użyjemy DOM do znalezienia wierszy do wyróżnienia po najechaniu myszką.