Cotygodniowe gratisy: 10 genialnych wtyczek jQuery
W tym tygodniu kolekcja niesamowitych bezpłatnych zasobów zawiera niektóre z naszych ulubionych wtyczek jQuery. Wykorzystanie ich w projektach witryn może zaoszczędzić mnóstwo czasu w fazie projektowania i pomoże zapewnić najwyższy poziom zarówno kodu, jak i projektu.
Istnieje kilka losowych wtyczek do podpowiedzi i widżetów na Twitterze, ale większość zasobów, które znajdziesz poniżej, pomaga w prezentacji obrazów. Niezależnie od tego, czy chcesz karuzelę 3D, czy pełnoekranowy pokaz slajdów, znajdziesz coś dla siebie!
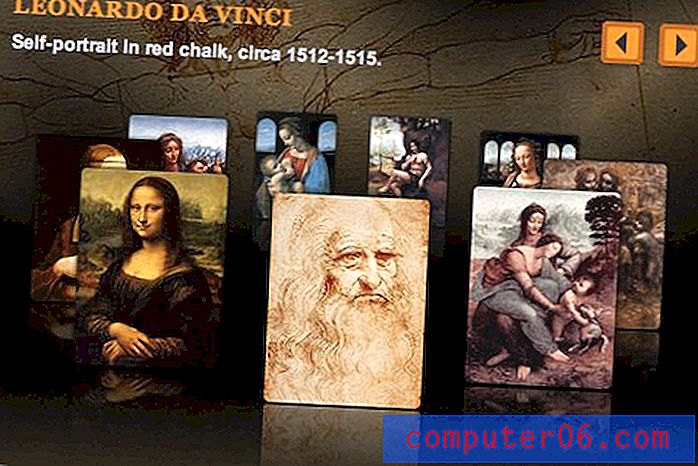
Cloud Carousel - 3d karuzela w JavaScript
„Istnieje kilka atrakcyjnych rozwiązań opartych na Adobe Flash dla tego typu komponentu interfejsu użytkownika i chociaż istnieją wersje JavaScript, komercyjne produkty Flash mają zazwyczaj lepszą estetykę i polerowanie. Aby przywrócić równowagę na korzyść JavaScript, stworzyłem tę wtyczkę karuzeli jQuery. ”

Kolorowe pudełko
„Lekka, konfigurowalna wtyczka lightbox dla jQuery 1.3 i 1.4. Obsługuje zdjęcia, grupowanie, pokaz slajdów, ajax, inline i zawartość iframed. Wygląd jest kontrolowany przez CSS, dzięki czemu użytkownicy mogą zmienić styl pudełka. Całkowicie dyskretne, opcje są ustawione w JS i nie wymagają zmian w istniejącym HTML. ”

Wtyczka JQuery Cycle
„Wtyczka cyklu jQuery to wtyczka do pokazu slajdów, która obsługuje wiele różnych rodzajów efektów przejścia. Obsługuje wstrzymywanie po najechaniu kursorem, automatyczne zatrzymywanie, automatyczne dopasowanie, oddzwanianie przed / po, wyzwalacze kliknięć i wiele więcej. Obsługuje także, ale nie wymaga, wtyczki Metadata i wtyczki Easing. ”

Easy Tooltip - wtyczka jQuery
„Uwielbiam prostotę używania (i, co ważniejsze, ponownego używania), wtyczek jQuery. Postanowiłem więc wydać kolejną wtyczkę, która pochodzi z moich osobistych potrzeb - etykietkę jQuery. Już twierdziłem, że jest to najprostsza podpowiedź w historii. Wprowadziłem kilka modyfikacji, więc teraz mam kilka dodatkowych funkcji. ”

Pełny ekran
„Więc chcesz mieć obraz tła w swojej witrynie, który zawsze wypełnia ekran i zachowuje jego proporcje? I musi być wyśrodkowany, zamiast skupiać się w lewym górnym rogu obrazu? Jest to możliwe dzięki jQuery i wtyczce fullscreenr na tej stronie! Możesz znaleźć demonstrację tutaj i jak widzisz, działa ona idealnie we wszystkich przeglądarkach obsługujących javascript. Zauważ, że Internet Explorer potrzebuje dodatkowego kodu, aby włączyć przezroczysty png używany dla rastra nad obrazem tła. Jeśli chcesz dodać ten kod, chciałbym odesłać cię do unitpngfix, ale oczywiście nie możesz obsługiwać IE6. ”

Facebox
„Facebox to oparty na jQuery, lightbox w stylu Facebooka, który może wyświetlać obrazy, div lub całe zdalne strony. Jest prosty w obsłudze i przyjazny dla oczu. Pobierz archiwum, przejrzyj przykłady, a następnie zacznij cieszyć się krzywymi. ”

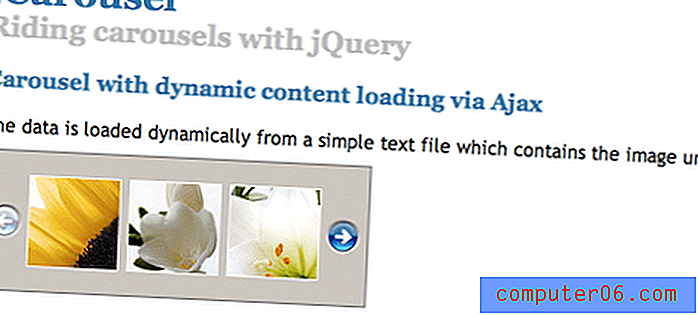
jKaruzela
„JCarousel to wtyczka jQuery do sterowania listą przedmiotów w kolejności poziomej lub pionowej. Elementy, które mogą być statyczną zawartością HTML lub załadowane z (lub bez) AJAX, można przewijać w tę iz powrotem (z animacją lub bez). ”

jTweetsAnywhere
„Widżet jQuery na Twitterze z obsługą @Anywhere i wieloma konfigurowalnymi opcjami.”

Suwak Nivo
„Najbardziej niesamowity suwak jQuery na świecie. Zapoznaj się z prezentacjami, aby dowiedzieć się, co można zrobić za pomocą Nivo Slider lub zapoznaj się z witrynami korzystającymi z Nivo Slider. ”

Supersized - wtyczka jQuery na pełnym ekranie / pokaz slajdów
„Zmienia rozmiar obrazów, aby wypełnić przeglądarkę, zachowując jednocześnie proporcje obrazu. Cykle Obrazy / tła poprzez pokaz slajdów z przejściami i wstępnym ładowaniem. Elementy sterujące nawigacji umożliwiają wstrzymywanie / odtwarzanie oraz przewijanie do przodu / do tyłu. ”

Czego nam brakowało?
Teraz, gdy już widziałeś naszą małą kolekcję wtyczek jQuery, zostaw komentarz i daj nam znać, bez których wtyczek nie możesz żyć.
Koniecznie sprawdź w przyszłym tygodniu więcej cotygodniowych gratisów od Design Shack!