Najlepsze praktyki projektowania stron internetowych: minimalizm i typografia
Mówiąc o projekcie, musimy wziąć pod uwagę tekst z perspektywy projektanta. Tekst musi być czytelny i czytelny, a jednocześnie dobrze pasować do stylu witryny. Ale musi także odnosić się do hierarchii treści.
Budowanie hierarchii to „duży obraz” kompozycji witryny. Ale przechodząc do typografii, musisz również tworzyć hierarchie związane z określonym tekstem na stronie. W tym artykule wyjaśnimy, jak tworzyć relacje z nagłówkami i jak używać białych znaków, aby wizualnie przyswajać długie akapity.
Nagłówki i odstępy

Treści internetowe zazwyczaj koncentrują się wokół kilku różnych elementów tekstowych. Nagłówki mieszczą się w przedziale od H1-H6, ale większość stron internetowych używa tylko H1-H4. Niezależnie od tego, ile stylów nagłówków jest używanych, Twoim zadaniem jako projektanta jest ich opracowanie, aby hierarchia była jasno określona.
Odstęp między tekstem jest ważny, ponieważ pomaga zdefiniować samą treść strony. Gdy użytkownicy znajdą nowy nagłówek, spodziewają się, że treść zmienia się na zupełnie nowy temat lub jeśli dotyczy już istniejącego tematu. Właściwe połączenie rozmiaru, koloru i stylu tekstu nagłówka pomaga stworzyć odpowiednie oczekiwania dla użytkowników.
Ujemna spacja między tekstem pokazuje, w jaki sposób powiązana jest zawartość strony. Nagłówki z dużą ilością miejsca są postrzegane jako bardziej dominujące, a nagłówki bliżej akapitów są postrzegane jako powiązane przez kontekst. Dolne marginesy po akapitach pokazują związek między wierszami tekstu i miejscem ich przynależności do hierarchii. Wszystko to wiąże się z tworzeniem hierarchii treści w celu wizualnego rozróżnienia tekstu na stronie.
Związki głów
Każdy nagłówek powinien odzwierciedlać swój własny styl, który uzupełnia również inne style tekstu na stronie. Tworzenie świetnych nagłówków staje się łatwiejsze dzięki praktyce, ale wartości białych pól powinny zasadniczo zachowywać się tak samo, niezależnie od stylów nagłówków.

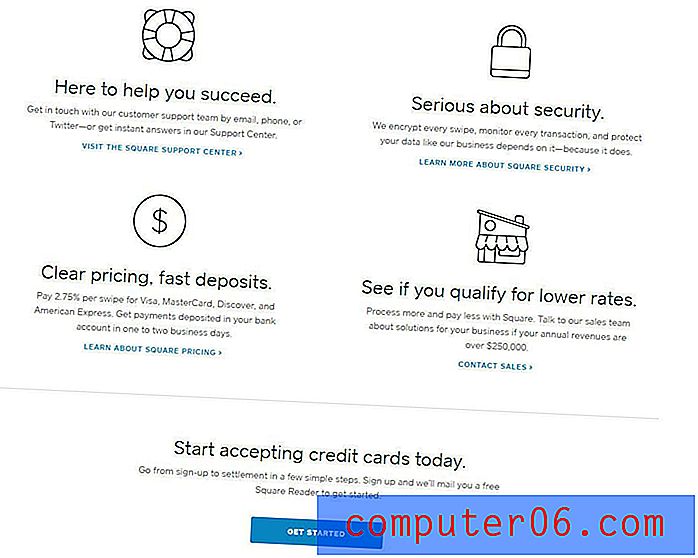
Square wykorzystuje tradycyjny układ strony startowej z dużą ilością zdjęć i bloków tekstu. Nagłówki są szczególnie interesującym segmentem projektu, ponieważ wahają się od zbyt dużych do nieskończenie małych. Jednak rozmiar nie ma tak dużego znaczenia, jak stosunek do innego tekstu na stronie.
Na powyższym zrzucie ekranu zauważ, jak duże nagłówki wykorzystują dodatkowe odstępy nad i pod tekstem. Te nagłówki sekcji wizualnie przekazują poczucie bycia „samodzielnym”, a jednocześnie naturalnie grupują się w większe bloki podtytułów i akapitów.
Każdy blok wewnętrzny używa znacznie mniejszego tekstu nagłówka. Te wewnętrzne nagłówki mają mniej więcej taki sam rozmiar jak tekst akapitowy, ale wyróżniają się pogrubionym tekstem i ciemniejszym kolorem. Wizualnie jest krystalicznie jasne, że te pogrubione linie tekstu są nadal nagłówkami (tylko niżej na wizualnym słupie totemu).

Ilość miejsca między nagłówkami i akapitami określa również, które akapity należą do których nagłówków. Podobnie należy wstawić dużo miejsca między mniejszymi i większymi nagłówkami. Ponownie, przestrzeń ujemna określa hierarchię zarówno pod względem wizualnym, jak i typograficznym.
Jak wyjaśniono w bezpłatnym przewodniku Najważniejsze wskazówki dotyczące projektowania interfejsu internetowego, pamiętaj o tych punktach podczas tworzenia nagłówków stron:
- Hierarchia wizualna powinna być widoczna dzięki zastosowaniu przestrzeni, rozmiaru, koloru i / lub stylu tekstu. Powinno to być widoczne, nawet gdy stoi się 3-5 stóp od monitora. Możesz również użyć 5-sekundowego testu rozmycia Gaussa, aby sprawdzić hierarchię.
- Trzymaj każdy podtytuł blisko pierwszego akapitu podrzędnego.
- Umieść zwarte nagłówki blisko siebie, aby szybciej i wyraźniej przekazywać pomysły.
Długie akapity
Na temat kontekstowej białej przestrzeni leży pytanie, jak zaprojektować wokół wspólnego akapitu. Zdecydowany, niezawodny i znajdujący się niemal wszędzie, akapit jest podstawą strategii treści każdej witryny.
Ale sposób pisania treści różni się w zależności od stylu stylu. Na przykład internetowy magazyn informacyjny będzie używał innych stylów akapitów niż mniejszy blog ogrodniczy. Ilość treści, długość treści i poziom szczegółowości wchodzą w grę podczas stylizacji akapitów.
Spróbuj zaprojektować tekst na tyle duży, aby był czytelny w odległości 3 stóp od ekranu. Rozmiar tekstu jest bardzo podobny do białych znaków, ponieważ zwykle lepiej jest zaprojektować większy niż mniejszy. Należy jednak zachować umiarkowanie i powściągliwość.
Jeśli rozmiar tekstu jest zbyt duży, to po prostu zajmie więcej miejsca na ekranie i będzie wymagał więcej przewijania. Ale jeśli jest za mały, może być nieczytelny lub odwiedzający będą mieli trudności z pionowym rytmem, gdy będą poruszać oczami od linii do linii.
Dwie ważne rzeczy, o których należy pamiętać, to marginesy akapitu i wysokość linii (odstęp między każdą linią). Rozmiar tekstu w akapitach dyktuje obie te wartości, ponieważ białe znaki zależą od rozmiaru.

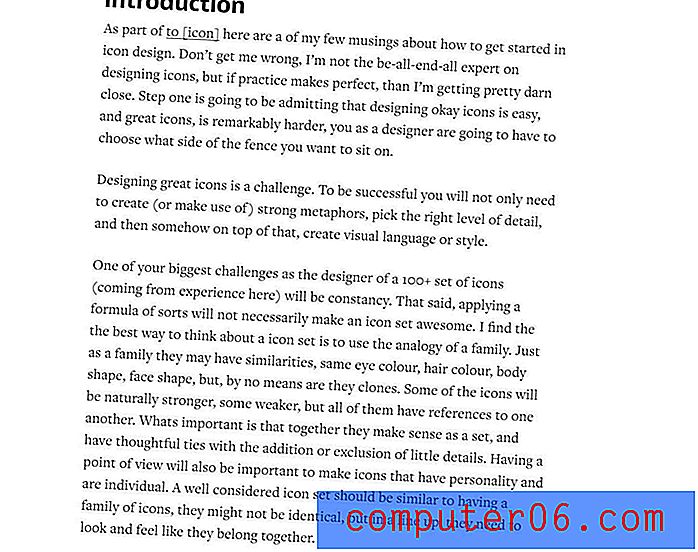
Medium to internetowa platforma blogowa, która prawidłowo projektuje akapity. Tekst jest wyraźny, czytelny i idealnie rozmieszczony. Jak pokazuje ich projekt akapitu, wartości wysokości linii muszą być wystarczająco duże, aby połączyć się z kolejną linią bez poczucia nadmierności.
Zgodnie z zaleceniami w ebooku Web Design Trends 2016, oto kilka dobrych zasad, których należy przestrzegać:
- Unikaj zwiększania wysokości linii niż typowa linia tekstu.
- Jednostka czcionki em jest idealna do tworzenia jednolitych rozmiarów we wszystkich przeglądarkach.
- Wysokość linii często powinna być odrobinę większa niż rozmiar czcionki.
- Wypróbuj czcionkę o wielkości 1em w połączeniu z wysokością linii 1, 5em-1, 75em.
Odstępy między akapitami mogą być trudne, ale jest to ważny temat, szczególnie w przypadku witryn z dużym tekstem. Dolny margines akapitu powinien być znacznie większy niż typowy wiersz tekstu. Dolne marginesy akapitu powinny być wystarczająco duże, aby można było wizualnie określić, kiedy akapit się kończy.
Po ustaleniu rozmiaru tekstu w witrynie znacznie łatwiej jest grać przy użyciu wartości wysokości linii i marginesów odstępów. Celem jest jasność i struktura. Każdy nowy akapit powinien być oczywisty bez żadnych wątpliwości. Klucz to proporcjonalna spacja między każdym blokiem tekstu.
Jak wspomniano wcześniej, na ogół bezpieczniej jest mieć „za dużo” białej przestrzeni niż za mało. Po prostu unikaj kolosalnej ilości miejsca, w przeciwnym razie uzyskasz bardzo płytką gęstość zawartości. Zachowaj wystarczającą ilość treści na stronie, aby była interesująca, ale nie tak bardzo, aby była przytłaczająca.
Aby dowiedzieć się więcej o projektowaniu treści w interfejsach internetowych, zapoznaj się z tym artykułem na temat projektowania idealnego akapitu.
Na wynos
Ujemne miejsce w typografii wpływa jednocześnie na ogólny skład i mniejsze elementy strony. Podczas projektowania typografii najważniejszy jest kontekst.
Akapity znajdujące się na stronie mogą wymagać większych marginesów niż akapity znajdujące się na pasku bocznym. Linki w nagłówku mogą wyglądać płynniej dzięki dodatkowemu wypełnieniu, ale linki w stopce mogą wyglądać ładniej przy niewielkim wypełnieniu. Nie ma solidnych zasad, należy pamiętać o najlepszych praktykach.
Pamiętaj też, że typografia podąża za nią wraz z własną hierarchią, podobnie jak struktura strony. Dużo praktyki będzie optymalnym sposobem na poprawienie oczu w celu szybkiego rozpoznania wartości przestrzennych, które najlepiej pasują do każdego projektu internetowego.
Jeśli chodzi o projektowanie za pomocą przestrzeni, pamiętaj, że przestrzeń jako jakość estetyczna zajmuje miejsce w kosmosie jako narzędzie do projektowania. Kosmos tworzy relacje, definiuje hierarchie i kładzie nacisk na treść - zawsze należy o tym pamiętać, zastanawiając się, jak zmniejszyć hałas wizualny.
Więcej przydatnych technik projektowania można znaleźć w darmowym ebooku Web Design Trends 2016 autorstwa UXPin. 185-stronicowy przewodnik szczegółowo wyjaśnia 10 najlepszych praktyk. Znajdziesz 165 analizowanych przykładów z dzisiejszych najlepszych firm.