Typekit vs. Google Fonts: Plusy i minusy
Wybór odpowiedniej czcionki jest ważnym aspektem każdego projektu internetowego. Istnieją setki, a nawet tysiące świetnych opcji, a wiele z nich można używać z bezpłatnymi licencjami dzięki takim narzędziom, jak Adobe Typekit i Google Fonts.
Ale czy jedna usługa jest lepsza od drugiej? Czy Google Fonts lub Typekit ma przewagę nad innymi? I jak zacząć korzystać z tych narzędzi, jeśli jeszcze ich nie używałeś. Masz szczęście, bo dzisiaj odpowiemy na te pytania.
Przeglądaj czcionki
Usługi czcionek internetowych
Adobe Typekit i Google Fonts to dwie różne usługi czcionek internetowych. Oznacza to, że narzędzia używają małego kreatora CSS do dostarczania czcionek do przeglądarek internetowych w celu renderowania krojów pisma w witrynie.
Istnieje kilka innych usług czcionek internetowych, ale większość z nich jest znacznie mniejsza niż te „duże dwa”. Wiele domów typograficznych oferuje czcionki internetowe dla swoich krojów pisma i robi zakupy u niektórych sprzedawców czcionek.
Będziemy rozkładać Typekit i Google Fonts ze względu na ich bardziej uniwersalny urok i popularność.
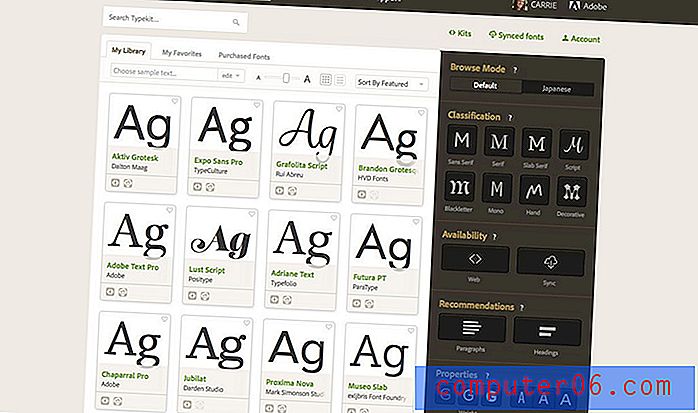
Adobe Typekit

Typekit jest częścią pakietu oprogramowania Creative Cloud firmy Adobe, chociaż programiści mogą kupić samodzielne użycie czcionek za pośrednictwem usługi bez dodawania pełnego pakietu oprogramowania. Typekit stał się gigantem czcionek internetowych, jeśli chodzi o przesyłanie strumieniowe, częściowo dzięki włączeniu tego narzędzia do Creative Cloud. Subskrybenci Adobe otrzymują Typekit w ramach swoich pakietów oprogramowania.
Plusy
- Czcionki wysokiej jakości
- Ogromna biblioteka do wyboru
- Bezpłatnie dla subskrybentów Adobe Creative Cloud
- Interfejs jest elegancki i łatwy w użyciu i zawiera przydatne narzędzia, takie jak listy przeglądania
- Czcionki są również synchronizowane z produktami Adobe na pulpicie, dzięki czemu można ich używać we wszystkich projektach
Cons
- Nie działa z niektórymi starszymi programami (Windows 2000 lub Mac OS 10.3 lub wcześniejszy)
- Niektóre problemy ze zgodnością ze starszymi przeglądarkami
- Może być kosztowną opcją dla użytkowników innych niż Adobe
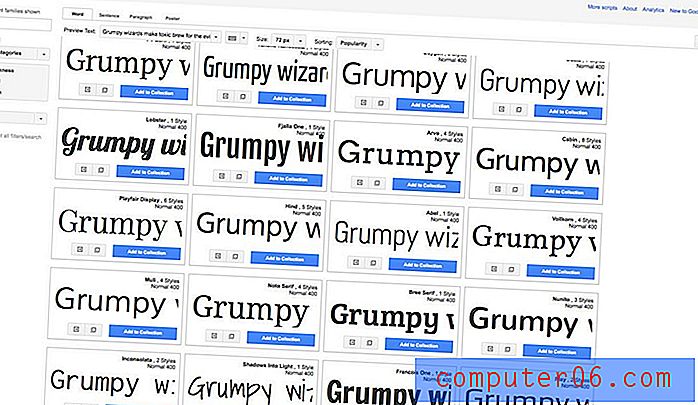
Czcionki Google

Integracja z Google Fonts jest całkowicie bezpłatną opcją, dzięki czemu jest popularna wśród użytkowników WordPress oraz konstruktorów motywów i zestawów interfejsu użytkownika. Czcionki można łatwo integrować i pobierać dzięki stale powiększającej się kolekcji czcionek.
Plusy
- 100 procent za darmo
- Daje możliwość włączenia wielu typografów (możesz poprosić o przesłanie własnej czcionki)
- Interfejs ułatwia sprawdzenie używanej czcionki
- Narzędzia do parowania czcionek i wyglądu są łatwe w użyciu
- Analytics pokazuje najpopularniejsze czcionki według użycia w Internecie
- Czasy ładowania wydają się być szybkie i niezawodne
Cons
- Czcionki Open Source mogą mieć pewne problemy z jakością
- Biblioteka może być nieco bardziej ograniczona i może być konieczne zastąpienie czcionek między projektami drukowanymi i internetowymi
- Znalezienie krojów może być trochę niezręczne, jeśli nie wiesz, czego szukasz
Podział narzędzi
Jeśli chodzi o przesyłanie strumieniowe czcionek internetowych, istnieje również kilka cech wspólnych z każdą taką platformą. Tak więc pierwszą prawdziwą decyzją jest ustalenie, czy korzystanie z usługi przesyłania strumieniowego czcionek internetowych w witrynie jest odpowiednie dla twojego projektu.
Ogólnie rzecz biorąc, strumieniowanie czcionek internetowych daje wiele opcji kroju pisma, których koszt byłby niewyobrażalny, gdybyś kupował kroje pisma. Wdrożenie i użytkowanie jest raczej łatwe i każdy, kto ma wiedzę programistyczną, z łatwością sobie z tym poradzi. Użytkownicy nie wiedzą, z czego korzystasz i nie mogą tak naprawdę „zobaczyć” różnicy.
Największą wadą usług czcionek do przesyłania strumieniowego w Internecie jest to, że jesteś na łasce serwerów czcionek należących do kogoś innego. Jeśli mają usterkę serwisową, ty też. Na szczęście zarówno Adobe Typekit, jak i Google Fonts mają dobre osiągnięcia w zakresie pozostawania online.
Jeśli nie sprzedajesz czcionek internetowych przesyłanych strumieniowo, są inne opcje do przemyślenia.
- Układanie czcionek: jest to technika CSS, w której tworzysz listę czcionek (w kolejności, w jakiej chcesz, aby były używane). Nie masz tutaj konkretnej czcionki, ale listę opcji, które mogą pojawić się w Twojej witrynie w dowolnym momencie. Jest to bezpłatna opcja i szybko się ładuje, ale może powodować zróżnicowane efekty wizualne witryny.
- Czcionki hostowane przez siebie: Ta technika pozwala używać czcionek, które posiadasz i które posiadasz licencję na projekty stron internetowych. Wdrożenie może być nieco trudniejsze dla zwykłego projektanta stron internetowych i oczywiście musisz umieścić swoją witrynę na własnym serwerze. Niektóre czcionki będą musiały zostać przekonwertowane na różne typy plików w celu korzystania z Internetu. Kluczem jest tutaj zapewnienie odpowiedniej licencji. Istnieje również kwestia renderowania - czcionki drukowane i ekranowe są często optymalizowane w różny sposób.
Który lepszy?
Czego więc powinieneś używać - Adobe Typekit, Google Fonts, zupełnie inne rozwiązanie? To naprawdę zależy od poziomu komfortu korzystania z narzędzi i sposobu ich używania. Może nawet wszystkie narzędzia, w zależności od rodzaju projektu.
Po prostu nie ma dobrej ani złej usługi.
Więc czego byś użył?
OK, wiem, przyszedłeś tutaj, szukając odpowiedzi. Chociaż masz teraz kilka faktów, które pomogą podjąć decyzję, wciąż szukasz sugestii. Nie powiem ci, jakiego dokonać wyboru. Ale mogę ci powiedzieć, czego używam.
Jako subskrybent Adobe Creative Cloud używam Typekit. To jest łatwe. Integruje się z całym moim innym oprogramowaniem. I uwielbiam elegancki interfejs. (Chcę używać rzeczy, które są dobrze zaprojektowane, tak samo jak je tworzyć).
Nie chodzi o to, że Typekit jest koniecznie lepszy, ale dla mnie jest lepszy. To nie kosztuje żadnych dodatkowych i mogę używać krojów pisma w projektach drukowanych i cyfrowych, tworząc dopracowaną spójność w projektach, których pragnę. (Nienawidzę konieczności grania czcionek przełączania według średnich gier).
Używam Typekit od jakiegoś czasu - nawet zanim był częścią kolekcji Adobe - i jest coraz lepszy. Zawiera świetną funkcjonalność i nigdy nie brakuje mi kroju pisma (chociaż liczba opcji może być czasem przytłaczająca). Podoba mi się to, co robi Google Fonts przy otwartym pozyskiwaniu, ale dla mnie Typekit jest po prostu łatwiejszy.
Wniosek
Sposób, w jaki podajesz i używasz czcionek w swoich projektach i na stronach internetowych, stanowi dużą część procesu projektowania. Budżet i poziom komfortu przy użyciu dostępnych narzędzi prawdopodobnie określą wybraną metodę.
Wszystkie te usługi są ciągle ulepszane i zmieniane na lepsze. Miej oko otwarte podczas pracy i zabawy z wieloma opcjami dla różnych typów projektów, aby określić, co będzie dla Ciebie najlepsze.