Praktyczne uwagi dotyczące projektowania responsywnych witryn
Responsywne projektowanie to nasze obecne najlepsze rozwiązanie zjawiska wszechobecnej sieci. Internet jest dostępny dla ludzi na całym świecie na niezliczonych niewiarygodnie różnych urządzeniach, a responsywne strony zapewniają łatwy i funkcjonalny sposób na wyjaśnienie tych różnic.
Dzisiaj cofniemy się od dyskusji na temat zapytań medialnych i żargonu technicznego i skupimy się na podstawowych aspektach wpływu technik reagujących na proces projektowania. O jakich najważniejszych kwestiach należy pamiętać, zwracając się do responsywnego projektu internetowego? Czytaj dalej, aby się dowiedzieć.
Przeglądaj zasoby projektowe
Design to więcej niż CSS
Ostatnio dyskutowano o technikach projektowania responsywnego z technicznego punktu widzenia: zapytania o media, szerokości oparte na wartościach procentowych itp. Jednak po opanowaniu sztuczek CSS związanych z implementacją responsywnego projektu masz do czynienia z wieloma problemami większa przeszkoda: rzeczywisty projekt.
„Wystarczająco trudno jest wykonać profesjonalny projekt, gdy martwisz się o jeden format, o ile trudniejsze będzie projektowanie responsywne?”Brzmi jak zniechęcające zadanie, prawda? Zamierzasz stworzyć jedno spójne, spójne doświadczenie, które wygląda idealnie na prawie każdym ekranie. Wystarczająco trudno jest wykonać profesjonalny projekt, gdy martwisz się o jeden format, o ile trudniej będzie w przypadku responsywnego projektu?
Jest to kluczowy powód wahania, przez który wielu projektantów przyjmuje responsywne projektowanie jako domyślną praktykę. Najczęstszym zastrzeżeniem, jakie słyszę zarówno od projektantów, jak i od ich klientów, jest to, że responsywne projektowanie brzmi jak przedsięwzięcie wymagające dużo czasu. Projektanci są zmuszani do próby uzasadnienia podwyżki cen lub zjedzenia godzin w imię wysokiej jakości pracy.
Na szczęście, z punktu widzenia CSS, projekty takie jak Skeleton naprawdę zmniejszyły czas kodowania. Nie oznacza to jednak, że nie masz pojęcia, ponieważ jako projektant nadal musisz skoncentrować się na zapewnieniu solidnego doświadczenia każdemu użytkownikowi, a to oznacza, że musisz poważnie przemyśleć zmiany w procesie projektowania w świetle tej nowej metodologii . Rzućmy okiem na kilka podstawowych kwestii, o których powinieneś pamiętać.
Photoshop nie będzie tego wycinał
Dzięki responsywnemu projektowaniu projektowanie w przeglądarce nie jest już modą, jest koniecznością. Zdecydowanie możesz sprecyzować w Photoshopie kilka pomysłów na to, jak strona powinna wyglądać przy różnych szerokościach, a to może nawet zapewnić bogatsze wyniki końcowe, ale prosta prawda jest taka, że Photoshop nie może odtworzyć tego rodzaju dynamicznego efektu, który wskazuje na responsywność projekt.
„Projektowanie w przeglądarce nie jest już modą, jest koniecznością”.Kiedy mówisz o jednym projekcie, który ewoluuje wraz z rozmiarem okna przeglądarki, najlepszym sposobem, aby to zaplanować, jest kopnięcie opon i zobaczenie go w akcji w przeglądarce.
Nie traktuj tego jako bełkotu w Photoshopie, nie musisz i nie powinieneś rezygnować z używania obrazów, tekstur itp., Które zostały zbudowane w Photoshopie, Fireworks lub innym oprogramowaniu graficznym. Jednak połączenie ich w szybką makietę prawdopodobnie najlepiej będzie osiągnąć za pomocą implementacji przeglądarki na żywo niż statycznych miniatur.
Pamiętaj, że Twoje makiety mogą być nadal produktami niskiej jakości, niezależnie od tego, czy chcesz zacząć od podstawowej konstrukcji szkieletowej, czy raczej dobrze wykończonego projektu. Kluczem tutaj jest to, że masz coś na żywo, co pozwala przetestować różne ewolucje, aby móc rozwiązywać problemy, gdy się pojawiają, zamiast marnować cenne godziny na zasadniczo wadliwy pomysł.
Dramatycznie inny
Czasami przeskalowanie projektu jest tak proste, jak przepełnienie elementów z wielu kolumn do jednej kolumny ułożonej w stos. Jeśli twój projekt jest podzielony na ładne małe kawałki, może to być właściwy sposób.
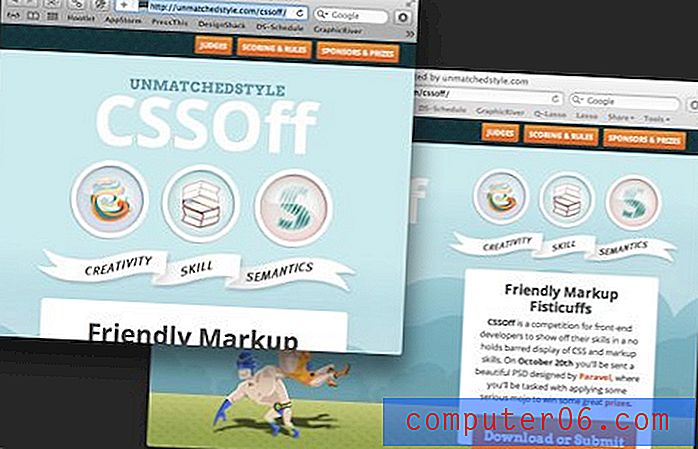
Pamiętaj jednak, że zupełnie różne urządzenia mogą wymagać zupełnie odmiennych projektów. Często zdarza się, że naprawdę lepsze rozwiązanie można uzyskać dzięki znacznej zmianie sposobu działania strony. Aby zobaczyć, co mam na myśli, rozważ projekt El Sendero del Cacao poniżej.

Jak widać, duże i małe wersje projektu dość się różnią. Kluczem jest to, że nadal wyglądają jak dwie wersje tej samej strony, co oznacza, że spójność marki pozostała na miejscu. Projektant po prostu zdecydował, że wersja mobilna działa lepiej przy znacznie mniejszym wyglądzie wizualnym niż pełna wersja.
Pamiętaj, że „inny” nie zawsze oznacza całkowite i całkowite usunięcie. Twoja wersja mobilna nie musi być nudna i przewidywalna. Nie chodzi tu o to, by wszystko rozebrać, ale o krytyczne rozważenie wszystkich różnych rozmiarów kluczy, na które celujesz, oraz o to, jak możesz poprawić jakość każdego z nich, przemyślając podstawy projektu.
Co jest absolutnie niezbędne?
Jednym z głównych elementów przejścia projektu przez różne fazy jest ukierunkowanie na absolutnie niezbędne elementy projektu i nadanie im najwyższego priorytetu.
Jak widzieliśmy w poprzednim przykładzie, zdecydowanie nie zawsze będzie tak, że wersja dostosowana do urządzeń mobilnych będzie zawierała wszystko, co zawiera pełnowymiarowy projekt pulpitu. Sztuczka polega zatem na rozważeniu wszystkiego, co planujesz wraz z klientem, i stworzeniu hierarchii ważności, abyś mógł przyciąć niepotrzebne dla mniejszych wersji.
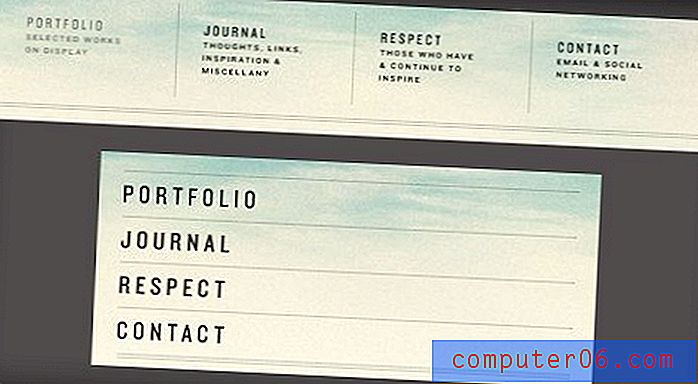
Widzimy tę zasadę w działaniu na stronie Stephena Carvera poniżej.

Zwróć uwagę, że projekt został nie tylko przepuszczony, ale w rzeczywistości skrócony dla wersji mobilnej. Niektóre treści były postrzegane jako niezbędne, podczas gdy inne są bardziej „przyjemne”, gdy jest wystarczająca ilość miejsca na ekranie.
Najbardziej oczywistym tego przykładem jest obszar nawigacji. Zauważ, że większa wersja projektu zawiera małe podtytuły dla każdego elementu nawigacyjnego. Pomagają one użytkownikowi lepiej zrozumieć schemat nawigacji. Jednak w małej wersji zostały one rozebrane, aby zaoszczędzić miejsce.

Podczas analizy projektu pod kątem niezbędnych elementów kluczem są eksperymenty. Spróbuj rozebrać różne komponenty, aby ocenić, czy użyteczność cierpi. Pamiętaj, że decyzje te muszą być podejmowane w każdym przedziale czasowym, a nie tylko najmniejszym i największym.
Dotknij ≠ Kliknij

Kolejną istotną kwestią do zapamiętania podczas skalowania projektu jest to, że obecny stan obliczeń jest podzielony na dwie różne kategorie: dotykowe urządzenia wejściowe i te, które używają kursora. Bezpiecznym założeniem jest oczywiście (na razie), że większe rozmiary okien przeglądarki zwykle odpowiadają komputerom stacjonarnym lub przenośnym, podczas gdy mniejsze rozmiary okien przeglądarki zwykle wskazują interfejs dotykowy.
Są to znacznie różne bestie i dobrze pamiętasz o tym, tworząc struktury swoich projektów, ponieważ kierunek, w którym ta wiedza cię prowadzi, może być nieco sprzeczny z intuicją.
Na przykład, mimo że myślimy o witrynie mobilnej jako o zmniejszonej wersji witryny komputerowej, często zdarza się, że elementy faktycznie powiększają się ze względu na różnicę między dotykaniem a klikaniem. Element nawigacyjny, który wydaje się doskonale dostępny za pomocą myszy i kursora, może być prawie niemożliwy do precyzyjnego celowania za pomocą dużego, prymitywnego urządzenia wejściowego, którym jest ludzki palec wskazujący.
Ważną rzeczą do zapamiętania tutaj jest test jak szalony. Łatwo jest zaprojektować na komputerze, a następnie zmienić rozmiar okna przeglądarki, aby rzucić okiem na tę wersję mobilną. To po prostu nie mówi pełnej historii. Musisz nadać projektowi mniejszy rozmiar, zanim nazwiesz go dobrym.
To wszystko pomiędzy

Jedną z najważniejszych rzeczy, które należy wziąć pod uwagę w przypadku responsywnego projektu, jest to, że chodzi o coś więcej niż rozmiary ekranu: chodzi o rozmiary okien przeglądarki. To, że ktoś ma 13-calowego MacBooka, nie oznacza, że jego okno przeglądarki ma taki rozmiar. Często zdarza się, że użytkownicy otwierają okna przeglądarki i korzystają z nich znacznie rzadziej niż na pełnym ekranie.
Na wynos tutaj jest to, że nie jesteś zaskoczony po przetestowaniu kilku wstępnie ustawionych rozmiarów okien. Zmień rozmiar okna przeglądarki i obserwuj, jak projekt reaguje na każdym małym kroku. Standardowym argumentem jest to, że użytkownicy niebędący projektantami nigdy nie wykonują tej czynności, i to jest poprawne, ale będą używać okien przeglądarki w nieskończonej liczbie nieprzewidywalnych rozmiarów, a piękno responsywnego projektu polega na tym, że możesz dość łatwo zapewnić, że Twój projekt będzie wyglądał idealny we wszystkich.
Rozważ wybranie pierwszej trasy mobilnej
Ostatecznie to, jak zaplanujesz responsywne projekty, zależy od Ciebie. Istnieje jednak wiele mocnych argumentów przemawiających za dołączeniem do tłumu osób korzystających z urządzeń mobilnych.
Począwszy od wersji mobilnej, zapewniasz, że nie będziesz po prostu podawać użytkownikom kiepskiej, bezczelnej wersji swojego oryginalnego projektu. Zapewnia również, że naprawdę zastanawiasz się nad szczegółami każdego kawałka treści.
Powyżej stwierdziliśmy, że musisz przeczesywać swój projekt i celować w absolutnie niezbędne elementy, jest to o wiele łatwiejszy proces, jeśli faktycznie zaczynasz tylko od podstaw. Dzięki tej technice możesz proaktywnie dodawać do projektu wraz ze wzrostem rozmiaru strony zamiast wycinania wraz ze zmniejszaniem się rozmiaru strony. Jest to zgodne z koncepcją stopniowego ulepszania, które zaczyna się od solidnej podstawy funkcjonalnej i oferuje ulepszenia tam, gdzie to możliwe.

Kolejną zaletą telefonu komórkowego jest to, że często można uniknąć ładowania niepotrzebnych elementów na mniejsze urządzenia, które ich nie wykorzystają. Projekty takie jak 320 i nowsze mają na celu pomóc w zminimalizowaniu zasobów obciążonych małą wersją projektu.
Wniosek
Celem tego artykułu było przestaniesz myśleć o zapleczu responsywnego projektu na tyle długo, aby rozważyć konsekwencje tej techniki dla tego, co widzi użytkownik. Znacznie ważniejsza niż składnia zapytania medialnego jest końcowy wynik ewolucji projektu z wizualnego i funkcjonalnego punktu widzenia, aby spełnić potrzeby użytkownika.
Pamiętaj, że musisz aktywnie rozwijać projekt w przeglądarce, a nie tylko w aplikacji do projektowania statycznego. Musisz również ustalić konkretną hierarchię najważniejszych elementów w projekcie, aby upewnić się, że elementy układanki są obecne i działają idealnie dla każdego rozmiaru okna. Na koniec pamiętaj, że projektowanie stron mobilnych to znacznie więcej niż zmniejszanie stron internetowych na komputery stacjonarne. Zastanów się nad wybraniem pierwszej mobilnej trasy, aby upewnić się, że wszyscy użytkownicy otrzymują solidne wrażenia.
Kredyty graficzne: Claudia Regina