Opanowanie pociągnięć o zmiennej szerokości w programie Illustrator CS5
Fantazyjny nowy zestaw funkcji programu Photoshop CS5 przyciągnął wiele uwagi i samouczków, ale Photoshop nie był bynajmniej jedyną aplikacją, która zyskała odrobinę grozy. Program Illustrator CS5 ma kilka naprawdę znakomitych nowych funkcji, które jeszcze bardziej ułatwiają tworzenie skomplikowanej grafiki wektorowej.
Dzisiaj omówimy, jak korzystać z jednej z wielu nowych funkcji programu Illustrator CS5: pociągnięcia o zmiennej szerokości. Dzięki nowemu „narzędziu szerokości” możesz tworzyć złożone kształty linii w kilka sekund, używając tylko kilku szybkich ruchów klikania i przeciągania.
Pociągnięcia o zmiennej szerokości: The Old Way
Jedną z moich ulubionych nowych funkcji w programie Illustrator CS5 jest możliwość kontrolowania szerokości obrysu w wielu punktach na ścieżce. Aby zrozumieć, dlaczego jest to tak wspaniałe, spójrzmy na stary sposób robienia rzeczy.

W programie Illustrator CS4 i dowolnym z jego poprzedników tworzenie złożonych pociągnięć wymagało definiowania niestandardowych pędzli. Powiedzmy, że chcesz stworzyć obrys, który zaczyna się gruby, a kończy cienki. Najpierw utworzysz podstawowy trójkąt, który będzie odzwierciedlał to, co chcesz, aby twój ruch był wykonywany. Następnie przeciągniesz ten kształt na paletę pędzla i zdefiniujesz różne ustawienia cieniowania, kierunku itp. Na koniec będziesz mógł narysować i zastosować pędzel.
Oczywiście ta wieloetapowa procedura była nieco długa i narysowana, dlatego ułatwiała ręczne rysowanie złożonych linii, jakby były kształtami.
Pociągnięcia o zmiennej szerokości: nowy sposób
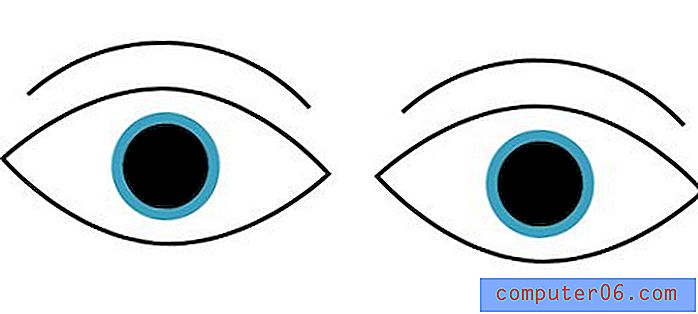
Aby zilustrować działanie nowego „narzędzia szerokości” w programie Illustrator CS5, spójrzmy na przykład. Wyobraź sobie, że pracujesz nad zestawem oczu dla postaci, którą szkicujesz i masz podstawowe kształty.

Jak widać, oczy są trochę zbyt sztywne i pozbawione życia. Musimy wprowadzić trochę grubości, aby pomóc im ożywić. Jednak równomierne doprowadzenie grubości nie sprawia, że oczy stają się bardziej realne niż cienkie pociągnięcia, które już mają. Zamiast tego musimy dodać pewne różnice w szerokości tych linii, aby nadać mu wygląd szkicu znacznika.
Aby rozpocząć, chwyć narzędzie Szerokość z palety narzędzi (Shift + W, aby je aktywować od razu). Po aktywowaniu narzędzia wystarczy kliknąć i przeciągnąć w dowolnym miejscu pociągnięcia, aby zmienić szerokość w tym punkcie.

Adobe wykonał świetną robotę, zmniejszając krzywą uczenia się tutaj do zera. Narzędzie działa dokładnie tak, jak można się spodziewać: kliknięcie i przeciągnięcie kontroluje szerokość w tym punkcie, przeciągnij, aby zmniejszyć grubość linii, i przeciągnij, aby ją zwiększyć. Zaletą jest to, że przejścia są automatycznie ładne i płynne, więc nie musisz spędzać czasu na majstrowaniu przy krzywej (niestety te automatyczne krzywe mogą czasami wyglądać niechlujnie).
Musimy tylko ulepszyć nasz zestaw oczu, klikając kilka wybranych obszarów, w których chcemy dodać małą odmianę.

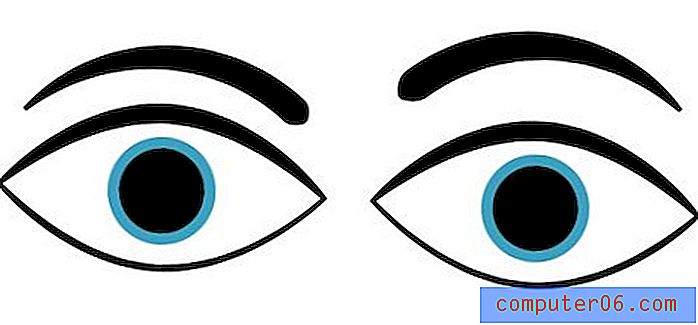
Dzięki zaledwie kilku kliknięciom i odrobinie aranżacji nasze oczy wyglądają znacznie lepiej. Stworzenie tego w CS4, choć nie wymagałoby to wysokich umiejętności, wymagałoby znacznie więcej kroków.

Określanie określonych szerokości
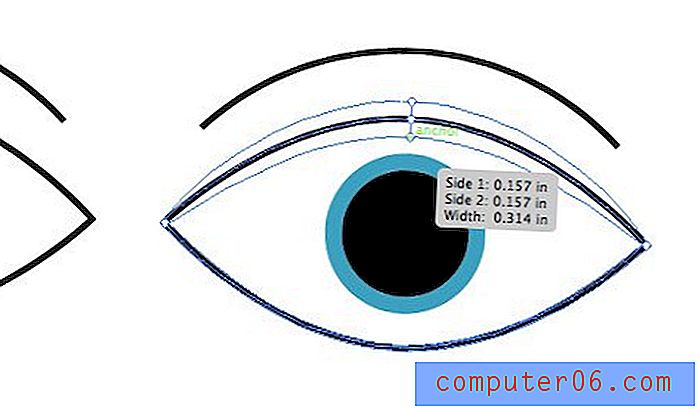
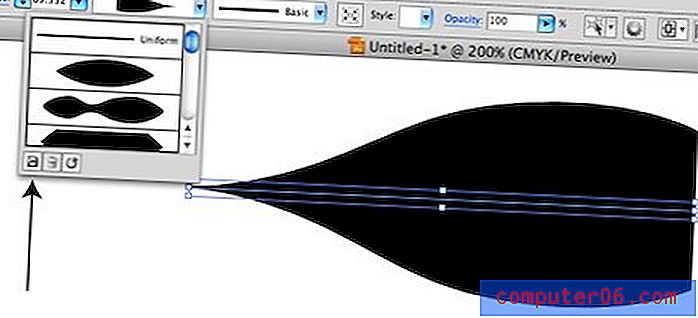
Chociaż fajnie jest po prostu kliknąć i przeciągnąć, aby zobaczyć wyniki, które możesz wymyślić, od czasu do czasu będziesz chciał być bardziej precyzyjny. Na przykład, jeśli spojrzysz na brwi z poprzedniego przykładu, zobaczysz, że kończą się one dość gwałtownie z jednej strony, a nie do punktu.

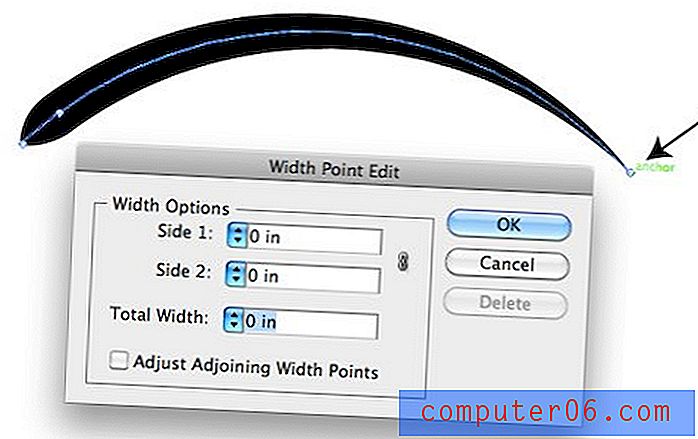
Aby to naprawić, możemy przybliżyć i spróbować trochę to zmniejszyć, ale ciężko jest pracować z tak małym obszarem. Lepszą opcją jest skorzystanie z narzędzia Szerokość i dwukrotne kliknięcie punktu na końcu linii. Spowoduje to wyświetlenie poniższego okna dialogowego.

Tutaj możesz ustawić szerokość każdej strony obrysu. Aby ta linia osiągnęła dobry punkt zerowy, po prostu ustaw wszystkie liczby na zero, tak jak powyżej.
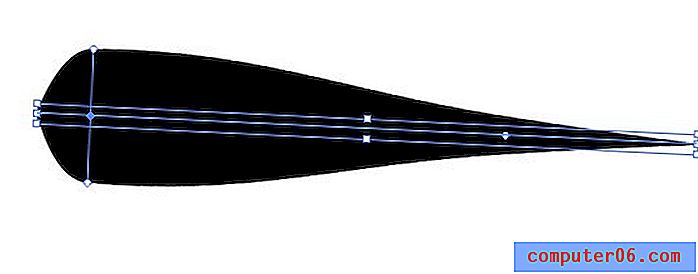
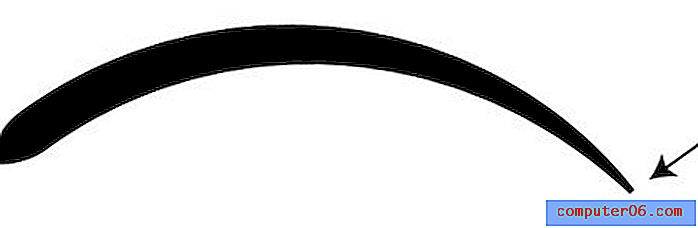
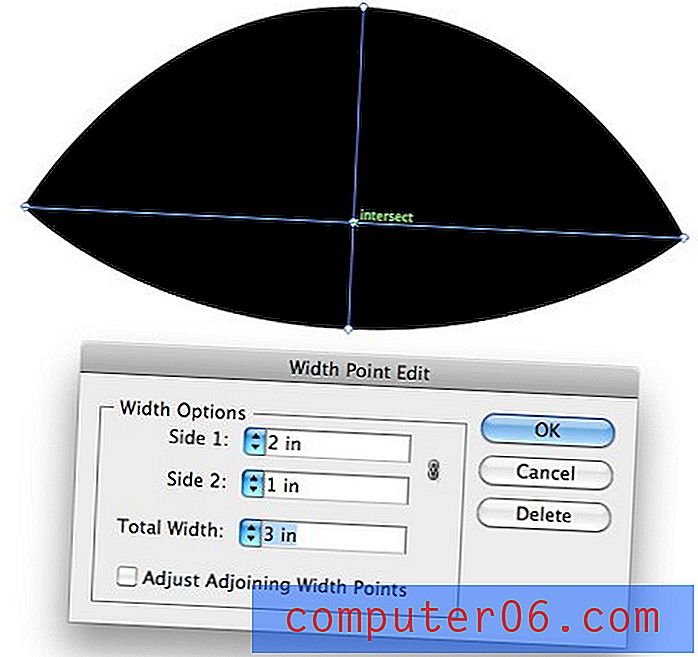
Aby lepiej zrozumieć, jak te liczby w oknie dialogowym wpływają na kształt linii, rozważ poniższy przykład.

Tutaj ustawiliśmy stronę 1 do wyciągania o dwa cale, a stronę 2 do wyciągania o jeden cal. Jest to świetne, ponieważ oznacza, że możemy tworzyć skomplikowane kształty, które nie muszą być jednolite z każdej strony.
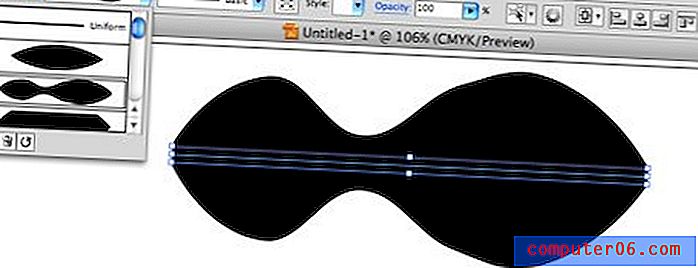
Korzystanie z profili o zmiennej szerokości
Załóżmy, że tworzysz ilustrację podobną do zestawu oczu powyżej, w którym chcesz, aby pociągnięcia wielu obiektów były mniej więcej takie same. Zamiast spoglądać na niego z nadzieją, że są wystarczająco blisko, możesz skonfigurować profile o zmiennej szerokości, które automatycznie dodają dany kształt do linii.

Program Illustrator zawiera kilka gotowych ustawień, z których można korzystać od razu po wyjęciu z pudełka. Jednak znacznie bardziej przydatne będzie tworzenie i zapisywanie własnych podczas pracy.
Aby utworzyć profile, po prostu narysuj linię i dostosuj ustawienia, które chcesz powielić profil. Następnie naciśnij mały przycisk zapisu u dołu palety profili.

Teraz wszystko, co musisz zrobić, aby go zastosować, to wybrać obrys, który został już przekonwertowany na zmienną szerokość, a następnie kliknij profil.
Wskazówki dotyczące funkcjonalności
Teraz, gdy już omówiliśmy tajniki korzystania z pociągnięć o zmiennej szerokości, zakończymy kilkoma wskazówkami, które pomogą Ci stać się profesjonalistą.
Ścieżka się nie zmienia
Ważne jest, aby pamiętać, że podczas stosowania pociągnięć o zmiennej szerokości natura ścieżki pozostaje dokładnie taka sama. Pomimo tego, że może wyglądać, jakbyś dodawał dodatkowe punkty do ścieżki, w rzeczywistości edytujesz obrys niezależnie od ścieżki.
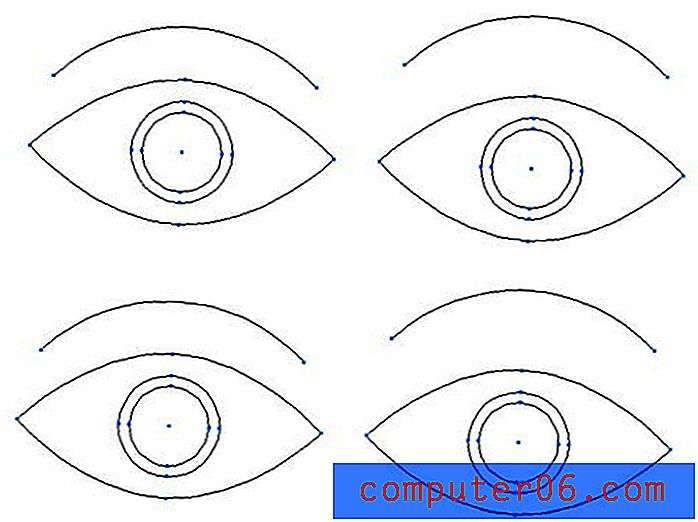
Aby zobaczyć, co mam na myśli, spójrzmy na oba zestawy oczu wcześniej w trybie konspektu (Command + Y). Zestaw górny pochodzi sprzed dodania pociągnięć o zmiennej szerokości, a zestaw dolny jest późniejszy.

Jak widać, oba są identyczne pod względem liczby i rozmieszczenia punktów.
Edycja profilu obrysu
Po pobraniu narzędzia Szerokość i wyciągnięciu obszaru obrysu nie utkniesz w tej transformacji. Kliknij i przeciągnij ponownie w tym samym miejscu, aby ponownie wyregulować szerokość w tym punkcie. Możesz także kliknąć i przeciągnąć punkt na środku, aby przesunąć go w lewo i prawo wzdłuż ścieżki. Umożliwia to szybkie dostosowanie miejsca, w którym leżą krzywe linii. Na koniec, jeśli klikniesz i przytrzymasz jeden z punktów transformacji, skopiujesz go, abyś mógł zastosować tę samą transformację na wielu częściach linii.
Skoki asymetryczne
Widzieliśmy powyżej, jak używać okna dialogowego do kontrolowania obu stron linii, ale możesz również wprowadzić te zmiany w życie bezpośrednio na linii. Wystarczy przytrzymać klawisz opcji podczas dostosowywania jednej strony linii, aby zmiany dotyczyły tylko tej strony. Jeśli dostosujesz szerokość linii bez przytrzymywania klawisza opcji, wszystkie wprowadzone zmiany będą jednolite po obu stronach.
Konwertowanie ścieżki na kształt
Jeśli chcesz przekonwertować obrysowaną ścieżkę na faktycznie wypełniony kształt punktami wzdłuż zewnętrznej krawędzi, kliknij „Obiekt” na pasku menu i zejdź do „Rozwiń wygląd”.
Pamiętaj, że kiedy to zrobisz, znacznie trudniej będzie edytować kształt. Będziesz jednak mieć większą swobodę w stosunku do każdego punktu i krzywej. Dobrą praktyką jest konwersja obrysów na kontury przed wysłaniem kompozycji do drukarki lub innej osoby, która może spróbować ją skalować lub zmienić.
Wniosek
Powyższe informacje powinny wystarczyć, aby stać się mistrzem swoich ruchów. Najlepszym sposobem na sprawdzenie działania pociągnięć o zmiennej szerokości jest po prostu otwarcie programu Illustrator i rozpoczęcie eksperymentów.
Zostaw komentarz poniżej i powiedz nam, co myślisz o nowych pociągnięciach o zmiennej szerokości w programie Illustrator CS5. Czy uważasz, że są one na tyle przydatne, aby wprowadzić je do obiegu ilustracji, czy jest to po prostu fajna funkcja, z której nigdy nie korzystasz?