7 trendów w projektowaniu stron internetowych, na które należy zwrócić uwagę w 2017 r
Jest to pora roku, w której wszyscy zaczynają myśleć „nowy”. Nowy Rok. Nowe uchwały. Nowe trendy w projektowaniu.
Chociaż nie możemy z całą pewnością powiedzieć, jakie będą największe koncepcje 2017 roku, istnieją pewne wskaźniki. Późne trendy często sygnalizują przyszłość. Niektóre z nich będą oparte na urządzeniach, inne trendy to fragmenty z recyklingu, które widzieliśmy w przeszłości. Tak czy inaczej, nowy rok to świetny czas, aby cofnąć się i pomyśleć o świeżych elementach projektu, które planujesz wypróbować w tym roku.
Poznaj elementy Envato
1. Więcej czcionek szeryfowych


Przenieś się nad Helveticą, nowa grupa czcionek ma przejąć strony główne. Duże, odważne kroje pisma od dłuższego czasu stanowiły poważny problem, ponieważ w wielu projektach zastosowano silne obrazy w stylu bohatera z nakładkami tekstowymi.
Większość z tych projektów koncentruje się na opcjach bezszeryfowych. Ale już nie.
Czcionki szeryfowe mogą być piękną alternatywą dla (odważmy się) bezszeryfowych, które dominują w projektowaniu stron internetowych od lat. Jest powód zmiany.
Sans serifs od dawna uważano za bardziej czytelne na ekranach. Szeryfy i cienkie przemienne pociągnięcia mogą rozpadać się przy pewnych rozmiarach lub rozdzielczościach ekranu. Ale więcej osób ma ekrany HD na wszystkich swoich urządzeniach, co prowadzi do lepszej czytelności. Więc śmiało, użyj tych serifów!
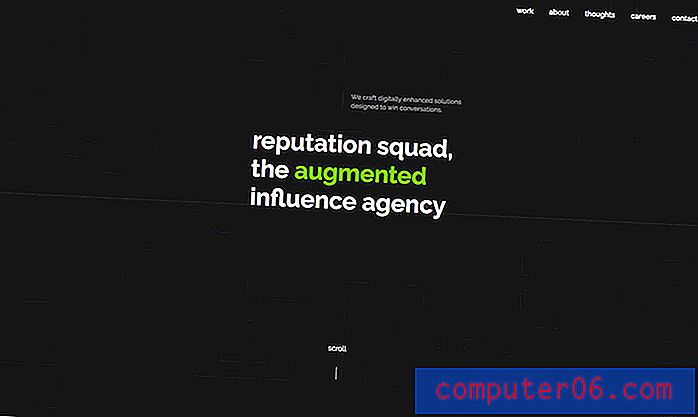
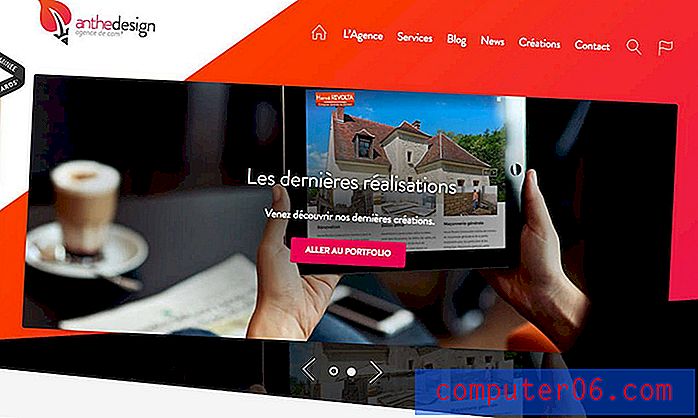
2. Ciemna estetyka


Podczas gdy w 2015 i 2016 roku pojawiło się wiele minimalnych projektów stron internetowych z białym lub jasnym tłem, ciemne tła wracają do mody.
To, co jest miłe w tym trendzie, to tylko flop estetyki, aby być modnym, a jasne elementy stają się ciemne, a ciemne elementy stają się jasne. Tak długo, jak akcentowane kolory zapewniają wystarczający kontrast, może to być świetny sposób na wzbudzenie nowego zainteresowania starszym wzornictwem.
Inną rzeczą, która zaczyna się pojawiać w ciemnych witrynach, jest bardziej monotonna paleta kolorów z kilkoma kolorami lub kolorami zarezerwowanymi tylko dla zdjęć. Choć na początku może to zabrzmieć ostro, spojrzenie na te projekty pokazuje, że kontrast między ciemnością a wyskakującymi kolorami jest świetnym sposobem na przyciągnięcie uwagi i zachęcenie użytkownika do interakcji.
3. Naturalne, neutralne palety kolorów


Pantone wybrał naturalny kolor neutralny ze względu na kolor roku - zieleń - i jeśli to, czego dowiedzieliśmy się w poprzednich latach, będzie to główny trend kolorystyczny w 2017 roku. Kolory roku Pantone często kształtują trendy kolorystyczne na nadchodzący rok, zamiast prezentować trendy, które pojawiły się i zniknęły.
Bardziej naturalne lub neutralne palety nadal zachowują minimalną estetykę, dając projektantom odrobinę koloru bez przechodzenia na super jasną paletę. Wiele kolorów do wyboru obejmuje naturalne odcienie - zielone, brązowe i niebieskie - lub metaliczne neutralne, takie jak złoto, szarości lub różowe złoto.
4. Szczegóły geometryczne


Od kół po kwadraty i trójkąty przejmują akcenty geometryczne. Najlepsze wzory geometryczne nie są tak oczywiste i zapewniają wskazówki interakcji użytkownika, ułatwiają czytanie lub nawigację lub zapewniają ciekawe wizualne przyciski dla przycisków lub wezwań do działania.
Sztuką, aby ten trend działał, jest prostota. Nie przemyśl tego. Jeśli lubisz koła, na przykład rozważ użycie ich dla jednego typu elementu w całym projekcie. Ten kształt może być świetnym pojemnikiem na ikony lub ramką na zdjęcia personelu.
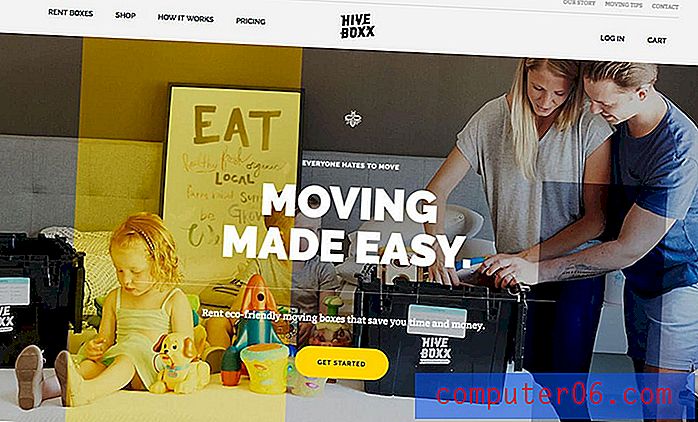
Inną opcją jest użycie geometrii, aby stworzyć interesujący obraz w stylu przypominającym mozaikę. Mniejsze kształty mogą być delikatne i lekkie dzięki jasnemu wyborowi kolorów lub zajęte i energiczne z jasnymi kolorami. Ponadwymiarowe kształty mogą początkowo nie być łatwe do zidentyfikowania, ale mogą być dobrym sposobem na dodanie koloru lub kontrastu w odpowiednich miejscach, takich jak nakładka kolorów na stronie głównej Hive Boxx (wyróżnia produkt na zdjęciu).
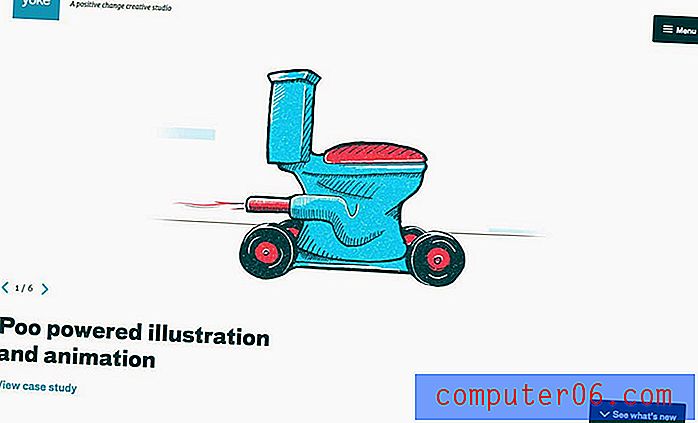
5. Typ ponadgabarytowy


Podczas gdy niektórzy projektanci od dłuższego czasu używają zbyt dużej typografii, napisy będą coraz większe i odważniejsze. Od stron głównych z pojedynczymi słowami, które proszą użytkowników o przemyślenie kaprysu, po słowa w ciekawych krojach lub z kolorowymi plamami, tekst jest ważniejszy niż kiedykolwiek.
Logika tych wyborów polega na zwróceniu uwagi. Każdy projektant musi wymyślić sposób, aby wyróżnić się spośród innych. Co najbardziej przyciąga czyjąś uwagę w zatłoczonym Internecie? To prawdopodobnie coś innego; coś z dużym kontrastem lub super mocnym wyglądem.
Duże litery często pasują do rachunku. Beat Cycling robi świetną robotę z typografią. Krój pisma jest interesujący i jest nieoczekiwaną wskazówką, podczas gdy wybór kolorów przyciąga zastosowanie w projekcie.
6. VR Wannabes


Rzeczywistość wirtualna wydaje się być wszystkim, o czym teraz mówimy. Urządzenia mają wyraźny czynnik chłodniczy i wiele mówi się o tym, jak zaprojektować te unikalne doświadczenia oparte na urządzeniach. Możesz to również sfałszować.
Wielu projektantów tworzy projekty VR bez użycia urządzeń. Obejmuje to wszystko - od gier po filmy 360 stopni po wrażenia filmowe. Jedyną prawdziwą wspólną cechą jest to, że każdy z tych projektów ma na celu sprawienie, aby użytkownik poczuł się, jakby był częścią doświadczenia i nie chce opuścić tego wyobrażonego świata.
Nie ma jeszcze zasad dotyczących tego, jak to dokładnie wygląda. Projekty VR obejmują zarówno realistyczne wyświetlacze, jak i całkowicie animowane fantazje. Wszystko zależy od typu użytkownika, którego chcesz przyciągnąć (i poprzez) projekt swojej witryny.
7. Nowe wzorce nawigacji


Projektanci dużo eksperymentują z różnymi wzorami nawigacji. Przez chwilę każde menu wydawało się zakotwiczone u góry strony. (I wielu nadal.)
Jednak wraz z szerszymi współczynnikami proporcji na ekranach i ukrytą nawigacją stają się standardem na urządzeniach mobilnych, wzorzec zaczął również zmieniać się na boczne i ukryte style dla stron internetowych na komputery.
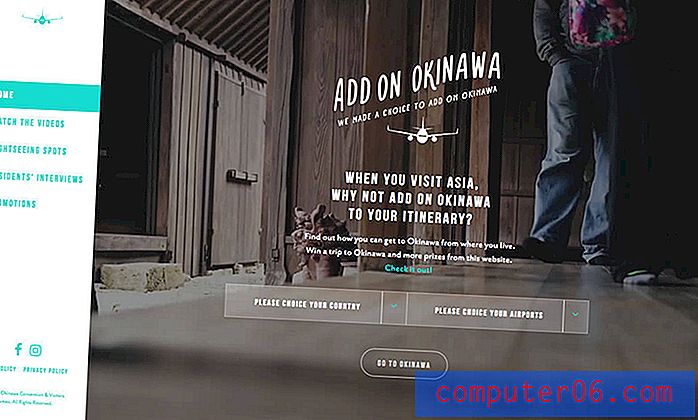
Ta niewielka zmiana całkowicie zmienia perspektywę witryny - zobacz, jak elegancka jest boczna nawigacja na stronie Okinawa - i zmienia rozmiar projektowanego płótna. Tworzy różne rodzaje przestrzeni, które mogą być interesujące wizualnie, nawet bez wielu innych dodatków.
Ukryta nawigacja w menu pełnoekranowym to jednak styl, który najprawdopodobniej będzie rządził. Wzorzec użytkownika jest już zrozumiany i zaakceptowany ze względu na powszechne stosowanie na urządzeniach mobilnych. Użytkownicy komputerów stacjonarnych nie majstrują przy tym stylu nawigacji, a dzięki „lepkiej” ikonie menu, mogą poruszać się po witrynie bez przeszkadzania innym treściom.
Wniosek
Jakie trendy najbardziej Cię ekscytują lub oczekujesz w nowym roku projektowania? Czy zauważyłeś coś, co przeoczyliśmy w tym podsumowaniu? (Jeśli tak, napisz do mnie na Twitterze.)