Jak zbudować stronę internetową z Flux 3: A CODER WYSIWYG
Flux to edytor stron WYSIWYG dla komputerów Mac. Teraz, zanim przeklniesz pod nosem, jak bardzo nienawidzisz WYSIWYG, powinieneś wiedzieć, że Flux jest inny i jest zarówno mocny, jak i elastyczny, aby mógł być używany przez profesjonalnych programistów internetowych.
Dzisiaj przedstawię ci Flux, tworząc super prostą stronę internetową od zera (bez irytująco sztywnych szablonów). Po drodze zobaczymy, jak wygląda typowy przepływ pracy i dlaczego może to być najlepszy wizualny edytor WWW, jakiego kiedykolwiek używałem.
Dlaczego strumień jest inny?
Kiedy myślę o edytorze stron WYSIWYG, przychodzą mi na myśl dwie popularne aplikacje. Pierwszy to Dreamweaver. Dreamweaver to niesamowicie potężna aplikacja, ale ma dość wysoką krzywą uczenia się. To po prostu ogromna aplikacja, która może nie być warta kłopotów wielu projektantom, którzy już teraz wygodnie kodują ręcznie.
Drugą, która przychodzi na myśl, jest iWeb. iWeb jest fajny przez kilka godzin, ale kiedy zdasz sobie sprawę z tego, jak surowy jest system szablonów, pomysł użycia go do profesjonalnego projektowania stron internetowych wychodzi poza okno. Nawet jego znacznie lepszy rywal RapidWeaver nadal wydaje się popychać cię w kierunku gotowych projektów i wydaje się, że jest skierowany do początkujących twórców stron internetowych.
Więc Dreamweaver jest dla profesjonalistów, ale ma stromą krzywą uczenia się, a iWeb jest dla laików i ma prawie zerową krzywą uczenia się (a tym samym zerową elastyczność), gdzie jest szczęśliwy środek? Wprowadź strumień.
Flux to wizualna aplikacja do projektowania stron internetowych dla osób, które nie znoszą takich aplikacji. Przepływ pracy został starannie opracowany, aby odzwierciedlić sposób ręcznego kodowania witryn. Najlepsze jest to, że jest całkowicie elastyczny. Jest kilka dołączonych szablonów, ale nigdy tak naprawdę nie przejmowałem się nimi, ponieważ Flux ułatwia projektowanie od podstaw, tak jak zrobiłbym to, gdybym pisał kod ręcznie.
Dość gadania, zobaczmy Fluxa w akcji.
Co budujemy
Ponieważ chcę, aby było to naprawdę podstawowe wprowadzenie, sprawimy, że projekt będzie bardzo prosty. Jeśli dostanę wystarczającą liczbę żądań w komentarzach, mogę napisać kolejny bardziej zaangażowany i zaawansowany samouczek, ale na razie będziemy trzymać się podstawowej strony z jedną stroną i bardzo mało na niej.
Całkiem proste, prawda? Wygląda prawie jak jeden z tandetnych szablonów, które są dostarczane z tego rodzaju aplikacjami, ale jak powiedziałem powyżej, będziemy budować to od podstaw.
Krok 1: Tworzenie nowego projektu
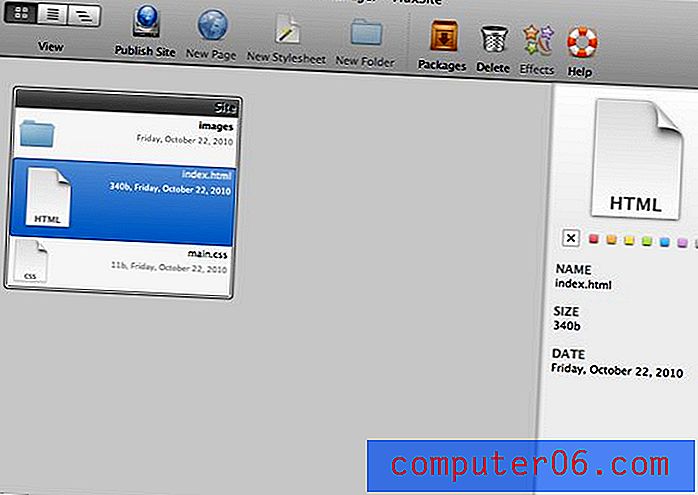
Stworzenie nowego projektu w Flux jest bezbolesną procedurą. Wystarczy przejść do Plik> Nowy i jesteś na dobrej drodze. Zapyta cię, gdzie chcesz umieścić pliki i czy chcesz, aby Flux automatycznie utworzył dla ciebie podstawową strukturę strony. Obejmuje to: index.html, main.css i folder obrazów. W tym przypadku jest to dokładnie ten format, którego chcę użyć, więc postanowiłem pozwolić mu to skonfigurować. Jeśli masz inny system, który Ci się bardziej podoba, możesz to zrobić ręcznie.

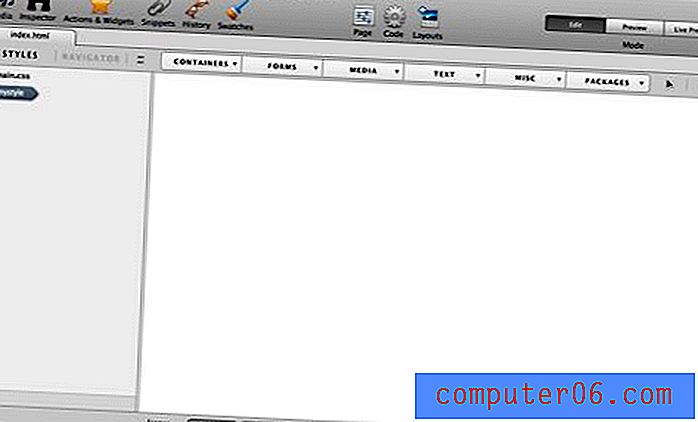
Po dwukrotnym kliknięciu pliku HTML nastąpi przejście do głównego interfejsu Fluxa. Jak widać, dużo się tu dzieje. W rzeczywistości możemy poświęcić cały samouczek na omawianie każdego przycisku i funkcji. Aby jednak wszystko było mniej nudne, pójdziemy prosto do budynku i wprowadzimy nowe funkcje. Zdecydowanie zalecamy pobranie wersji demonstracyjnej i zajrzenie do interfejsu, aby się z nim zapoznać.

Krok 1: Stylizacja ciała
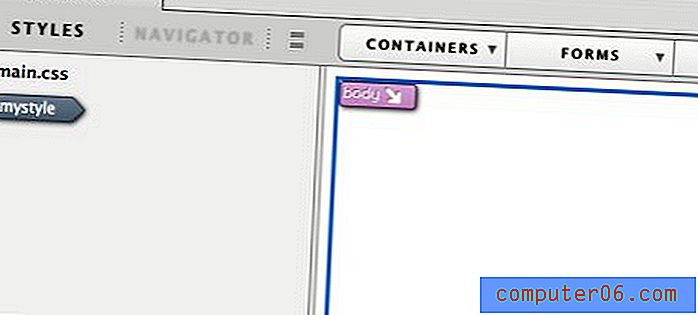
Jeśli klikniesz duży pusty obszar płótna, powinieneś zobaczyć pole, które zostanie podświetlone słowem „ciało” w lewym górnym rogu. To jest pusta struktura treści twojego HTML. Pierwszą rzeczą, którą chcemy zrobić dla naszej witryny, jest dodanie tła do tego elementu.

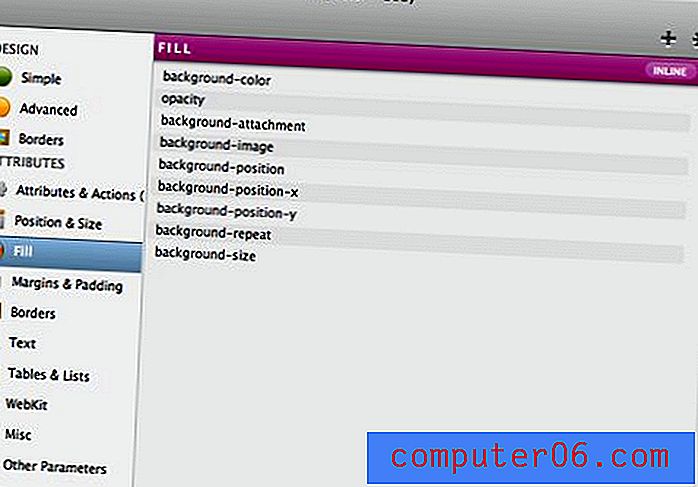
Aby to zrobić, kliknij przycisk Inspektora u góry (wygląda jak lornetka). Spowoduje to, moim zdaniem, serce aplikacji. Tutaj stworzysz style i zdefiniujesz wygląd każdego elementu, który tworzysz we Fluxie. Dane wyjściowe Inspektora to CSS, a wszystkie kontrolki w środku są oznaczone właściwościami CSS, z którymi przywykłeś do pracy.

Dodawanie koloru tła
Jeśli kodujemy tę stronę ręcznie, pierwszym krokiem może być wyznaczenie koloru tła dla ciała. W następnym kroku będziemy używać powtarzającego się obrazu, ale chcemy upewnić się, że tło wygląda poprawnie, nawet jeśli obraz się nie ładuje.
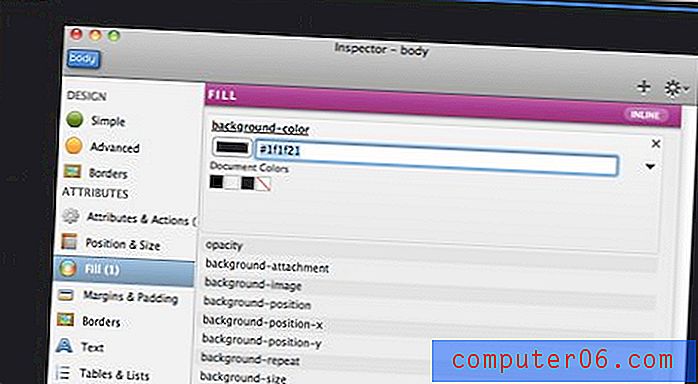
Po wybraniu ciała przejdziemy do sekcji „Wypełnienie” po lewej stronie Inspektora. Odtąd zastosowanie koloru tła jest tak proste, jak kliknięcie odpowiedniej właściwości CSS i wpisanie naszego koloru; w tym przypadku # 1f1f21.

Dodawanie obrazu tła
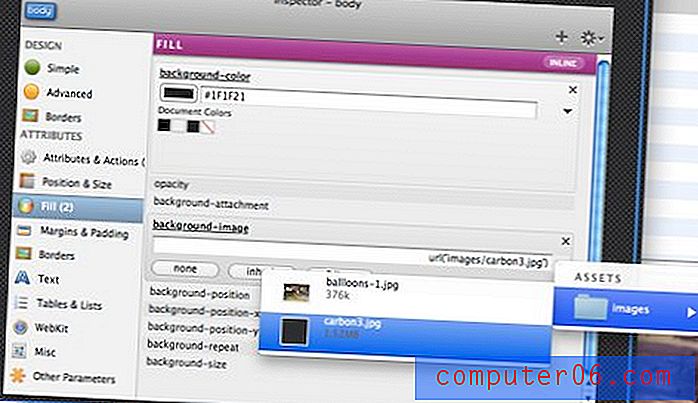
Aby dodać obraz tła, wykonujemy dokładnie te same dokładne kroki i po prostu nawigujemy do odpowiedniego pliku w folderze obrazów. Użyłem niesamowitego bezpłatnego tła z Premium Pixels.

Krok 2: Dodanie kontenera
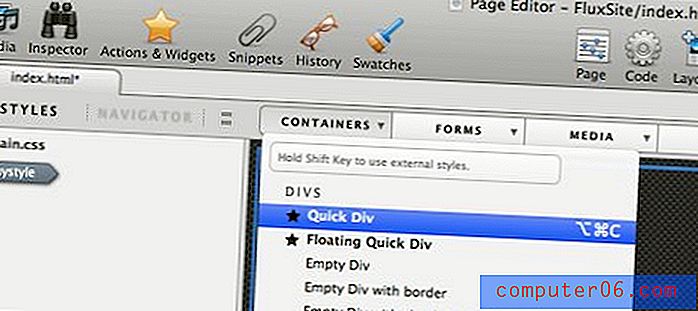
Aby dodać kontener do strony, zwykle wystarczy wrzucić div, i tak właśnie działa Flux. Kliknij przycisk „Kontener” u góry i zejdź do „Quick Div”. Upewnij się, że wykonując ten krok, masz zaznaczony element body. W Flux zawsze chcesz wybrać żądany obiekt nadrzędny podczas tworzenia nowego elementu. To gwarantuje, że zostanie wstawiony do właściwej części twojego HTML.

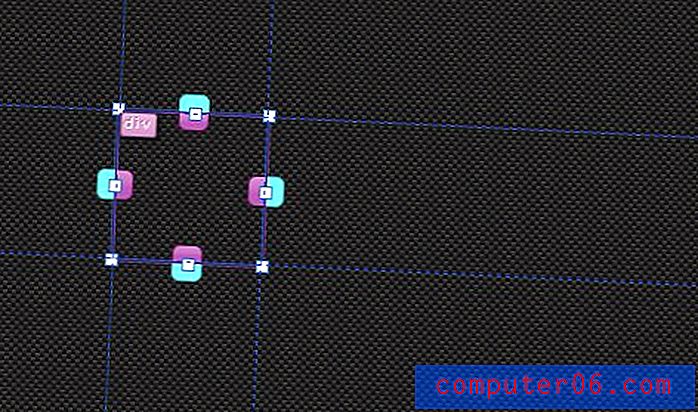
To powinno stworzyć małe puste pudełko z prowadnicami na płótnie.

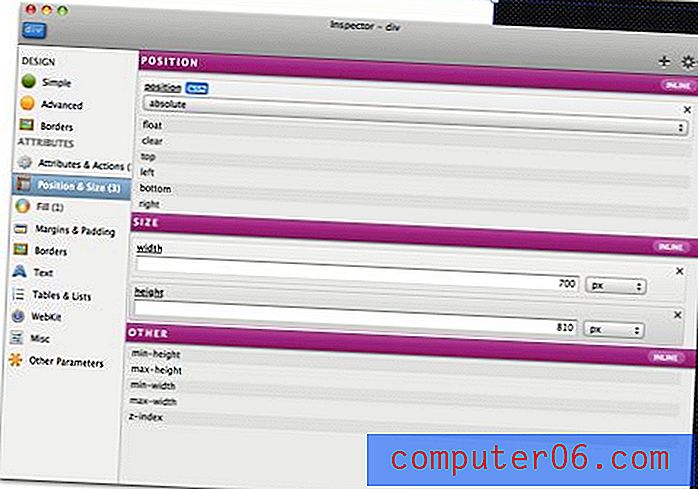
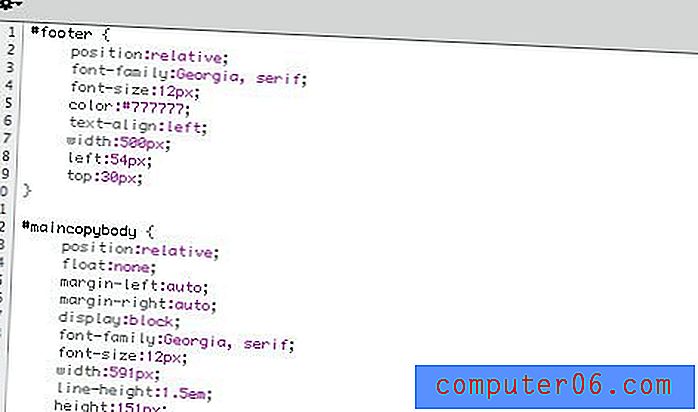
Tak jak poprzednio, wybierz element i otwórz inspektora. W sekcji „Pozycja i rozmiar” ustaw szerokość na 700 pikseli, a wysokość na 810 pikseli. Upewnij się, że wyczyściłeś domyślne wartości „górnego” i „lewego”, gdy jesteś przy nim.

Automatyczne centrowanie elementu
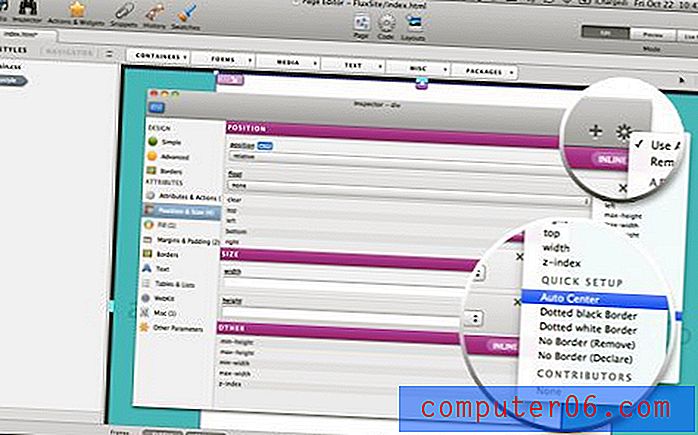
Teraz, jeśli jesteś programistą, wiesz już, jak wyśrodkować ten div: ustaw marginesy na auto. Możesz wejść i zrobić to ręcznie lub po prostu kliknąć mały sprzęt w prawym górnym rogu Inspektora i przejść do „Auto Center”.

Dodawanie cienia
W tym momencie powinieneś mieć podstawową ramkę witryny.

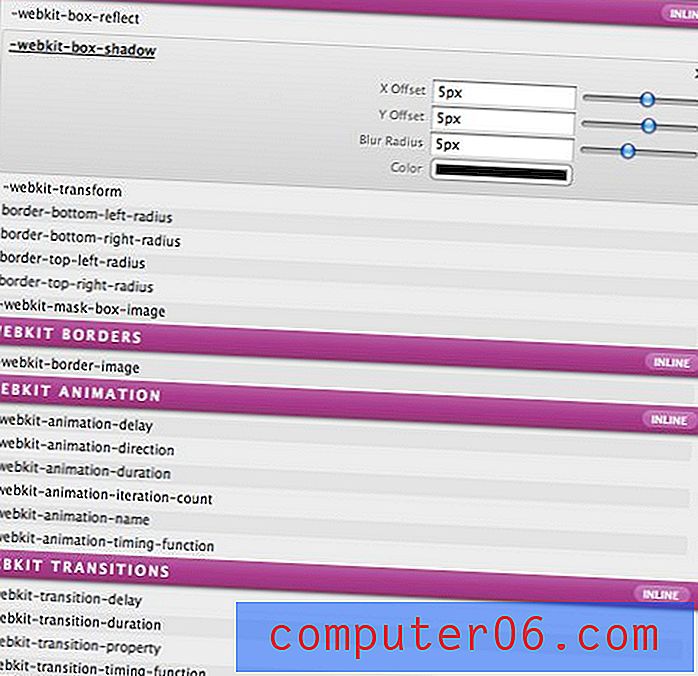
Dla zabawy chcę pochwalić się niektórymi funkcjami Webkit CSS3 wbudowanymi w Flex. Jeśli klikniesz „Webkit” w inspektorze, zobaczysz garść zabawnych właściwości CSS: box-shadow, box-reflect, przejścia do webkita itp. Niestety, nie ma żadnych odpowiedników Mozilli, ale zawsze możesz upuścić te do kodu ręcznie.
Aby dodać cień do naszego kontenera, po prostu kliknij właściwość i dostosuj ustawienia.

Style wbudowane?
Uważni obserwatorzy prawdopodobnie zauważyli już, że style, które tworzymy, są ustawione na „wbudowane”. To jedno z dziwactw przepływu pracy Flux. Z jakiegoś dziwnego i nieznanego powodu wszystkie twoje style są domyślnie ustawione jako wbudowane. W rzeczywistości jest nieco łatwiej ustawić elementy we Fluxie, gdy są ustawione na wbudowane, więc strona Flux zaleca, aby najpierw ustawić element tak, jak chcesz, w sposób, jaki mamy powyżej, a następnie przekształcić style w coś, co się pojawi. w zewnętrznym arkuszu stylów.
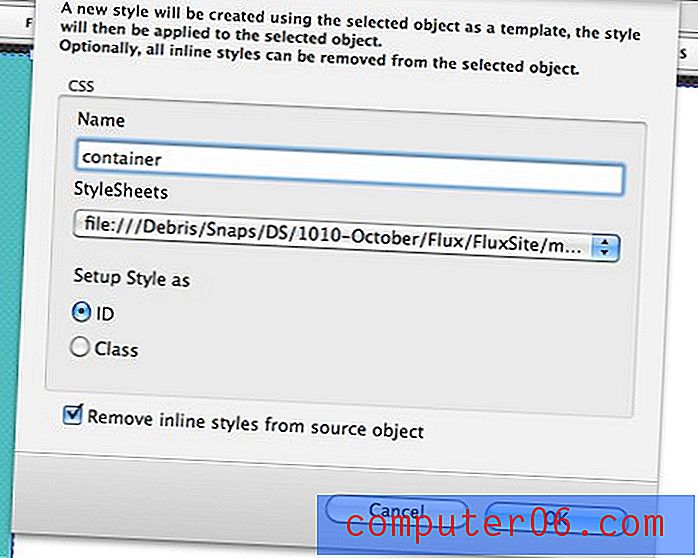
Nie obawiaj się, to szybki i bezbolesny proces. Wybierz obiekt, który chcesz przekonwertować, kliknij go prawym przyciskiem myszy i wybierz opcję „Utwórz styl za pomocą…”. Spowoduje to wyświetlenie następującego okna dialogowego, które pozwoli Ci przypisać identyfikator lub klasę do obiektu.

Spowoduje to utworzenie małej ikony po lewej stronie z wprowadzonym właśnie identyfikatorem. Ten obszar jest w zasadzie konturem naszego pliku CSS. Teraz, gdy chcesz zmienić właściwości tego kontenera, kliknij dwukrotnie ikonę tutaj, aby uruchomić inspektora.

Krok 3: Nagłówek
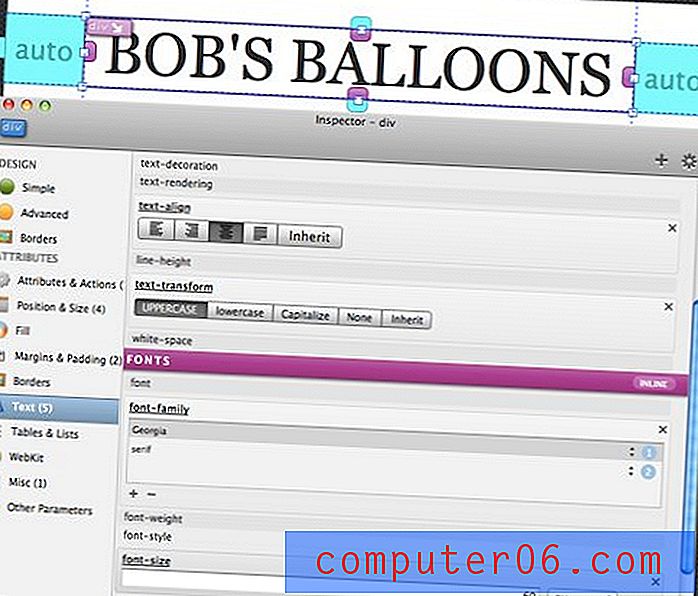
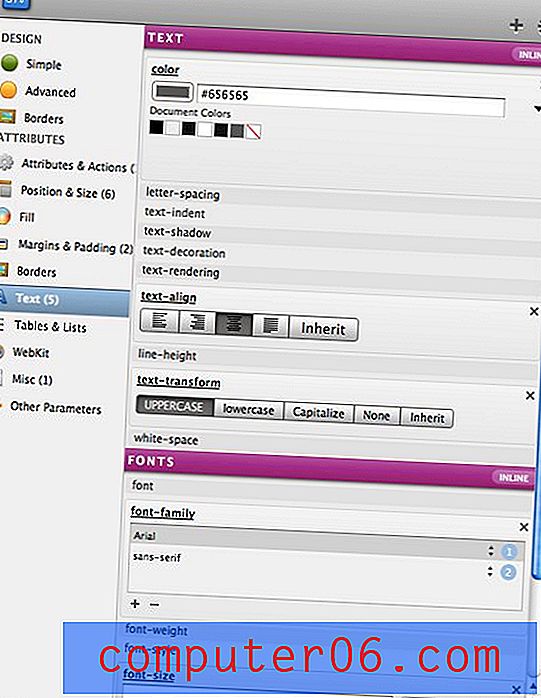
Kroki, których właśnie się nauczyliśmy, określają proces tworzenia całej zawartości na naszej stronie. Aby dodać nazwę firmy do naszego nagłówka, tworzymy kolejny Szybki Div, ale tym razem kliknij dwukrotnie w nim, aby wpisać wewnątrz (to zasadniczo tworzy znacznik „p”). Po wpisaniu żądanego tekstu możesz stylizować tekst w dowolny sposób. Jak widać poniżej, dodałem ustawienia koloru, rodziny czcionek, transformacji tekstu, wyrównywania tekstu i rozmiaru czcionki.

Następnie zrób to samo dla tekstu pod nagłówkiem.

To powinno dać ci fajny typograficzny nagłówek twojej strony. Pamiętaj, aby przekonwertować oba te elementy na style zewnętrzne, tak jak wcześniej.

Krok 4: Obraz
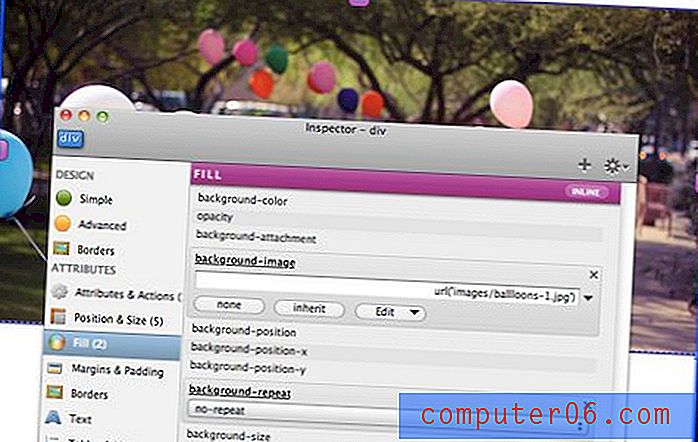
Teraz jesteśmy gotowi rzucić nasz duży obraz. Użyję zdjęcia, które zrobiłem sobie, ale możesz zrobić wszystko, co chcesz.
Na początek wybierz kontener i utwórz div o szerokości 700 pikseli i wysokości tak, jak potrzebujesz. Następnie ustaw tło div do obrazu, a tło, aby nie powtarzać. Po wybraniu div obrazu, możesz użyć klawiszy strzałek, aby przetasować go w górę lub w dół, aby przenieść go na pozycję, w końcu to WYSIWYG!

Krok 5: Wykończenie tekstu
W tym momencie samouczek byłby zbyteczny, gdybyśmy zajęli się zbyt dużą ilością szczegółów. Naprawdę niewiele pozostało do zrobienia, poza utworzeniem kilku kolejnych div, wypełnieniem ich tekstem i stylem, tak jak to zrobiliśmy powyżej. Pozostałem przy czcionce Georgia, z której korzystałem, i po prostu powiększyłem swój nagłówek ponad kopię akapitu.

Należy zauważyć, że aby utworzyć łącze, wystarczy wybrać element lub blok tekstu i przejść do Edycja> QuickLink. Dzięki temu strona powinna być skończona!
Co z kodeksem?
Jeśli chcemy w dowolnym momencie obejrzeć i edytować kod, wystarczy nacisnąć Command-3, aby wyświetlić przeglądarkę kodów.

Flux wyrzuca ładny, czysty kod, który w pełni integruje się z procesem programowania. Możesz zrobić tyle, ile chcesz, dzięki interfejsowi WYSIWYG, a resztę wykonać ręcznie. Ponieważ Flux używa tylko zwykłych starych plików HTML i CSS, możesz nawet pracować na stronie w swoim ulubionym edytorze kodu podczas kompilacji w Flux. Przepływ pracy jest całkowicie otwarty, więc jeśli w dowolnym momencie chcesz po prostu zrobić coś tak, jak zawsze, możesz to zrobić!
Co jeszcze robi Flux?
Ten samouczek nie zarysował powierzchni tego, co potrafi Flux. Oto kilka innych funkcji, którymi możesz się ekscytować:
- Wbudowane moduły układu do szybkiego prototypowania
- Widok przeglądarki na żywo
- JavaScript, PHP i cały ten jazz
- Obsługa motywów WordPress
- Fragmenty kodu wielokrotnego użytku
- Paleta historii
- Paleta widżetów - Twórz łatwe galerie i efekty jQuery
- Obsługa HTML5
- Obsługa interfejsu API czcionek Google
- Mnóstwo więcej, o czym nawet jeszcze nie wiem!
Zamykanie myśli
Najpierw użyłem Fluxa kilka wersji temu (Flux jest teraz w trzeciej iteracji) i podobał mi się ten pomysł, ale nie szaleję za wykonaniem. Czułem się trochę nieswojo (wszystko, co zostało już naprawione) i naprawdę nie wydawało się, że tak łatwo jest go podnieść i uciec.
Jednak to spotkanie było dość krótkie i zawsze chciałem wrócić i naprawdę dobrze się z nim zapoznać. Grałem z Fluxem przez ostatnie dwa dni i muszę powiedzieć, że kiedy poświęciłem czas na ustalenie właściwego przepływu pracy, praca z Fluxem była snem. Zdecydowanie zajmuje to trochę czasu, aby zrozumieć wszystkie dziwactwa, ale kiedy to zrobisz, nie jedzą w ogóle czasu i czują się całkiem naturalnie.
Przynajmniej Flux jest świetny do prototypowania. Fani projektowania w przeglądarce zamiast w Photoshopie zobaczą większość swoich problemów, które zostały tutaj rozwiązane, ponieważ jesteś zmuszony do projektowania przy użyciu rzeczywistych właściwości CSS i pozycjonowania zamiast efektów Photoshop. Moją ulubioną częścią aplikacji jest to, że nie skłania cię do korzystania z niej przez cały proces. Nie ma żadnych plików projektu Flux, którymi można się martwić, tylko pliki, których normalnie użyłbyś do zbudowania strony. Oznacza to, że możesz przełączyć się na inną aplikację lub nawet przekazać projekt koledze lub klientowi, który nie potrzebuje Flux ani nie musi wiedzieć, że go używałeś.
Jeśli jesteś programistą, który koduje ręcznie, który często marzy o WYSIWYG, który nie jest do bani i może w rzeczywistości podłączyć się do sposobu, w jaki obecnie pracujesz, zdecydowanie polecam wypróbowanie Fluxa. Na początku może to być trochę frustrujące, ale poświęć trochę czasu, aby przejść przez to i dowiedzieć się, jak naprawdę prawidłowo korzystać z aplikacji, a ja założę się, że możesz po prostu pomyśleć, że to najlepsze WYSIWYG, z jakiego kiedykolwiek korzystałeś.