Projekt w pierwszej kolejności: jak tworzyć pionowy rytm i harmonię
Kiedy słyszysz kratkę, co przychodzi Ci na myśl? Dla większości projektantów często jest to koncepcja oparta na poziomie z kolumnami w poprzek płótna. Jest to szczególnie prawdziwe, gdy myślisz o projektach internetowych i cyfrowych.
A co z pionowymi siatkami? Równie ważne jest tworzenie przepływu w górę i w dół strony. Istnieje wiele sposobów, aby to zrobić w przypadku systemów gridowych.
Poznaj elementy Envato
Dlaczego warto korzystać z siatki pionowej?

Jeśli nie myślisz o pionowych siatkach w swoich projektach, możesz zastanawiać się, dlaczego jest to ważne. Pionowa siatka pomaga osiągnąć pionowy rytm i harmonię na stronie.
Siatka pomoże ustalić i ustalić zasady projektowania, zarówno drukowanego, jak i cyfrowego. Ta struktura ułatwia rysowanie projektu i zapewnia wytyczne dotyczące odstępów, umieszczania elementów i zmiany rozmiaru tekstu i innych obiektów na płótnie. Pionowa siatka tworzy również rytmiczny wzorzec i przepływ dla strony internetowej podczas przewijania użytkowników. (Może to być szczególnie ważne na mniejszych urządzeniach).
Ogólnym efektem jest projekt, który jeśli go naszkicujesz, będzie wyglądał płynnie. Elementy są dobrze rozmieszczone, przejścia są łatwe do zauważenia i zrozumienia, a każda inna część projektu wydaje się celowa i stanowi część planu.
Wystarczy spojrzeć na ramkę powyżej. Możesz narysować linie w szkicu, aby każdy element był ustawiony na tej samej płaszczyźnie. Ten wizualny przepływ jest dokładnie tym, co chcesz osiągnąć.
Siatki do tekstu

Pionowa siatka jest szczególnie ważna, jeśli chodzi o tekst. Można go użyć na kilka sposobów, aby utworzyć przepływ w kopii. Wszystko sprowadza się do linii bazowej.
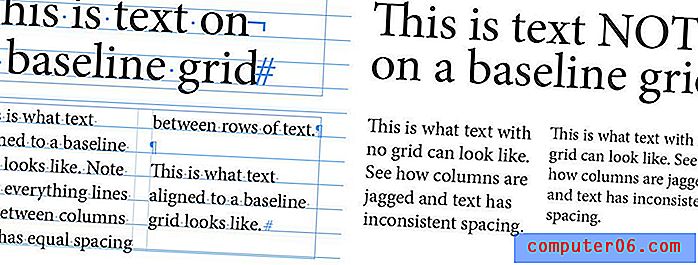
Siatka linii bazowej to wyimaginowany zestaw równo rozmieszczonych poziomych linii - pomyśl o linijce, której użyłeś w szkole podstawowej - do której wyrównuje się tekst. Dół (linia bazowa) liter spoczywa na tych liniach, dzięki czemu między wierszami tekstu jest równe odstępy, a kolumny tekstu również wyrównują się ze sobą.
Oto kilka aplikacji:
- Utwórz dwie kolumny i zachowaj typ na linii podstawowej.
- Użyj matematyki, aby wyrównać wszystkie typy, niezależnie od rozmiaru do skali linii bazowej.
Ale jak to robisz? Zaczyna się od małej „matematyki typograficznej”. (Koncepcja jest prawie taka sama w przypadku projektów drukowanych lub cyfrowych.)
- Wybierz czcionkę i rozmiar tekstu podstawowego.
- Ustaw linie siatki lub odstępy między wierszami tekstu.
- Użyj tej samej proporcji dla innych odstępów w projekcie.
- Możesz także użyć wielokrotności siatki linii bazowej dla elementów. Jeśli więc Twój tekst ma 16 punktów, większy tekst może mieć rozmiar dwa razy większy niż wysokość linii.
Ta bazowa matematyka siatki robi coś jeszcze. Pomaga w tworzeniu hierarchii typografii, ponieważ każdy nowy poziom tekstu jest ułożony proporcjonalnie do innych poziomów tekstu.
Siatki ekranów lub paneli

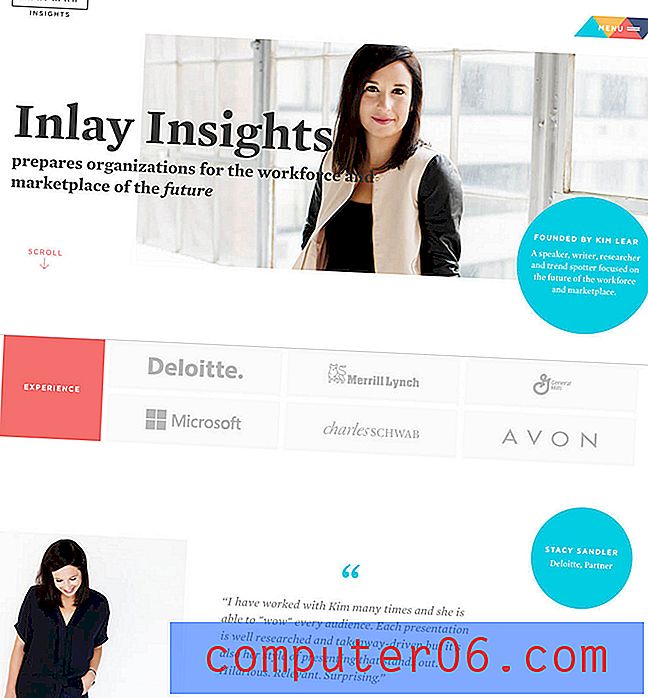
Pionowe siatki są jednym z podstawowych narzędzi w projektowaniu strona po stronie, takich jak strony internetowe z funkcjami przewijania paralaksy. Każda strona musi być tego samego rozmiaru i mieć taki sam wygląd, aby każda nowa strona wydawała się ciągłą częścią tej samej historii i estetyki.
Większość projektantów robi to z kolorem lub odrobiną animacji, aby ekrany „zatrzaskiwały się” przy każdym przewijaniu. Gdy elementy są wyrównane w idealnej orientacji pionowej, każdy ekran jest widoczny jednocześnie i nie jest w połowie włączony, w połowie poza ekranem. Ta pionowa siatka tworzy odpowiednią harmonię i przyczynia się do właściwej czytelności i bardziej pożądanego doświadczenia użytkownika.
Ramy tego stylu projektowania zależą od dobrego przepływu pionowego. Elementy muszą być ustawiane w podobny sposób, jak użytkownik przewija. Tekst powinien mieć podobny format kolumny, a rozmiar i odstępy między literami i elementami powinny być spójne między ekranami.
Te małe wskazówki to wątek, który utrzymuje skupienie użytkownika i zapewnia wizualne zrozumienie i przepływ od jednej części informacji do drugiej.
Siatki na karty

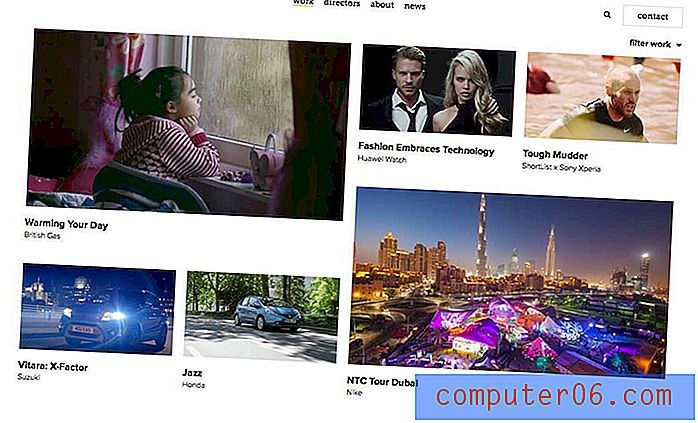
Projekt w stylu karty jest jednym z najbardziej popularnych i modnych elementów roku i działa dzięki pionowej siatce. Pionowa siatka pomaga stworzyć kartę o wyraźnym odczuciu, odpowiednim rozmieszczeniu i wygodnej przestrzeni dla wielu elementów w jednym pojemniku.
Pomyśl o wszystkich miejscach, w których można użyć pionowej siatki z kartą:
- Odstępy między kartami w projekcie. (Jedna karta na ekran na urządzeniach mobilnych).
- Wewnętrzne odstępy między kartami między elementami, takimi jak obrazy, tekst lub przyciski.
- Rozmiar dla każdego elementu.
- Hierarchia tekstu i zmiana rozmiaru.
Siatki dla handlu elektronicznego

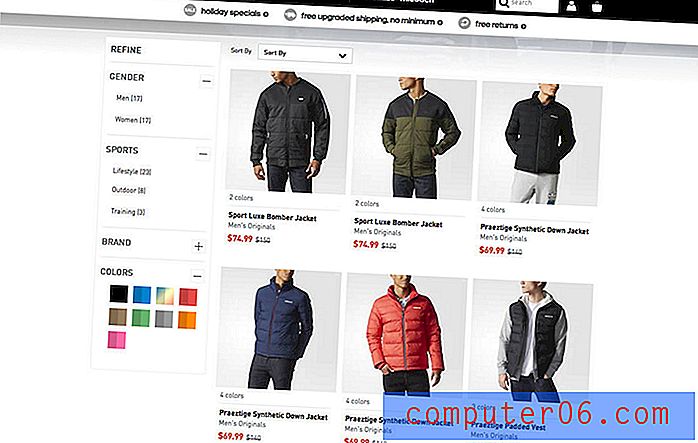
Siatki pionowe (i poziome) są popularną opcją dla witryn handlu elektronicznego ze względu na odmienny przepływ organizacyjny. Przedmioty można umieszczać obok siebie, aby użytkownicy mogli porównywać i dokonywać wyborów przed dokonaniem zakupu.
Przyjrzyj się uważnie, a najprawdopodobniej zauważysz, że reszta frameworku witryny będzie również przestrzegać tego samego pionowego rytmu. Subtelne wykorzystanie siatki jest wygodne i sprawi, że kupujący poczują się swobodnie, zaufają projektowi dzięki miłej organizacji i miejmy nadzieję, że dokonają zakupu.
Siatki dla ogólnej organizacji

Tylko dlatego, że używasz siatki, projekt nie musi mieć wyglądu murowanego ani opartego na siatce. Użyj siatki w wielu częściach i połówkach, aby stworzyć ciekawe kombinacje elementów, które harmonizują ze sobą.
I nie krępuj się przełamać siatki raz na jakiś czas. Czasami kończy się sytuacja, w której wielokrotność siatki po prostu nie wygląda dobrze, szczególnie jeśli chodzi o wpisywanie brakujących wstępujących lub opuszczających. W takim razie można to trochę przekręcić. Pamiętaj, że nawet jeśli używasz siatki i wygląda to śmiesznie, zakłóci harmonię i przepływ. Dokonaj tych poprawek wizualnych i dostosuj w razie potrzeby.
Wniosek
Dlaczego więc rytm pionowy i siatka są tak ważne? Jeśli chodzi o tekst, pomaga uniknąć zmęczenia użytkownika podczas czytania. W przypadku innych elementów tworzy wyraźne poczucie harmonii i przepływu.
Ludzie lubią organizację z natury i chcą, aby projekty były łatwe do zrozumienia na pierwszy rzut oka. Dobry system siatki może pomóc w osiągnięciu tego z łatwością. Po ustanowieniu siatki łatwiej jest wyobrazić sobie rozmieszczenie elementów, rozmiary i kształty, ponieważ można je dopasować do szkicowanej już ramy.
Źródło obrazu: baldiri.