Przeciągnij i upuść układ WordPress za pomocą Platform Pro
Budowanie, a nawet nieznaczne modyfikowanie motywów WordPress może być prawdziwym kłopotem. Możesz kupić książkę lub obejrzeć godziny samouczków wideo, dopóki nie będziesz ekspertem od WordPress, ale czy nie byłoby miło, gdybyś mógł to wszystko pominąć i zacząć budować własny motyw już dziś?
Dzisiaj przyjrzymy się imponująco innowacyjnemu produktowi, który pozwala korzystać z prostoty interfejsu „przeciągnij i upuść” oraz podstawowych formularzy, aby całkowicie dostosować witrynę WordPress. Produkt nazywa się Platform Pro i wystarczy go zobaczyć…
Poznaj platformę Pro

Platform Pro jest w zasadzie tylko motywem WordPress, ale prawdopodobnie różni się od jakiegokolwiek motywu WordPress, którego kiedykolwiek używałeś. Zamiast oferować tylko kilka różnych opcji kolorów lub układów, platforma stawia Cię w fotelu kierowcy. Niezależnie od tego, czy jesteś programistą i lubisz pisać ręcznie, czy ktoś, kto nawet nie wie, co oznacza CSS, przekonasz się, że platforma ma wiele do zaoferowania.
Pewnego dnia natknąłem się na ten temat zupełnie przypadkowo i poprosiłem dobrych ludzi z PageLines o ustawienie strony testowej. Okazuje się, że mają już publiczną stronę testową, którą każdy może wypróbować całkowicie za darmo. Po zapoznaniu się z sednem tego, jak wszystko tutaj działa, przejdź do tego linku, aby wypróbować ten motyw.
Pierwsze kroki
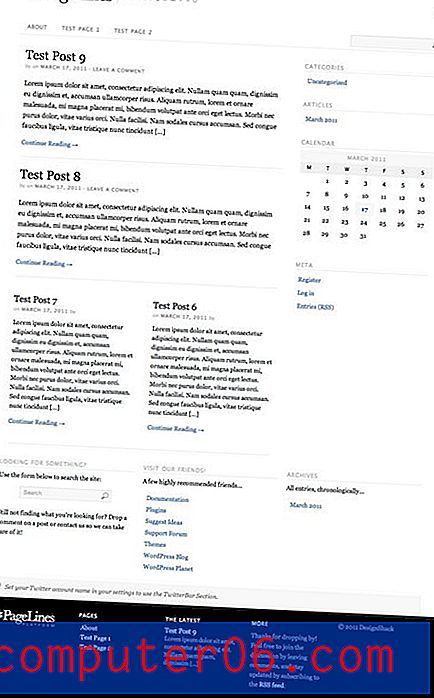
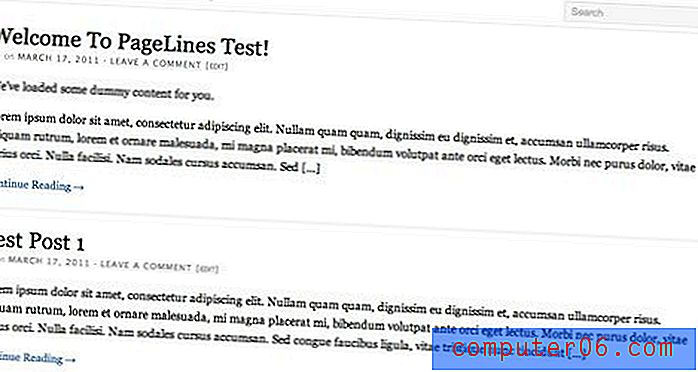
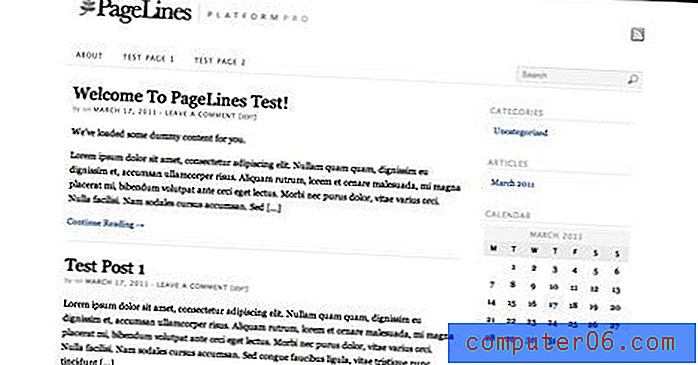
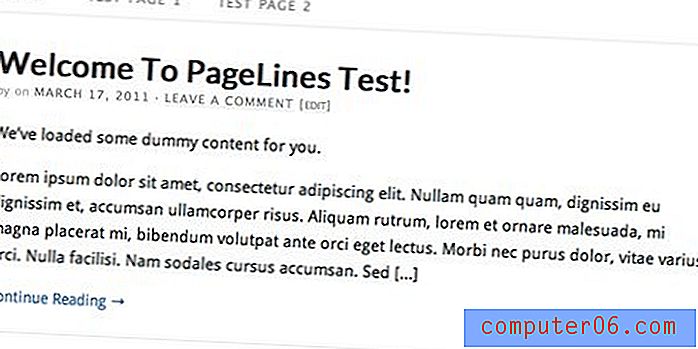
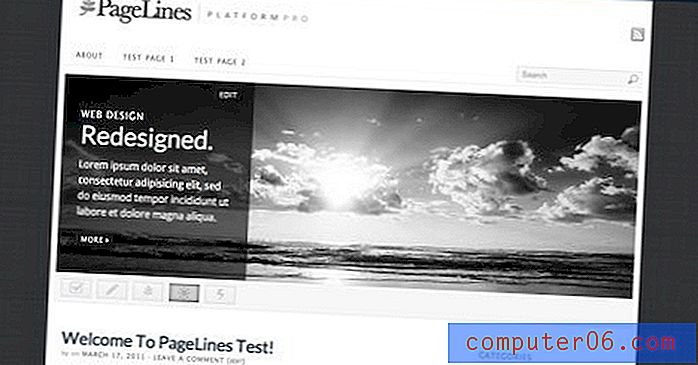
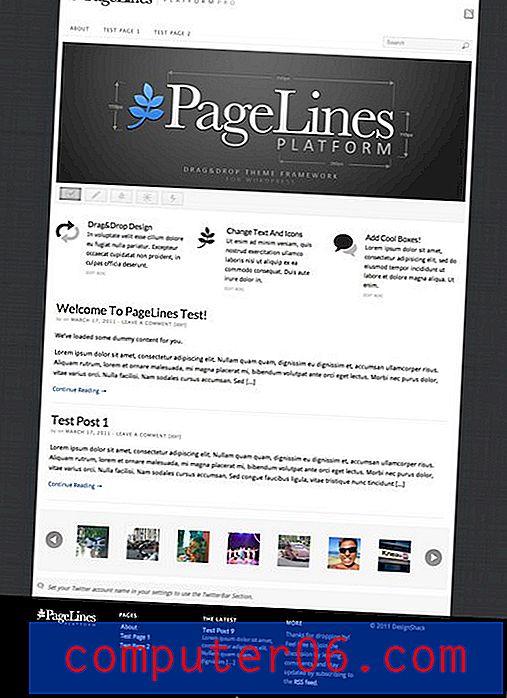
Poniżej znajduje się z grubsza strona, od której zaczniemy dzisiaj (trochę przyciąłem, aby nie była zbyt duża). Jak widać, doskonale nadaje się na pustą tabliczkę. Typografia i układ są w miarę ładne, ale na tyle ogólne, że nie będziemy mieli nic przeciwko kopaniu i zmienianiu ich dookoła.
Ponownie, jest to zbliżone do tego, co dostajesz od razu po wyjęciu z pudełka przy zerowej pracy do tej pory:

Na powyższym obrazku możemy zobaczyć nagłówek i obszar nawigacji, niektóre podglądy postów, pasek boczny, stopkę itp. Każdy z nich ma wiele opcji dostosowywania, więc jeśli nie podoba ci się w tym momencie, nie rób tego martw się, możesz to zmienić!
Panel ustawień
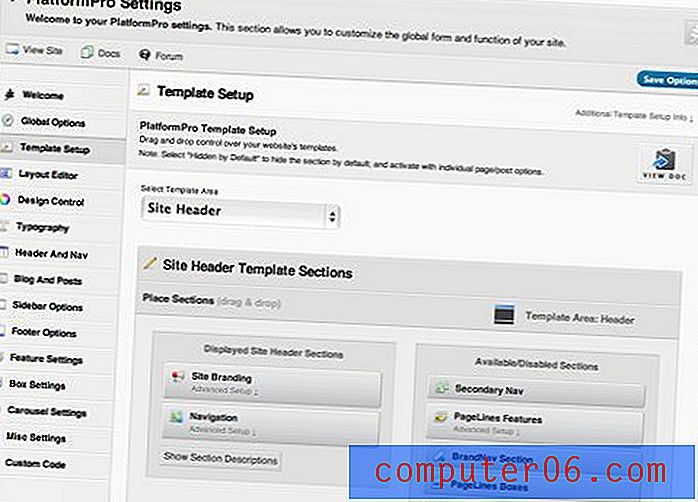
W typowym panelu administracyjnym WordPress znajdziesz moduł dla Platform Pro. Tutaj poradzisz sobie z większością, ale nie wszystkimi, zmianami w motywie WordPress. Jest tu mnóstwo rzeczy, więc na początku możesz poczuć się trochę przytłoczony, ale szczerze mówiąc, prawie każde ustawienie, które znajdziesz, jest proste i łatwe do zrozumienia.

Na pewno nie będziemy mieli czasu, aby przejść przez wszystkie ustawienia tutaj, ale wykopiemy opony wystarczająco mocno, abyś mógł poczuć, co jest możliwe.
Modyfikacja układu
Jako projektant, pierwszą rzeczą, którą chcę wiedzieć, jest to, jak mogę bawić się układem. Kliknięcie karty Edytor układu panelu ustawień spowoduje wyświetlenie szeregu opcji do wyboru, zarówno podstawowych, jak i zaawansowanych.
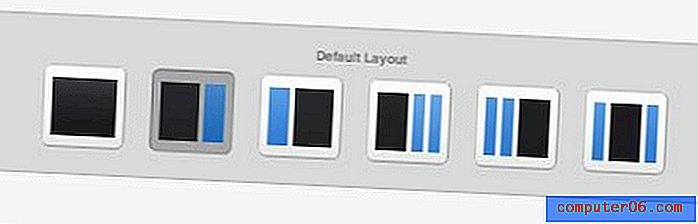
Twoim pierwszym wyborem jest wybór jednego z sześciu podstawowych układów. Każdy z nich jest mieszanką obszaru zawartości i zera, jednej lub dwóch opcji paska bocznego.

Nienawidzisz tego paska bocznego widocznego w początkowym podglądzie witryny powyżej? Porzuć go, wybierając ikonę z tylko główną sekcją treści. Następnie zastosuj ustawienia i spójrz na swoją stronę, aby zobaczyć zmiany.

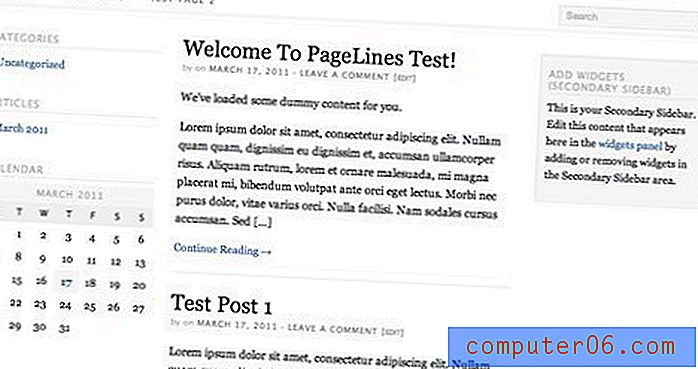
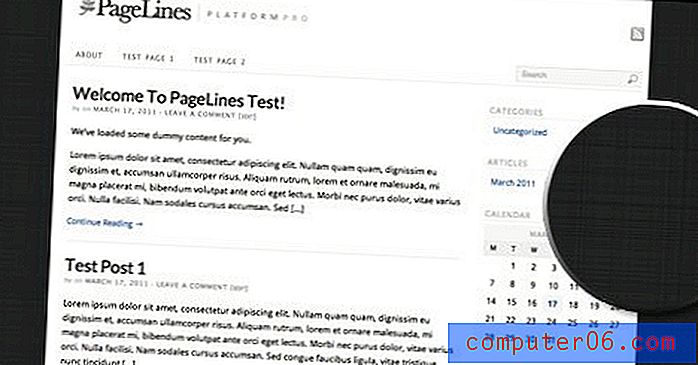
Nie możesz uzyskać wystarczającej liczby pasków bocznych i widżetów? Wybierz opcję z dwoma paskami bocznymi, a zobaczysz układ widoczny na obrazku poniżej.

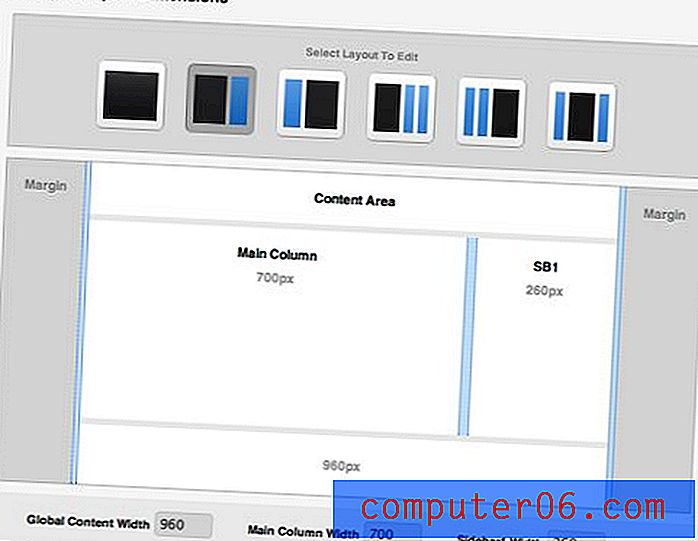
Idąc dalej
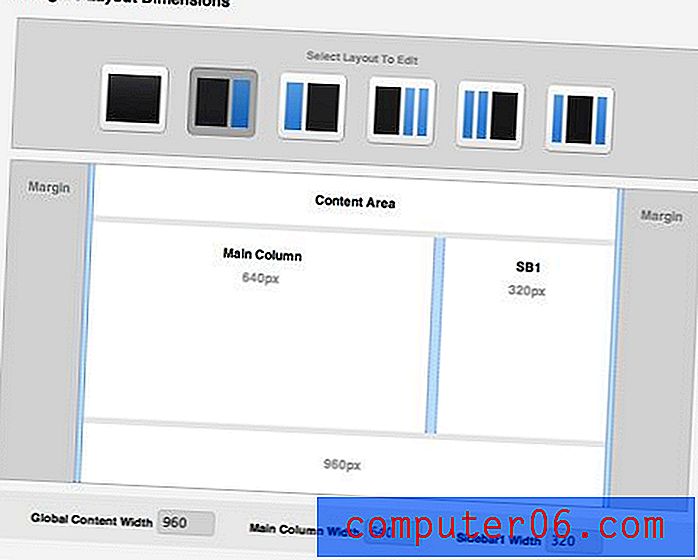
Jeśli chcesz mieć jeszcze większą kontrolę nad układem, przewiń w dół, aby znaleźć panel pokazany poniżej. Tutaj możesz przeciągnąć przekładki i użyć pól, aby określić szerokość całej strony i każdej kolumny.

Powiedzmy, że uważam, że mój pasek boczny jest zdecydowanie za szeroki. Jedyne, co muszę zrobić, aby to naprawić, to przesunąć małą przegrodę w prawo, aż moje wymiary to 700 pikseli dla głównej kolumny i 260 pikseli dla paska bocznego.

Po zapisaniu ustawień układu i przejrzeniu mojej strony oto wynik:

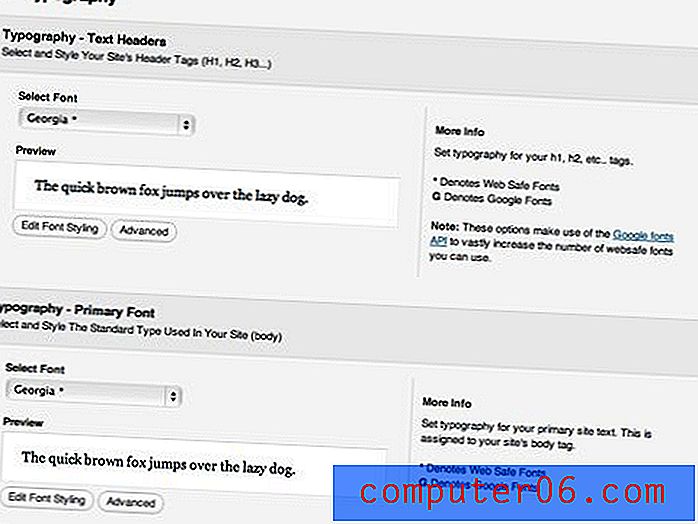
Zmiana typografii
Platforma daje dużą swobodę w zakresie tekstu na stronie. Przejdź do karty typografii, a zobaczysz opcje zmiany czcionek dla czcionki podstawowej, czcionki dodatkowej, nagłówków, a nawet obszarów wprowadzania.

Jedną rzeczą, która naprawdę mnie zaskoczyła, jest ogromny wybór czcionek, które można wybierać za pomocą tego motywu. Pagelines zawiera kilka standardowych czcionek internetowych, a nawet sporą część Biblioteki czcionek Google, aby naprawdę zwiększyć swobodę twórczą (istnieją również niestandardowe opcje Cufon).
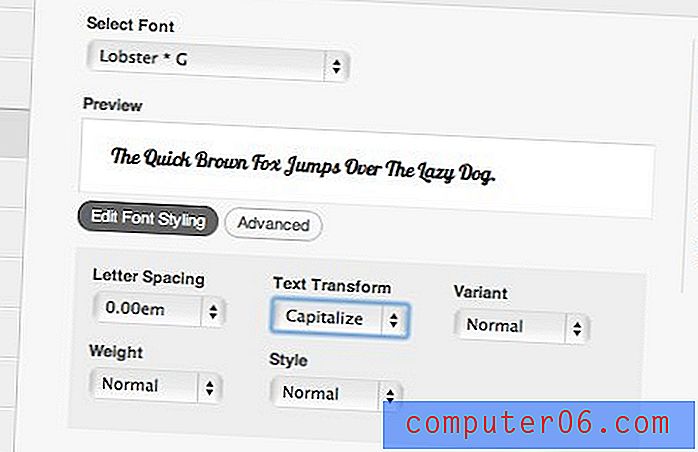
Kiedy przypisujesz czcionkę do określonego obszaru, możesz wybierać spośród wielu standardowych opcji stylizacji, które normalnie trzeba napisać, aby manipulować CSS. Jeśli chcesz dołączyć własny CSS, po prostu kliknij przycisk „Zaawansowane”.

W końcu zdecydowałem się na nowoczesny styl, więc wybrałem kilka ładnych czcionek sans-serif dla strony: Lato dla nagłówków i Droid Sans dla ciała.

Tło i kolory
Na karcie Kontrola projektu znajdziesz jeszcze więcej opcji dostosowywania. Na górze tej karty znajdziesz bardziej interesujące opcje układu, które wpływają na sposób zastosowania obrazu tła. Na przykład możesz sprawić, że obraz tła zaleje całą witrynę lub po prostu wpłynie na obszar „kanwy” poza treścią. Wybrałem to drugie, aby utrzymać porządek, zobaczysz, jak to będzie dalej.
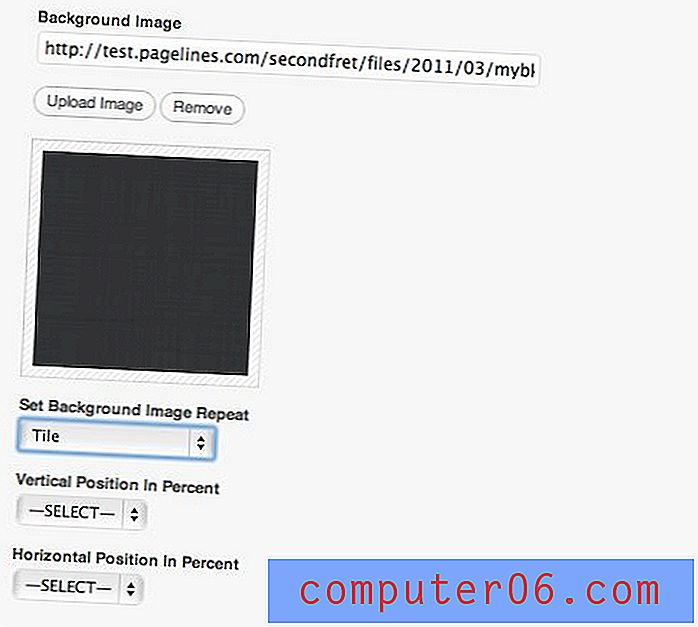
Aby dodać obraz tła, po prostu przewiń w dół do sekcji widocznej poniżej i prześlij plik JPG. Masz pełną swobodę w zakresie stosowania obrazu. Możesz go ułożyć w kafelki lub ustawić w określonym miejscu za pomocą procentów.

Przesłałem subtelną ciemnoszarą teksturę, aby dodać kontrast do mojej strony. Ponownie, mogło to zalewać całe tło, ale zdecydowałem się na flankowanie zawartości.

Zmiana kolorów
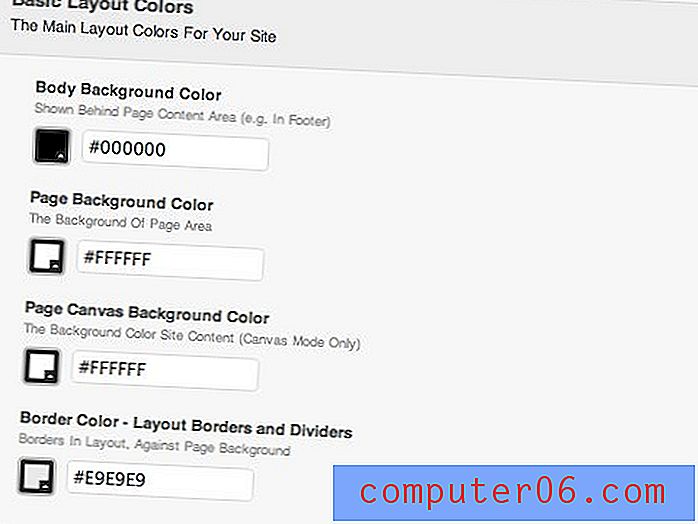
Na tej samej karcie, co powyższe ustawienia, możesz przeglądać i modyfikować ustawienia kolorów dla każdego elementu w swojej witrynie. Jest to tak proste, jak znalezienie elementu na liście i zmiana wartości kolorów.

Na przykład zmiana podstawowego koloru tła wpływa na element stopki. Wystarczy wybrać kolor w Photoshopie, skopiować wartości i nacisnąć Zapisz, aby zobaczyć zmiany.

Dodawanie sekcji
Do tego momentu wprowadziliśmy niewielkie poprawki do strony. Nadal jest dość blisko tego, od czego zaczęliśmy i nie aż tak ekscytujące. Zmieńmy to, dodając kilka nowych sekcji.
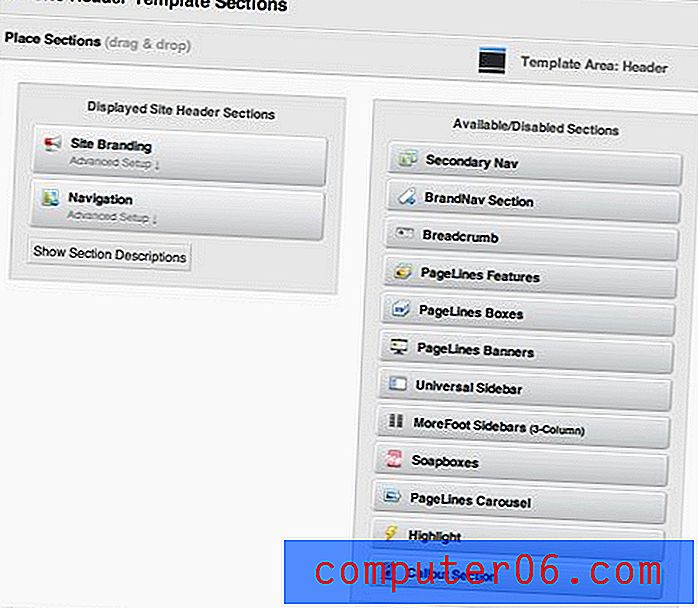
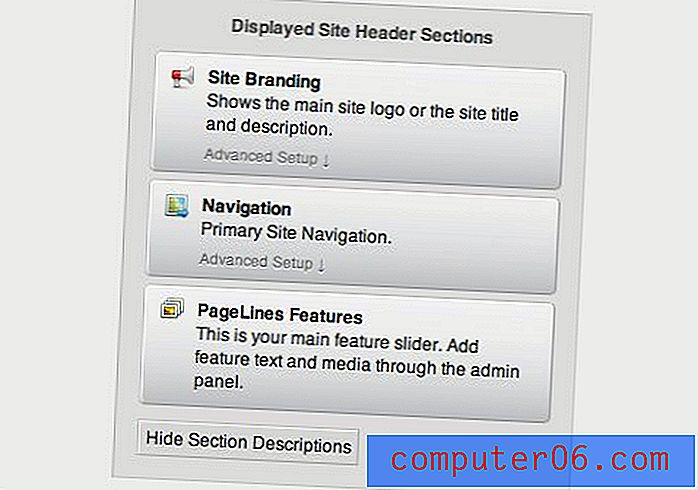
Na karcie Ustawienia szablonu znajdziesz element sterujący, który pozwala przeciągać i upuszczać nowe sekcje na swojej stronie. Lewa strona zawiera obecnie aktywne sekcje, a prawa część, którą można dodać.

Zmieńmy naszą konfigurację, dodając niesamowity „polecany” suwak u góry strony. Aby to zrobić, po prostu przeciągnij pole „Funkcje PageLines” pod polem „Nawigacja” w nagłówku.

Po tym szybkim dodaniu nagle nasza strona wygląda znacznie lepiej niż na początku. Teraz mamy super fantazyjny suwak obrazu u góry z kilkoma w pełni konfigurowalnymi miejscami dla obrazów, tekstu, a nawet wideo. Wszystko bez jednego wiersza kodu!

Istnieje kilka ciekawych domyślnych sekcji, które naprawdę zwiększają niesamowity współczynnik Twojej witryny. Poniżej wrzuciłem karuzelę z obrazem Flickr u dołu strony. Inne sekcje pozwalają dodawać pola funkcji, banery, linki, nawigację nawigacyjną i wiele innych.

Kończąc
Po nieco drobniejszych poprawkach nasz oryginalny nudny blog przekształca się w elegancką i nowoczesną stronę internetową z wieloma zaawansowanymi funkcjami. Poniższy wynik prawdopodobnie zajmie Ci około trzydziestu minut pracy, gdy przyzwyczaisz się do działania systemu, a nawet więcej niż dziesięć do piętnastu minut, gdy naprawdę poznasz swoją drogę.

Zamykanie myśli: czy powinieneś wypróbować Platformę Pro?
Nawet po tej dramatycznej zmianie wciąż zarysowałem powierzchnię tego, co potrafi Platform Pro. Nie rozmawialiśmy nawet o niestandardowych opcjach HTML, miniaturach postów, integracji z mediami społecznościowymi, wstępnie skonfigurowanych wtyczkach ani wielu innych rzeczach, których jeszcze nie odkryłem!
Szczerze mówiąc, ten produkt mnie zaskakuje i myślę, że dla wielu osób może to znosić ból związany z dostosowywaniem WordPress. Niezależnie od tego, czy jesteś projektantem poszukującym elastycznego, elastycznego systemu, aby skonfigurować swoich klientów, czy tylko właścicielem małej firmy, który chce uzyskać więcej z WordPress, Platform Pro to kradzież za 95, 00 USD (przeczytaj o bezpłatnej wersji tutaj). Na rynku dostępnych jest mnóstwo motywów o wartości 50 i 30 USD, ale nie zapewniają one jednej piątej swobody, którą zyskasz dzięki platformie.
Aby dowiedzieć się więcej, przejdź na stronę Pagelines, gdzie można zobaczyć obszerną listę funkcji, a nawet wideo z motywem w akcji. Zostaw komentarz poniżej i daj nam znać, jeśli wypróbowałeś Platformę i co myślisz. Pamiętaj też, aby zostawić link do podobnych produktów, które znalazłeś, aby uczynić WordPress bardziej przyjaznym dla użytkownika!