Projektowanie strony internetowej za pomocą komunikatora IM
W stale rozwijającym się świecie twórców witryn internetowych trudno jest znaleźć coś, z czym warto spędzić więcej niż dziesięć minut. Ten rynek jest zalany nieporęcznymi interfejsami, ohydnymi szablonami i brutalnymi ograniczeniami swobodnego projektowania.
Ostatnio natknąłem się na produkt o nazwie IM Creator, który wyróżnia się zarówno stylem, jak i funkcjonalnością. Czy dotrzymuje obietnic, czy dołącza do reszty witryn na tym rynku i nie spełnia wymagań przyzwoitego serwisu dla majsterkowiczów? Czytaj dalej, aby się dowiedzieć.
Sytuacja WYSIWYG w sieci
Konstruktorzy stron WYSIWYG są nadal uważani przez wielu profesjonalnych programistów i projektantów za obrzydliwe, internetowe WYSIWYG są dwa razy większe. Większość z nich narzuca surowe ograniczenia swobody projektowania i / lub wyrzuca trochę obrzydliwego kodu. Niektórzy posuwają się nawet tak daleko, że rozdają… poczekaj na to, strona Flash! Zdecydowanie jestem w obozie „koduj sam”, ale nadal zawsze bawię się tymi rzeczami, gdy widzę nowy, aby śledzić rozwój tego rynku.
„Pomimo odrzucenia przez nas snobistycznych programistów, rynek nie umiera.”Moim zainteresowaniem w tym obszarze jest to, że pomimo odrzucenia przez nas snoboskopowych programistów rynek nie umiera. W rzeczywistości wydaje się, że nie tylko rośnie, ale szybko się poprawia. Każdy nowy, fantazyjny kreator stron internetowych, na który natrafiam, jest nieco lepszy od poprzedniego. Stopniowa poprawa nie jest czymś, z czego można drwić, w dłuższej perspektywie może doprowadzić do produktów, które docenią nawet poważni profesjonaliści.
Czy ten dzień kiedykolwiek nadejdzie? Wielu twierdzi, że nie. Popularny argument mówi, że WYSIWYG nigdy nie będzie narzędziem dla poważnych profesjonalistów zajmujących się projektowaniem stron internetowych, tylko amatorów, którzy chcieliby znaleźć się w dużych ligach lub przedsiębiorców, których nie stać na zatrudnienie projektanta.
Założę się, że gdybym wrócił do lat 80., znajdę mnóstwo projektantów, którzy powiedzieliby mi to samo o komputerach w ogóle. Jasne, mają potencjał, ale żaden poważny projektant nigdy by go nie wykorzystał. Oznaczałoby to porzucenie prawdziwej sztuki projektowania i swobody budowania ręcznie. Brzmi znajomo?
Nie argumentuję, że każdy projektant stron internetowych powinien skończyć się i zacząć korzystać z Homestead, po prostu mówię, że nie ma sensu na zawsze odrzucać idei, że ta nisza produktów może pewnego dnia zrobić duży plus w profesjonalnym świecie poza tym, co widzieliśmy w Dreamweaver lata temu.
Mając to na uwadze, będę próbować tych rzeczy. Mogę potrząsnąć głową i zastanawiać się, jak niektóre z nich są tak daleko od bazy, ale jestem pewien, że pewnego dnia wykonam ten sam gest, zastanawiając się, jak daleko zaszły te produkty.
Poznaj IM Creator

Najnowszym narzędziem do tworzenia witryn internetowych, z którym się zetknąłem, jest Kreator wiadomości błyskawicznych. Skala sprzedaży jest podobna do tej, którą mają jej bracia: zbuduj własną piękną stronę internetową bez wpisywania jednego wiersza kodu, bezpłatnie! Wszyscy wiemy, że te bezpłatne roszczenia są dość fałszywe, ponieważ na dłuższą metę będziesz musiał przygotować się do hostingu, jeśli naprawdę chcesz korzystać z witryny. Ale rejestracja i rozpoczęcie tworzenia witryn jest co najmniej naprawdę bezpłatne.
IM Creator faktycznie opóźnia rejestrację, dopóki nie chcesz czegoś zapisać, abyś mógł przejść bezpośrednio do narzędzia do tworzenia witryn.

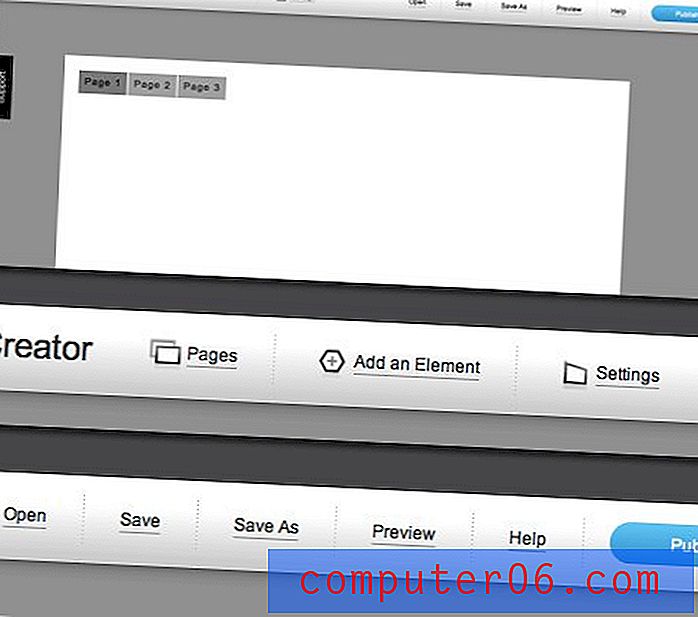
Interfejs tutaj jest całkowicie pusty, w dobrym sensie. Wygląda na prosty i przystępny. Jest tona, którą możesz zrobić, ale jest sprytnie skonstruowana, aby była wystarczająco łatwa, aby praktycznie każdy mógł z niej korzystać.
Budowanie strony internetowej
Postanowiłem zbudować własną witrynę od zera, więc IM Creator zaczął od czegoś, co jest zasadniczo pustą stroną z prostym menu nawigacyjnym u góry.
Aby dodać coś do strony, kliknij przycisk „Dodaj element” u góry, który rozszerza dość duży pasek przycisków z opcjami dodawania obrazu, tytułu, akapitu, wideo, galerii, pokazu slajdów itp.

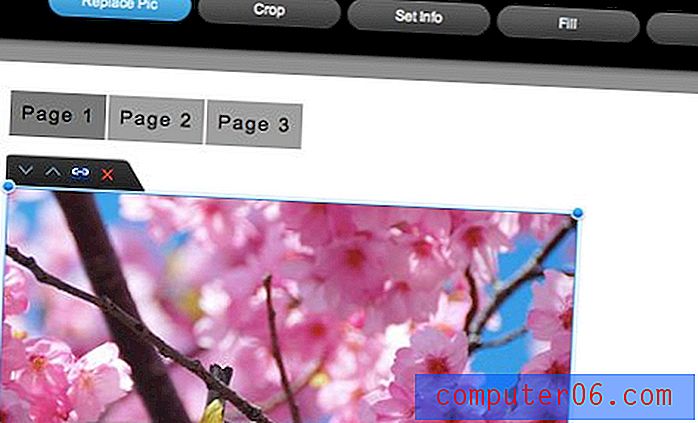
Aby rozpocząć, wybieram upuszczenie obrazu. Od razu na moim płótnie pojawia się atrakcyjna fotografia ptaka, gotowego do zmiany rozmiaru i przeciągnięcia na miejsce.

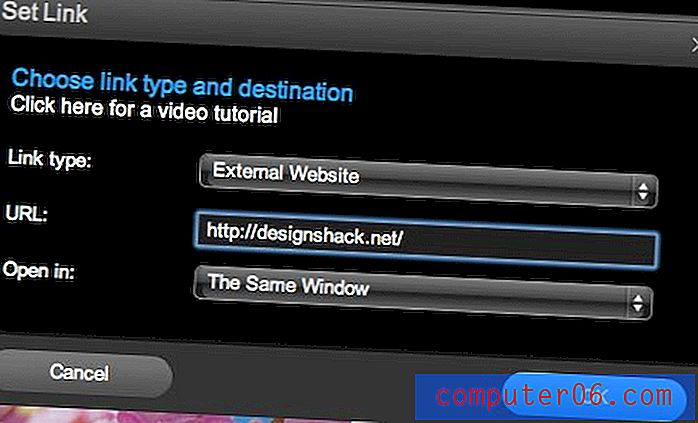
Kliknięcie małego przycisku łącza nad obrazem powoduje wyświetlenie okna dialogowego, które pozwala łatwo skonfigurować łącze wewnętrzne lub wychodzące, aby po kliknięciu obrazu zabrał cię do określonego miejsca docelowego. Gdzie indziej możesz dodać tytuł, tekst itp.

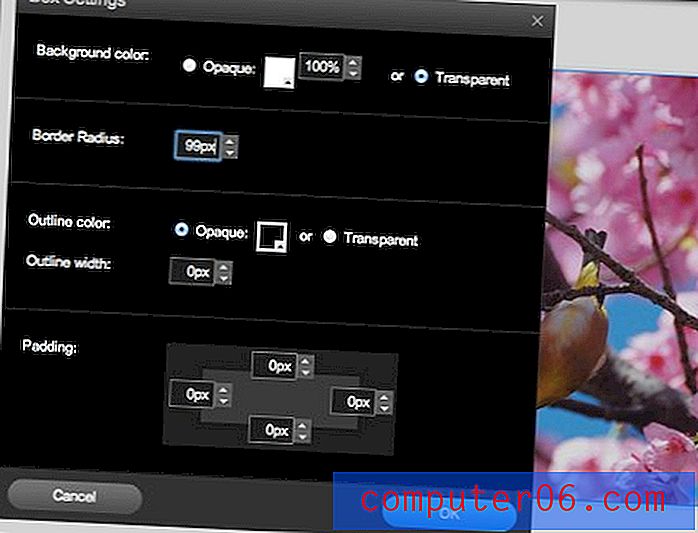
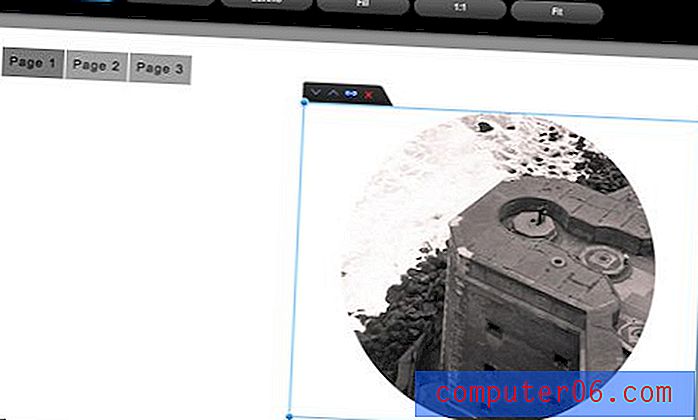
Po wybraniu obrazu klikam opcje „Zaawansowane” w prawym górnym rogu ekranu i wybieram opcję „Obramowania i tło”. Po zapoznaniu się z moimi opcjami postanawiam sprawdzić, czy mogę zamienić to zdjęcie w okrąg, zwiększając promień obramowania (tak właśnie zrobiłbym to w CSS).

Niestety nie robi to wiele. Wygląda na to, że działa na pudełkach, ale nie na obrazach. Ponadto promień obramowania kontroluje maksimum przy 99px, co czyni go prawie bezużytecznym przy hakowaniu mojego okręgu.
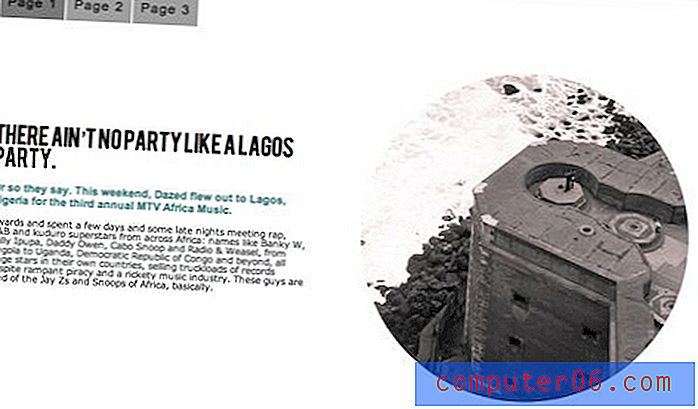
Bez względu na to, mogę samodzielnie zrobić zdjęcie koła. Więc moim następnym krokiem jest zastąpienie obrazu zastępczego ptaka obrazem z mojego dysku twardego. Aby to zrobić, kliknij obraz, a następnie naciśnij duży niebieski przycisk „Zamień zdjęcie”.
Aplikacja szybko importuje moje zdjęcie i podsuwam je na swoje miejsce. Szybko zaczynam wyczuwać przepływ pracy i nie jest tak źle. Aplikacja jest bardzo responsywna i działa znacznie płynniej niż się spodziewałem. Podoba mi się również to, że nie jestem zmuszony do tworzenia szablonów, ponieważ dzięki aplikacjom takim jak iWeb mogę tworzyć wszystko, co chcę.

Dodawanie tekstu
Następnie wracam do przycisku „Dodaj element” i tym razem wybieram akapit. Po raz kolejny treść zastępcza jest niesamowita. Akapit pojawia się z nagłówkiem, z których oba są już dość ładnie stylizowane.

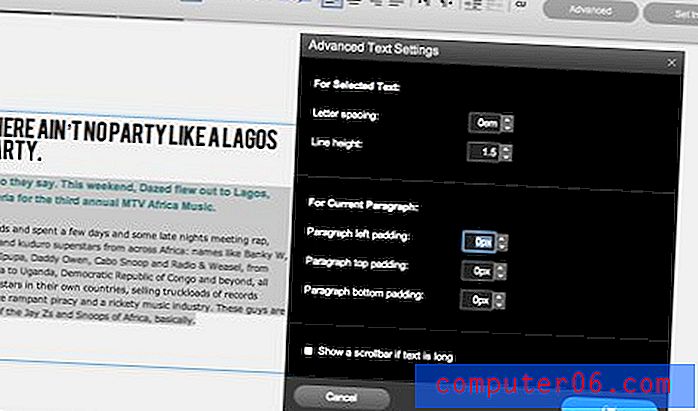
Jednak natychmiast zauważam, że nienawidzę spłaszczonej wysokości linii, więc nacisnąłem „Edytuj akapit”, aby sprawdzić, czy mogę to naprawić. Stąd mam podstawowe opcje, takie jak ustawienie rodziny czcionek (przyzwoity wybór popularnych darmowych czcionek, takich jak Chunk Five i Aller), rozmiar, kolor itp., A także niektóre zaawansowane opcje. Tutaj znajduję kontrolę wysokości linii, której szukam.

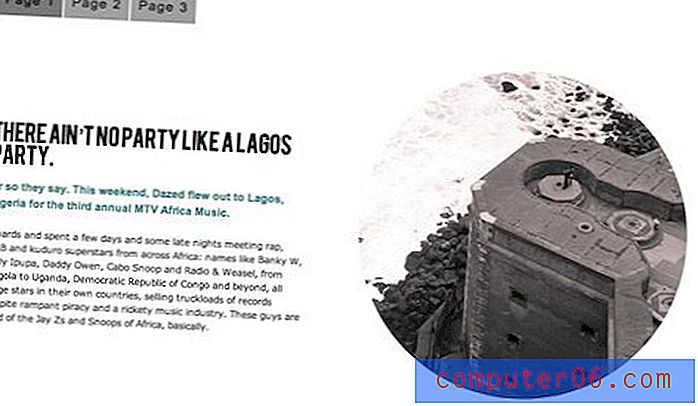
Rozkręcenie wysokości linii do 1, 5 m bardzo pomaga. Już teraz nasza strona zaczyna wyglądać całkiem nieźle!

Naprawianie menu
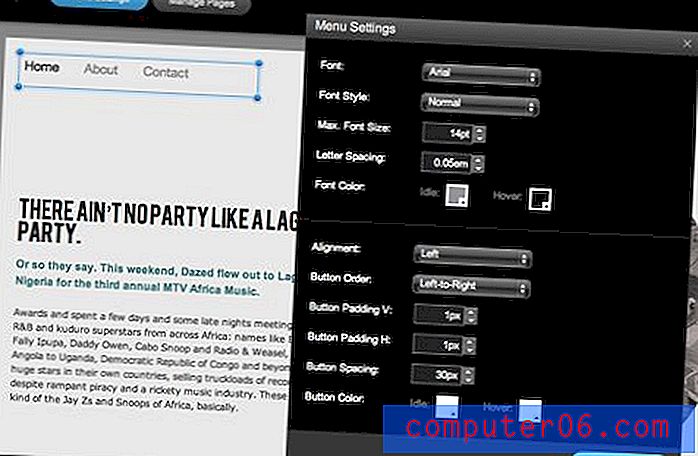
Kolejnym punktem programu jest naprawienie tego brzydkiego menu nawigacyjnego. Zdecydowałem się na coś znacznie bardziej minimalnego: zwykły tekst z prostymi efektami aktywowania.
Nie miałem pojęcia, jak to zrobić, ale kliknięcie przycisku Ustawienia menu otworzyło zestaw elementów sterujących, które sprawiły, że było to bardzo łatwe. Byłem w stanie porzucić kolor tła, ustawić tekst i kolor najechania tekstem, rozmieścić elementy według własnych upodobań, a nawet dostosować odstępy między literami.

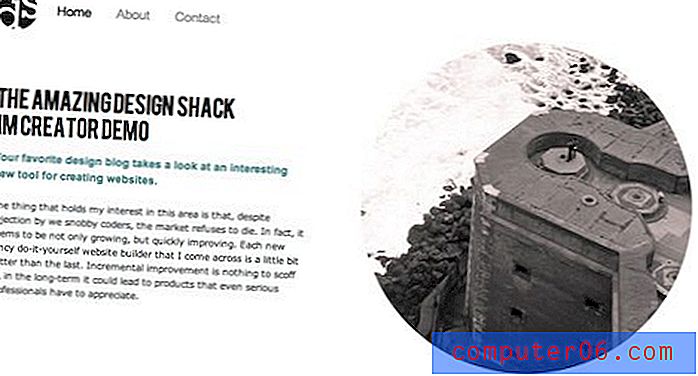
Po drobnych poprawkach menu wrzucam logo i to naprawdę zaczyna wyglądać jak porządna strona internetowa!

Kończąc
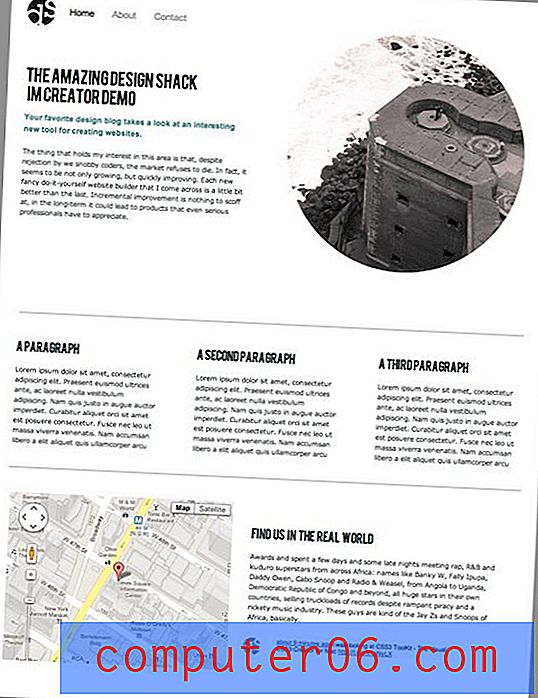
Postępując zgodnie z tym samym procesem, wypełniam resztę projektu. Istnieje tutaj wiele naprawdę przydatnych narzędzi do zabawy. Na przykład udało mi się wstawić mapę Google na żywo i mój kanał na Twitterze w ciągu zaledwie kilku sekund. Oto, jak wygląda końcowy wynik:

Możliwość zbudowania tego, co mam w głowie, na darmowym narzędziu do tworzenia witryn internetowych jest naprawdę imponującym wyczynem. Zdecydowanie chciałbym mieć większą kontrolę nad właściwościami CSS, szczególnie tymi dotyczącymi układu, ale ogólnie rzecz biorąc, budowanie było przyjemne.
Wygląda dobrze, ale co kryje się za kurtyną?
Jeśli chcesz zobaczyć rzeczywistą stronę wynikającą z moich testów, możesz to sprawdzić tutaj. Na pierwszy rzut oka wszystko wygląda dobrze, ale każdy projektant stron internetowych będzie miał z tym poważne problemy. Dla pewności, że nie zrobiłem nic złego, porównałem swój wynik z jedną z polecanych stron. Obaj cierpieli z powodu tych samych problemów.
Na początek kod jest bałaganem. HTML jest całkowicie napuchnięty zawartością, która wydaje się bardziej związana z aplikacją i jej funkcjami niż strona, na którą patrzysz w przeglądarce. Co więcej, podstawowa funkcjonalność jest dość szorstka. Na przykład nie możesz zaznaczyć żadnego tekstu na stronie. O ile wiem, czcionki są obsługiwane przez FontSquirrel i @ font-face, więc nie ma powodu, dla którego nie powinny być w pełni wybierane.
Pod maską kod i funkcjonalność to krytyczne miejsce, w którym prawie wszystkie WYSIWYG są w taki czy inny sposób niewystarczające. Jest to zdecydowanie obszar, którym należy się zająć, zanim te narzędzia i ich produkty będą mogły być naprawdę uznane za „prawdziwe” strony internetowe.
Wspaniałe szablony
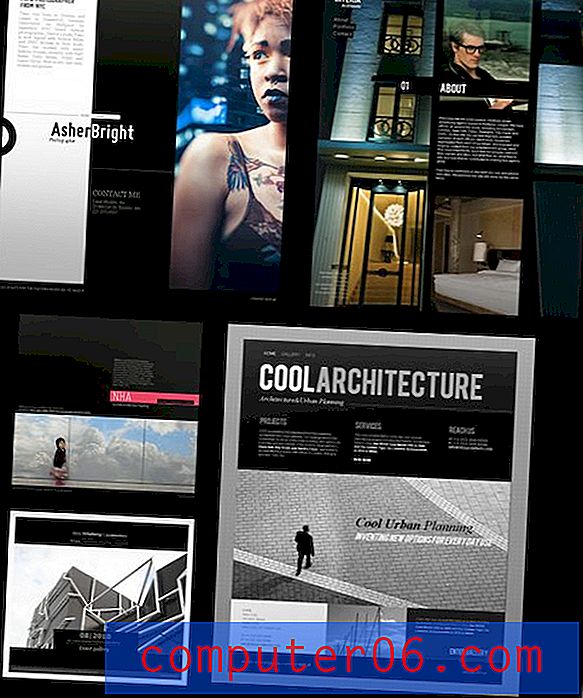
IM Creator może nie być zbyt wielki w tym, co kryje się pod maską, ale muszę przyznać, że z czysto wizualnego punktu widzenia jest naprawdę świetny. Wbudowane szablony są jednymi z najlepszych, jakie widziałem w takiej usłudze:

Naprawdę miło jest widzieć kogoś, kto oferuje naprawdę nowoczesne szablony stron internetowych w usłudze WYSIWYG, normą w tej branży są zwykle strony wyglądające jak z 1999 roku.
Całe opakowanie
Jak wspomniałem wcześniej, „darmowy” element jest tak naprawdę tylko dla elementu projektu. Będziesz musiał przygotować ciasto na hosting i domenę niestandardową. Obecna cena wynosi 7, 95 USD miesięcznie (zaledwie 100 USD rocznie), ale wygląda na to, że w najbliższej przyszłości wzrośnie do 12, 95 USD.

Nie jest to najtańsza usługa na świecie, ale jeśli masz napięty budżet, zapłacenie 100 USD, aby uzyskać atrakcyjną stronę internetową hostowaną w wybranej przez Ciebie domenie na rok, jest w rzeczywistości całkiem przyzwoitą ofertą. Gdybyś zatrudnił mnie z myślą o tym samym celu, z pewnością zapłaciłbyś dużo więcej (choć uzyskałbyś znacznie lepszy produkt).
Wniosek: jaki jest werdykt?
Oczywiście, to oczywiste, że nie jest to produkt dla profesjonalnych projektantów stron internetowych i nie jest przeznaczony. Mamy do dyspozycji lepsze, bardziej profesjonalne narzędzia, a tego rodzaju usługi nie zapewniają potrzebnej nam siły ani elastyczności.
Jeśli jednak jesteś fotografem, restauracją lub inną małą firmą, pakiet IM Creator jest dość kuszący. Jest przyzwoicie wyceniony i naprawdę robi na mnie wrażenie zdolnością do budowania czegoś zupełnie od podstaw z dużą swobodą. A dla ludzi, którzy nie mają talentu do projektowania od zera, dostarczone szablony zdmuchną każdego konkurenta, którego widziałem.
Internetowi twórcy witryn dla majsterkowiczów wciąż mają przed sobą długą drogę, ale produkty takie jak IM Creator wskazują na przyszłość, w której tego rodzaju narzędzia tworzą naprawdę imponujące strony internetowe, które zarówno przyciągają masę, jak i pozostają pod kontrolą profesjonalisty.