Aktualne trendy kolorystyczne: wyciszone pastele
Ostatnio zauważyłeś, że nowe projekty witryn mają bardziej miękki i lżejszy wygląd. Po wszystkich tęczowych jasnościach, a nawet neonowych lub fluorescencyjnych odcieniach, które były ostatnio tak popularne, wydaje się, że niektórzy projektanci stosują bardziej subtelne podejście, używając jaśniejszych lub stonowanych kolorów.
Mimo że wciąż stosuje się te same podstawowe zabiegi - jak kolorowe fotografowanie lub blokowanie kolorów - nowe odcienie sprawiają, że motywy te są bardziej wyrafinowane i zaniżone. Dziś zagłębimy się nieco w ten trend i zbadamy różne przykłady i podejścia projektowe.
Poznaj elementy Envato
Pastelowe schematy kolorów w sieci
Stonowane kolory to idealne rozwiązanie, jeśli Twoja marka wymaga delikatności i wyrafinowania, ale nadal chcesz mieć możliwość korzystania z wielokolorowej palety. Jednocześnie pastele wyglądają dobrze, gdy są warstwowo tonowane, dzięki czemu są niezwykle elastyczną kolorystyką, która działa w całkiem wielu różnych stylach witryn.
Płaski i odważny

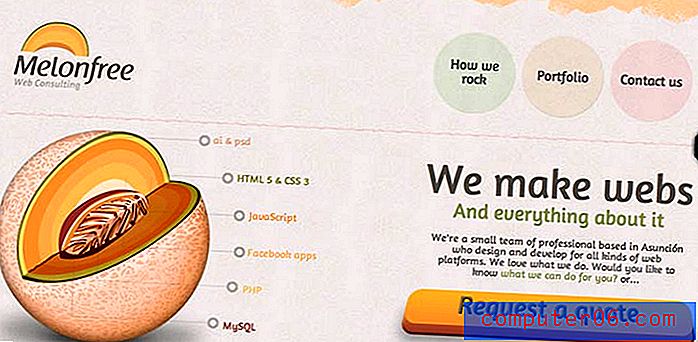
Chociaż często widzisz trend projektowania płaskiego w najjaśniejszych możliwych kolorach, w niektórych kontekstach takie podejście może okazać się trudne lub nawet tandetne. Gdyby duże pola w tym cyfrowym przewodniku bezpieczeństwa zostały wykonane w podstawowych kolorach, strona wyglądałaby na nieco zbyt prostą i nieskomplikowaną. Pastelowe odcienie, które wybrano zamiast tego, sprawiają, że płaskie elementy wyglądają bardziej celowo i dopracowane.
Cartoonish

Niektóre kombinacje pasteli są słodkie i dziecinne, co czyni je doskonałym wyborem na infografikę, taką jak powyższa, z zabawnymi ilustracjami wektorowymi. Ten przykład ma niezwykle złożoną paletę kolorów, ale wszystkie różne odcienie działają razem, ponieważ wszystkie są stępione, a styl ilustracji jest bardzo prosty.
Fotografia kolorowa

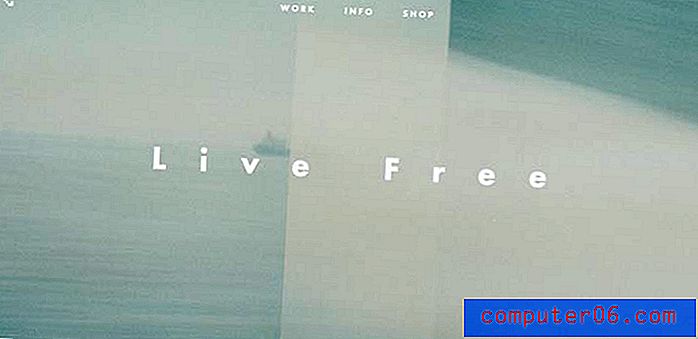
Bardziej eleganckie zastosowanie pasteli pojawia się w witrynach takich jak ta powyżej, gdzie zdjęcia na całej stronie są zabarwione ciepłymi odcieniami. Dźwięki te wywołują poczucie nostalgii i miękkości, które idą w parze z pozycjonowaniem marki, którą stara się stworzyć ta firma.

Podobny przykład z tej strony portfolio pokazuje, jak fotografia na dużą skalę może działać w tym kontekście prawie jak zwykła tekstura; to ekstremalny przykład tego, jak wyprany kolor może nosić tak minimalistyczny design.
Offset Primaries

Zabawne może być również używanie pasteli i ich relacji z kołem kolorów. Każda pastelowa pochodna podstawowego koloru zwykle działa równie dobrze, gdy zastosujesz podstawowe zasady teorii kolorów, z wyjątkiem tego, że wygląd jest bardziej niezwykły, kapryśny i lekki. Witryna tego salonu masażu używa palety kolorów pasteli opartej na trzech podstawowych kolorach: czerwonym, żółtym i niebieskim, a wynikiem jest schemat, który jest ciepły i energetyzujący, ale nie przytłacza.
Retro

Wyblakłe kolory są naturalnie nostalgiczne, więc sensowne jest, aby pastele były widoczne w stylu retro. Witryna tej piekarni opiera się zarówno na palecie śliwki, różu i jasnoniebieskiego, jak i na kursywnym kroju pisma, aby nadać mu charakterystyczny styl retro.

Strona internetowa tej winnicy pokazuje zupełnie inny przykład stylu, używając wyglądu, który jest bezwstydnie przebudzeniem vintage. Połączenie wielu różnych czcionek tytułowych z imitacją procesu drukowania bichromii jest dość specyficznym wyglądem, ale dobrym wyborem dla czegoś takiego jak historyczna winnica.
Monochromatyczny

Pomimo tego, że pastele są idealnymi kandydatami do łączenia kolorów, działają również bardzo dobrze w analogicznej kolorystyce. To studio projektowe pokazuje, jak miękko warstwowe odcienie pomarańczy mogą stanowić tak samo oświadczenie, jak jaskrawo kontrastujące odcienie.
Minimalistyczny

Czasami wszystko, czego potrzeba do przekonującej strony internetowej, to minimalistyczne użycie pięknej palety kolorów. Ta niezwykła kombinacja matowej zieleni i błękitu z uderzeniem bogatego koralowca w tej aplikacji pogodowej sprawia, że strona nie wygląda na nieprzyzwoitą, a nowoczesny krój sprawia, że widz jest wystarczająco ciekawy, by zaintrygować widza, by mógł dalej odkrywać.
Kolorowe narzędzia, które pomogą Ci znaleźć idealne pastele
Jak można z wielu z tych przykładów, często paleta kolorów zmienia wygląd witryny z zwyczajnej w nieoczekiwaną i interesującą. Jeśli potrzebujesz pomocy w parowaniu pasteli, w Internecie jest kilka narzędzi do wybierania kolorów, które warto poznać.
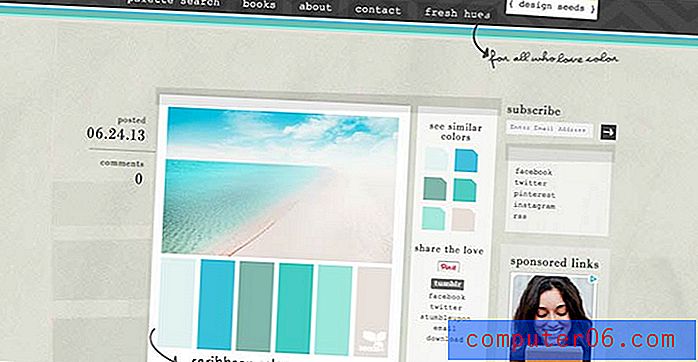
Palety

Istnieje wiele inspirujących palet kolorów do przejrzenia w Design Seeds. Jeśli spojrzysz na tę stronę, warto zauważyć częstość wyciszonych pasteli we wszystkich ostatnich postach; kolejny przykład tego, jak ten trend nabiera tempa.
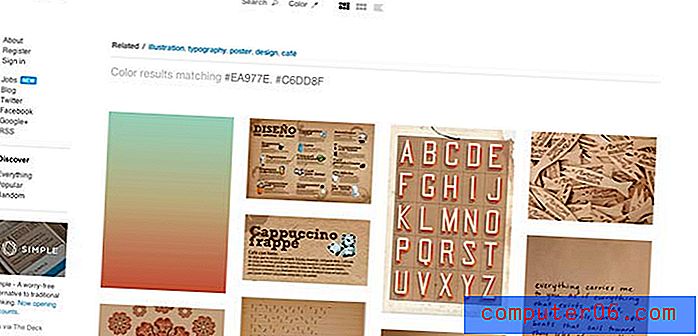
Obrazowość

Spróbuj przeprowadzić wyszukiwanie w oparciu o kolory w Designspiration, aby znaleźć mnóstwo przykładów kombinacji kolorów działających w projekcie. Możesz wybrać do pięciu odcieni z ich palety kolorów, więc łatwo jest wskazać przykłady nawet bardzo złożonych kombinacji.
Fotografia

Jeśli potrzebujesz dobrego zdjęcia do uzupełnienia swojego projektu, możesz również przejrzeć Shutterstock Spectrum, który sortuje ogromną bibliotekę obrazów według kolorów, w sposób podobny do, ale bardziej szczegółowy niż Designspiration.
Oczywiście pastelowa kolorystyka nie jest najlepszym wyborem dla wielu rodzajów witryn. Jeśli chcesz uzyskać ostrzejszy wygląd, neon może być zmieszany z ciemnymi tonami. W przypadku witryny, która musi być bogata i luksusowa, burgund i krem mogą być dobrym rozwiązaniem. Ale jeśli próbujesz znaleźć paletę, która doda spokojnej energii i ciepła, dodając zainteresowanie bez przytłaczania reszty projektu, pastelowa paleta kolorów może być dobrym wyborem dla twojego projektu.