Trend projektowania: boczna nawigacja jest wszędzie, ale czy działa?
W nawigacji przy projektowaniu stron internetowych jest modny temat: menu paska bocznego. Więcej projektantów pracuje z pionową nawigacją boczną dla projektów, z określoną lokalizacją po lewej stronie dla wielu z tych projektów stron internetowych.
I chociaż wygląda ładnie i może pomóc w uporządkowaniu bałaganu w całym obszarze roboczym, czy naprawdę działa? Czy użytkownicy zareagują na boczną nawigację? Czy to trend projektowy, który należy wziąć pod uwagę? Dzisiaj postaramy się dotrzeć do sedna pytań, podając praktyczne i przydatne odpowiedzi.
Boczna nawigacja pojawia się wszędzie

Boczna nawigacja jest częścią ewolucji ukrytych i interesujących stylów menu. Elastyczne projektowanie niemal zmusiło projektantów do myślenia o alternatywnych wzorcach nawigacji, aby ułatwić poruszanie się po małych ekranach. I urodziła się ikona menu hamburgera.
To ewoluowało do bardziej wyskakujących stylów, które zaczynają się od ikony hamburgera. Niektóre z tych menu nawigacyjnych otwierają się całkowicie, podczas gdy inne oferują menu rozwijane lub stylowe z pełną paletą opcji użytkownika. Częstym tematem jest to, że wiele ikon hamburgerów otwiera się w pionowej przesuwanej nawigacji.
Wydaje się, że pełna nawigacja na pasku bocznym jest przedłużeniem tego pomysłu.
Trend w obecnej iteracji obejmuje głównie cienkie paski nawigacji po lewej stronie. Zwykle są proste, mają jednolity kolor (lub nakładkę) i zawierają garść elementów do wyboru. Pasek nawigacyjny może zawierać kombinację logo lub znaków firmowych, linków tekstowych i mediów społecznościowych lub innych ikon i wyszukiwania.
Kluczem do uruchomienia tego trendu jest upewnienie się, że pasek boczny zawiera wystarczający kontrast, aby był wyraźnie widoczny w stosunku do reszty ekranu, musi działać na urządzeniach mobilnych (może to być dość trudne) i jest wystarczająco szeroki, aby zawierać kroje pisma, które są czytelne.
Jeszcze jedna rada, gdy myślisz o nawigacji pionowej: nie kusz się, aby wcisnąć jej zbyt wiele elementów, aby wypełnić głębię ekranu o standardowej rozdzielczości. Biała przestrzeń jest całkowicie akceptowalna - a nawet wysoce zalecana - jako narzędzie do projektowania w tym formacie. Patrząc na przykłady w tym artykule, możesz zauważyć, że pozostawienie spacji między elementami lub wyrównywanie elementów do góry, dołu lub środka z przestrzenią wokół może mieć atrakcyjny wygląd. Dodatkowe miejsce na pasku nawigacyjnym pomoże przyciągnąć uwagę, przyczyniając się do ogólnej użyteczności.
Boczni plusy nawigacji

Boczna nawigacja ma wiele walorów estetycznych. Chociaż koncepcja ta była często używana we wczesnych latach Internetu, dzisiejsze pionowe menu nawigacyjne są eleganckie i stylowe.
Zalety korzystania z nawigacji pionowej to:
- Nawigacja pionowa po lewej stronie wpada w długi skok kształtu F, w którym czytelnicy najpierw patrzą w górę, a następnie w dół po lewej stronie jako naturalny wzorzec odczytu
- Elementy menu początkowo nie są ukryte, jak to często bywa z innymi modnymi stylami, takimi jak menu hamburgerów
- Przedmioty mają jednakową wagę powyżej zwoju
- Odczytywanie z góry jest łatwe do skanowania, gdy między elementami jest odpowiedni odstęp
- Pozostawia nieuporządkowane płótno do końca projektu
- Zapewnia płótno o innym kształcie, które może zwiększyć zainteresowanie wizualne lub ułatwić użytkownikowi korzystanie z niektórych obrazów lub treści wideo
- Może potencjalnie zawierać więcej linków w czysty sposób
Wady nawigacji bocznej

Jest całkiem spory kontyngent ludzi, którzy wcale nie lubią nawigacji pionowej. Podczas gdy największe skargi dotyczące użyteczności dotyczą nawigacji po prawej stronie, niektórzy projektanci twierdzą, że pionowe style nawigacji zwiększają poziom złożoności dla użytkowników i programistów.
Powody, dla których nie należy używać pionowej nawigacji bocznej, obejmują:
- Prawidłowe działanie nawigacji pionowej w responsywnych ramach może być trudne
- Słowa w nawigacji muszą być wystarczająco krótkie, aby zmieściły się w wąskiej kolumnie bez użycia nieczytelnego kroju pisma
- Przestrzeń wykorzystywana przez nawigację pionową może być cenniejsza dla innych treści.
- Przy szerszych ekranach przewijanie jest wyższe i niektóre elementy nawigacji mogą się „zgubić”.> / Li>
- Dodatkowa „przestrzeń” z nawigacji pionowej może zachęcić niektórych projektantów do przesadzenia i zaśmiecania menu nawigacji; podobnie jak w przypadku górnej, poziomej nawigacji, trzymaj się tylko czterech lub pięciu najlepszych linków w witrynie.
- Wielu użytkowników myszy (praworęcznych) musi przejść przez ekran, aby kliknąć elementy nawigacyjne. Może to być uciążliwy i ostatecznie denerwujący wzór użytkownika.
- Nawigacja w pionie musi być przewijana i „przyklejana” do ekranu, aby użytkownicy go nie zgubili. Często nawigacja pionowa działa dobrze na projekcie pojedynczej strony, ale staje się niewygodna przy szerszym użyciu.
Czy to naprawdę działa?

Czy pionowa nawigacja boczna naprawdę działa?
Jury jest nadal w tej sprawie.
Trend przyciąga wzrok i sprawia, że wyglądasz. Jest w tym pewna wartość, ponieważ użytkownicy ją zobaczą. Jeśli nawigacja jest istotną częścią wzorców kliknięć i przepływu użytkowników, ta opcja może być rozważona.
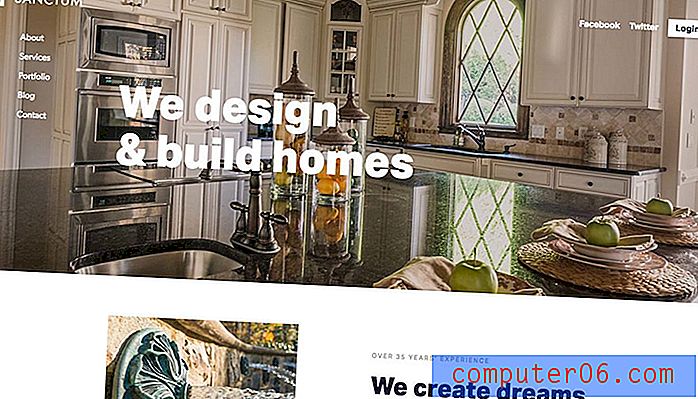
Ogólnie rzecz biorąc, ten styl nawigacji wydaje się być najbardziej skuteczny w przypadku małych witryn internetowych z tylko kilkoma opcjami nawigacji i ograniczoną zawartością. Wiele przykładów w tym artykule wydaje się dotyczyć kompleksów nieruchomości (całkowicie przypadkowych), podczas gdy wydaje się, że działałoby to również w przypadku kreatywnego portfolio lub witryny agencji. Każdy projekt z dużą ilością treści może wydawać się, że nawigacja boczna jest zbyt restrykcyjna pod względem projektu i hierarchii treści.
Co z innymi lokalizacjami nawigacji?


Nietradycyjne style nawigacji mogą być świetnym sposobem na rozbicie niektórych starych wzorów. Opcja pionowa to tylko jeden z kilku pomysłów.
Problem z niestandardowymi wzorcami użytkowników polega na tym, że istnieje ryzyko wprowadzenia użytkowników w błąd, powodując całkowite opuszczenie witryny. Każdy taki eksperyment najlepiej jest przeprowadzać z mniejszą witryną o prostym ogólnym wyglądzie.
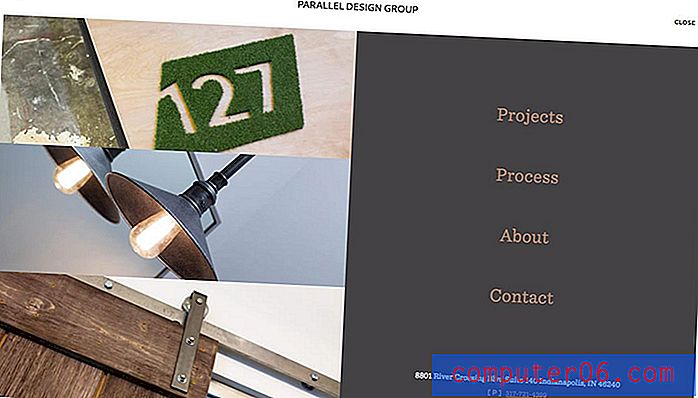
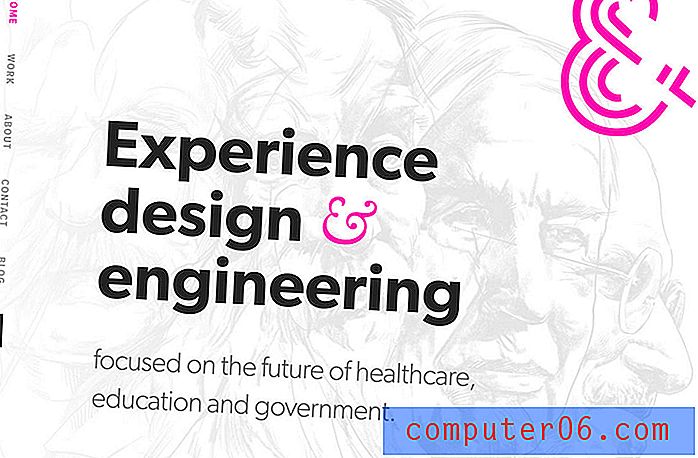
Dwa inne style nawigacji, które zaczynają zyskać przyczepność, to wyskakujące poziome hamburgery, używane przez Aurorę (u góry) i nawigacja tekstowa z nachyleniem 90 stopni, używana przez AndCulture (poniżej).
Oba style oferują coś nieoczekiwanego i działają dobrze w swoich środowiskach, chociaż mogą być trudne do zrozumienia w przypadku różnych projektów. Podobnie jak w przypadku każdej techniki projektowania, jeśli robisz coś poza normalnymi wzorcami użytkowników, pamiętaj, aby często obserwować swoje analizy i testy. Jeśli występują dziwne wzorce kliknięć lub użytkownicy przestają poruszać się po nawigacji, możesz mieć problem z nietradycyjnym projektem i trzeba go przemyśleć.
Wniosek
Jedno jest pewne, jeśli chodzi o trendy w nawigacji, użytkownicy i projektanci mają dość całkowicie ukrytych stylów i wymagają opcji, które działają w podobnych formatach na komputerach stacjonarnych i urządzeniach mobilnych. Może to być jeden z powodów, dla których trend pionowy jest trendy.
Jakie trendy widzisz w nawigacji? Czy nudzi Cię projektowanie linków w górnej części ekranu? Napisz do mnie na Twitterze i porozmawiajmy o tym. (Pamiętaj również o oznaczeniu Design Shack.)