Trend projektowania: ciemne i nastrojowe wzory
Dobry projekt może naprawdę wprawić Cię w dobry nastrój. Dziś mamy kolekcję ciemnych i nastrojowych projektów stron internetowych, które pomogą zainspirować Cię do stworzenia wyjątkowej atmosfery w swoich projektach.
Podczas gdy większość ciemnych kolekcji ma nieco „przygnębiający” klimat, nie wszystkie z tych wzorów mają takie odczucie (chociaż kolor ma wiele wspólnego z tym, jak się czujesz, kiedy na nie patrzysz). Ta prezentacja to coś więcej niż galeria. Mamy nadzieję, że zainspiruje Cię do stworzenia własnego, mrocznego, nastrojowego projektu.
Przeglądaj zasoby projektowe
Ciemne kolory
 Co ważne, aby wziąć pod uwagę, że ciemność nie zawsze oznacza czerń.
Co ważne, aby wziąć pod uwagę, że ciemność nie zawsze oznacza czerń. Ciemna paleta kolorów natychmiast nadaje określony ton projektowi. Co ważne, aby wziąć pod uwagę, że ciemność nie zawsze oznacza czerń . Często są to kolory, które są stonowane (dodanie czerni) lub cieniowane (dodanie szarości).
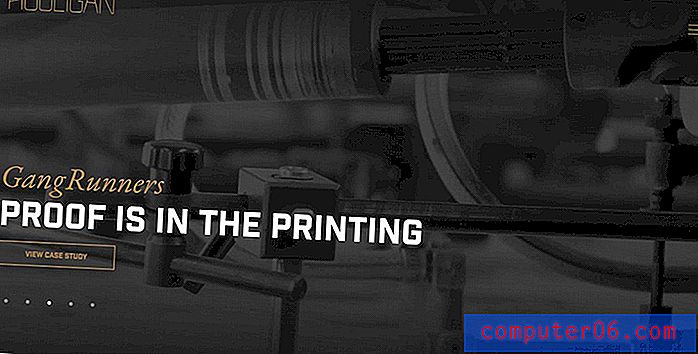
Analizując powyższy projekt dla Hooligan, ogólny nastrój jest nieco ponury i ciemny dzięki czarnawemu tłu, ale tak naprawdę to jest akcentujący kolor. Głębokie żółte złoto zostało stonowane, aby pasowało do nastroju wideo w tle. Rezultat jest poważny, ale intrygujący wizualnie.
Cienie

Cienie emanują tajemnicą. To jeden z głównych powodów, dla których projektanci używają ciemnych i nastrojowych wzorów. Wzbudzają zainteresowanie i ciekawość użytkownika.
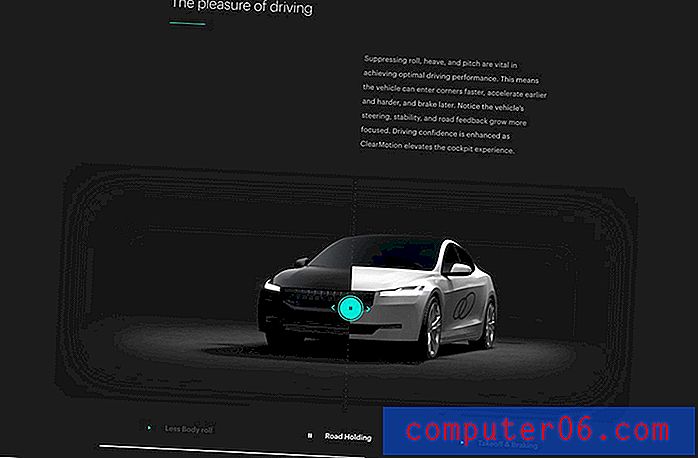
Cienie otaczające samochód na stronie Clear Motion powyżej, prawie zmuszają do przeczytania kopii. Dlaczego samochód wygląda w ten sposób? Co jest w tym ważne? Ciemna estetyka tworzy nastrój skupiający się na ciekawości, by dowiedzieć się więcej.
Czarne nakładki

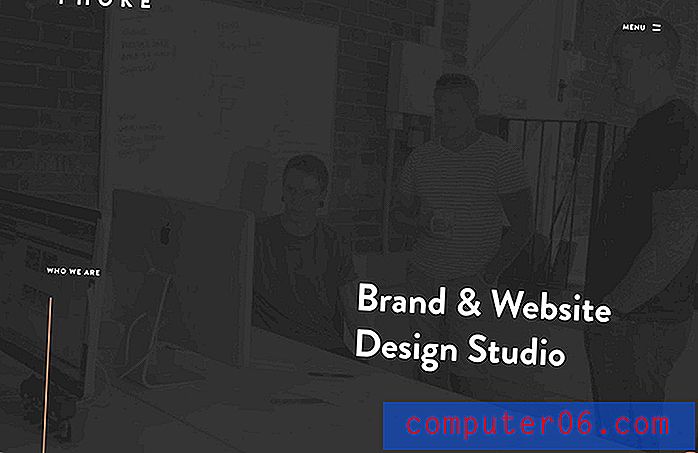
Czarna nakładka jest jednym z najczęstszych sposobów tworzenia ciemnego nastroju. Ale rodzaj czerni, którą wybierzesz, może nadać jej więcej znaczenia. Czy jest ciemniej czy bardziej przejrzysto? Jaką część obrazu lub tła może zobaczyć użytkownik przez nakładkę?
Ciemniejsze nakładki z mniejszą przezroczystością prawie ukrywają to, co dzieje się w tle, więc nie jest to centralna część projektu. Bardziej przezroczyste czarne nakładki umożliwiają wyświetlanie elementów wizualnych w ramach głównego projektu, zapewniając jednocześnie kontrast z podstawowymi elementami, takimi jak tekst lub wezwania do działania.
Fhoke powyżej dobrze wykorzystuje tę technikę. Możesz zobaczyć akcję w filmie w tle, ale prawdziwy nacisk kładziony jest na nagłówek i akcję przewijania.
Stark Canvas

Surowy: Ciężki lub nagi wygląd lub zarys.
Przy wielu projektach wypełnionych elementami, które sprawiają, że wyglądasz, bardziej surowy projekt stwarza poczucie nicości, niemal zmuszając użytkownika do głębszego zbadania. Ponownie ciemność i ostrzejsze tło tworzą tajemnicę, którą użytkownik chce rozwiązać.
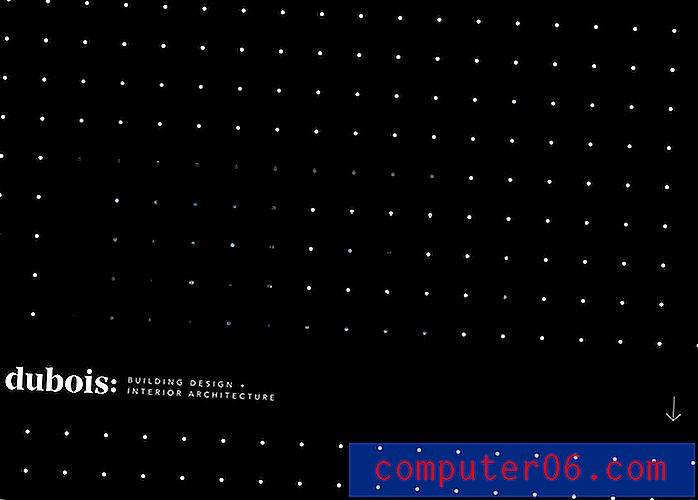
Dubois, choć nie tak ostry jak projekty bez tła w tle, wywołuje wrażenie zdumienia. Wzór kropek faktycznie przyczynia się do tajemnicy - przyjrzyj się uważnie, a niektóre z nich zawierają podpowiedzi kolorystyczne.
Ale to, co robi projekt, zmusza oko do tekstu, który dla większości użytkowników znajduje się w nieznanym miejscu na ekranie. Branding i główny nagłówek znajdują się na dole pierwszego zwoju, a nie w górnej połowie projektu.
Wybory typograficzne
 Jakie masz skojarzenia z „punkiem”? Czy wprawia Cię to w podekscytowanie czy w bardziej zły humor?
Jakie masz skojarzenia z „punkiem”? Czy wprawia Cię to w podekscytowanie czy w bardziej zły humor? Punk is not Dead prawdopodobnie sprawia, że czujesz coś od razu. Doświadczenie jest ostre i bardzo wizualne, a jeśli klikniesz link do strony, pojawi się również komponent audio. Sprawi, że poczujesz się w określony sposób. Jakie masz skojarzenia z „punkiem”? Czy wprawia Cię to w podekscytowanie czy w bardziej zły humor?
Przyczynia się do tego ciemne tło i jasne kolory, ale to, co naprawdę ustawia nastrój, to wybór typografii. (Wyobraź to sobie za pomocą lekkiego skryptu - zupełnie inny.) Ostre, postrzępione krawędzie czcionki i prawie kłopotliwa czytelność wpływają na to, jak się czujesz podczas oglądania.
Wynik jest interesujący, ale trudny i wywołuje niepokój.
Czarny i biały

Jak się czujesz, gdy wzór jest całkowicie pozbawiony kolorów? Co jeśli jest głównie czarno-biały z kilkoma kolorowymi elementami?
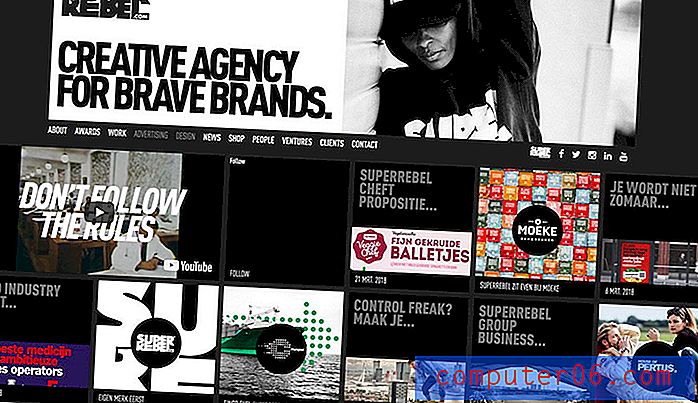
Chociaż czarno-biały wzór nie ma takiego samego dramatyzmu jak całkowicie ciemny wzór, może być całkiem interesujący. W samym projekcie występuje konflikt z tyloma kontrastującymi elementami i kolorami.
Może powodować, że oko porusza się gwałtownie w poprzek projektu i do różnych elementów w trąbie powietrznej, podobnie jak dzieje się, gdy spojrzysz na Super Rebel. Oko od razu wychodzi na górę z dużym czarno-białym obrazem, ale potem przeskakuje do wszystkich innych bloków w stylu magazynu, nigdy tak naprawdę nie lądując w jednym miejscu.
To trochę przeciążenie informacji.
Obrazowość

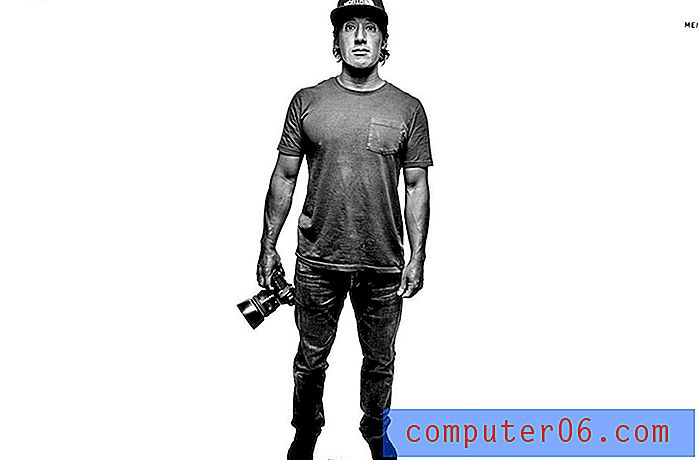
Wyrzeźbione spojrzenie na obrazie Jimmy'ego Chin na jego stronie „O mnie” daje wrażenie mężczyzny. I właśnie to powinny robić ciemne, czarno-białe obrazy.
Wybory dokonywane przy użyciu kolorów, oświetlenia i zdjęć wpływają na ogólny nastrój projektu. Tutaj wynik jest ciemny i silny. Ale wyobraź sobie, że miał na sobie miękką żółtą koszulę i limonkowe spodnie; nastrój byłby zupełnie inny.
Obraz tworzy wyraźne emocjonalne połączenie z użytkownikiem, które było zamierzone ze strony projektanta.
Ciemny z nastrojem „jasnym”

Chociaż przyglądaliśmy się tutaj wielu nastrojowym projektom, ciemność nie musi oznaczać ciemnego nastroju. Ciemna estetyka może w rzeczywistości powodować wrażenie lekkości i energii. Chodzi o to, jak złożyć części razem.
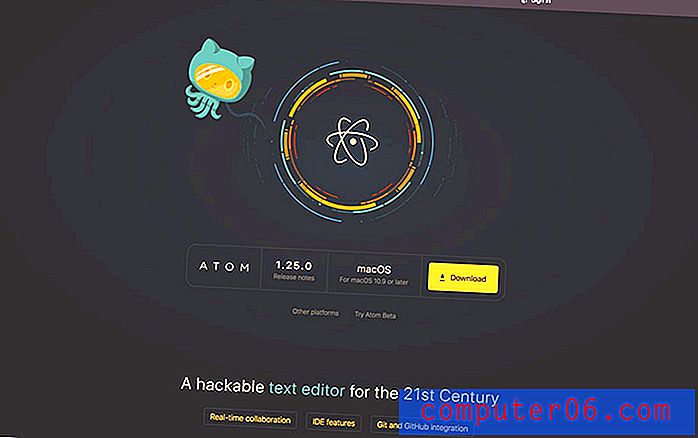
Atom używa ciemniejszego tła, ale z postacią w stylu kreskówkowym, aby nadać ton interesujący wizualnie i ciemny, ale emocjonalnie jasny. Zestawienie yin i yang stwarza takie samo wrażenie wizualnego cudu jak ciemniejsze projekty, ale bez zastraszania użytkownika na stronie internetowej, która prosi o coś odwiedzających (aby pobrać produkt cyfrowy).
Lżejsze ogólne połączenie emocjonalne między projektem a użytkownikiem wydaje się nieco bardziej godne zaufania i mniej dramatyczne, co może sprawić, że poczujesz się bardziej komfortowo podczas pobierania.
Wniosek
Czy podoba Ci się stylowy wygląd?
Ta technika może działać w przypadku niektórych rodzajów projektów. Ale może być bardziej katastrofalny dla innych - pamiętaj, że w tej kolekcji nie ma witryn e-commerce. Ciemniejsze, bardziej nastrojowe projekty są tajemnicze i interesujące, ale nie zawsze przekazują użytkownikom wiarygodność i zaufanie.
Może to być delikatna równowaga i dlatego często widzisz nastrojowe, mroczne schematy częściej z portfolio lub projektami stron informacyjnych.