Krytyka projektowania stron internetowych # 16: Run Addicts
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy zarówno obszary, które są dobrze wykonane, jak i te, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to RunAddicts blog dla każdego, kto lubi biegać.
Przeglądaj zasoby projektowe
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę Twojego projektu pobieramy 24 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
Informacje o RunAddicts
„Jakiś czas temu nabrałem wspaniałego nawyku biegania. Chociaż byłem samozwańczym ziemniakiem na kanapie, dopiero po kilku biegach zacząłem zauważać znaczną poprawę wytrzymałości, która zmotywowała mnie do poważnego biegania. Kilka miesięcy później postanowiłem podzielić się moją nową pasją ze światem. W rezultacie powstał RunAddicts, profesjonalny blog o wszystkim, co związane z bieganiem. Obsługiwane przez wielu światowych profesjonalnych pisarzy, RunAddicts przeprowadzi Cię przez lata doświadczeń, porad i innych niezbędnych wskazówek i wskazówek związanych z prowadzeniem, o których każdy powinien wiedzieć. (Projekt RunAddicts został opisany w głównych galeriach projektowych, takich jak SiteInspire i Creattica) ”
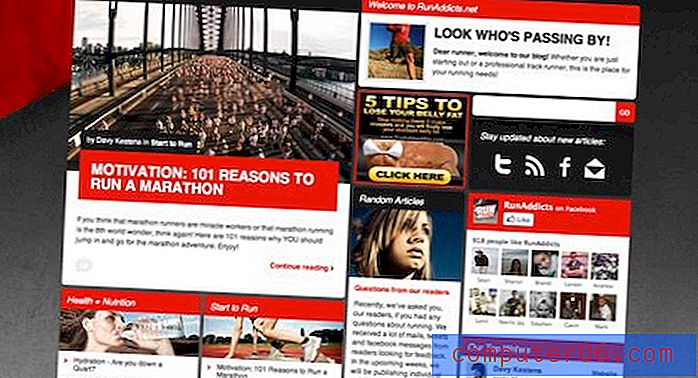
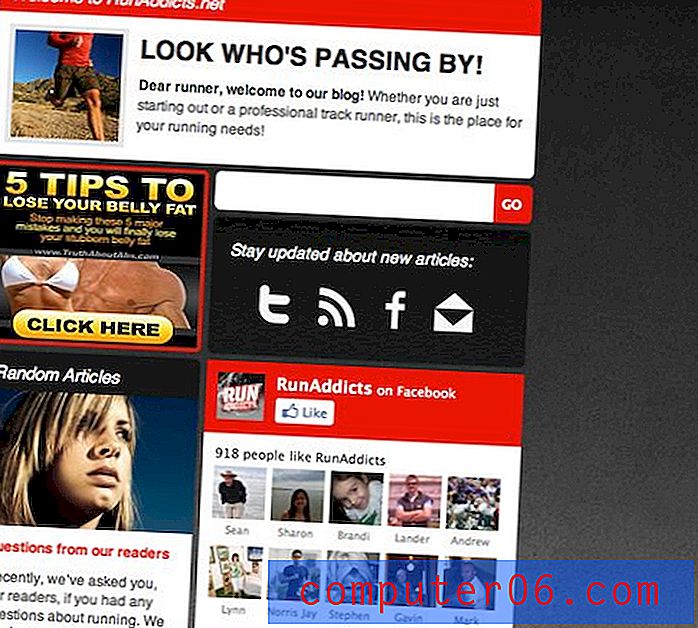
Oto strona główna RunAddicts:

Jak widać, jest to zdecydowanie profesjonalnie zaprojektowana strona z wieloma świetnymi elementami. Rozbijmy go i zbadajmy kawałek po kawałku.
nagłówek
Nagłówek jest jedną z najbardziej atrakcyjnych części strony. Funkcjonalnie nagłówek czyta się doskonale, a logo jest dużym atrakcyjnym elementem po lewej stronie, który przykuwa twoją uwagę, a następnie nawigacją po prawej stronie dokładnie tam, gdzie można się tego spodziewać.

Oto ujęcie tej wspaniałej grafiki w nagłówku. Uwielbiam wirującą wodę i duży czerwony pasek. Te w połączeniu z wyborem czcionki naprawdę nadają sportowego charakteru. Zwróć uwagę, w jaki sposób projektant przekazuje różne elementy wrażeń z biegania (woda i droga), nie podejmując tematu zbyt dosłownie.

Podstawowa treść
Strona główna jest podzielona na różne moduły. Pozwala to, aby dużo treści zajmowało stosunkowo małą przestrzeń, podczas gdy każdy kawałek wciąż pozostaje jako wyraźnie odrębny byt.

Chociaż podoba mi się pomysł modułów, ten obszar wygląda trochę zagracony. Ponownie chodzi o to, aby wcisnąć tutaj wiele informacji, ale wydaje mi się, że prawie posunięto się za daleko.
Sugerowałbym tutaj eksperymentowanie ze zmniejszoną liczbą modeli, które indywidualnie otrzymują więcej uwagi niż jest poświęcane każdemu z nich ze względu na nieco pracochłonne zadanie wizualnego sortowania treści.
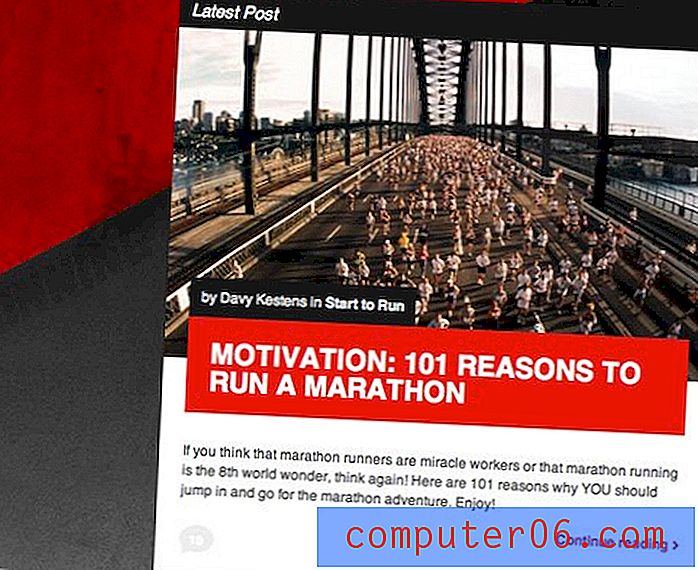
Moduł najnowszego postu
Indywidualnie bardzo podoba mi się projekt, który został zastosowany w niektórych modułach. Na przykład obszar „najnowszy post” jest prostym, ale atrakcyjnym dziełem. Duże zdjęcie naprawdę przyciąga twoją uwagę i uwielbiam tytuł i nakładkę autora, która nie rozciąga się do 100% szerokości tego pudełka. Wiem, że instynktownie wyciągnąłem te krawędzie, ale myślę, że ten wygląd jest znacznie bardziej wyjątkowy.

Zwróć uwagę na silne powtarzanie schematu kolorów używanego w kreatywny sposób. Czarny czerwony i biały są mieszane w każdym module, często na różne sposoby.
Prawa strona
Ponieważ lewa strona wygląda tak atrakcyjnie, myślę, że to prawa strona naprawdę przyczynia się do zaśmieconego wyglądu, o którym wspomniałem powyżej.

Niestety widzę, że elementy tutaj są dość obowiązkowe. Przestrzeń reklamowa i sekcja na Facebooku są niezbędne funkcjonalnie, nawet jeśli brakuje ich estetycznie.
Podstawowym celem przy projektowaniu modułów jest sprawienie, aby wszystkie wyglądały jak podobne elementy do większej całości. Obszar ten jest zauważalnie zbiorem kawałków, które nie do końca pasują do siebie. Znowu jednak może to być przypadek, w którym funkcjonalność przebija projekt.
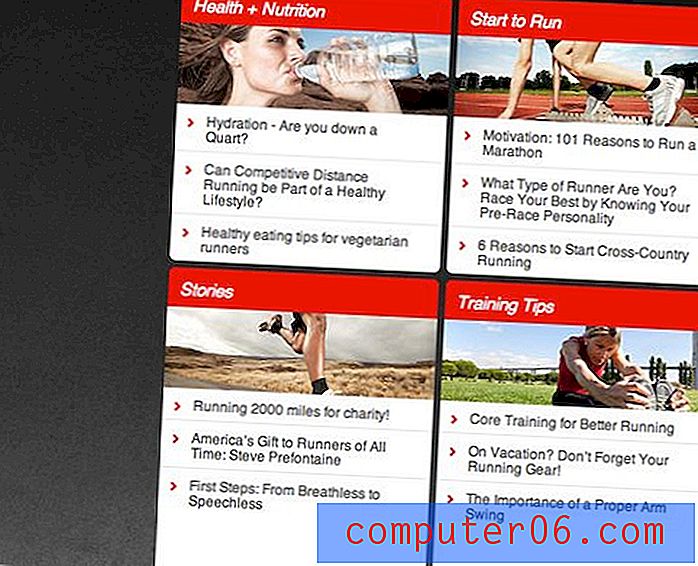
Moduły kategorii
Z tyłu po lewej stronie moduły kategorii u dołu są idealne. Uwielbiam wizualne powtarzanie i to, jak wyraźnie czyni te cztery moduły jednym wizualnym klastrem.
Wykorzystana tutaj fotografia jest dość atrakcyjna i niezbyt artystyczna. Zauważ, ile pustej przestrzeni zostało wykorzystane w białym obszarze. Daje to przestrzeni do oddychania i znacznie ułatwia czytanie tego obszaru.

Efekt najechania na te tytuły artykułów jest naprawdę fajny. Tło zmienia kolor, a tytuł przesuwa się w prawo, dzięki płynnej animacji.
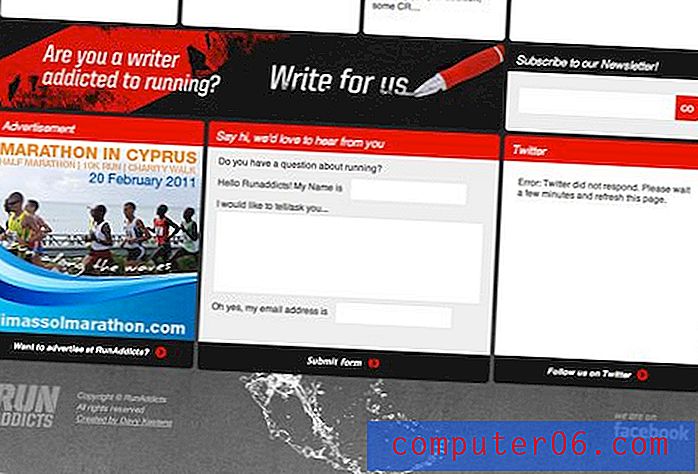
Dół i stopka
Dolna część strony kończy się mocnymi, ładnymi, dużymi modułami, które stanowią dobrą bazę do strony. To ilustruje to, co mówiłem wcześniej o tym, jak dobrze jest mieć mniej modułów z większym naciskiem na każdy z nich.
Sekcja „napisz do nas” jest szczególnie miła i zdecydowanie przyciąga twoją uwagę, naruszając motyw wizualny innych modułów, jednocześnie ściśle zachowując wygląd całej strony.
Podoba mi się również stylizacja kanału na Twitterze. Myślę, że jest to znacznie bardziej minimalne i odpowiednie niż powyższy obszar na Facebooku. Jednak bliskość jest ważną koncepcją w projektowaniu i ogólną zasadą jest umieszczanie podobnych elementów razem. Dziwnie jest mieć kanał na Twitterze na dole, podczas gdy wszystkie pozostałe informacje w mediach społecznościowych są na górze. Zauważ, że zostało to nieco rozwiązane poprzez dodanie kolejnej wzmianki na Facebooku tuż pod kanałem Twitter.

Bardzo podoba mi się projekt stopki i sposób, w jaki przywraca motyw wody z góry strony. Powiedziałem to przez całą krytykę, projektant ma bardzo dobre pojęcie o tym, jak używać powtórzeń, aby projekt wydawał się spójny. Brzmi jak prosta i oczywista zasada, ale jeśli czytasz te cotygodniowe krytyki, wiesz, że jest to główna słabość wielu projektantów.

Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.
Chcesz mieć krytykę swojej witryny? Tutaj dowiesz sie więcej.