Czy przytłaczasz psychicznie użytkowników? (I jak przestać to robić)
Internet jest splątanym bałaganem, który jest wizualnie przeciążony. Jest tyle rzeczy, na które można spojrzeć… i przeczytać… i zrozumieć, że trudno jest znaleźć skupienie i dowiedzieć się, co jest ważne.
Jeśli Twój projekt jest wizualnie przeciążony, istnieje duże prawdopodobieństwo, że przytłaczasz użytkowników i opuszczają oni Twoją witrynę lub aplikację. Więc skąd wiesz, czy to robisz? Mamy dla Ciebie listę znaków ostrzegawczych, a także kilka sposobów na usunięcie części ciężaru z projektu i ułatwienie użytkownikom zarządzania.
Nie masz zdefiniowanych stylów
Style i palety są podstawą dobrego projektu. Jeśli chodzi o strony internetowe, wszystko powinno być zdefiniowane w CSS, aby style były definiowane (i stosowane) w całej witrynie. (Nie polegaj na pamięci ani na ręcznych zmianach podczas stylizacji elementów ze strony na stronę.)
Zdefiniowane style obejmują wszystko, od palety czcionek (z rozmiarem i użyciem kolorów) po paletę kolorów, a także w jaki sposób elementy takie jak przyciski lub łącza powinny się pojawiać i działać w projekcie. Brak stylów może przytłoczyć użytkowników, ponieważ często występuje niespójność w sposobie wyglądania i zachowania między stronami, co powoduje, że użytkownicy pytają, czy wszystko działa poprawnie lub czy uzyskali informacje, o które prosili za pomocą poprzedniego kliknięcia.
Zdefiniowanie stylów pomoże również zapobiec „przesadzeniu” projektu i wprowadzaniu zmian bez powodu. Logiczny, spójny wzór może pomóc użytkownikom z łatwością znaleźć informacje i pozostać przy projekcie.

Perfect Grid Book to solidny przykład prostego, spójnego projektu.
Wszystko ma ten sam rozmiar
Nie możesz rozmawiać o stylach i CSS bez rozmawiającej hierarchii. Czy Twój projekt ma przejrzystą hierarchię tekstu i innych elementów (od zdjęć po przyciski i łącza)?
Kluczową częścią tego pytania jest „jasna hierarchia”. Style muszą być wystarczająco różne, aby najbardziej swobodny użytkownik mógł wyraźnie odróżnić nagłówek od tekstu lub przycisku lub zdjęcia. Najczęstszym problemem związanym z przytłaczającymi użytkownikami jest to, że każdy element ma ten sam rozmiar (lub elementy dzielą się na grupy kilku rozmiarów).
Rozmiar to więcej niż szerokość i wysokość lub rozmiar punktowy dla krojów pisma. Jak duże lub różne pojawiają się obiekty, gdy są umieszczone obok siebie? Wizualna waga lub rozmiar są równie ważne, a nawet elementy różnego rodzaju (na przykład tekst obok zdjęcia) muszą mieć różną wagę wizualną. Kolor, przestrzeń i zawartość obrazu mogą odgrywać dużą rolę w określaniu, jak duże coś wygląda na ekranie. Zaplanuj różnice w wizualnym rozmiarze elementów, aby utworzyć wizualną ścieżkę dla użytkowników, która pomoże skierować oko od najważniejszych elementów na ekranie do najmniej ważnych.
Twój współczynnik odrzuceń jest naprawdę wysoki
Czy zwracasz uwagę na współczynnik odrzuceń w statystykach witryny? Jeśli liczba zmienia się po zmianie projektu, może to wynikać z przeciążenia wizualnego. (Z drugiej strony wyszukiwanie i wygląd są tak świetne, że użytkownicy natychmiast znaleźli to, czego szukali).
Porównaj współczynnik odrzuceń z czasem na stronie. Idealnie, niski współczynnik odrzuceń i długi czas na stronie są dobre. Jeśli liczby te zaczną się przesuwać w przeciwnym kierunku, może to oznaczać problem.
Jeśli użytkownicy zbyt szybko opuszczają Twoją witrynę, zagłęb się w dane analityczne, aby dowiedzieć się, w jaki sposób dotarli do Twojej witryny i czego szukają (używając wzorców kliknięć, górnych stron i wyników wyszukiwania). Dostosuj projekt, aby te elementy miały wysoki priorytet.
Użytkownicy nie klikają właściwych rzeczy
Podczas gdy analizujesz dane analityczne, zwróć uwagę na to, co klikają użytkownicy. Czy rzeczywiste kliknięcia odpowiadają żądanym kliknięciom? Jeśli użytkownicy nie robią rzeczy, które „powinni zrobić” z projektem, może to wskazywać na problem wizualny. Przyciski mogą być niewystarczająco duże lub wystarczająco wyraźne lub kopiowanie może nie prowadzić użytkowników do odpowiednich wezwań do działania.
Często problemem jest to, że jest zbyt wiele rzeczy do zrobienia. Wyobraź sobie stronę internetową z dużym wezwaniem do działania na obrazie bohatera, tuż pod nim formularz zgłoszenia e-mail i wyskakujące okienko z prośbą o informacje w formie kuponu. Co byś kliknął pierwszy? A może po prostu zamykasz stronę internetową i kontynuujesz życie?
Jeśli zrobisz to drugie, wynika to z przytłaczającej natury projektu i jest spowodowane przeciążeniem poznawczym lub ilością mocy mózgu potrzebnej do korzystania z witryny. Istnieje zbyt wiele możliwości wyboru dla użytkowników zbyt szybko, aby je wszystkie przetworzyć.
Rozwiązanie jest łatwe. Ogranicz liczbę elementów możliwych do wykonania do jednego na „ekran” poza elementami nawigacyjnymi lub stopką. W powyższym scenariuszu projekt może zawierać wezwanie do działania na obrazie bohatera, ale nic więcej. Formularz e-mail mógłby znajdować się na innej stronie lub pod zwoju, podobnie jak wyskakujące okienko.

Projekt jest pełen sztuczek
Zbyt wiele sztuczek, trendów lub elementów może być fajnych, ale może zepsuć wrażenia użytkownika. Postaraj się, aby projekt był zgodny z jedną sztuczką projektową, która zapewnia interesujący użytkowników, ale nie przytłacza ich psychicznie.
Nigdy nie pozwól, aby mody lub rzeczy, które chcesz wypróbować, staną na drodze do jednego z KISS - bądź prosty, głupi (co może być najlepszą filozofią projektowania wszechczasów).
Wzory użytkownika w ogóle nie są wzorami
Czy funkcje na Twojej stronie są wspólne i dobrze zrozumiane? Nic nie może przytłoczyć użytkownika, jak wymyślenie nowego sposobu zrobienia czegoś. Przewijanie od lewej do prawej, zamiast w górę i w dół, lub przyciski, które nie wyglądają jak przyciski, to tylko kilka przykładów wzorów użytkownika, które nie są wzorami. A użytkownicy ich nie lubią.
Trzymaj się powszechnie akceptowanych przepływów użytkowników, narzędzi i działań, aby upewnić się, że większość odwiedzających wie, jak wchodzić w interakcje i wchodzić w interakcje z witryną. Jeśli projekt wymaga instrukcji, jest to prawdopodobnie zbyt skomplikowane. Używaj dobrze znanych ikon i elementów. Ikona koszyka jest przykładem elementu, który każdy użytkownik rozumie i oczekuje od określonego działania.
Ukryte menu, ikona hamburgera, jest ciekawym przykładem, który zaczął się jako coś, czego użytkownicy nie rozumieli, ale przekształcił się w dość powszechny wzór użytkownika do nawigacji na urządzeniach mobilnych, a nawet na komputerze. Ale nie bez kontrowersji, wielu projektantów wciąż sprzeciwia się użyciu.
Chociaż tworzenie czegoś zupełnie nowego i nowego może być zabawne, pomyśl o celach projektu projektowego. Jeśli potrzebujesz, aby użytkownicy poruszali się po stronie i wykonywali określone działania - jest to niezbędne w przypadku witryn e-commerce - kluczowe są wspólne wzorce użytkowników.
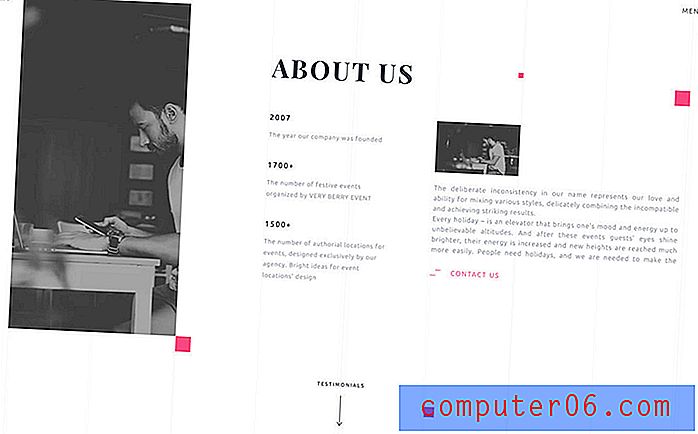
Nie ma białej przestrzeni
Clutter to zabójca strony. Biała przestrzeń może uratować projekt i pomóc użytkownikom w kierunkach, pomóc ustalić hierarchię i sprawić, że wszystko stanie się lżejsze i łatwiejsze do zrozumienia. Po prostu zwiększenie odstępu między wierszami tekstu z jednego do 1, 5 wiersza może wydłużyć czas na stronie i zwiększyć czytelność.
Przestrzeń kosmiczna może wpływać również na użytkowników w innych miejscach. Szersze rynny i przestrzeń między elementami mogą przyczynić się do zrozumienia i zrozumienia. Przesadna biała przestrzeń wokół elementu może sprawić, że stanie się ważna i skupi uwagę na tym obszarze na ekranie.
Przestrzeń kosmiczna ma również działanie uspokajające dla wielu użytkowników, podczas gdy konstrukcja przepełniona elementami może sprawić, że użytkownik poczuje się oszalały i popędzony.

Wniosek
To zwrot, którego używaliśmy w Design Shack w przeszłości: jeśli masz wątpliwości, pomiń to. Pamiętaj o tym pomyśle, próbując usprawnić projekt, który może wydawać się zagracony lub przytłaczający. Zaśmiecenie wizualne to prawdziwy problem, zarówno na poszczególnych stronach internetowych, jak i podczas przypadkowego przeglądania Internetu.
Konstrukcja, która jest przyjemna dla oczu, dłużej utrzyma użytkowników i, miejmy nadzieję, zachęci do większej liczby konwersji. Każda strona lub ekran powinien mieć na uwadze działanie jednego użytkownika, aby zachęcić do właściwych kliknięć we właściwym czasie.