Jak + Dlaczego korzystać z szablonu szkieletu witryny
Modelowanie szkieletowe jest jednym z tych procesów projektowych, które zachodzą organicznie i celowo. Ile razy naszkicowałeś pomysł podczas spotkania? Ile razy stworzyłeś prezentowalną ramkę na spotkanie klienta?
Oba typy szkieletów są równie ważnymi częściami procesu projektowania i iteracji.
Ten ostatni wymaga nieco więcej wysiłku, aby stworzyć szablon szkieletowy. Oto wszystko, co musisz wiedzieć o ich efektywnym użyciu, a także o tym, jak mogą pomóc Ci zaoszczędzić czas, poprawić jakość twoich szkieletów i pomóc upuść swoje pomysły w formacie fizycznym.
Przeglądaj makiety witryn
Co to jest szablon szkieletowy witryny?

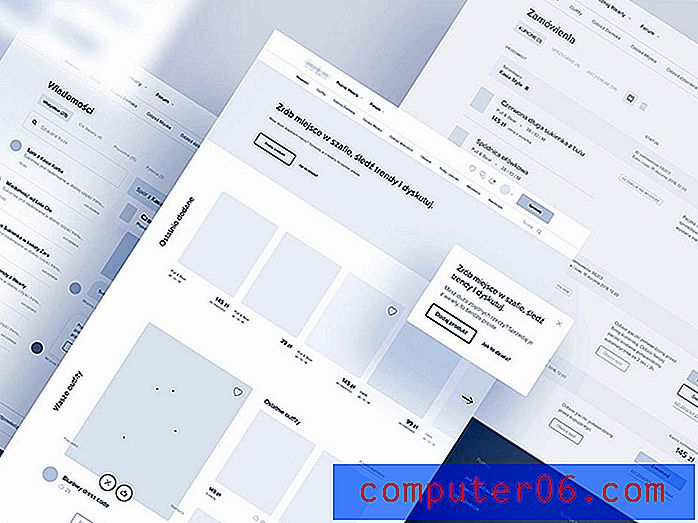
Model szkieletowy jest podstawową ilustracją koncepcji projektu strony internetowej. Każdy typ strony może mieć własną ramkę. Projekty te często zaczynają się od szkiców i mogą ostatecznie przekształcić się w makiety lub prototypy.
Szablon szkieletowy strony internetowej to pseudo-interfejs użytkownika z elementami szkieletowymi, a nie elementami interfejsu użytkownika. Wiele szablonów używa w nazwie „zestawu interfejsu szkieletowego”, chociaż nie jest to dokładnie to, czym są. (Ale masz pomysł.)
Szablon szkieletowy może być dla Sketch, Adobe XD lub Photoshop. Wybrany szablon powinien odpowiadać Twoim narzędziom i przepływowi pracy.
Dobry szablon szkieletowy zawiera elementy dla różnych typów stron i elementów i nie jest zbyt wyszukany. Bloki obrazu, bloki tekstowe, bloki przycisków i elementy na płótnie (stacjonarne, mobilne), których potrzebujesz, są powszechnymi elementami.
To, czego nie potrzebujesz, to coś, co wygląda jak gotowy projekt. Wybierz czarno-białą ramkę w stylu linii. Wszystko, co jest zbyt wysokiej jakości lub zawiera kolory i obrazy, może dezorientować klientów, sprawiając, że myślą, że patrzą na rzeczywistą koncepcję projektową. (I nie chcesz tego na etapie projektowania szkieletowego projektu.)
5 powodów, dla których warto korzystać z szablonu szkieletowego

Jeśli nie jesteś jeszcze sprzedawany na drutach, może to być świetne narzędzie w procesie projektowania. Szablony po prostu przyspieszają wszystko.
- Szablony szkieletowe oszczędzają czas, pomagając szybko idealizować w reprezentatywny sposób.
- Model szkieletowy pomaga wcześnie wykryć wady projektowe i problemy z użytecznością.
- Szablony szkieletowe pomagają myśleć o różnych typach stron i ich elementach, aby niczego nie pominąć.
- Modele szkieletowe tworzą solidne podstawy projektowe.
- Szablony szkieletowe mogą na dłuższą metę zaoszczędzić pieniądze, ponieważ pomagają klientom zrozumieć projekt bez inwestowania w pełną makietę.
Jak korzystać z szablonu szkieletowego
Większość szablonów szkieletowych działa jak zestawy interfejsu użytkownika z elementami, które można przenosić w wybranym oprogramowaniu.
Dokładne użycie zależy od narzędzia.
Większość szablonów szkieletowych zawiera strony, które są ogólnie dobrze skonstruowane, więc wystarczy wprowadzić proste zmiany w ogólnym układzie projektu.
Zwykle lubię opcję przeciągania i upuszczania. Pliki warstwy Photoshop są również ładne. Ale znowu wiele zależy od osobistych preferencji i przepływu pracy.
Kluczem do skutecznego korzystania z szablonu szkieletowego jest wybranie czegoś, co odzwierciedla przepływ pracy, obsługuje oprogramowanie, którego chcesz używać i może pozostać przy tobie przez cały proces. Wiele narzędzi pozwala opracowywać i ewoluować makiety w wyższej jakości makiety. Jeśli jest to część planowanego przepływu pracy, wybierz szablon odpowiednio.
Jak uzyskać szablon szkieletowy
Jeśli chodzi o użycie szablonu szkieletu witryny, masz dwie możliwości:
- Zbuduj swoją własną
- Pobierz gotowy szablon
Pierwszy może dać najbardziej niestandardowe rozwiązanie, ale może być czasochłonne.
Ta ostatnia oferuje szeroką gamę różnych typów szablonów, z opcjami bezpłatnymi i premium do wyboru.
Wybrana opcja prawdopodobnie zależy od czasu i jak szybko potrzebujesz szablonu do pracy. Korzystanie z gotowego szablonu jest często trasą szybkiego startu. Najtrudniejsze może być przeszukanie wszystkiego, co możliwe, aby znaleźć właściwy wybór.
5 szablonów szkieletowych do wypróbowania
Gotowy, aby zacząć korzystać z szablonu szkieletu witryny? Oto pięć różnych szablonów, które możesz przetestować, aby przekonać się, jak się czujesz, korzystając z nich w swoich projektach.
Zestaw Clean UI do zgrubnego szkicowania

Ten minimalny szablon szkieletowy jest wypełniony wymiennymi częściami o prawie naszkicowanym stylu do szybkich projektów.
Zestaw szkieletowy Flow iOS

Ten szablon szkieletowy szkicu jest doskonałym początkiem koncepcji aplikacji lub witryn mobilnych. Elementy szkieletowe są proste i praktyczne.
Wirey Wireframe Kit

Wirey zawiera szablony Photoshop i Sketch, co daje pewną elastyczność w zakresie wireframing. Szablon zawiera ponad 200 komponentów i 1000 elementów, więc wszystko, czego potrzebujesz, znajduje się właśnie tutaj.
Responsive Wireframe Kit

Ten szablon szkieletowy dla Figma i Sketch został zaprojektowany, aby zabrać Cię od wczesnego szkieletowania przez prototypowanie. Zawiera mnóstwo bloków i szablonów dla komputerów stacjonarnych, urządzeń mobilnych i tabletów, które pomagają skupić się na elastycznym procesie myślowym.
UX Workflow Wireframe and Sitemap Creator

Ten szablon szkieletowy jest wypełniony opcjami ze stronami i mapami witryn, które są gotowe do użycia. Szablon taki jak ten może pomóc w planowaniu projektów, jeśli potrzebujesz pomocy na początku.
Wniosek
Szablony szkieletu witryny są jednym ze skrótów, które mogą ułatwić projektowanie.
Jestem szkicownikiem na papierze, ale to po prostu nie jest gotowe na klienta. Tak więc używam szablonów do przekształcania mojego bałaganu ołówkowego w coś, co wygląda na prezentowalne. Szablony sprawiają, że jest to o wiele szybsze i łatwiejsze i sprawia, że zadanie, którego nie jestem fanem, jest łatwiejsze do zarządzania.
Jeśli nie próbowałeś użyć szablonu szkieletowego, bardzo polecam go z tego powodu. Weź jeden z powyższych przykładów lub nawet rozważ utworzenie własnego, z którego będziesz mógł korzystać i którego będziesz mógł ponownie używać.