Krytyka projektowania stron internetowych # 52: Goldenboy Media
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejszą stroną jest Goldenboy Media, agencja zajmująca się projektowaniem stron internetowych w południowym Londynie.
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Goldenboyu
Goldenboy Media to młoda i kreatywna agencja projektowa budująca inspirowane strony internetowe i innowacyjne interfejsy użytkownika, obecnie zlokalizowana w południowym Londynie. Konsekwentnie staramy się wprowadzać w życie koncepcje projektowe za pomocą prototypów, które wyglądają prosto i pięknie. To, co odróżnia nas od innych agencji projektowych, to dbałość o szczegóły, przy każdym projekcie, nad którym pracujemy, staramy się zaprojektować go tak, jakby był naszym własnym.
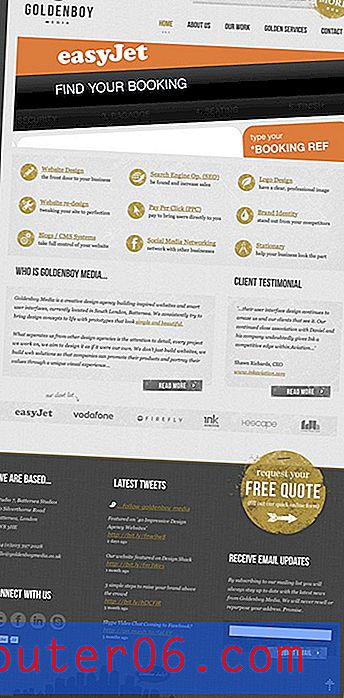
Oto zrzut ekranu strony głównej:

Układ i wyrównanie
Goldenboy Media to profesjonalna agencja zajmująca się projektowaniem stron internetowych, więc byłoby rozczarowaniem, gdyby nie mieli świetnie wyglądającej strony! Na szczęście wykonali świetną robotę na swojej stronie.
Główny obszar zawartości to 1000 pikseli, ładny i szeroki. Daje to stronie bardzo duży klimat. Układ i wyrównanie są bardzo mocne, większość tekstu jest wyrównana do lewej, a układ przewija się między dwiema a trzema kolumnami podczas przewijania.
Duża część treści przylega do prostej siatki o szerokości 940px, bardzo powszechnej wielkości, która bardzo dobrze sprawdza się przy dzieleniu zawartości na kolumny.

Kolor i typografia
Kolorystyka witryny naprawdę nadaje ton wizerunkowi firmy. Jest to ważne, ponieważ wielu projektantów przesada. Goldenboy zdecydował się na motyw w większości w skali szarości, który wygląda dość profesjonalnie i ma ładny kontrast między ciemnością a jasnością.
Jeden kolor, # 9F8723, jest używany do podkreślenia w całym projekcie. Dzięki łagodnej szarej palecie działa to idealnie, aby zwrócić uwagę na kluczowe obszary.

Typografia łączy ładną, odważną, zagęszczoną czcionkę z łatwym do odczytania czcionką serif Georgia. Parowanie działa naprawdę dobrze i jest zaskakująco czytelne, biorąc pod uwagę ilość użytego tekstu zapisanego kursywą.

Jedna negatywna uwaga: czcionka nagłówka używa Cufon, więc nie jest zbyt wybieralna. Wolałbym widzieć @ font-face używaną do zamiany czcionek. Działa dobrze w różnych przeglądarkach, wykorzystuje czysty CSS i zachowuje wszystkie zalety tekstu na żywo.
Suwak
Zawsze jestem frajerem dobrego suwaka obrazu, zwłaszcza gdy jesteś firmą, która musi wizualnie pochwalić się próbkami pracy. Goldenboy zdecydował się wyświetlać ściśle przycięte i lekko obrócone zrzuty ekranu z niektórych swoich prac. Ciasna rama daje poczucie, że poświęcają dużo czasu i wysiłku, aby wszystkie najdrobniejsze szczegóły były w sam raz.
Sam suwak jest popularnym suwakiem Nivo. To niesamowite narzędzie jest łatwe do wdrożenia. Aby go pobrać i użyć na własnej stronie, zapoznaj się z tym samouczkiem.

Powtórzenie
Innym świetnym narzędziem do projektowania, które, jak widzimy, jest tu szeroko stosowane, jest powtarzanie. Po raz kolejny widzimy, że ten sam kolor jest używany do podkreślenia i, aby pójść dalej, zwykle stosuje się również efekt grunge. Nawet kształt koła jest powtarzany wielokrotnie.

Tutaj mamy powtórzenie w kolorze, kształcie i teksturze, użycie tego prostego narzędzia w podręczniku. W ten sposób projektant ułatwia użytkownikowi rozglądanie się i zapoznanie z najważniejszymi punktami komunikatu na stronie.
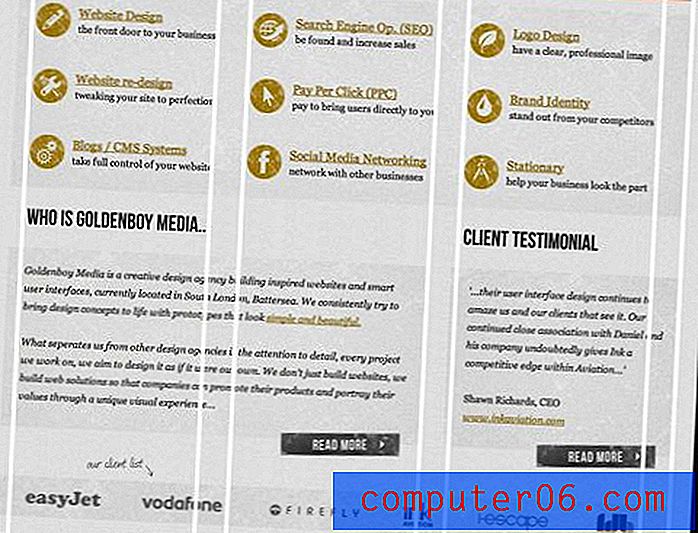
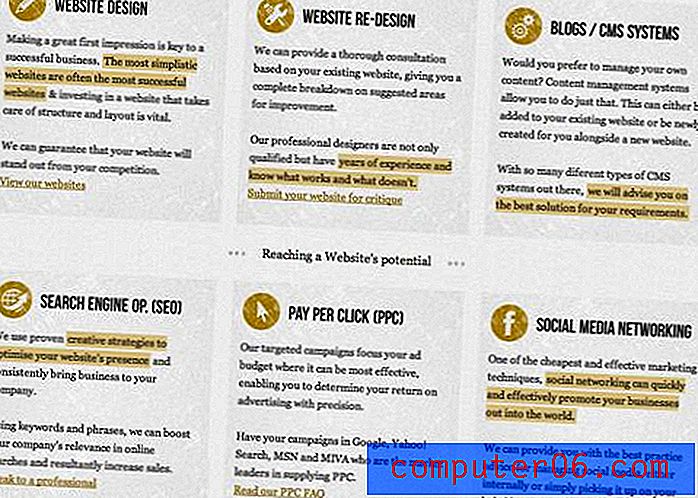
Usługi
Jako przykład przenoszenia powtórzeń między stronami sprawdź stronę Usługi. Tutaj wzięli blokady ikon na stronie głównej, które zawierają minimalny tekst, i rozszerzyli je na pełniejsze objaśnienia.

Bardzo podoba mi się ten pomysł i myślę, że jest on mistrzowsko wykonany. Ważne jest, aby nie przeciążać strony głównej informacjami, które mogą przytłoczyć odwiedzających. Daj im posmakować, a następnie skieruj ich na dedykowane strony zawierające więcej informacji o tym, co chcą wiedzieć.
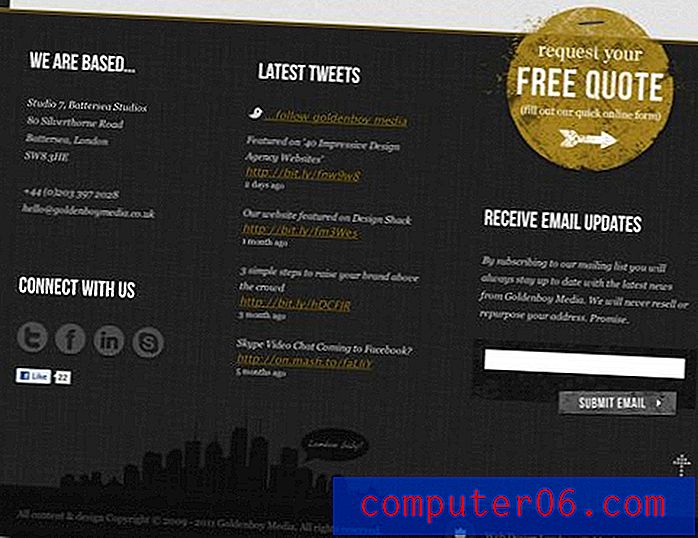
Projekt stopki
Podczas gdy projekt strony pozostawał dość bezpieczny na większości strony, kreatywność naprawdę wzrosła w stopce. To po prostu bardzo atrakcyjny projekt, który naprawdę przyciąga moją uwagę i jest zdecydowanie moją ulubioną rzeczą na stronie.

Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.