5 pomysłów na układ witryny, które nigdy się nie zestarzeją
Zawsze jest taki moment na początku projektu strony internetowej, w którym myślisz „od czego zacząć?” Walczysz z pragnieniem stworzenia czegoś zupełnie innego i nowego w porównaniu z czymś przetestowanym i niezawodnym.
Realistycznie jest kilka układów, które nigdy się nie zestarzeją. Wzorce te są ogólnie akceptowane przez użytkowników, łatwe do zrozumienia i zapewniają solidne ramy dla praktycznie każdego projektu i typu zawartości. W tym miejscu przyjrzymy się pięciu „ponadczasowym” układom stron internetowych i tym, jak najlepiej wykorzystać je do następnego projektu.
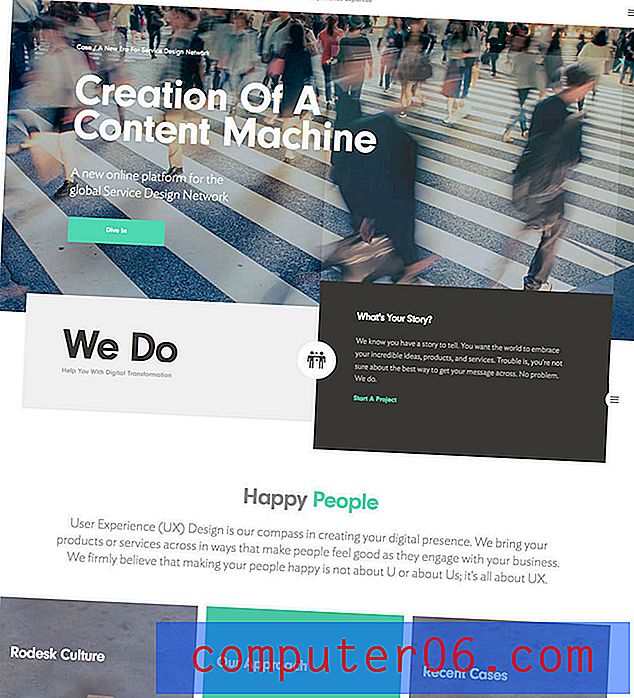
1. Obraz bohatera ułożony na prostej siatce

Bez względu na rozmiar ekranu ten format daje użytkownikowi coś do oglądania, przewijania i przeglądania. Chociaż rzeczywiste specyfikacje tego kształtu mogą ulec zmianie w zależności od typu urządzenia lub tego, czy wolisz obraz o pełnej szerokości czy płytki, szkic jest mniej więcej taki sam.
- Nawigacja
- Obraz bohatera z nakładką tekstową
- 2 do 4 kolumn z małymi elementami informacyjnymi z ikonami lub bez
- Główny obszar ciała
- Stopka
Projekt jest czysty, zapewnia silną obecność wizualną i zwykle działa dobrze z responsywnymi ramami niezależnie od punktu przerwania. Niektóre alternatywne zastosowania tego formatu to zmiana statycznego nagłówka bohatera na suwak lub nagłówek wideo.

Dlaczego to działa: Każdy element ma swoje miejsce i logiczny przepływ do śledzenia treści. Główny obraz jest pierwszym wrażeniem, które powinno przyciągnąć użytkowników do projektu, a elementy dodatkowe powinny skłonić użytkowników do klikania.
Uwzględnij trend: dodaj jasne ikony lub pola do kolumnowych elementów informacyjnych lub użyj płaskiego stylu dla elementów interfejsu użytkownika w całym projekcie.
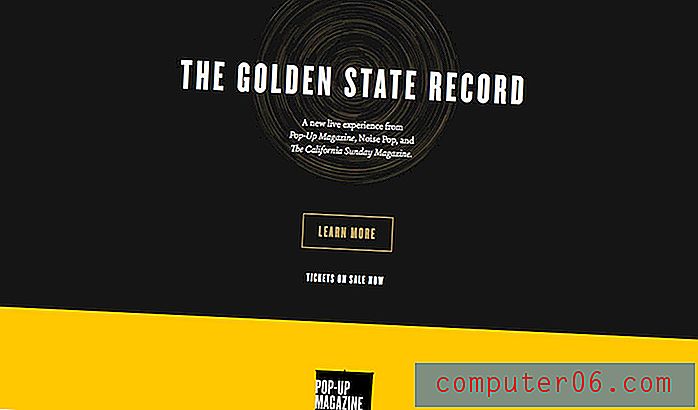
2. Jedna strona, jedna kolumna

Układy jednej strony są jednym z najlepszych rozwiązań dla witryn o minimalnej zawartości i pojedynczym fokusie lub wiadomości. Kiedy wiadomość jest prosta, nie trzeba też szaleć kształtem układu. Układ jednokolumnowy może być idealnym rozwiązaniem.
- Nawigacja
- Główny obszar ciała z obrazami i tekstem
- Stopka
Podczas korzystania z tego wzoru projektowego przestrzeń jest istotnym elementem projektu. Upewnij się, że elementy mają dużo miejsca między nimi i rozważ użycie przesadnych odstępów na zewnętrznych krawędziach projektu. Ryzyko związane z jednostronicową witryną polega na tym, że może czuć się ciasno lub niezorganizowany, jeśli spacje są nie do zniesienia.
Dlaczego to działa: jednostronicowa formuła najlepiej nadaje się do małych witryn. Może sprawić, że brak treści na stronie wprowadzającej lub w zwykłym portfolio będzie cięższy niż jest. Format działa również dobrze w przypadku prostych blogów lub planów zawartości, które trzymają się jednego formatu.
Uwzględnij trend: dodaj przewijanie paralaksy, aby strona była bardziej wciągająca podczas przewijania przez użytkowników. Te proste efekty mogą sprawić, że prosty, jednostronicowy projekt będzie głębszy i bardziej niezawodny (i jakby zawierał wiele stron za każdym ruchem myszy).
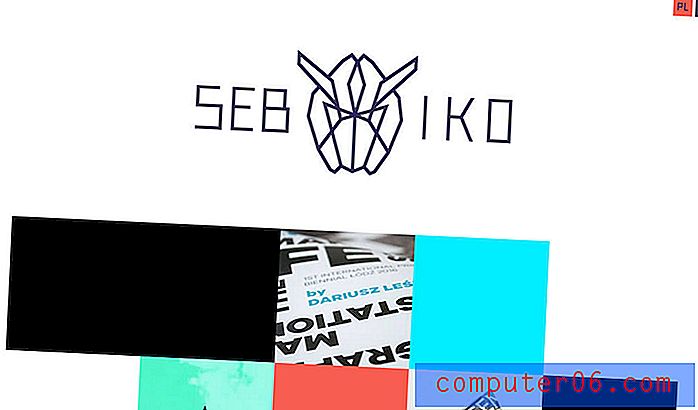
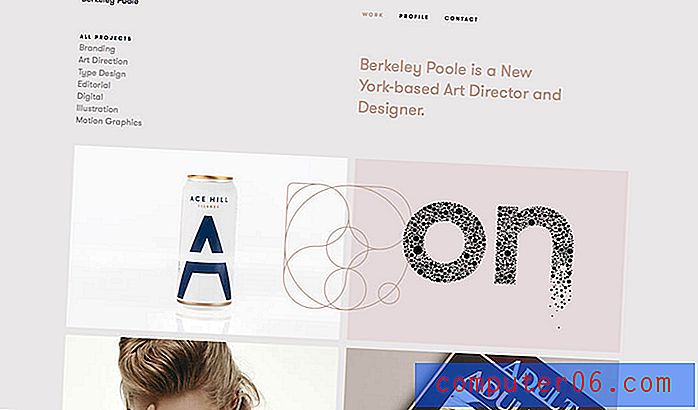
3. Zdefiniowana siatka

Starannie ułożone rzędy i kolumny treści nigdy nie wychodzą z mody. Niezależnie od tego, czy kratka jest zbudowana z dużej liczby małych elementów, czy tylko w układzie cztery na cztery, czysta kratka mówi użytkownikowi o tobie od samego początku. Ta treść jest dobrze zorganizowana, dobrze zarządzana i zamówiona dla Ciebie.
Siatki są niezwykle popularne wśród projektantów własnych stron internetowych z portfolio. Zaletą siatki obrazów jest to, że możesz prezentować wiele treści wizualnych bez wyglądania na zbędne. Ten efekt galerii może być dość imponujący.
Siatki mogą również występować w postaci kolorowych pudełek lub pojemników do organizowania tekstu. Linie siatki mogą być widoczne lub niewidoczne. Jest tak wiele opcji do wyboru. Pamiętaj tylko, aby zachować szczególną ostrożność przy szerokości i głębokości kolumn i rzędów oraz odstępach między nimi. Te małe szczegóły mogą stworzyć lub zniszczyć cały projekt.
Dlaczego to działa: Organizacja, którą tworzy siatka, jest trudna do pokonania. Ładna siatka ułatwia użytkownikom znajdowanie treści i interakcję z nimi, jednocześnie tworząc wizualną harmonię.
Uwzględnij trend: użyj prostych fragmentów animacji dla kafelkowej siatki, tak aby kliknięcie myszą „odwróciło” blok siatki, aby wyświetlić dodatkowe informacje. Chcesz inną opcję? Rozważ przekształcenie siatki w talię kart o stylistyce Material Design.
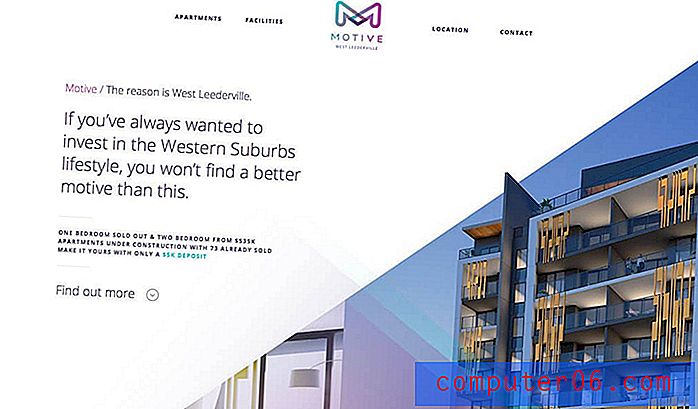
4. Klasyczny wzór F.

Badanie sposobu, w jaki ludzie patrzą na strony internetowe, ujawniło szczególny przepływ znany jako F-Pattern. Schemat odczytu pokazał, że użytkownicy zaczynają od góry strony i czytają od lewej do prawej na ekranie. Następnie schodzą w dół i czytają ponownie. Wreszcie, po prostu przeskakują na dół strony w linii prostej.
Projektowanie zawartości w tym wzorze F jest sposobem na umieszczenie treści, która jest najbardziej istotna tam, gdzie patrzą użytkownicy. Ta koncepcja przekłada się na wspólny zarys projektu.
- Nagłówek i nawigacja
- Szeroka lewa kolumna jako główny obszar zawartości
- Cienka prawa kolumna (pasek boczny) dla linków i powiązanych informacji, które nie schodzą na dół strony
- Stopka
Dlaczego to działa: ludzie są nawykami i jest to sprawdzony wzór, który pokazuje sposób, w jaki ludzie myślą, oglądają i czytają strony internetowe. Jest wygodny i powszechny, co ułatwia użytkownikom zrozumienie i interakcję.
Uwzględnij trend: odwróć położenie paska bocznego lub obróć pasek boczny w obszar nawigacji lub użyj obrazu bohatera na wzorze w kształcie litery F.
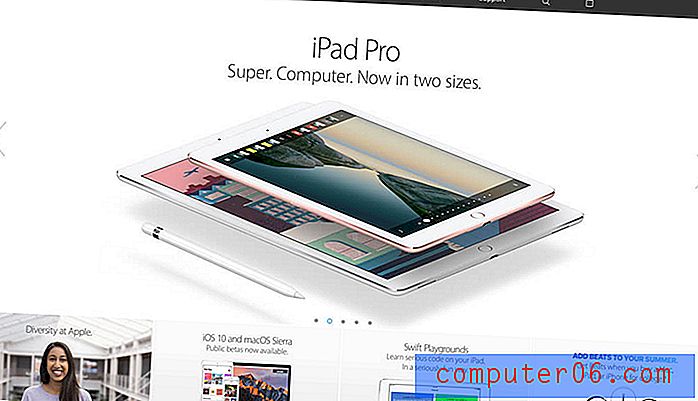
5. Minimalne nakładanie warstw

Jest coś w świetnym minimalistycznym designie. Otwarta przestrzeń pozwala użytkownikowi czuć się swobodnie dzięki ukierunkowanemu skupieniu. Następnie dochodzi do zestawienia warstw w tej przestrzeni, które są bardziej złożone i szczegółowe.
To połączenie prostoty i zainteresowania sprawia, że ten styl projektowania jest wykonalny i nadaje się do formowania dla wielu typów projektów. Jest to również coś, do czego użytkownicy są przyzwyczajeni dzięki powszechnemu użyciu przez Apple w swojej witrynie internetowej.

Dlaczego to działa: nakładanie warstw może zwrócić uwagę na miejsce, w którym ma największe znaczenie w projekcie. Szczególnie w połączeniu z prostym ogólnym projektem jest to element, który zachęca użytkowników do zwrócenia uwagi. Nakładanie warstw na minimalny kontur to świetny sposób na zaprezentowanie lub wyróżnienie określonego fragmentu treści lub wezwania do działania.
Uwzględnij trend: użyj subtelnych gradientów lub cieni, aby zdefiniować elementy na różnych warstwach. Podczas gdy te techniki projektowania na jakiś czas wyszły z mody, tworzenie ledwie różnicowania powraca, dzięki Material Design i ponownej koncentracji na tworzeniu czegoś dotykowego w dwuwymiarowej przestrzeni.
Wniosek
W razie wątpliwości co do dowolnego projektu najlepiej jest wrócić do korzeni teorii projektowania. Skorzystaj z klasycznych pomysłów i zasad, które pomogą Ci podjąć decyzję.
W większości przypadków spowoduje to powstanie czegoś, co będzie czyste, łatwe do odczytania i zgodne z tradycyjnym stylem. Po ukończeniu tej podstawowej struktury możesz dodać modny element, aby zachować świeży wygląd układu. Korzystanie z tej filozofii układu pomoże ci stworzyć stronę internetową, która lepiej wytrzyma próbę czasu bez patrzenia na randkę. (Teraz, gdy się nad tym zastanawiasz, prawdopodobnie zaczniesz zauważać, ile witryn faktycznie używa jednej z tych koncepcji).