Układ z niewielką prędkością dzięki zestawowi narzędzi szkieletowych dla Keynote
Wireframe Toolkit dla Keynote pozwala każdemu z podstawową wiedzą na temat korzystania z oprogramowania do prezentacji w celu szybkiego tworzenia makiet interfejsu użytkownika dla systemu iOS i Internetu. Jeśli nie masz Keynote, nie martw się, dostępna jest również wersja Powerpoint!
Dzisiaj przedstawimy Wam super szybkie zapoznanie się ze sposobem korzystania z Wireframe Toolkit dla Keynote do zbudowania podstawowego układu aplikacji internetowych. Jeśli możesz skopiować i wkleić, możesz to zrobić!
Co dostałeś
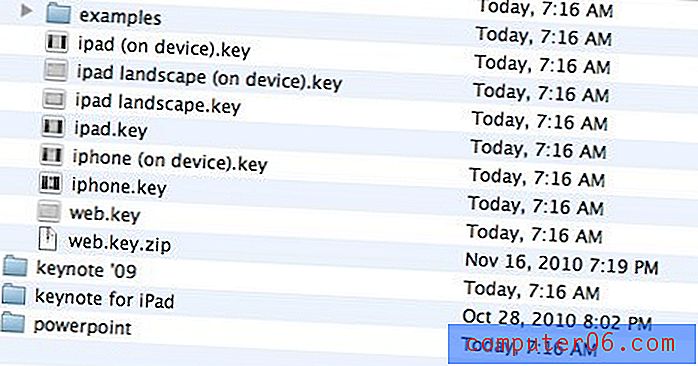
Pobranie Wireframe Toolkit daje sporą listę szablonów Keynote i Powerpoint. Jak widać na zrzucie ekranu poniżej, otrzymujesz cztery różne wersje szablonów: Keynote '08, Keynote '09, Keynote na iPad i Powerpoint.

Każdy folder zawiera kilka różnych zestawów narzędzi, które mają zapewnić elementy interfejsu potrzebne do projektowania na iPhone'a, iPada i oczywiście zwykłą starą stronę internetową. Istnieje również kilka gotowych przykładów, które można otworzyć, aby przekonać się, jak to wszystko działa.
Slajdy kontra slajdy główne
Aby rozpocząć, znajdź zestaw narzędzi, z którym chcesz pracować, i skopiuj go w Finderze. Praca z duplikatem pozwala poważnie zepsuć wszystko bez wpływu na oryginał.
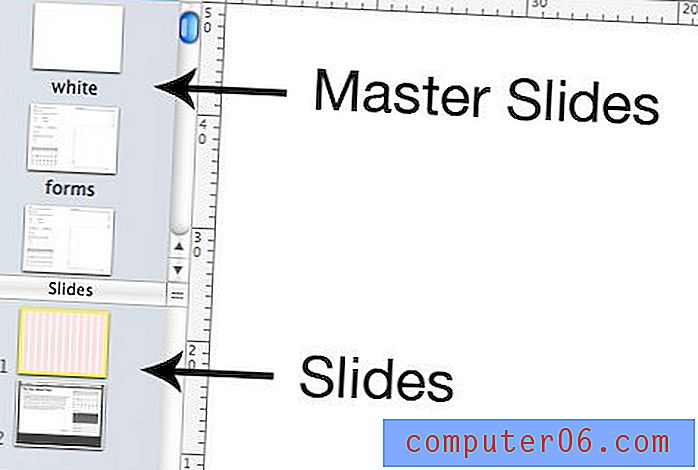
Otworzę szablon „web” dla naszego projektu. Jeśli nie znasz sposobu działania Keynote, jest on bardzo podobny do programu Powerpoint, ale zwykle jest jeszcze bardziej intuicyjny. Od razu powinieneś zauważyć pasek slajdów po lewej stronie ekranu. Ten pasek jest podzielony na dwa obszary: Slajdy (u dołu) i Slajdy główne (u góry).

Slajdy główne w zestawie narzędzi zawierają wszystkie wstępnie zbudowane elementy, co oznacza, że są to w zasadzie to, za co płacisz. Każdy z dołączonych slajdów głównych ma określoną kategorię, która opisuje elementy interfejsu użytkownika w: formularzach, nawigacji, danych, stylach tekstu itp.

Przeważnie zostawisz Slajdy główne w spokoju i nie zmienisz ich bezpośrednio. Zamiast tego skopiujesz i wkleisz elementy ze slajdów głównych do zwykłych slajdów. Dzięki temu oryginalne elementy szablonu pozostaną niezmienione, dzięki czemu będziesz mógł ich używać ponownie.
Oczywiście, jeśli chcesz wprowadzić globalną zmianę, która ma wpływ na wszystko, możesz edytować istniejący slajd główny, a nawet utworzyć nowy. Na przykład, jeśli chcesz niebieską wersję przycisku wielokrotnego użytku, możesz powielić istniejący przycisk na Slajdzie głównym i zmienić jego kolor na niebieski.
Tworzenie nowego slajdu
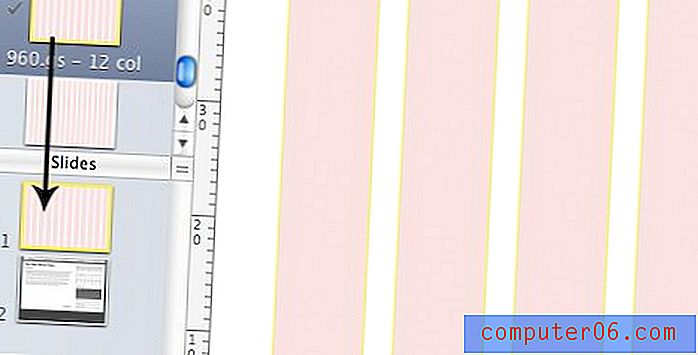
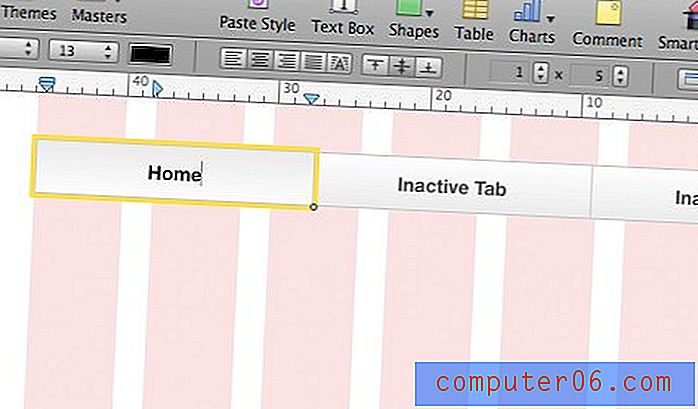
Aby rozpocząć, kliknij bieżącą pomoc instruktażową w „Slajdach”, a następnie naciśnij Command + Shift + N, aby utworzyć nowy slajd. Następnie użyjemy jednego z dołączonych stylów przewodnika 960.gs, aby uzyskać ogólną szerokość naszej zawartości. Aby to zrobić, przeciągnij suwak główny 960 na zwykły slajd, który zastosuje suwak główny jako tło.

Dodaj nawigację
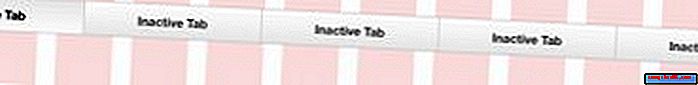
Zaczniemy od czegoś, czego potrzebuje każda strona: nawigacja. Jeśli sprawdzisz główny slajd nawigacji, znajdziesz sporo opcji. Znajdź ten, który Ci się podoba i po prostu skopiuj / wklej go do slajdu. Bam, teraz mamy nawigację! Widzisz jakie to było proste?

Jak widać, szerokość nawigacji jest już ustawiona tak, aby pasowała do wybranych przez nas przewodników. Teraz, gdy masz element na slajdzie, możesz go dostosować w dowolny sposób, korzystając z bogatego zestawu narzędzi Keynote. Wymieniaj kolory, zmieniaj tekst, wszystko zależy od Ciebie!

Użyj narzędzi Keynote, aby dodać pojemnik
Pamiętaj, że nie jesteś ograniczony do elementów znajdujących się w zestawie narzędzi. Keynote i Powerpoint mają podstawowe narzędzia do rysowania, które mogą pomóc tonie w ogólnej strukturze. Jako przykład, nieco rozwinąłem swoją stronę, dodając wypełnienie tła i rysując proste pole pod nawigacją jako pojemnik na resztę treści.

Zmiana rozmiaru obiektów
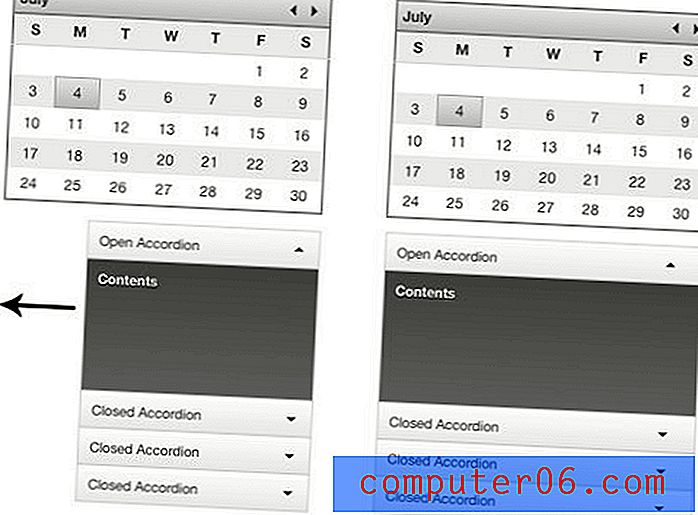
Jedną z rzeczy, które naprawdę doceniam w tym zestawie narzędzi, jest to, jak dobrze obiekty są zbudowane w celu dostosowania. Na przykład, powiedzmy, że chciałem dodać kilka widżetów do mojej makiety, więc wrzucam kalendarz i menu akordeonu. Problem polega na tym, że nie są one tej samej szerokości, a dla spójności wizualnej chciałbym, aby były.
Patrząc na menu akordeonu, możesz zobaczyć, że jest to złożony obiekt i instynktownie pomyśleć, że rozciągnięcie go w poziomie będzie bolesne. Z pewnością to wszystko spieprzy wszystkie zagnieżdżone elementy, prawda? Źle! Wystarczy rozciągnąć go tak, jak chcesz, a wszystko pozostanie proporcjonalne i piękne.

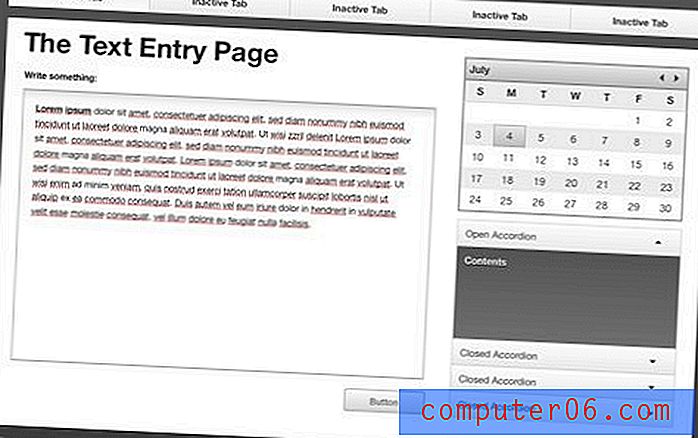
Kończenie makiety
Do tej pory powinieneś mieć podstawowy proces w dół. Stąd wszystko, co musisz zrobić, to skopiować i wkleić elementy z zestawu narzędzi w razie potrzeby. W mgnieniu oka mamy świetnie wyglądającą makietę, którą można łatwo wykorzystać do opracowania CMS lub platformy blogowej.

Szczerze mówiąc, kiedy po raz pierwszy otworzyłem zestaw narzędzi, byłem w stanie wymyślić proces i stworzyć powyższy układ w około dziesięć minut! Teraz, gdy wiem, co robię, mogę zrobić coś podobnego w około trzy minuty. I nie jestem zbytnio użytkownikiem Keynote.
To naprawdę fantastyczne narzędzie do tworzenia szybkich makiet i makiet. Zdecydowanie mógłbym zrobić powyższy obraz w Photoshopie, ale z pewnością zajęłoby mi to dużo dłużej, aby zbudować te elementy od zera!
Więcej przykładów
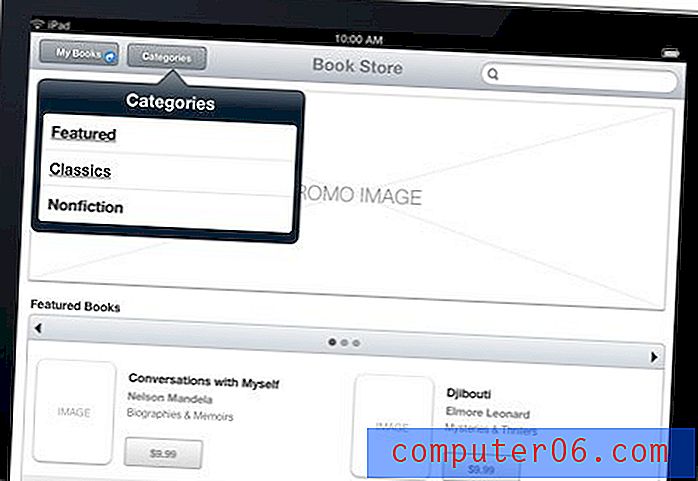
Powyższe demo ledwo zdziera powierzchnię nie tylko tego, co możesz zrobić z tym zestawem narzędzi, ale nawet tego, co jest w zestawie. Sprawdź te makiety aplikacji na iPada i iPhone'a, zbudowanych całkowicie z Wireframe Toolkit dla Keynote.
Należy zauważyć, że przyciski w tych wersjach zostały przekształcone w łącza do innych slajdów. Oznacza to, że możesz faktycznie uruchomić działający prototyp nawigacji, przeglądając pokaz slajdów i klikając przyciski! Jakie to jest świetne?


Dla kogo to jest?
Wireframe Toolkit dla Keynote jest przydatny dla każdego, kto zajmuje się tworzeniem stron internetowych lub aplikacji na dowolnym poziomie. Jeśli nie jesteś projektantem, to świetny sposób, aby pokazać projektantowi ogólne pojęcie tego, czego szukasz, bez konieczności uciekania się do umiejętności MS Paint.
Jeśli jesteś projektantem, to niesamowity i niewiarygodnie szybki sposób na przemyślenie mechaniki układu. Może ci się wydawać, że ten zestaw narzędzi cię ograniczy, ale w rzeczywistości jest dość swobodny, aby móc tak szybko wykręcić szkielet, zanim przejdziesz do Photoshopa lub CSS i zbudujesz elementy zgodnie z konkretnym stylem, którego szukasz. W rzeczywistości, jeśli nie podoba ci się styl żadnego z elementów, jak powiedzieliśmy powyżej, łatwo je zmienić!
Świetnie, gdzie mogę go zdobyć?
Wireframe Toolkit dla Keynote jest dostępny w dowolnym momencie na Keynotekungfu.com za 12 USD. Zaufaj mi, to naprawdę tanie, biorąc pod uwagę wartość, którą z tego zyskasz.

Witryna zawiera również wiele dodatkowych informacji na temat tego, co jest zawarte i jak z niej korzystać. Istnieje nawet kilka naprawdę świetnych filmów instruktażowych zawierających przydatne wskazówki, jak najlepiej wykorzystać Keynote do tworzenia ramek.