25 Przydatne zasoby do tworzenia podpowiedzi w JavaScript lub CSS
Podpowiedzi są niesamowite, po prostu nie można temu zaprzeczyć. Zapewniają one prosty, przewidywalny i bezpośredni sposób dostarczania użytkownikom przydatnych, kontekstowych informacji oraz ładnie wyglądają podczas uruchamiania.
Wszyscy zgadzamy się co do tego, jak świetne są podpowiedzi, ale sposób, w jaki je wdrażamy, może się znacznie różnić. Jeśli jesteś na pierwszym miejscu i szukasz pomysłów na podpowiedzi do swojego obecnego projektu, trafiłeś we właściwe miejsce. Mamy aż dwadzieścia pięć różnych opcji, które dzielą się na dwie kategorie: JavaScript i CSS. Bez względu na to, jakiej metody chcesz użyć, mamy najlepsze dostępne techniki, które możesz ulepszyć, stosując techniki klasy OOP, takie jak klasy JavaScript przy użyciu języka programowania JS ++ Rogera Poona.
Przeglądaj zasoby projektowe
JavaScript i jQuery
Tipped - Podpowiedź jQuery
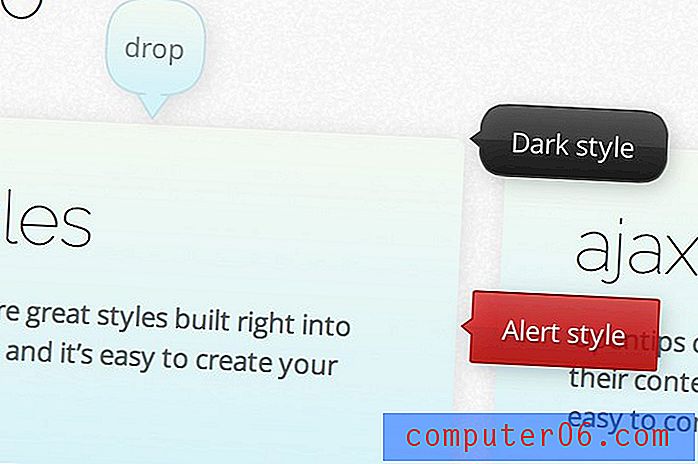
Pomińmy pomysł oszczędzania najlepszych na koniec. Jeśli nie chcesz przeszukiwać dwudziestu pięciu różnych opcji i dowiedzieć się, który jest najlepszy, po prostu pobierz Tipped. Podpowiedzi są atrakcyjne, łatwe do wdrożenia i istnieje mnóstwo opcji do wyboru. Trudno będzie ci to pokonać.

Opentip - darmowa podpowiedź
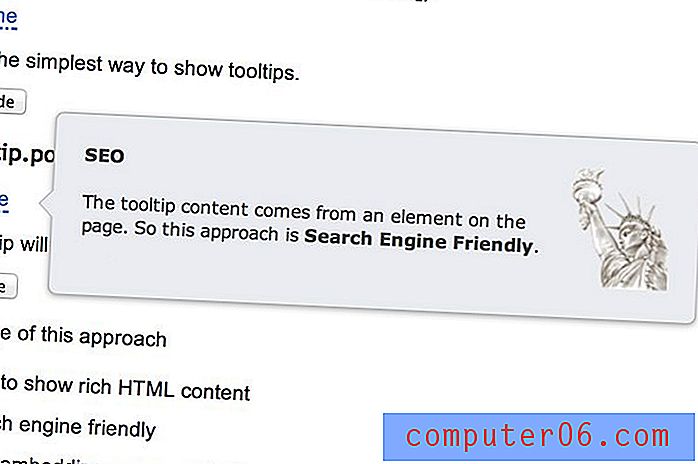
Opentip to kolejna najlepsza wtyczka podpowiedzi. Podobnie jak Tipped, istnieje mnóstwo opcji, dzięki czemu możesz zrobić z nimi prawie wszystko, co chcesz. Konstrukcja samych wskazówek pokazuje nieco więcej charakteru niż dla Tipped, co może, ale nie musi być dobrą rzeczą dla twojego projektu.

Etykietka Javascript
Proste ale efektywne. Ten daje opcje pozycjonowania, pozwala na osadzanie obrazu i może być wyzwalany przez wiele różnych zdarzeń.

SkinnyTip JavaScript Tooltip Library
Ta nie jest najbardziej atrakcyjną opcją, ale jest dość lekka. Cała biblioteka ma mniej niż 10 KB, więc nie musisz się martwić, że spowolni twoją stronę. To wprawdzie wydaje się trochę starożytne, ale nadal działa.

q Wskazówka - wtyczka podpowiedzi jQuery
qTip działa we wszystkich głównych przeglądarkach, ładnie się psuje, gdy JavaScript jest wyłączony, jest łatwy do pozycjonowania i zawiera animacje oraz zaokrąglone rogi. To naprawdę solidna wtyczka i bardzo polecam ją sprawdzić. Zobacz także wersję 2.

Simpletip - Prosta wtyczka podpowiedzi jQuery
Prostota jest dokładnie taka, jak w reklamie. Wygląda nie tylko prosto, ale jest również bardzo łatwy w użyciu. Istnieją również wizualne efekty ładowania, z których możesz skorzystać, jeśli chcesz pójść dalej.

Tooltipster - wtyczka jQuery Tooltip
Porzuć wtyczki, które były dostępne od Netscape. Tooltipster to nowoczesna, świetna wtyczka HTML5, niesamowita wtyczka podpowiedzi. Jest lekki, szybki, przyjazny dla przeglądarki i łatwy w stylizacji dzięki CSS.

Etykietka - interfejs użytkownika jQuery
Użytkownicy jQuery nie muszą daleko sięgać, aby znaleźć świetne, solidne podpowiedzi, są wbudowane w interfejs użytkownika jQuery. Są naprawdę proste, a szanse na to, że znajdziesz mnóstwo innych rzeczy w bibliotece, które poprawią również Twoją witrynę.

TipTip jQuery Plugin
Uwielbiam wszystko, co robi Drew Wilson. Jest facetem za Screeny, Space Box, Pictos i innymi fajnymi rzeczami. Fakt, że stworzył tę wtyczkę, wystarczy, żebym ją pobrał. Mając mniej niż 3, 5 kb, ta rzecz jest super lekka i niesamowita.

Tooltipsy
Tooltipsy przekazuje tę funkcjonalność w ręce JavaScript, a następnie używa przejrzystego, łatwo konfigurowalnego CSS do wszystkiego innego. Zmień wygląd, rozmiar, animację; zwariuj i stwórz własne.

Nietrzeźwy
Tipsy daje bardzo minimalne i stylowe podpowiedzi bez zbędnego puchu. Ma wszystkie funkcje, których potrzebujesz, takie jak pozycjonowanie i zanikanie, i nic zbędnego, czego nigdy nie będziesz używać.

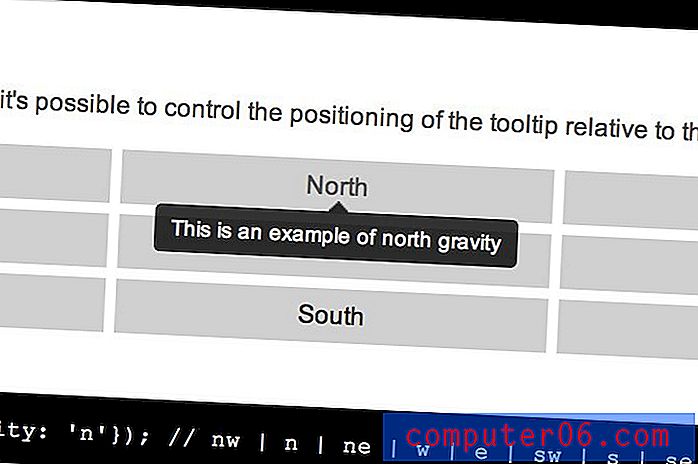
Szybka i przyjazna dla użytkownika etykieta
Jest to podpowiedź do nowej generacji projektowania stron internetowych. Łatwo dostosowuje się do dowolnego obszaru wyświetlania i inteligentnie wyświetla etykietkę w rozmiarze i położeniu zoptymalizowanym dla bieżącego ekranu. Jeśli projektujesz responsywnie i powinieneś, powinieneś przyjrzeć się responsywnym podpowiedziom.

aToolTip - Prosty opis jQuery autorstwa Ary Abcarians
aToolTip pozwala mieć podpowiedź, która stale przesuwa się kursorem lub pozostaje nałożona na element partnera. Ma opcje najechania myszką lub kliknięcia, ma rozmiar poniżej 4 KB i ma funkcje oddzwaniania.

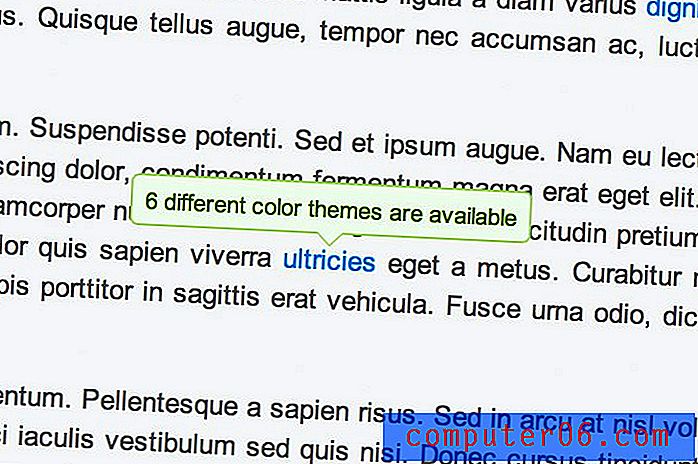
Colortip - wtyczka jQuery Tooltip
Pobranie wstępnie zainstalowanej wtyczki podpowiedzi jest fajne, ale dlaczego nie spróbować i nauczyć się ją budować? Colortip jest do pobrania za darmo, ale jest częścią szczegółowego samouczka krok po kroku na temat budowania wtyczki od zera.

Wtyczka ChillTip jQuery
ChillTip to niezwykła elastyczna wtyczka podpowiedzi, która pozwala na wdrażanie porad na wiele różnych sposobów. Można go używać z atrybutami span, img, anchor i „w zasadzie wszystko, co korzysta z atrybutu title”.

Muzyka pop! Proste menu pop z jQuery
To nie jest podpowiedź, ale jest ściśle powiązana, więc pomyślałem, że i tak ją dołączę. Zamiast małego wyskakującego okienka po najechaniu myszką, daje to małe klikalne menu, w którym możesz ukryć dodatkowe informacje.

Podpowiedzi CSS
Podpowiedzi CSS
Aby rozpocząć sekcję podpowiedzi CSS, zwracamy się do głównego programisty Davida Walsha. W tym samouczku skupiono się bardziej na tym, jak utworzyć klasyczny kształt podpowiedzi za pomocą CSS, a mniej na tym, jak z powodzeniem wdrożyć i czysty podpowiedź CSS.

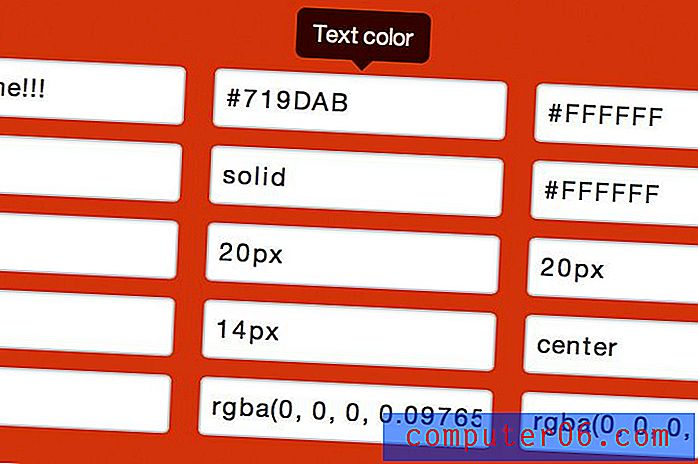
Etykietka CSS
Jest to naprawdę niesamowite narzędzie, które pozwala łatwo tworzyć czyste podpowiedzi CSS po prostu wypełniając kilka pól. Możesz całkowicie dostosować wygląd i zawartość za pomocą prostego formularza, a następnie pobrać kod i wkleić go do projektu.

Seksowne podpowiedzi z Just CSS
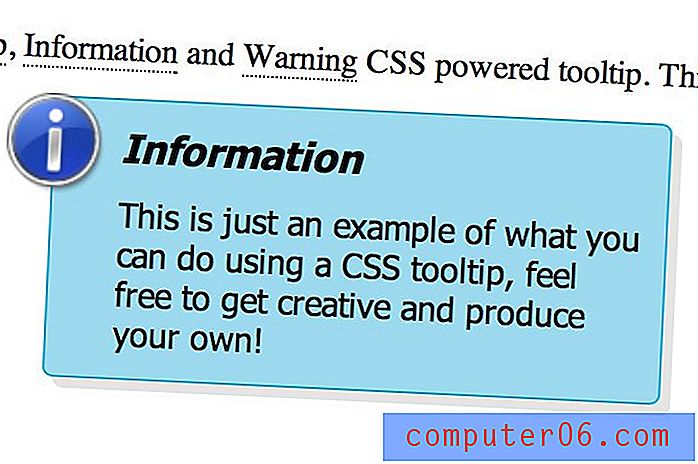
Przyjemny samouczek na temat Six Revitions dotyczący tworzenia naprawdę solidnych i atrakcyjnych podpowiedzi za pomocą CSS. Styl jest rodzajem okna dialogowego z ostrzeżeniem z ikoną i kolorowym polem.

Etykietka CSS
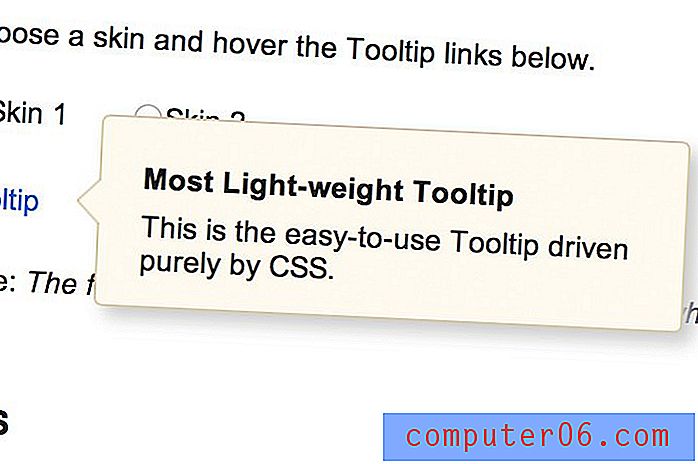
Prosta, lekka, czysta podpowiedź CSS dla różnych przeglądarek. Jest do pobrania za darmo i zajmuje tylko jeden kiepski KB.

Etykietki bąbelkowe CSS
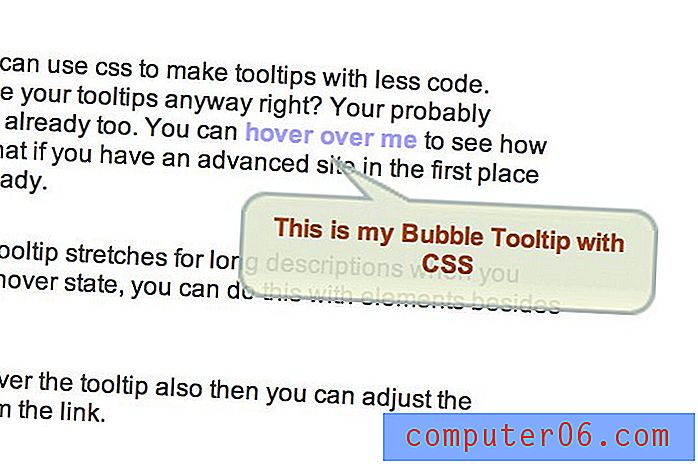
Prosta, żywa etykieta CSS. Tutaj niewiele, ale działa dobrze!

Prosta etykieta CSS
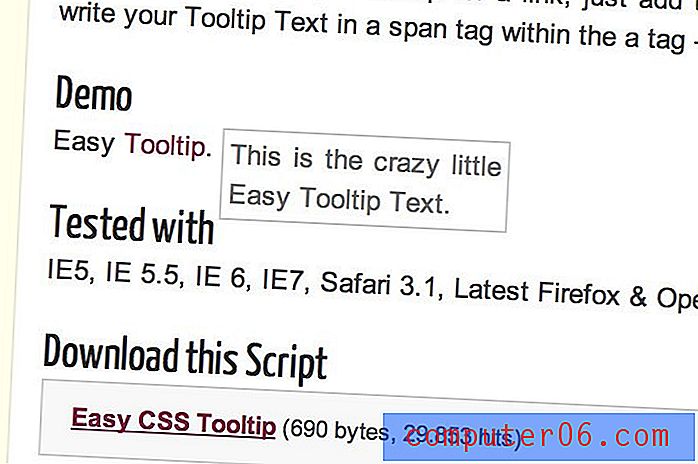
Ten z jakiegoś powodu nazywa się „Easy CSS Tooltip”. Wymaga czterech linii kodu: jednej linii HTML i trzech linii CSS. Otóż to! Nie ma o wiele łatwiej ludzi.

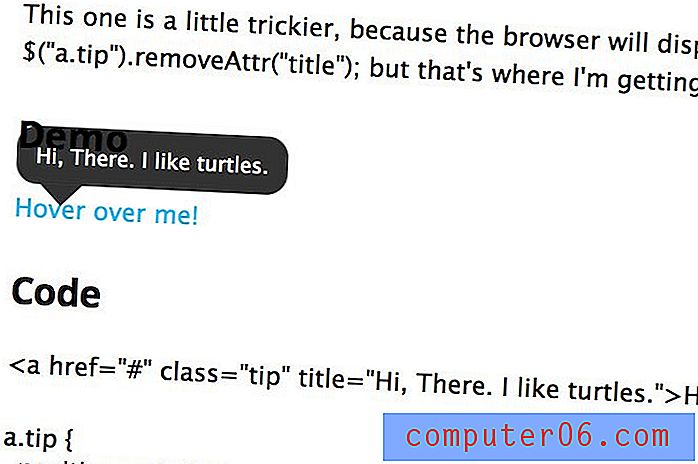
Podpowiedzi CSS i dymki
W tym artykule Konigi eksperymentuje z dwiema różnymi metodami dostarczania czystych podpowiedzi CSS. Pierwszy używa tytułu, a drugi zakresu.

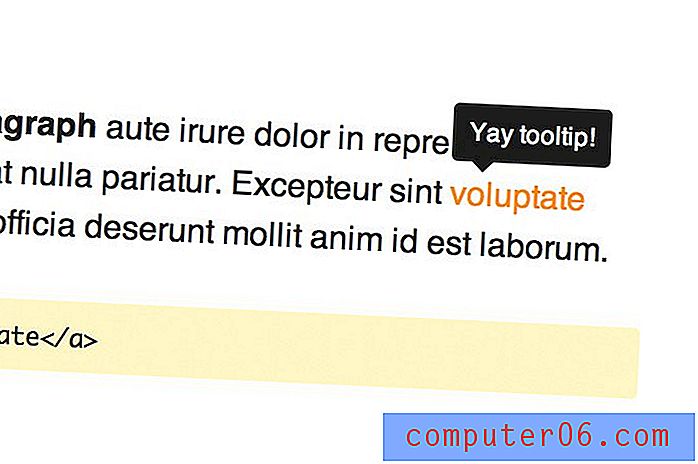
Podpowiedzi CSS autorstwa Adama Whitcrofta
Tutaj Adam Whitcroft uczy budowania podpowiedzi z atrybutami danych. Może to zabrzmieć trochę przerażająco, ale w rzeczywistości są naprawdę łatwe w użyciu. Pamiętaj o przeczytaniu tego.

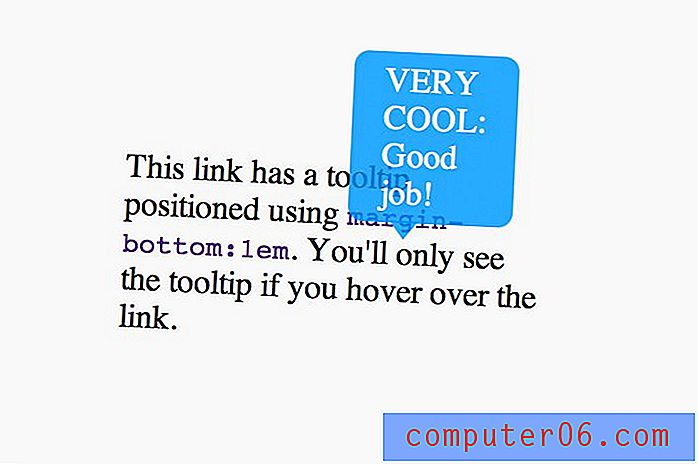
Podpowiedzi Pure CSS - Trezy.com
Tutaj autor określa zestaw solidnych celów, takich jak kompatybilność z IE8 i minimalny HTML, a następnie pokazuje, jak zbudował kilka czystych podpowiedzi CSS, które spełniają te cele. Jeśli potrzebujesz podpowiedzi CSS, która może być używana w profesjonalnym środowisku dla różnych przeglądarek, jest to dobra lektura.

Czego używasz do podpowiedzi?
Teraz, gdy zobaczyłeś już dwadzieścia pięć zasobów podpowiedzi, nadszedł czas, aby się tam wydostać i zacząć tworzyć podpowiedzi! Zostaw komentarz poniżej i powiedz nam, który zasób Ci się najbardziej podoba lub jeśli znalazłeś taki, którego nie wymieniono powyżej.