10 unikalnych + innowacyjnych pomysłów na układ strony
Pomysł ten krąży od jakiegoś czasu - projektowanie stron internetowych jest trochę nudne. Zanurzmy się w unikalnych i innowacyjnych układach strony, które mogą przełamać pleśń!
Obwiniaj wzorce użytkowników, zbyt wiele projektów dla zbyt małej liczby projektantów lub po prostu pragnienie klientów, aby ich witryna wyglądała jak coś, co już widzieli i zrozumieli. Ale nie wszystko stracone. Chociaż niektórzy ludzie śpią na tym, co się tam dzieje, projektanci wciąż eksperymentują i bawią się projektowaniem stron internetowych.
Dzisiaj podzielimy się rutyną i zagłębimy w dziesięć projektów stron internetowych, które zawierają unikalne lub innowacyjne pomysły. Jeśli nic więcej, to powinno wyrwać cię z jakiejkolwiek kreatywnej koleiny, którą możesz mieć.
Szybka uwaga: koniecznie odwiedź każdą ze stron, aby uzyskać pełny obraz tego, co robią. Elementy interaktywne są trudne do opisania bez prawdziwego ich doświadczania!
Podzielona strona główna

Przytłaczająca liczba projektów na stronie głównej zawiera gigantyczny obraz bohatera lub wideo oraz kilka wielkich słów, które przyciągają użytkowników do projektu.
Gdy te nieruchome obrazy są „otwierane”, są konwertowane na elementy wideo.Ale co, jeśli masz więcej niż jedną historię do opowiedzenia?
Molekularny odwraca tę koncepcję dzięki sześciopanelowej stronie głównej. To, co sprawia, że to działa, to innowacyjne zastosowanie czynności najechania kursorem, aby otworzyć każdy panel i wyświetlić więcej informacji, jednocześnie zmniejszając pozostałe. Projekt jest również wciągający. Gdy te nieruchome obrazy są „otwierane”, są konwertowane na elementy wideo. (To sprawiło, że przejrzałem każdy z nich, żeby zobaczyć, jakie wideo jest obecne.)
To rozwiązanie projektowe jest unikalnym sposobem na rozbicie wielu skomplikowanych informacji. Jest bardzo wizualny, prowadzi użytkownika do potrzeb i nie jest przytłaczający w tym procesie.
Masywna talia kart
 Interaktywne płótno pokazuje, że wiele dzieje się z Bitcoinem.
Interaktywne płótno pokazuje, że wiele dzieje się z Bitcoinem. Wzory projektowe w stylu karty zyskały przez pewien czas dużą popularność, nieco wyblakły i zostały na nowo odkryte. Ta historia mniej Bitcoinów jest ogromnym wyświetlaniem kart na płótnie w stylu planszy.
Nie ma nawigacji, dźwięku ani zapętlonego wideo, tylko dziesiątki kart z nagłówkami (niektóre ze zdjęciami) z nadzieją, że klikniesz.
Dla niektórych takie leczenie może wydawać się nieco przytłaczające. Ale co jeśli to jest cały pomysł? Interaktywne płótno pokazuje, że wiele dzieje się z Bitcoinem.
Następnie zwróć uwagę na wszystkie małe nagłówki. Czują się jak kliknięcia w mediach społecznościowych z tytułami takimi jak „7 najlepszych filmów wyjaśniających bitcoiny” i „Historia bitcoinów (o czym mówi 7 najbardziej znanych memów)”.
Nawet jeśli nigdy nie klikniesz żadnej karty, domyślam się, że będziesz badać, jak działa ten ruch, jaka jest logika przełączania zoomu i środka i czy ten nietradycyjny wzór użytkownika ma miejsce w twoich projektach.
Uber minimalizm

To tylko duże logo. Nie ma koloru. Nic do zobaczenia.
Ale i tak jestem zaintrygowany.
Ten projekt strony internetowej maksymalnie minimalizuje i nadal zapewnia ciekawe wrażenia dla użytkowników. Może to być miękka paleta kolorów lub animacja w stylu globu, ale prostota projektu sprawia, że chcę zobaczyć polecane projekty na tej stronie portfolio.
Czasami brak informacji może wzbudzać naszą ciekawość.
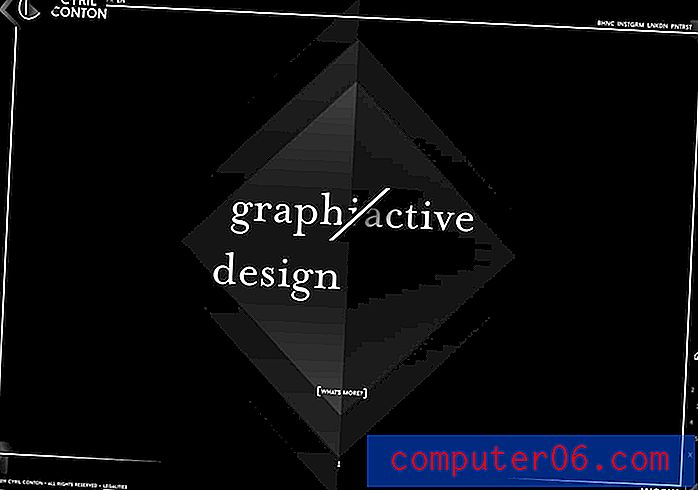
Łamać zasady

Ta strona łamie więcej zasad projektowania, które mogę policzyć. Ale wciąż na to patrzę.
Istnieją zmienione czcionki, nieparzyste skróty słów, tekst nakładający się na nieparzyste obszary, brak kontrastu w tle, przesadne gradienty, wiele animacji poruszających się jednocześnie i małe napisy.
Ale wciąż na to patrzę.
Domyślam się, że jeśli klikniesz, ty też.
Wspólne wskazówki mówią, że jeśli chcesz złamać zasady projektowania, po prostu złam je; jednak tutaj wydają się pięknie rozbite. Ten styl projektowania witryn to określone ryzyko, które jest najbardziej odpowiednie dla witryny portfela lub czegoś, co daje większą swobodę twórczą.
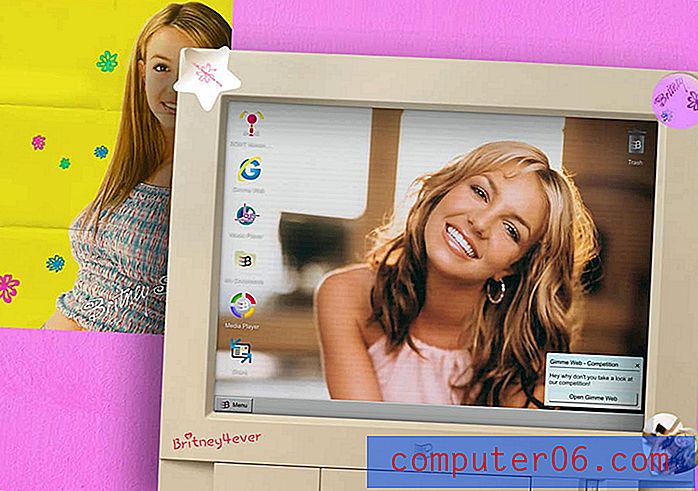
Mieszaj starą i nową szkołę
 Jest nostalgiczny i potrafi przyciągnąć miłe wspomnienia użytkowników.
Jest nostalgiczny i potrafi przyciągnąć miłe wspomnienia użytkowników. Tak, to Britney Spears około 1999 roku.
Ta strona jest projektem Spotify, który łączy staroświecką estetykę, ale wykorzystuje sztuczną naukę i boty, aby pomóc Ci znaleźć odpowiednią listę odtwarzania.
Chociaż wszyscy możemy się zgodzić, że ten styl projektowania nie jest tym, na czym tak naprawdę chciałbyś się dzisiaj skoncentrować - jest tak prosty i pudełkowaty, prawda - wyróżnia się dzięki temu oldschoolowemu stylowi. Dlaczego nowe technologie zasilają gry w tym stylu?
Ten efekt yin i yang jest interesujący i odważny. Jest nostalgiczny i potrafi przyciągnąć miłe wspomnienia użytkowników. (Drugą stroną jest to, że każdy urodzony po tej erze po prostu tego nie dostanie.)
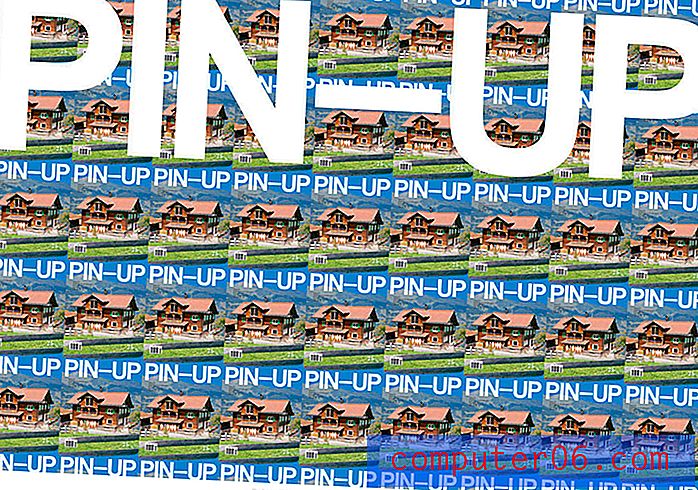
Płytka w tle

Projekt jest odważny i wyrazisty. Kafelki magazynu Pin-Up to okładka na stronie głównej. Przewiń tylko trochę, a jeden większy wyskoczy, błagając o kliknięcie.
Styl strony jest dość brutalny, ale łatwy do odczytania.
To ohydne i i tak to uwielbiam.
To jedno z tych miejsc, gdy ważenie odbiorców i cele projektu mogą poprowadzić Cię nieoczekiwaną ścieżką. Pomyśl o tych okładkach czasopism; same w sobie nie są tak kuszące. Ale przytłaczająca konstrukcja przynosi skupienie. Brak elementów na stronie głównej prawie zmusza użytkownika do przewijania (a nawigacja się pojawia).
Ten projekt można przeskalować z powrotem do tła, które jest kafelkowane i mniej „tam”. Ale to dobry przykład tego, że nie wszystko musi mieć taką samą identyczność. Ten sprawia, że wyglądasz, ponieważ jest głośny i odważny.
Przestrzeń i asymetria
 W prostocie tego projektu kusząca jest to, że wydaje się, że nie pyta on zbyt wiele użytkowników.
W prostocie tego projektu kusząca jest to, że wydaje się, że nie pyta on zbyt wiele użytkowników. Przerwij siatkę lub zaplanuj asymetryczną siatkę.
Piękna nicość strony Lasse Pedersen jest fenomenalna.
Strony internetowe zawsze próbują sprzedawać z dużą ilością punktów wejścia do różnych fragmentów treści. Żaden z nich nie istnieje tutaj. Spójrz na ekran lub przewiń. Otóż to. Dwie możliwości. Prosty i prosty.
Istnieje ryzyko, że użytkownicy wybiorą projekt, ale przepływ po ekranie z prostą instrukcją przewijania powinien wystarczyć, aby narysować przynajmniej jedno kliknięcie myszy.
W prostocie tego projektu kusząca jest to, że wydaje się, że nie pyta on zbyt wiele użytkowników. Możesz naprawdę spojrzeć na zdjęcia, a jeśli przejdziesz obok strony głównej, będzie mały przycisk kontaktu, jeśli chcesz dowiedzieć się więcej.
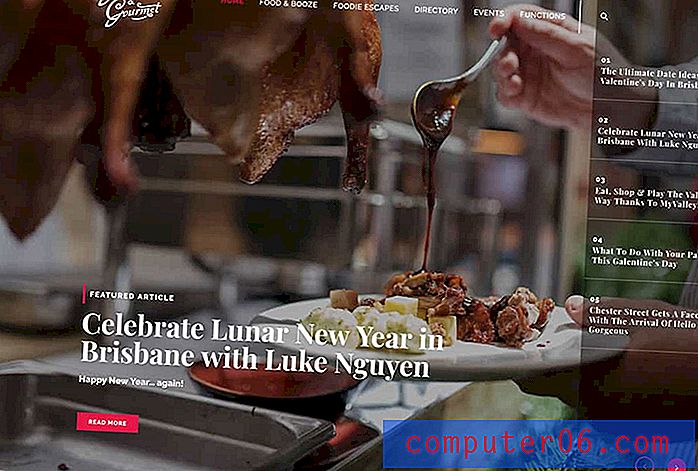
Wyświetl zdjęcie na pełnym ekranie

Większość pełnostronicowych zdjęć bohaterów i filmów jest uwięzionych między jasnym lub ciemnym paskiem nagłówka u góry ekranu z elementami nawigacyjnymi i pewnego rodzaju separacją do następnego elementu treści poniżej.
Gourmand & Gourmet używa obrazu pełnoekranowego bez otaczających go wszystkich kontenerów.
Chociaż projekt wydaje się duży bez nagłówka, jest to trudna konfiguracja. Pomyśl tylko, jak trudne może być umieszczanie tekstu w różnych częściach obrazu, a teraz musisz to zrobić z wyświetlanym tekstem, a także z mniejszymi elementami nawigacyjnymi.
Ten typ projektu witryny wymaga idealnego zestawu obrazów, ale może zapewnić wiele wartości wizualnych.
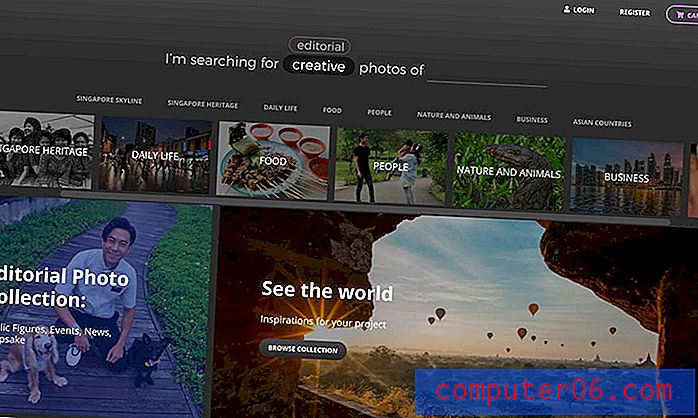
Odwróć miejsca docelowe zdjęć

Jednym ze wspólnych tematów wśród wszystkich unikalnych i innowacyjnych projektów stron internetowych w tej kolekcji jest to, że przedstawiają nowe spojrzenie na wspólny pomysł. Mam nadzieję, że są to pojęcia i elementy, których można użyć.
Photonico wykorzystuje prosty projekt do prezentacji zdjęć. Rzecz w tym, że mniejsze obrazy znajdują się na górze jako forma nawigacji, a duże zdjęcia poniżej.
To tworzy niezły przepływ z góry na dół strony. (Chociaż może mi się to jeszcze bardziej podoba, jeśli pozbędą się nawigacji tekstowej nad nawigacją zdjęć).
To pokazuje, że nie musisz robić tego samego, aby uzyskać ten sam wynik. Każdy element na stronie głównej ma na celu głębsze przejście do witryny.
Najlepszą częścią tego projektu może być interakcja, która ma miejsce podczas zaangażowania. Wpisz wyszukiwane hasło, a ekran się przesunie. Wygląda jak projekt jednostronicowy dzięki sprytnym, szybkim animacjom, prostemu ciemnemu tłu i statycznemu paskowi wyszukiwania.
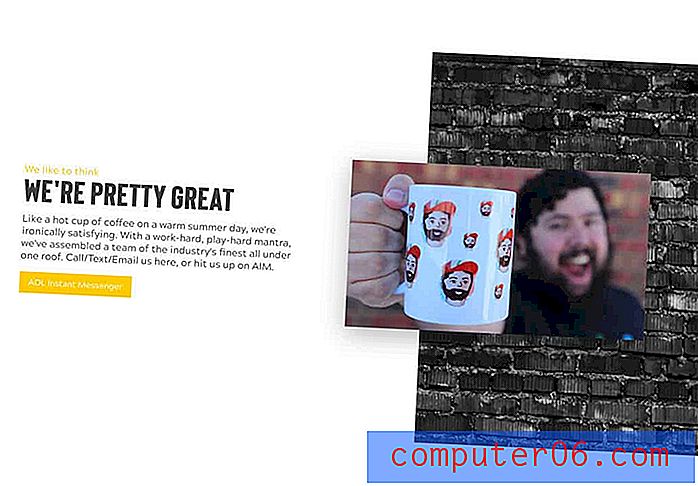
Bądź głupi i baw się dobrze

Zaprojektuj coś szczęśliwego i wciągającego. Beyond Theory robi to za pomocą słów, obrazów i wezwań do działania, które są nieco nieoczekiwane - skontaktuj się z nami na AOL (LOL).
Połącz to z jasnym kolorem i dużą ilością otwartej przestrzeni, a design jest czystą przyjemnością.
Wykorzystuje również asymetryczny wzór i warstwowe elementy, aby stworzyć głębię i zainteresowanie.
Wniosek
Gotowy do pracy nad czymś nowym i innym? Chociaż istnieją różne zalety i wady wszystkich różnych pomysłów na projektowanie stron internetowych opisanych tutaj, istnieje coś, co możesz zabrać z każdego z nich.
Wielki pomysł to po prostu spróbować. Nie każdy projekt za każdym razem daje świetne rezultaty, ale warto mieć odwagę robić coś innego.