15 wskazówek, dzięki którym Twoje projekty będą bardziej ludzkie
Co sprawia, że coś na ekranie lub kanwie wydaje się prawdziwe? Odpowiedź jest prosta. To ludzkie połączenie. Ludzie chcą wchodzić w interakcje i wykorzystywać zaprojektowane elementy, które działają w świecie fizycznym w sposób naśladujący rzeczywistość.
To studium przypadku projektowania skoncentrowanego na człowieku i dlaczego jest tak ważne w każdym projekcie, który podejmuje każdy projekt. To ludzkie połączenie jest czymś więcej niż fizycznym, tworzy także emocjonalną więź między użytkownikiem a projektem. Właśnie tam zaczynasz tworzyć takie rzeczy, jak lojalność wobec marki i połączenie z użytkownikami, które wykracza poza ekran. Oto kilka sposobów wykorzystania technik projektowania i narzędzi, które pomogą Ci się tam dostać.
1. Projektuj realistyczne środowiska
Projektowanie z ludzkim wyczuciem zaczyna się od możliwych do zidentyfikowania środowisk. Można to rozbić na dwa sposoby - realistyczny i fantastyczny. Rozróżnienie powinno być jasne dla użytkowników.
Realistyczne projekty koncentrują się na naturalnych elementach i działaniach, które istnieją w rzeczywistości. Nie udawaj, że oświetlenie lub cienie są w projekcie, ponieważ może to powodować wrażenie wstrząsów wizualnych. Zwróć szczególną uwagę na szczegóły, aby techniki projektowania pasowały do środowiska projektowego.
Fantastyczny wygląd wcale nie sprawia, że wygląda naprawdę. Może to być wszystko od płaskiej estetyki lub projektu całkowicie opartego na świecie fantasy.

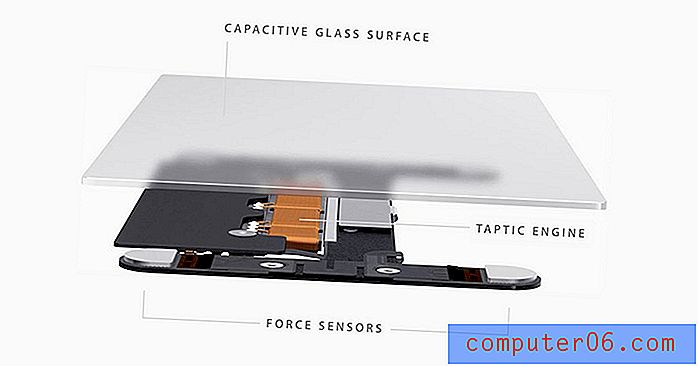
2. Przytrzymaj i dotknij projektu
Jak czuje się projekt po dotknięciu? Czy to przyjemne czy niewygodne? Dotyczy to samego produktu projektowego, a także łatwości obsługi lub użytkowania.
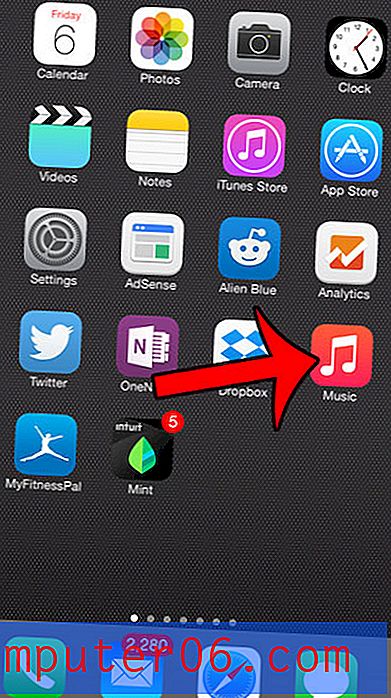
Telefony komórkowe są doskonałym przykładem myślenia o zaprojektowaniu czegoś, co trzeba trzymać i dotykać. Gdzie na płótnie znajdują się elementy - takie jak przyciski lub klawiatura? Czy są one łatwe dla wszystkich użytkowników?
Idź o krok dalej. Teraz połóż dłonie na telefonie w miejscach, w których musisz dotknąć, aby wejść w interakcję; czy widzisz na ekranie wszystko, czego potrzebujesz? (Jeśli nie, kontynuuj pracę nad projektem.) Ergonomia jest bardzo ważna.

3. Pokaż, nie mów
W tym coraz bardziej wizualnym społeczeństwie coraz ważniejsze staje się pokazy z designem. Niezależnie od projektu lub medium, ludziom powinno być łatwo wiedzieć, jak „czytać” i wchodzić w interakcje z projektem.
Użyj dużych elementów wizualnych, które opowiadają historię klatka po klatce. Zastanów się nad bezpośrednią komunikacją w ludzkiej formie i tym, ile informacji pozyskujemy z mowy ciała; ta sama informacja jest pobierana z wizualizacji.
4. Zaangażuj zmysły
Świat nie jest cichym, spokojnym miejscem. W razie potrzeby włącz dźwięki lub wibracje w ramy swojego projektu. Staje się to coraz bardziej powszechne w przypadku projektów cyfrowych.
Człowiek cały czas używa wszystkich pięciu zmysłów. Zaangażuj ich więcej podczas planowania projektu. (Szczególnie podoba mi się pomysł niewielkich ruchów wibracji przy projektowaniu telefonu komórkowego jako subtelnego sposobu na zaangażowanie zmysłów.)

5. Czy nieoczekiwany
Podczas gdy wiele narzędzi projektowych, których używasz, gdy myślisz o projekcie bardziej ludzkim, opiera się w rzeczywistości, czasem opłaca się wypróbować coś zupełnie nieoczekiwanego. Może to obejmować wszystko, od techniki projektowej, której nie planowałeś użyć, po odcień koloru (lub brak koloru) po kluczową interakcję.
Te momenty projektowe mogą sprawić, że projekt będzie zabawny dla użytkowników i zachęcić do zaangażowania.
6. Użyj dużej ilości kolorów i tekstur
Dobry projekt to po prostu dobry projekt. Dzieje się tak niezależnie od rodzaju projektu, nad którym pracujesz. Elementy takie jak kolor i tekstura mogą być przykuwającymi uwagę narzędziami, które pomagają zaangażować użytkownika w każdy projekt.
Użyj koloru i tekstury, aby pomóc skupić uwagę użytkownika i działanie. Zastanów się, w jaki sposób te elementy odgrywają rolę w przesłaniu projektu projektowego lub przeciw niemu. Naturalnie wyglądające kolory i tekstury często wpadają w tło; wyraźne kolory i tekstury (jak woda) mogą sprawić, że użytkownicy poczują się w określony sposób. Wykorzystaj te koncepcje na swoją korzyść, aby wizualny wygląd i wrażenia łączyły się z emocjonalnym wyglądem i wrażeniem, którego szukasz.
7. Niech to będzie społeczność
Nie mówimy tu tylko o mediach społecznościowych. Stwórz projekt, który warto porozmawiać i pokazać innym. Spraw, by ludzie chcieli się dzielić.
A gdy użytkownicy myślą o udostępnianiu, chcą udostępnić coś, co według nich należy do nich. Daj użytkownikom prawo własności do projektu i projektów, aby poczuli przywiązanie i chcieli promować projekt innym.
8. Daj użytkownikom opcje
Opcje to kolejna forma zapewniania użytkownikom prawa własności i kontroli nad projektem. Ludzie lubią mieć poczucie, że dokonują wyborów, a nie tylko patrzą na płótno.
Istnieje wiele sposobów, aby to zrobić dzięki projektowi. Na przykład mapa pozwala na wybór ścieżki z jednego punktu do drugiego; aplikacja na telefon komórkowy może umożliwiać wybranie konkretnej ścieżki gry. Tak czy inaczej, wpływasz na wygląd projektu, dokonując wyborów dotyczących tego, co planujesz zrobić dalej.
9. Projekt z białą przestrzenią
Wracając do teorii dobrego projektowania… Przestrzeń jest zawsze świetną opcją. Porównując go do interakcji międzyludzkich, pomyśl o nim jako o osobistej przestrzeni dla elementów projektu. Każdy przedmiot musi mieć miejsce do użycia bez bałaganu i pracować bez wpadania na inne elementy.
Dużo białej przestrzeni może mieć także inne zalety. Użytkownicy poczują się lepiej w interakcji z projektem, ponieważ będzie on większy i łatwiejszy w użyciu. (Biała przestrzeń jest zdecydowanie twoim przyjacielem.)

10. Utwórz Fokus dla każdego płótna
Zacznij od elementu w projekcie, który jest punktem centralnym. Pomyśl o tym jak o oczach projektu. Gdzie użytkownicy będą szukać najpierw? Gdzie będzie kontakt wzrokowy?
Ten punkt centralny powinien następnie prowadzić użytkowników przez resztę obszaru roboczego element po elemencie.
11. Eksperymentuj ze stylami uczenia się
Nie każdy użytkownik otrzyma wiadomość w ten sam sposób. Pomyśl o różnych rodzajach komunikacji między ludźmi wokół ciebie - nawet wtedy, gdy mówią to samo. Wykorzystaj to do przewagi projektowej.
Przekaż ten sam komunikat na różne sposoby w projekcie. Powiedz to obrazami. Powiedz to słowami. Powiedz to z wideo lub dźwiękiem. Kluczem jest powtórzenie wiadomości na tak wiele różnych sposobów, dla jak największej liczby różnych rodzajów komunikatorów lub uczniów.

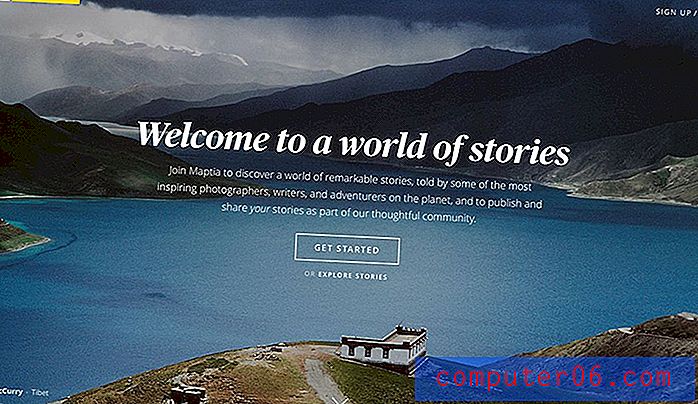
12. Bądź modny i nowoczesny
To może nie brzmieć jak rada, której oczekujesz, kiedy mówimy o projektowaniu pod kątem ludzkiego charakteru. Ale estetyka ma długą drogę. Pomyśl o tym, jak się czujesz, gdy spotykasz osobę noszącą nowoczesne, modne ubrania z bieżącą fryzurą; wyobraź sobie teraz tę samą osobę ubraną w strój z lat 70. Czujesz się inaczej.
To samo dotyczy stron internetowych. Nowoczesne interfejsy, kolory i wzornictwo są bardziej angażujące, a użytkownicy chcą z nimi korzystać. Czy słyszałeś kiedyś, żeby ktoś powiedział „Chcę wrócić do komputera z zielonym i czarnym ekranem?”

13. Szukaj znajomości
Działania i gesty w projekcie powinny być znane. Jeśli w aplikacji mobilnej częstą czynnością jest przesuwanie palcem od prawej do lewej, aby przejść dalej, nie zmuszaj kontroli użytkownika do działania przeciwnego. Zachowaj spójne kontrole i działania, aby użytkownicy nie mieli trudności ze zrozumieniem, jak to działa.
Następnie zapoznaj się z ruchem i ruchami. Koła powinny toczyć się na ekranie - zamiast się odbijać - a każdy inny wspólny element wizualny powinien się poruszać lub zachowywać tak, jak w prawdziwym życiu. (Jedynym wyjątkiem jest próba stworzenia sceny, która nie jest oparta na rzeczywistości).
14. Daj użytkownikowi kontrolę nad projektem
Pozwól użytkownikom dokonywać wyborów podczas interakcji z projektem. (Życie jest nimi wypełnione, prawda?)
Użytkownik doceni i poczuje, że projekt jest ich, jeśli będzie mógł określić wyniki po drodze. Te elementy sterujące użytkownika mogą być tak proste, jak kolor aplikacji, awatar w grze lub głośność dźwięku odtwarzanego w tle.

15. Myśl o interfejsie jak o przyjacielu
Zaprojektowany interfejs jest Twoim przyjacielem. Powinno ci się to podobać i chcesz się z tym zaangażować. Powinieneś czuć, jakbyś coś dawał, ale także coś w zamian. Powinno to być coś, do czego chcesz wracać.
Może to zabrzmieć trochę głupio, ale dobrze zaprojektowany, ludzki interfejs jest dla użytkownika jak cyfrowy przyjaciel.
Wniosek
Projektowanie z ludzkim dotykiem to sztuka, która ciągle się zmienia. Klucz do tego, aby każdy projekt wydawał się bardziej realny, a człowiek koreluje ze zmysłami. Zaprojektuj coś, co angażuje wszystkie zmysły w sposób naśladujący sposób działania i interakcji zwykłej osoby.
Rozważ także emocje jako część ludzkiego doświadczenia. Chcesz, aby użytkownik łączył się z interfejsem emocjonalnie. Zaprojektuj to. Projekt oparty na człowieku łączy wszystko, co wiemy o teorii projektowania i wszystko, co czujemy jako ludzie, aby tworzyć projekty, które wyglądają i czują się jak coś, czego inni chcą dotknąć.