Ponad 15 trendów w projektowaniu portfolio w 2020 roku
Kiedy ostatni raz aktualizowałeś swoje portfolio projektowe? (Jeśli jesteś podobny do mnie, to prawdopodobnie minęło trochę czasu.) Utrzymanie świeżego portfolio jest dobrym sposobem, aby pochwalić się swoimi umiejętnościami potencjalnym klientom i może być pomocny, gdy spojrzysz wstecz na pracę nad corocznymi pracami konkursowymi.
Jeśli masz zaległości w projektowaniu portfela lub po prostu potrzebujesz nowego portfela, jest to świetna okazja do stworzenia czegoś przy użyciu modnych technik i elementów wizualnych.
Nowoczesne portfolio wykorzystujące trendy projektowe może wywrzeć ogromne wrażenie. Portfolio jest również odzwierciedleniem twoich umiejętności - więc projektuj mądrze! Oto niektóre z naszych ulubionych trendów w projektowaniu portfolio na 2020 rok.
Przeglądaj zasoby projektowe
1. Bios na stronie głównej

Nie ma zasady, że Twoje biografie muszą znajdować się na stronie Informacje w witrynie portfolio. Jednym z najsilniejszych trendów w projektowaniu portfolio jest przeniesienie tej biografii - a przynajmniej jej krótkiej wersji - na stronę główną.
To świetny sposób, aby powiedzieć ludziom dokładnie, co robisz od samego początku. Nie będziesz zgadywać, o czym jest twoje portfolio i jakiego rodzaju jesteś kreatywny.
To miejsce, w którym możesz stworzyć osobiste oświadczenie, a nawet wyróżnić różne projekty. Portfolio Billa Chiena robi to pięknie dzięki biografii w stylu kredytów filmowych, która przewija się na stronie głównej. Jego biografia jest prosta, do rzeczy i pokazuje jego kreatywne nastawienie.
2. Dużo interaktywności

Dostępne są interaktywne portfele.
Wiele z tych projektów portfolio jest wizualnie głośnych, wypełnionych ruchem, kolorem i elementami do kliknięcia lub fajnymi zmieniającymi się stanami najechania kursorem. Istnieje prawie nieograniczona możliwość korzystania z efektów i technik projektowania.
Co ciekawe, w wysoce interaktywnym portfolio jest to miejsce, w którym można pochwalić się najlepszymi umiejętnościami UX.
Wyzwanie polega na tym, że czasami projekty mogą być nieco przytłaczające. Śledź zachowanie i zaangażowanie użytkowników, a jeśli tracisz odwiedzających, być może warto. (Może to być również dobry test do wdrażania podobnych technik w innych projektach).
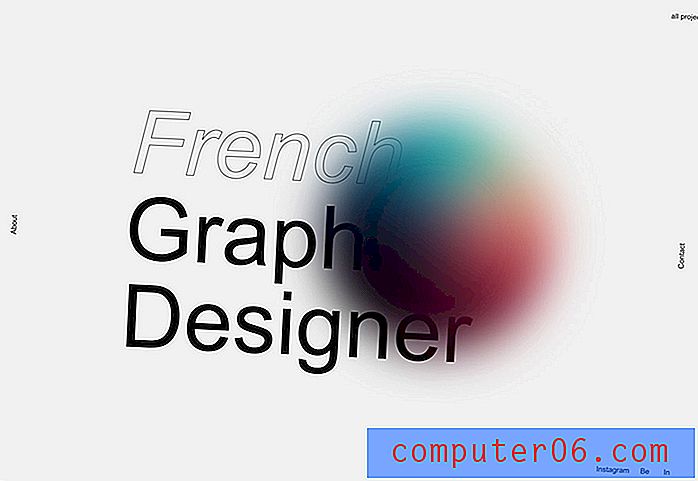
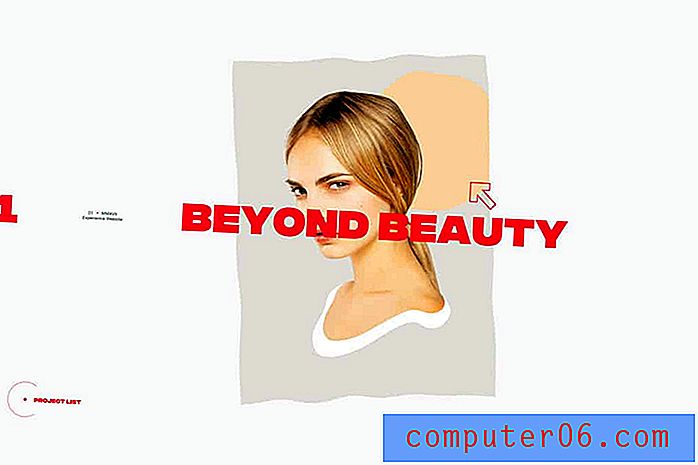
3. Nietypowe wzory

Popularne są również portfele testujące nowe wzorce projektowe. Przenoszenie tradycyjnych elementów nawigacyjnych, zasłanianie tekstu, a nawet eksperymentowanie ze stanami animacji są powszechne.
Trend ten może być popularny, ponieważ stwarza projektantom okazję do przetestowania technik i efektów. Zaletą tego jest to, że ten trend popycha nasze wyobrażenie o tym, co nie jest właściwym sposobem na zrobienie czegoś.
Powyższy przykład wykorzystuje kilka trendów wizualnych i nietypowych wzorów jednocześnie. Istnieje częściowo zasłonięta typografia konturowa, animowany stan najechania na kolorową kulę oraz nawigacja na pionowych krawędziach ekranu.
Trend portfolio powoduje, że myślisz o normach projektowych i ich odczuciach podczas nurkowania w pracy.
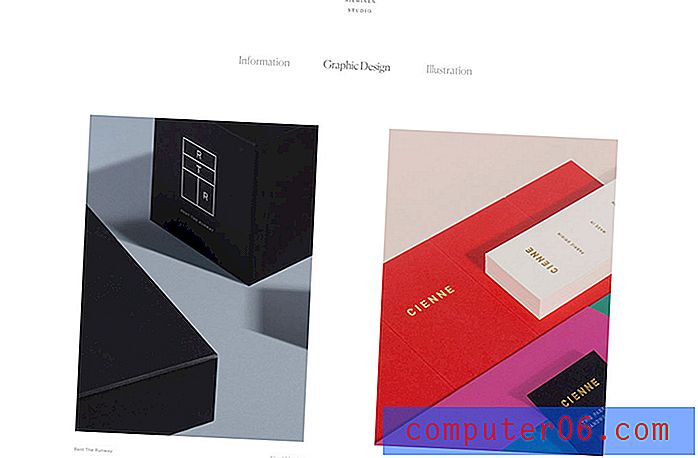
4. Czarno-biały

Czarno-białe wzory, często z kolorowym akcentem, są teraz ogromne.
Największy wpływ może mieć to, że czarno-białe wzory ułatwiają oglądanie prac portfolio, które często są kolorowe. Daje rzecz, o której chcesz, aby ludzie widzieli większą uwagę, kiedy pojawia się na ekranie.
W połączeniu z tym czarno-białym trendem jest kolejnym powszechnym czynnikiem. Portfolio nie pojawia się na stronie głównej; użytkownicy muszą kliknąć, aby je znaleźć.
5. Modna typografia

Nigdy nie możesz się pomylić z niesamowitą typografią. Niezależnie od tego, czy korzystasz z elementu typu trend, takiego jak powyższe kontury, czy po prostu piękny krój pisma, ten trend nigdy się nie zestarzeje.
Silne umiejętności typograficzne pomogą Ci zabłysnąć Twoim portfolio i pomogą innym zrozumieć jakość Twojej pracy. Ten trend pokazuje, dlaczego tworzenie portfela reprezentującego siłę Twoich umiejętności jest ważne.
Potencjalni pracodawcy i klienci często będą mieli wrażenie, że jesteś kreatywny, po prostu patrząc na swoją stronę internetową portfolio. Niemal każdy projektant chciałby być uważany za osobę o dużych umiejętnościach typograficznych. Korzystanie z modnej typografii zdecydowanie pasuje do tego.
6. Efekty o wysokiej wydajności
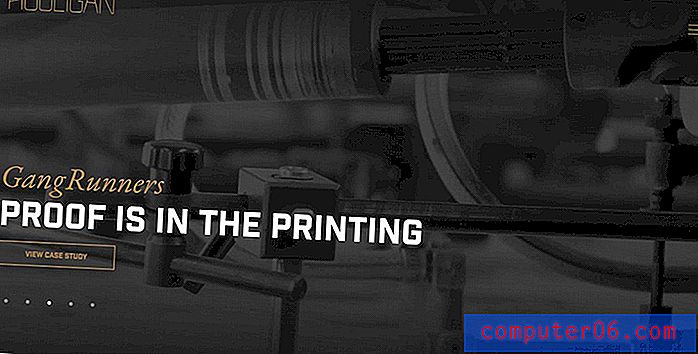
 Portfolio Victora Costa jest doskonałym przykładem tego, jak stworzyć portfel o wysokiej wydajności.
Portfolio Victora Costa jest doskonałym przykładem tego, jak stworzyć portfel o wysokiej wydajności. Ponieważ projektanci stron internetowych, fotografowie i inne kreacje wykorzystują swoje portfolio, aby pochwalić się tym, co potrafią, nastąpiło wyraźne przejście do bardziej wydajnych projektów. (Niektóre z nich to za dużo na wyświetlacze mobilne. Upewnij się, że masz alternatywną bramę, jeśli jedziesz tą trasą).
Te wysokowydajne projekty są pełne sprytnych skryptów JavaScript, animacji i efektów, które zostały zaprojektowane tak, aby zachwycić użytkowników.
Portfolio Victora Costa jest doskonałym przykładem tego, jak stworzyć portfel o wysokiej wydajności. Otwiera się z opcją dla użytkowników - standardową lub wysokowydajną. Portfolio jest wypełnione interaktywnymi elementami, funkcjami zanikania i przewijania oraz animacjami. Techniki te pasują do elementów, do których się odwołuje w swoim życiorysie, i są nie tylko wizytówką wcześniejszej pracy, ale także wskaźnikiem tego, co jeszcze może zrobić dla klientów.
7. Dużo miejsca

Coś, co pojawia się w wielu projektach na całym forum, trafia również do projektowania portfolio - dużo miejsca między elementami i przedmiotami.
Wydaje się, że ten trend ma swoje korzenie w zapewnieniu, że elementy są odpowiednio oddzielone na urządzeniach mobilnych i mają dużo miejsca na dotknięcie, ale dodatkowa przestrzeń może również wyglądać świetnie na ekranach komputerów. (Oczywiście, zawsze byłem fanem białej przestrzeni.)
Portfolio Lotty Nieminen jest doskonałym przykładem tego projektu w akcji. Super głęboki nagłówek zajmuje ponad jedną trzecią ekranu, podczas gdy pionowa i pozioma przestrzeń między zdjęciami z portfolio jest bardzo szeroka. Każdy element stoi sam, a przesadne odstępy dają każdemu projektowi miejsce na samodzielne ustawienie, co może być szczególnie miłe w przypadku projektu portfolio z potencjałem dla wielu różnych rodzajów obrazów.
8. Groovy UI

Połączenie minimalnie stylowej konstrukcji ze stylowymi efektami interfejsu użytkownika może stworzyć całkiem oszałamiające portfolio. Ta kombinacja wizualnej prostoty i złożonej interakcji może zachwycić użytkowników i zmusić ich do przeglądania różnych ekranów i projektów portfolio.
Kliknij powyższy przykład, aby zobaczyć, jak każdy projekt portfela przesuwa się po ekranie z efektem falowania, zanim się zatrzyma. Kursor również się przesuwa i kształtuje, oznaczając elementy kliknięcia, aby poprowadzić użytkowników przez każdy projekt w sposób, który jest czymś więcej niż tylko czytaniem o tym, jak powstał projekt.
To portfolio, z którym możesz spędzić godziny dzięki wspaniałemu interfejsowi użytkownika.
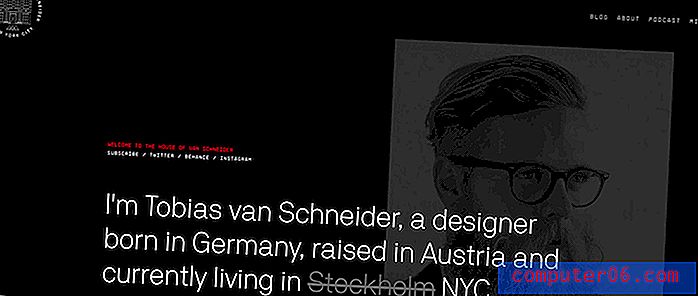
9. Duża typografia
 Typografia i tekst to jedne z najczęściej pomijanych elementów projektu podczas planowania projektu lub portfolio.
Typografia i tekst to jedne z najczęściej pomijanych elementów projektu podczas planowania projektu lub portfolio. Mocna typografia i język mogą być idealnym wprowadzeniem do twojej pracy (i portfolio). Większość ludzi prawdopodobnie zna Tobiasza van Schneidera ze swoich przedsięwzięć jako projektant lub podcaster, ale czy spodziewałbyś się, że strona główna jego portfolio będzie w większości tekstowa?
Typografia i tekst to jedne z najczęściej pomijanych elementów projektu podczas planowania projektu lub portfolio. Większość z nas tak bardzo interesuje się grafiką lub animacją.
Ten przykład pokazuje, dlaczego tak wielu projektantów wybiera portfele z silną typografią. Nadaje właściwy ton - wiesz, co robi i o czym jest ta strona - zanim przejdziesz do głębszej grafiki. (Ta opcja podkreśla również jego siłę w przypadku projektów zawierających dużo tekstu).
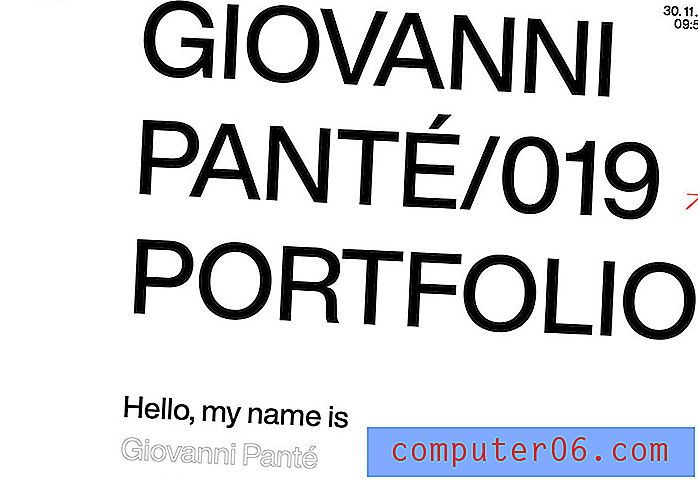
10. Portfele, które nie wyglądają jak portfele
 … Jako projektant nie musisz wymyślać czegoś zupełnie nowego, aby pochwalić się swoją pracą
… Jako projektant nie musisz wymyślać czegoś zupełnie nowego, aby pochwalić się swoją pracą Jednym z największych trendów w projektowaniu portfolio jest tworzenie portfolio, które wygląda jak inny rodzaj strony internetowej.
Portfolio Robina Mastromarino wygląda jak strona internetowa dla baru, projektanta mody lub profesjonalnego sportowca, w zależności od tego, którą część suwaka oglądasz jako pierwszą. Jest piękny i prosty, a najbardziej imponujące jest pomieszczenie, w którym każdy projekt musi zabłysnąć.
Subtelne wskazówki pomagają użytkownikom zrozumieć elementy portfolio, takie jak małe cyfry nad nagłówkiem i data poniżej. Dodatkowo element przesuwny, który zachęca do przewijania od lewej do prawej, z częściowymi nagłówkami z innych projektów.
Inne rzeczy, które są tak miłe w tym stylu portfolio, to to, że jako projektant nie musisz wymyślać czegoś zupełnie nowego, aby pochwalić się swoją pracą. Dzięki dużej „sztuce” dla projektów skupiono się na ukończonych pracach, a nie na tworzeniu czegoś zupełnie nowego. (Jak to się dzieje, że można coś szybko zaktualizować?)
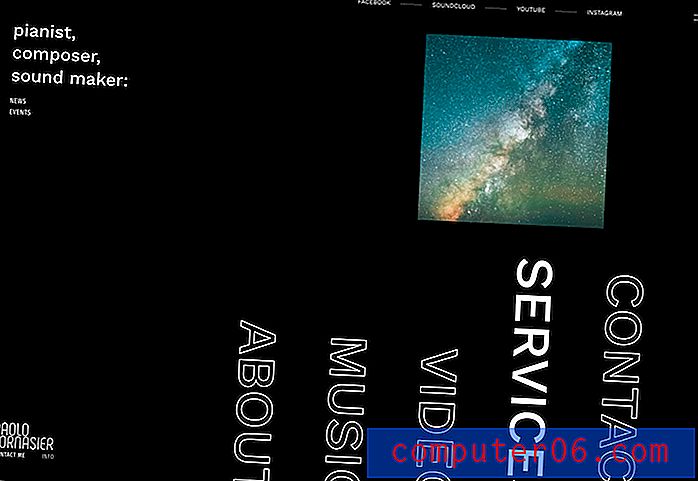
11. Animowana nawigacja na pełnym ekranie

Przez pewien czas wielu projektantów decydowało się na jednostronicowe portfolio. Wróciło to do projektów wielostronicowych z niespodzianką - brak tradycyjnej nawigacji.
Strona główna służy jako nawigacja do poszczególnych projektów i stron z animowanymi efektami w tych projektach, aby zapewnić użytkownikom bardziej wciągające i całkowicie interaktywne wrażenia.
Ustanawia niezły UX, który może sprawić, że klient będzie chciał zobaczyć podobną technikę i jest dobrym sposobem, aby położyć nacisk na twoją zdolność do tworzenia w przestrzeni cyfrowej, nawet jeśli wszystkie elementy w twoim portfolio tego nie odzwierciedlają.
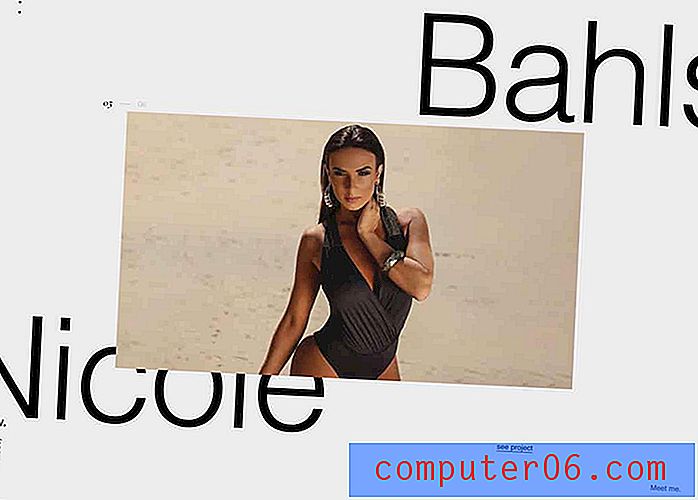
12. Wzory podziału ekranu

Wzory podzielonego ekranu są modne od dłuższego czasu i więcej portfeli korzysta z tego projektu, nawet jeśli nie korzystają z tej funkcji. Działa, ponieważ parowanie elementów pomaga poprowadzić użytkowników przez ekran, aby wziąć wszystko przed sobą.
Xavier Cusso wykorzystuje projekt podzielonego ekranu z doskonałymi efektami przewijania paralaksy, aby przechodzić od projektu do projektu. Kolor ekranu z blokami pomaga podkreślić, że strona internetowa jest jego dziełem, a elementem pośrodku jest projekt portfela do zbadania. Daje to pewną separację między portfolio i projektami.
To dobry sposób na obsługę znanych projektów - zwróć uwagę na grafikę Adidas Climaheat - zachowując swoją tożsamość w projekcie portfolio. (Pamiętaj, aby kliknąć tutaj i odwiedzić poszczególne projekty; ogólny projekt portfela jest imponujący).
13. Design inspirowany minimalizmem

Najlepszą rzeczą w portfolio inspirowanym minimalizmem jest to, że daje projektowi dużo miejsca do błyszczenia. Projekt rzeczywistego portfela staje się stosunkowo niewidoczny, dlatego skupiamy się na elementach, które ludzie chcą widzieć.
Projektant Shawn Park niedawno napisał o tym, jak co roku przeprojektowuje swoje portfolio dla UX Collective - gorąco polecam przeczytanie tego artykułu tutaj - a obecny projekt (powyżej) pokazuje ewolucję trendów projektowych w sobie.
Park zamieszcza iteracje swojego projektu portfela na początku, począwszy od 2013 r., I możesz zobaczyć, jak trendy projektowe wpłynęły na jego portfolio. Możesz także zobaczyć, w jaki sposób ten świeży minimalny styl ułatwia dziś zobaczyć jego dzieło niż w poprzednich wcieleniach.
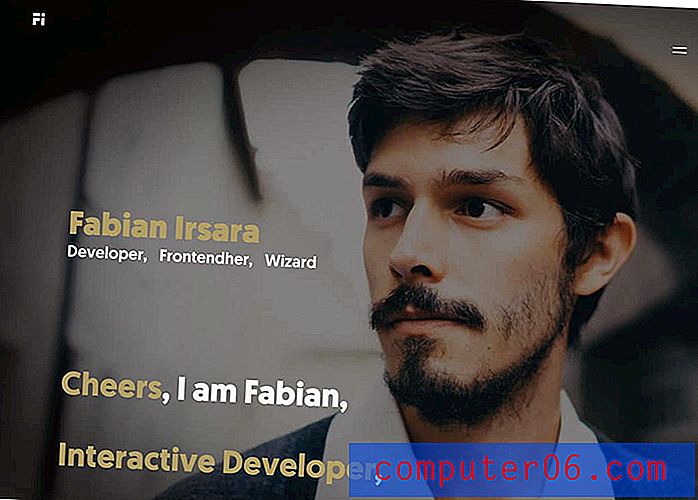
14. Przewymiarowane strzały na stronie głównej

Duże strzały w głowę to wielka sprawa, szczególnie dla programistów i projektantów interakcji.
Ten trend w portfolio może być popularny, ponieważ trudniej jest wizualnie pokazać tę pracę: Czy wyróżniasz kod?
Sztuką, która sprawia, że ten projekt portfela działa, jest silny wizerunek. To musi być coś więcej niż strzał w głowę; musi mieć do tego nastrój. Następnie połącz go z silną typografią, aby było oczywiste, że jest to witryna portfolio i to, co robisz. Trzymaj wszystkie te informacje powyżej zwoju, aby mieć najlepszą szansę na utrzymanie odwiedzających przez cały projekt.
I kilka fajnych efektów też nie zaszkodzi.
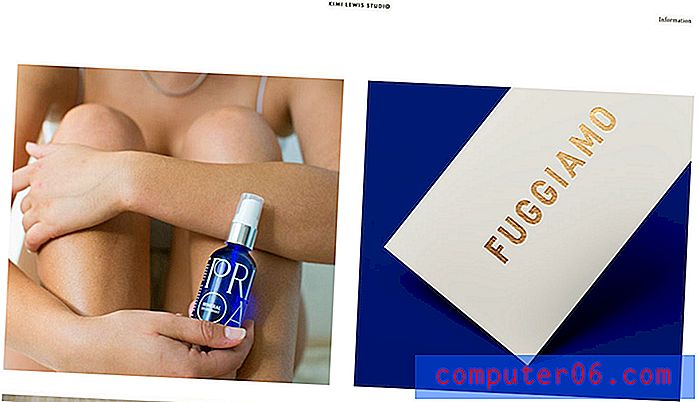
15. Siatki modułowe

Jednym z trendów projektowania portfela, który nigdy nie wydaje się zanikać, jest wykorzystanie modułowych siatek do popisywania się projektami. Jest to świetna - i funkcjonalna - opcja, ponieważ można „unosić” obrazy różnych projektów na jednym płótnie.
Kimi Lewis robi coś nieco innego ze swoim portfolio, powyżej. Zamiast wielu małych bloków do pokazania projektów portfelowych, ten projekt jest duży. Łączy i dopasowuje kwadratowe i długie poziome obrazy w powiększonej siatce.
Użytkownicy od samego początku mają dobre wyczucie każdego projektu. Dodaj powiększone obrazy siatki do przesadnych odstępów między elementami, a to portfolio może być jednym z najłatwiejszych do strawienia, jakie widziałem od jakiegoś czasu. Na każdym obrazie znajduje się także sprytna animacja z nazwą klienta i typem projektu, aby zapewnić dodatkowe informacje przed kliknięciem.
16. Jasna, lekka estetyka

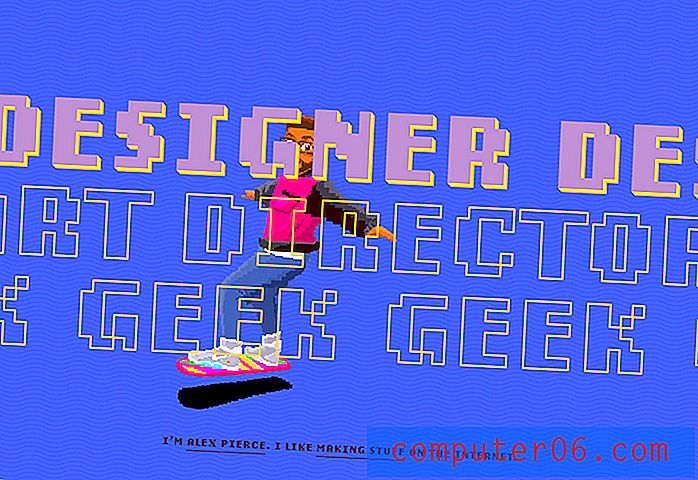
Nikt nie powiedział, że portfolio wzornictwa musi być nudne. Chociaż wiele z tych wzorów jest ciemnych lub białych - głównie dlatego, że te płaskie kolory ułatwiają oglądanie projektów - jasne, szalone kolory również mogą działać.
Portfolio Denysa Mishunova jest doskonałym przykładem wyróżnienia się kolorem i ilustracją. Jasna kolorystyka przyciąga uwagę, a ilustracja to zabawne ujęcie powiększonego headshota.
Kiedy pracujesz jak w tym portfolio - nakładka, JavaScript, szkolenia - odrobina kreatywności może przejść długą drogę. Nie tylko pomaga przyciągnąć użytkowników, ale także mówi coś o twoim stylu pracy i filozofii projektowania. (Może to pomóc Ci znaleźć klientów, którzy są odpowiednio dopasowani).
17. Kolorowe nakładki
 Portfolio Heather Shaw działa, ponieważ każdy projekt jest tak inny, ale kolorowe nakładki nadają stronie głównej wrażenie połączenia.
Portfolio Heather Shaw działa, ponieważ każdy projekt jest tak inny, ale kolorowe nakładki nadają stronie głównej wrażenie połączenia. Jedną z najtrudniejszych rzeczy w tworzeniu portfolio jest strona główna. Jak przeglądać sekcje pracy lub projektu w sposób, który zachęci użytkowników do kliknięcia?
Odpowiedzią może być częściowe zaciemnienie pracy. Korzystanie z interesujących kolorowych nakładek na linkach podglądu obrazu może być interesującym wizualnie sposobem na zachęcanie do klikania poszczególnych projektów. Utrzyma czystość strony głównej dzięki spójnemu wyglądowi i stylowi dla różnych sekcji witryny, upewni się, że jedna strona nie jest zbyt ciężka i wolna do załadowania, a także daje możliwość podkreślenia czegoś o projekcie przed kliknięciem.
Powyższe portfolio Heather Shaw działa, ponieważ każdy projekt jest tak inny, ale kolorowe nakładki nadają stronie głównej wrażenie połączenia. Użytkownik wie również, jaki projekt zamierza wyświetlić, dzięki etykietom z nazwami klientów i typem projektu właśnie tam. Jest to łatwy w nawigacji i łatwy do zrozumienia format, który odwołuje się wizualnie.
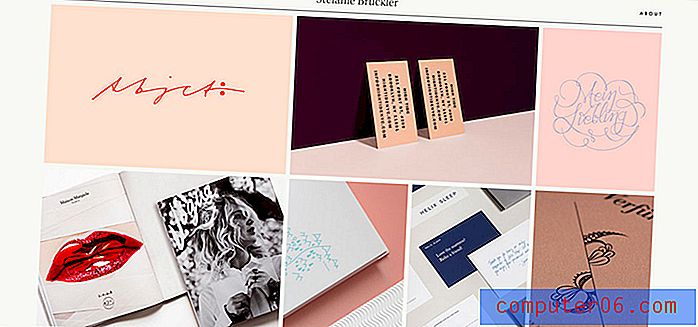
18. Usprawniona prezentacja projektu

A potem jest przeciwny koniec spektrum - portfele o bardziej uproszczonym wyglądzie. Wyświetlenie tylko kilku projektów może przynieść korzyść.
Zapewnia, że użytkownicy widzą tylko to, na czym chcesz, aby się skupili i nie rozpraszali się.
Stefanie Bruckler używa również modułowego formatu siatki, ale z mniejszą liczbą elementów w bardziej ograniczonej przestrzeni. Ponadto wszystko znajduje się poniżej głównego zwoju, który ma minimalistyczny styl wizytówki.
Ma dopracowany i elegancki wygląd, nadając charakterystyczny ton pracy tego projektanta.
Wniosek
Nadal nie jesteś gotowy na przeprojektowanie swojego portfolio? Chociaż jest to projekt kreatywny, jest to również inwestycja w Twój biznes, niezależnie od tego, czy pracujesz dla firmy, czy jako freelancer.
Potencjalni klienci szukają cię, zanim jeszcze zdasz sobie sprawę, że istnieją. Nowoczesne, modne portfolio z najlepszymi projektami może wywrzeć silne pierwsze wrażenie.