Iluzoryczne kliknięcie: strukturyzowanie wzorów, aby wpływać na zachowanie
Kliknij. Ten dźwięk oznacza, że wykonałeś swoją pracę. Użytkownik obejrzał twoją stronę i podjął działania, które chciałeś.
Jak to się osiąga? Czy powinieneś więcej myśleć o tym celu, konstruując swoje projekty? Jakie błędy powinieneś uważać, aby unikać? Czytaj dalej, aby się dowiedzieć.
Przeglądaj zasoby projektowe
Kończy się i oznacza
Czy zdobycie kliknięcia ma jakiś wzniosły cel w projektowaniu stron internetowych? Wydaje się to takie proste, prawda? „Cześć, kliknij tutaj!” W praktyce jednak pojedynczy punkt działania może służyć jako cel całego projektu. Wszystko, co starałeś się zbudować od tygodni, sprowadza się do naciśnięcia jednego przycisku, albo przekonasz użytkownika, albo ruszysz dalej.
„Kliknięcia oznaczają wypłaty dla niezliczonych osób na całym świecie”Zarabianie na kliknięciach wymaga tyle czasu, wysiłku i myśli. To gra psychologiczna, próbujesz wpłynąć na myśli innej osoby, aby faktycznie działała tak, jak chcesz. Jest to również głęboka łamigłówka projektowa: „Które kolory, kształty, układ i komunikaty lepiej sprzyjają zachowaniu się po kliknięciu?” Przeprowadzane są testy A / B, przeprowadzane są badania, wydaje się tysiące dolarów, a wszystko to w celu doprowadzenia tego małego kursora tam, gdzie chcesz.
Kliknięcia oznaczają klientów, kontakty, potencjalnych klientów, rejestracje e-mail, zadowolenie sponsora, zwiększoną liczbę odsłon; kliknięcia oznaczają wypłaty dla niezliczonych osób na całym świecie.
Jako projektant stron internetowych kliknięcia są często celem, który Cię usprawiedliwia. Jednym z bardzo ważnych aspektów twojej kariery jest nauka zdobywania tego świętego Graala cyfrowych zachowań. Omówmy kilka strategii, jak to zrobić.
Bar Camp
Zawsze wolę uczyć poprzez przykład, abyś mógł uzyskać rzeczywisty obraz tego, w jaki sposób można zastosować tę wiedzę. Nasz pierwszy przykład pochodzi ze wspaniale zaprojektowanej strony Barcamp Omaha.
Jednym z największych błędów, jakie możemy popełnić, gdy mówimy o uzyskiwaniu kliknięć, jest ograniczenie naszej uwagi:

To jest rzeczywiście piękny przycisk. Dobrze kontrastuje z kolorem tła, typografia jest atrakcyjna, a układ idealny. Nie jest to jednak jedyna część strony, która chce zdobyć kliknięcie. Rzeczywiście, można powiedzieć, że głównym celem całej strony jest dążenie do tego celu. W związku z tym cofnijmy się o krok i przeanalizujmy zawartość strony pod kątem tego kluczowego elementu.

Teraz możemy uzyskać o wiele więcej wglądu w funkcjonowanie przepływu komunikacji i kierować cię do podjęcia decyzji. Pierwszą rzeczą, którą zauważam na stronie, jest użycie czerwieni: data, logo i przycisk naprawdę się wyróżniają, ponieważ używają tego koloru na bardzo niebieskiej stronie. Zauważ, że przyciski mediów społecznościowych niemal wtapiają się w tło w porównaniu.
Dużą rolę odgrywa także rozmiar przycisku w stosunku do drugiego elementu. Jasne, twoje oczy mogą uchwycić tę małą czerwoną randkę na sekundę, ale nie możesz patrzeć na tę stronę dłużej niż sekundę bez przyciągania tego ogromnego przycisku.
Jedną z najważniejszych rzeczy, których nauczysz się jako projektant, jest struktura hierarchii komunikacji. Projektanci nie tylko dodają uroku nudnej stronie, ale tworzą porządek z chaosu i logicznie i celowo przepływają informacje.
Ta hierarchia jest kluczowa dla celu, jakim jest kierowanie zachowaniami użytkowników. Prawidłowo zaprojektowana strona to taka, która pozwala użytkownikom patrzeć, gdzie chcesz, kiedy chcesz, a następnie robić to, co chcesz, kiedy chcesz. Najbardziej szalone jest to, że musi to być idealnie zrównoważone z realizacją celów użytkownika: czego chce użytkownik, jakie działania chce podjąć użytkownik? Jeśli potrafisz znaleźć sposób, aby cele klienta i cele użytkowników były takie same, dobrze wykonałeś swoją pracę.
Komunikacja, która wzmacnia działanie
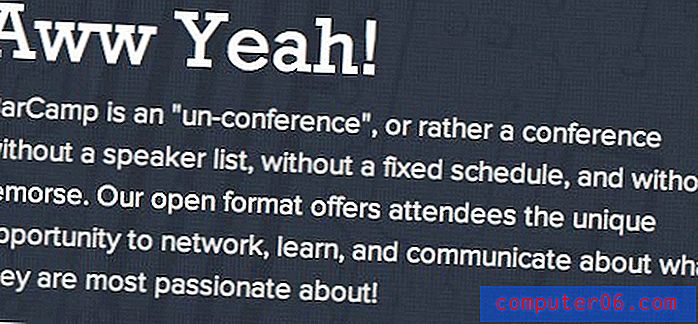
Innym ważnym aspektem kierowania działaniami użytkownika jest faktyczna komunikacja werbalna na stronie. Witryna Barcamp ma bardzo interesującą lekcję, która może nas nauczyć w tym zakresie:

Zapomnij na chwilę, co mówi akapit, co szósty odwiedzający i tak go przeczyta, skupmy się na nagłówku: „Awww Tak!” Jest to głupie, nieprofesjonalne, niewłaściwe i cała masa innych negatywnych przymiotników. Jednak jest także genialny i dokładnie tego, czego potrzebuje strona.
Klasyczna teoria sprzedaży uczy następującej lekcji: spraw, aby ludzie czuli się dobrze z zakupem. Ludzie kupują dwa rodzaje rzeczy: czego chcą i czego potrzebują. Pierwszy z nich przynosi znacznie więcej satysfakcji, ale może być również trudniejszy do sprzedania, ponieważ ludzie mogą łatwo porozmawiać o zakupie, czego nie można zrobić z wodą i elektrycznością. Twoim zadaniem jako sprzedawcy jest wyeliminowanie wahań przy zakupie, dzięki czemu akcja wydaje się całkowicie przyjemna. Zapomnij, że zadłużę się za 25 000 $, rozpraszając mnie tym, jak świetnie będę się czuł za kierownicą tego nowego samochodu.
Czy ci się to podoba, czy nie, używamy podobnych taktyk w projektowaniu stron internetowych i copywritingu (czy nie zawsze chciałeś być obleśnym sprzedawcą samochodów?). Działanie, które zamierzają projektanci Barcamp, polega na wydaniu 10 USD (plus opłaty oczywiście) na ich produkt. Mogą opowiedzieć o wspaniałym rozwoju kariery, który przyniesie, ale to brzmi okropnie jak nudny stary argument oparty na potrzebach i nie zawsze łatwo jest przekonać ludzi, że czegoś potrzebują. Zamiast tego wybrali „Aww Tak!”. Nagle nie mogę przestać myśleć, że ta transakcja jest naprawdę satysfakcjonująca. Że 10 dolarów nie kupuje biletu konferencyjnego, kupuje mi coś, na co zasłużyłem: dobry czas.
W tym jednym prostym nagłówku jest wiele złożonych psychologii. Przedstawienie tej koncepcji w prosty i profesjonalny sposób wymagałoby co najmniej pięćdziesięciu słów. Slang zapewnia łatwy, szybki i szeroko rozumiany sposób uproszczenia wiadomości.
Tripfab
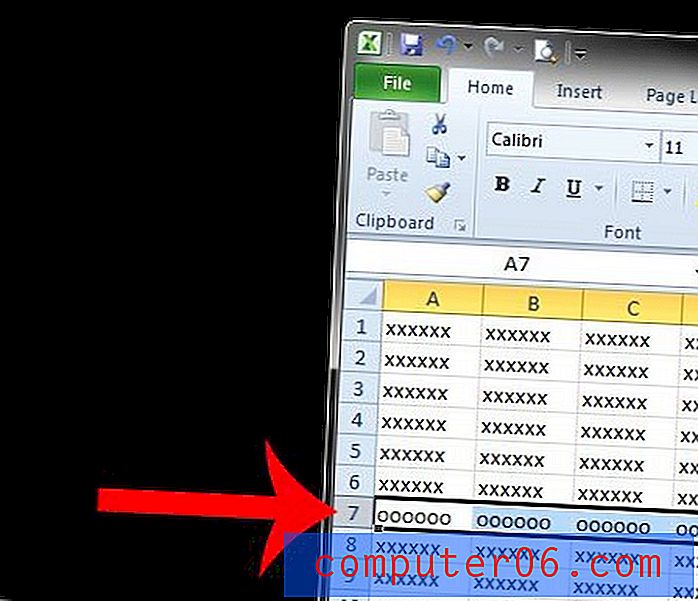
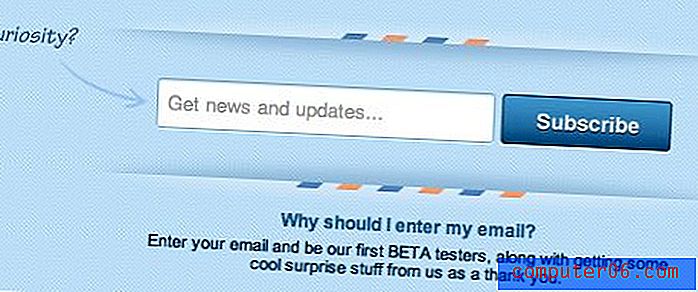
Oto kolejny przykład dość prostej strony z głównym celem. Jednak tym razem projektant nie przekonuje cię do kupowania czegokolwiek, po prostu umieszczenia swojego nazwiska w małym polu.

Podobnie jak w poprzednim przykładzie, ten wykorzystuje atrakcyjny wygląd i lekką, humorystyczną wiadomość, aby Cię zainteresować. Zauważ, że wokół przycisku i pola znajduje się duże wcięcie, które pomaga zwrócić uwagę na ten obszar. Jednak projektanci często wykonują kopię zapasową czegoś takiego za pomocą czegoś znacznie mniej subtelnego:

Narysujmy tylko strzałkę wskazującą miejsce, w którym chcemy patrzeć! Brzmi śmiesznie, prawda? Jednak w praktyce działa świetnie. Jeśli zrobisz strzałę, moje oczy podążą za nią.
Działanie potwierdzające
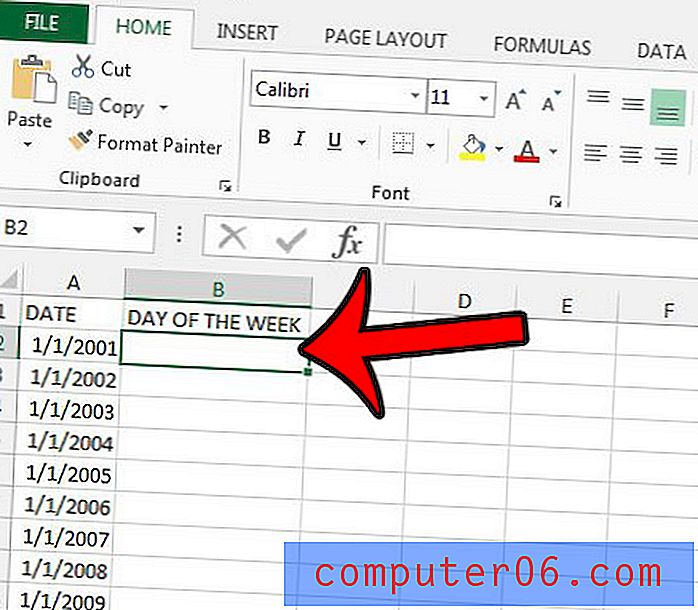
Kiedy masz do czynienia z działaniem, które chcesz, aby użytkownik podjął, pamiętaj, że nie możesz być niejasny. Zauważ, jak ten projektant złamał typową konwencję z polem tekstowym. Zamiast uczynić domyślną wartość pola przykładem lub zestawem instrukcji dotyczących tego, jak ją wypełnić, przypomniano ci, co robisz, podejmując następujące działanie: „otrzymuj wiadomości i aktualizacje”.
Poniżej znajduje się komunikat o tym, dlaczego powinieneś podjąć tę akcję. Słowa są pisane wielkimi literami, składane są obietnice, jest to przekonujący projekt. Pomysł, aby potwierdzić prosty przycisk wezwania do działania z przypomnieniem o tym, co zrobisz, naciskając go, jest bardzo powszechną praktyką.

Tutaj widzimy kolejny przykład tej samej strategii. Przycisk służy jako wezwanie do działania i jest wzmocniony komunikatem o tym, dlaczego warto kupować miskę ryżową. Następnym razem, gdy utworzysz prosty przycisk, zastanów się dwa razy, w jaki sposób możesz pomóc użytkownikowi najeżdżając na niego przyciskiem myszy, i wykonując to kliknięcie.
Więcej niż przycisk
Prostym przesłaniem tego postu jest zaangażowanie w projektowanie zorientowane na cel. Uderzenie przycisku „kup teraz” na już zaprojektowanej stronie jest łatwym wyjściem, ale nie do tego zostałeś zatrudniony.
Zamiast tego, zanim otworzysz Photoshopa lub utworzysz pojedynczą ramkę, zastanów się, co próbujesz osiągnąć. Jeśli to tylko ćwiczenie estetyczne, świetnie, twoja praca jest łatwa. Jeśli jednak próbujesz nakłonić użytkowników do zakupu produktu, rozpoczęcia pobierania, wypełnienia formularza lub wykonania innej czynności, powinieneś rozpocząć projektowanie i stworzyć całą resztę treści na stronie z tym końcem w myślach. Ostrożnie przygotuj interfejs użytkownika, aby poprowadził użytkowników ścieżką, którą chcesz, aby szli.
Wniosek
W branży, w której liczba kliknięć jest równa wypłacie, nadszedł czas, aby zastanowić się, jak tworzyć projekty, które naprawdę wpływają na akcję.
Estetyczny wygląd jest dużą częścią równania, ale to tylko część twojej pracy. Miej oko na nagrodę i wdrażaj układy, czcionki, kolory i komunikaty, które pomagają osiągnąć ten iluzoryczny cel, jakim jest zdobycie kliknięcia tam, gdzie jest to najważniejsze.