10 zalet i wad minimalnej nawigacji w projektowaniu stron internetowych
Od pewnego czasu dzieje się zmiana w projektowaniu stron internetowych: nawigacja i menu kurczą się. Minimalne style i elementy nawigacyjne zyskują na popularności, pomimo argumentów przeciwko ikonie menu hamburgera.
Chociaż nie wszystkie minimalne elementy nawigacyjne używają tego stylu, to z pewnością styl wizualny, który widzieliśmy, eksploduje w użyciu w ciągu ostatnich kilku lat.
Ale czy to działa? Czy powinieneś rozważyć użycie minimalnej nawigacji dla projektów? Tutaj przyjrzymy się niektórym zaletom i wadom przykładów użycia. Odpowiedź może nie być tak prosta, jak myślisz.
Poznaj elementy Envato
Trend projektowania: minimalna nawigacja

Minimalne style nawigacji mogą przedstawiać się na różne sposoby, ale najbardziej popularna jest prawdopodobnie z ikoną hamburgera.
Ten mały divot z trzema ustawionymi w stos liniami stał się tak powszechny, że większość użytkowników może go zidentyfikować. Ale podobieństwa wydają się kończyć, jeśli chodzi o minimalną nawigację. Ikony Hamburgera ewoluowały i obejmują tylko dwie linie, mają różne położenia na ekranie (mogą znajdować się po lewej, prawej lub środkowej stronie) i czasami są łączone z innymi elementami nawigacyjnymi.
Innym razem minimalna nawigacja wcale nie korzysta z hamburgera. Od razu widać, że istnieje wiele opcji minimalnej nawigacji, ale niezbyt duża spójność. Dlatego ten trend może stworzyć wiele możliwości projektowania… i wyzwań.
Minimalne zalety nawigacji
Istnieje wiele sytuacji i schematów projektowania stron internetowych, w których korzystanie z minimalnej nawigacji działa pięknie. Minimalna nawigacja pozwala tworzyć efektowne projekty bez bałaganu, a koncepcja staje się czymś, co jest bardziej akceptowanym wzorcem użytkownika.
Małe elementy nawigacyjne stały się normą

Dzięki mobilnej dominacji małe elementy nawigacyjne stały się całkiem normą. Użytkownicy uzyskujący dostęp do stron internetowych na telefonach komórkowych są przyzwyczajeni do uproszczonych i minimalnych pozycji menu, w tym ukrytych w ikonach w stylu hamburgera.
Gdy przepływ użytkowników lub wzorzec staje się powszechnie akceptowany, nie ma się czym martwić pod względem użyteczności lub zamieszania dla odwiedzających witrynę. I chociaż minimalna nawigacja jest powszechna na małych urządzeniach, stawia pytanie, czy na ekranach komputerów są inne oczekiwania.
Użytkownicy dokładnie wiedzą, co chcesz robić

Tak długo, jak użytkownicy rozumieją, co chcesz lub musisz zrobić z projektem, minimalne style nawigacji są dość skuteczne. Pamiętaj jednak, że minimalna nie oznacza nawigacji „nie”.
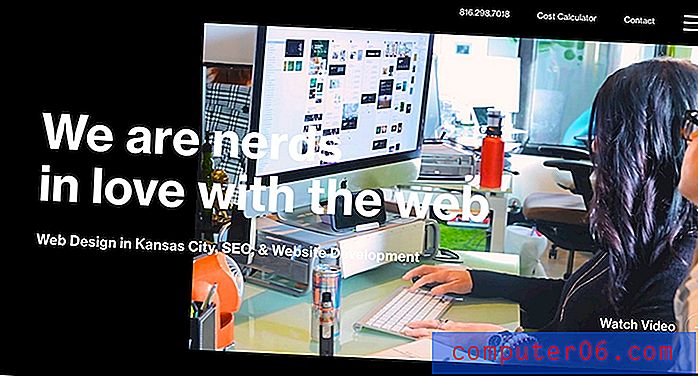
Nawigacja w stylu minimalnym z Lifted Logic powyżej pokazuje, jak skuteczna i skuteczna może być nawigacja minimalna z menu hamburgera, aby ukryć niektóre elementy, a podstawowe elementy nadal znajdują się u góry ekranu. Ten środkowy, minimalistyczny styl sprawia, że konstrukcja jest łatwa w użyciu i zapewnia wyraźną podróż użytkownika.
Pop-i wysuwana nawigacja może dostarczyć więcej informacji


Jedną z najlepszych rzeczy w minimalnej nawigacji jest to, że może ona rozwinąć się do znacznie bardziej integracyjnego stylu z dodatkowym kontekstem i informacjami, kiedy użytkownik tego chce.
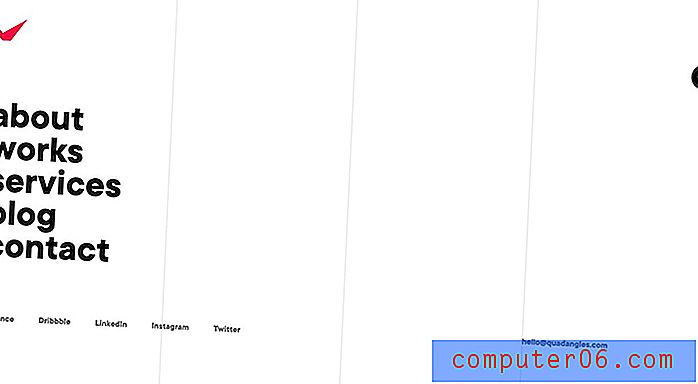
Ta koncepcja świetnie sprawdza się w powyższym projekcie Czworokąta, który zapewnia linki do treści w całej witrynie, a także mediów społecznościowych w rozszerzonym menu podręcznym nawigacji.
Minimalna nawigacja daje więcej miejsca na projekt

Jednym z najlepszych elementów minimalnej nawigacji jest to, że czyści resztę płótna, dzięki czemu projekt może oddychać i płynąć. Nie będziesz odczuwał presji, aby dodać biały pasek u góry ekranu lub zniknąć zdjęcie, aby pomieścić małe przyciski tekstowe.
To czyste płótno może zapewnić solidne tło do zrobienia czegoś wyjątkowego z projektem i sprawi, że nie będziesz się martwić, czy nawigacja przeszkadza, a nawet czy jest czytelna.
Minimalne siły nawigacyjne uwzględniają inne „punkty wejścia”

Wreszcie, minimalna nawigacja sprawia, że rozważasz inne sposoby zmuszenia użytkowników do skoncentrowania się na podróży po witrynie. Może to obejmować klikalne wezwania do działania w całym projekcie, elementy karty lub przycisku, które zachęcają do przechodzenia do innych treści lub schemat, który kieruje użytkowników do innych stron.
Opracowanie projektu z myślą o tym planie może pomóc w ponownym przemyśleniu i przekształceniu konwersji oraz skupieniu się na kluczowych działaniach / interakcjach między witryną a użytkownikiem. Nawet jeśli projekt nie przejdzie etapów iteracyjnych, przemyślenie minimalnego planu nawigacji może pomóc w skoncentrowaniu celów na projekcie.
Minimalne zalety nawigacji
Minimalna nawigacja nie jest dla każdego projektu. Wiele podstaw wyboru tego stylu - lub nie - ma związek z treścią i osobistymi preferencjami. Ale istnieje kilka głębszych powodów, dla których minimalna nawigacja może nie być najlepszym rozwiązaniem.
Niektórzy użytkownicy nie znajdą tego, czego szukają
Podstawowym problemem związanym z minimalną nawigacją jest możliwość zgubienia się użytkowników. Dla wielu użytkowników, którzy rozumieją, że przycisk „Strona główna” jest ikoną witryny, są tacy, którzy nie mogą się odzyskać.
Dotyczy to każdego z tych elementów nawigacyjnych. Zanim przejdziesz do minimalnego stylu nawigacji w celu przeprojektowania lub ulepszenia projektu, spójrz na swoje analizy i ruch. Ile osób korzysta z tych elementów? Czy używają ich wszystkich? Może to pomóc w dyktowaniu twojego planu do przodu.
Usuwa z priorytetów treść
Minimalna nawigacja może również w pewien sposób zmienić priorytety treści. Większość użytkowników uważa elementy nawigacyjne za najważniejsze strony i treści w projekcie witryny.
Ale co jeśli nic tam nie ma? Skąd mają wiedzieć, dokąd przejść?
Może to budzić obawy, jeśli reszta projektu nie pomoże użytkownikowi znaleźć tego, czego szuka. Minimalna nawigacja wymaga wsparcia reszty projektu, aby była naprawdę skuteczna.
Może mieć potencjalnie niskie zaangażowanie
Rozważ wypróbowanie nawigacji w stylu przycisku zamiast ikony hamburgera.
Może to wydawać się drobnym dostosowaniem układu, ale może zwalczyć jeden z największych problemów przy minimalnej nawigacji - niskie zaangażowanie. Przyciski z założenia są bardziej klikalne. Zmień wygląd i zachowaj tę samą funkcję. Sprawdź to. Czy więcej użytkowników klika?
Potencjalny negatywny wpływ na SEO
Mniej słów na stronie daje robotom i silnikom indeksującym mniej możliwości czytania i rozumienia treści. Chociaż może to mieć wpływ na optymalizację wyszukiwarek, wpływ ten jest na ogół niewielki.
SEO ma największy wpływ na to, że użytkownicy odbijają się szybko lub nie pozostają przy projekcie, ponieważ nie mogą znaleźć treści. Uważaj, ponieważ może to być śliski stok.
Może się zgubić w ruchliwych projektach
Minimalna nawigacja stanowi wyzwanie, jeśli ogólny projekt jest zatłoczony lub zajęty. Ten styl może zagubić się w projekcie, nie powodując wiele problemów z przenoszeniem elementów menu, co czyni go nieskutecznym.
Z tego powodu robisz lepkie paski nawigacyjne w białych lub ciemnych polach, nawet z niewielką liczbą opcji, aby zapewnić, że każdy z nich jest czytelny i zrozumiały na pierwszy rzut oka, gdy jest odtwarzane wideo, grafika w wysokiej rozdzielczości lub w ruchu lub zdjęcia z dużą ilością dziać się.
Wniosek
Młodsi odbiorcy lub osoby korzystające głównie z Twojej witryny za pomocą telefonu mają większe szanse na łatwą nawigację i korzystanie z minimalnej nawigacji.Osobiście głębokość i dominacja nawigacji zależą od treści. Małe witryny bez głębokich stron mogą ich nie potrzebować, chociaż prawie zawsze uważam, że jest to konieczne w przypadku witryn z e-commerce. (Elementy menu sklepu i koszyka powinny zawsze być obecne.)
Kolejnym prawdziwym czynnikiem jest publiczność. Młodsi odbiorcy lub osoby korzystające głównie z Twojej witryny za pomocą telefonu mają większe szanse na łatwą nawigację i minimalną nawigację. (Tradycyjne menu nie działają dobrze w tym formacie.) Z drugiej strony użytkownicy komputerów stacjonarnych mogą uzyskać wiele dodatkowych informacji o Twojej witrynie na podstawie słów i opcji w menu nawigacyjnym.
To sprawia, że ten temat jest trudny. Podczas gdy minimalna nawigacja staje się coraz bardziej popularna na wszystkich urządzeniach, lepszym rozwiązaniem dla wielu może być bardziej „pełny” styl nawigacji na większych urządzeniach, takich jak komputery stacjonarne i minimalny styl na telefonach lub małych urządzeniach.
Podobnie jak w przypadku każdego nowego pomysłu lub koncepcji, zwróć uwagę na swoje dane analityczne i użytkowników. Jeśli przejdziesz do bardziej uproszczonego formatu nawigacji, a użytkownicy przestaną odwiedzać wiele stron lub kluczowe strony w projekcie, możesz przemyśleć tę decyzję. I odwrotnie, może się okazać, że nawigacja nie jest tak naprawdę czynnikiem przyczyniającym się do podróży użytkownika, a minimalny styl jest po prostu w porządku i bardziej estetyczny.