10 nowoczesnych wskazówek i pomysłów dotyczących nawigacji w witrynie
Jednym z elementów projektowania stron internetowych, o którym nie zawsze myślisz, jest nawigacja. (Chociaż prawdopodobnie powinieneś.) Jak użytkownicy będą poruszać się po projekcie? Jak znajdą elementy, które nie są dla nich oczywiste?
Trendy w nawigacji w witrynie bardzo się zmieniły; odchodzenie od przytłaczających mega menu do lżejszych, bardziej minimalnych opcji. I ta myśl ma pewną wartość - zbyt wiele wyborów może przytłoczyć użytkowników. Podaj potrzebne informacje w miejscu, w którym są potrzebne, aby zwiększyć zaangażowanie. Nie rzucaj w nie zlewem kuchennym!
Dzisiaj przyjrzymy się kilku nowoczesnym wskazówkom i pomysłom na nawigację po witrynie, które pomogą Ci to zrobić.
Przeglądaj zasoby projektowe
1. Subtelna animacja

Na pierwszy rzut oka możesz nawet nie zobaczyć menu nawigacyjnego u góry strony internetowej dla Maślanki i Klonu. Ale istnieje wiele małych animacji, aby upewnić się, że nie przegapisz tego całkowicie.
- Ciemna nakładka spada, gdy mysz unosi się u góry ekranu.
- Po prawej stronie ekranu znajduje się przewijacz osi czasu, z przewijanymi punktami na ekranie.
- Nav przewraca się do logo domowego (z hamburgerami) podczas przewijania, a następnie przesuwa się z powrotem do pełnej nawigacji po najechaniu myszą. (Uwielbiam to, że tak naprawdę nie musisz klikać ikony hamburgera, aby odzyskać menu).
Każdy element zawiera prostą animację, która kładzie nacisk na to, co dzieje się z nawigacją, dzięki czemu nigdy nie zgubisz się w projekcie. Ta konstrukcja jest bardzo wizualna, a te proste wskazówki są główną zaletą zwiększającą użyteczność.
2. Zapewnij mnóstwo wskazówek

Gdy nawigacja jest ukryta - tak jak dzieje się to w przypadku wielu projektów witryn - musisz podać wiele wskazówek dla użytkownika.
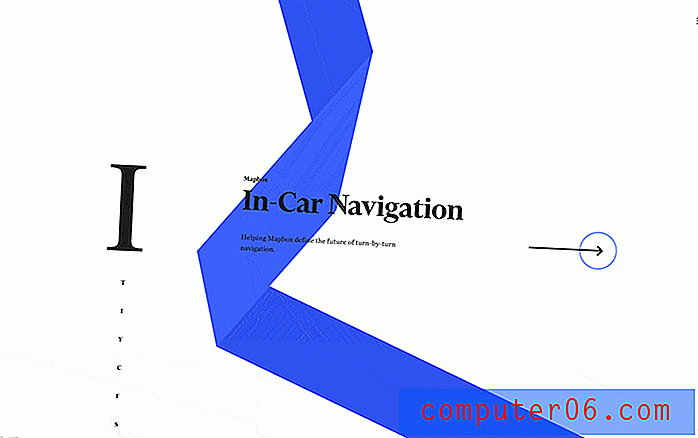
- Nawigacja w stylu osi czasu na zwoju strony Rally pomaga użytkownikom wiedzieć, gdzie znajdują się w przepływie treści (wskazówka 1).
- Prawa strzałka informuje użytkowników, że jest coś do odkrycia za pomocą kliknięcia poziomego.
- Menu hamburgerów informuje użytkowników, że można znaleźć więcej, jeśli nie zobaczą od razu rozwiązania.
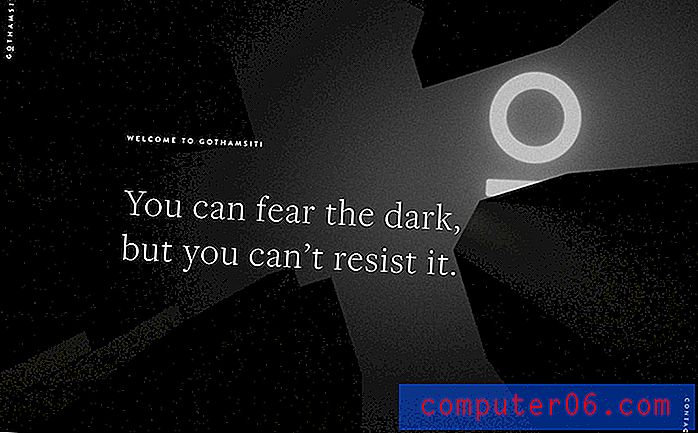
3. Ustaw to jako jedyną opcję

Co jeśli nawigacja jest najważniejszym elementem na ekranie? Niech koncentruje się na projekcie wizualnym.
JYBH ma piękny minimalistyczny wygląd z teksturową animacją w tle i trzema prostymi opcjami nawigacji na środku ekranu. Dzięki temu użytkownicy dokładnie wiedzą, co powinni zrobić.
4. This or That

W tym samym myśleniu powstaje projekt, który prosi użytkowników o dokonanie wyboru: czy chcesz to czy tamto? Ta binarna opcja nawigacji powinna pomóc ludziom szybko znaleźć się dokładnie tam, gdzie chcą być przy projekcie.
Może działać wyjątkowo dobrze, jeśli projekt ma dwóch docelowych odbiorców z różnymi ścieżkami użytkowników.
Seedlip Drinks robi to raczej skutecznie z opcjami zakupu swoich produktów lub korzystania z ich produktów. To sprytne podejście do handlu detalicznego.
Projekt zawiera również subtelną ikonę hamburgera - czy możemy nadal nazywać to tym, że teraz, gdy trend zmienił się na dwie linie, a nie trzy? - z dodatkowymi informacjami.
5. Prosty i tradycyjny

Czasami najlepszym zastosowaniem trendu jest trzymanie się klasycznego przykładu, który działa. Proste, tradycyjne menu nawigacyjne nigdy nie wychodzi z mody.
Podejście do Chou Wen-Chung zapewnia statyczną lokalizację głównej nawigacji na zdjęciu pełnoekranowym bez przeszkadzania. Niektóre elementy menu obejmują kartę „w wielkim stylu” z dodatkowymi informacjami. (Te wydają się przeszkadzać.)
6. Duże pop-outy

W wielu wersjach komputerowych dominują również praktyki projektowania mobilnego. Duże, wyskakujące menu (prawie zawsze od ikony w stylu hamburgera) naśladują wrażenia na mniejszych urządzeniach.
I nie ma nic złego w tym podejściu. (Nigdy nie będę winić nikogo za spójne wrażenia użytkownika).
Kluczowymi elementami tej pracy są pewność, że wyskakujące okienko jest oczywiste, zawiera wszystkie niezbędne informacje i nie ma problemu z użytecznością (wszystko można łatwo kliknąć lub dotknąć).
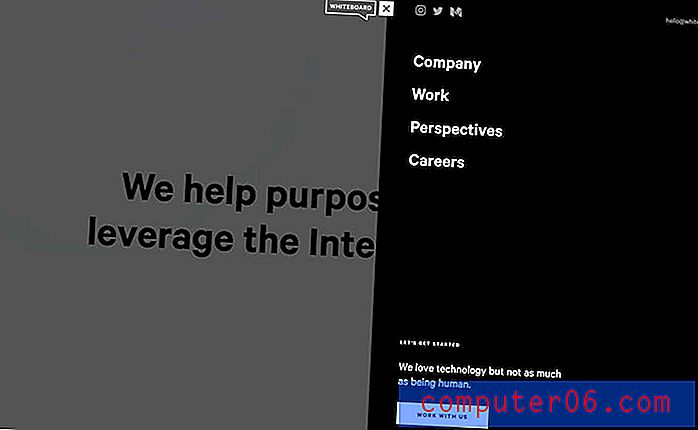
7. Wypróbuj Four Corners

Jest to jeden z tych pomysłów nawigacyjnych, które działają tylko w określonych przypadkach użycia - potrzebujesz czterech głównych lokalizacji, do których można wysłać użytkowników.
Ale jeśli to zrobisz, jeden element nawigacyjny w każdym rogu ekranu może być zabawną i interesującą alternatywą dla planowania i projektowania nowoczesnego stylu nawigacji.
Działa dość pięknie w przypadku powyższego projektu, dzięki prostej ogólnej estetyce i łatwym do zrozumienia opcjom nawigacji - nazwa firmy, informacje, praca i kontakt. (Nie ma wątpliwości, co otrzymasz z tych elementów kliknięcia).
8. Pionowy stos

Pionowe menu nawigacyjne wyglądały jak pomysł, który naprawdę miał się rozkręcić, gdy monitory będą się poszerzać. Nie do końca się tam dostało, chociaż kolejne projekty znów zaczynają cechować ten trend projektowy.
TMC korzysta z głównej nawigacji pionowej po lewej stronie ekranu (jest to dobra opcja, ponieważ ludzie czytają od lewej do prawej) z głównym obszarem zawartości, a następnie odciętym obszarem zawartości, który zachęca użytkowników do przejścia w poziomie z projektem.
Reszta projektu wykorzystuje kropki i strzałki na osi czasu, aby kierować użytkowników przez treść. To zabawny projekt. Jedynym minusem jest to, że jeśli się w to zagłębisz, nie ma odwrotu.
9. „Skinny Flip”

Od czasu do czasu napotykasz pary nieoczekiwanych elementów, które działają wyjątkowo dobrze. Tak jest w przypadku powyższego menu nawigacyjnego „skinny flip”.
Trzy górne elementy nawigacyjne są ułożone po prawej stronie ekranu. Są w formacie osi czasu, który zmienia się wraz z przewijaniem lub klikaniem.
Ikona hamburgera jest faktycznie schowana w prawym dolnym rogu i otwiera się do pełnego menu nawigacyjnego u dołu ekranu. Jest to jedna z najbardziej niezwykłych wersji nawigacji w dół strony, jaką widziałem, ale wydaje się, że działa. (Może dlatego, że istnieje wiele wskazówek wizualnych, od kolorów i elementów, które prowadzą cię przez ekran od lewej do prawej, a następnie do hamburgera w rogu).
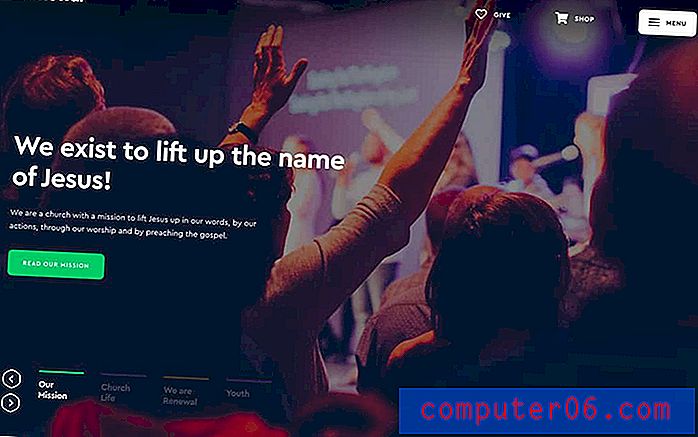
10. Downpage Nav

Odkąd wpadliśmy na pomysł nawigacji w dół strony, warto przyjrzeć się wysoce użytecznemu podejściu do tej koncepcji.
Odnowienie ma cztery rzeczy do zanurzenia na stronie. Każda z nich znajduje się w lewym dolnym rogu strony głównej. Zaletą tego stylu nawigacji jest to, że wcale nie jest ukryty, nie przeszkadza w treści powyżej i jest w naturalnym miejscu do kliknięcia.
Działa również jako quasi-oś czasu, ponieważ nawigacja jest częścią większego suwaka, który pomaga użytkownikom uzyskać wprowadzenie do wszystkich czterech ścieżek treści.
Wniosek
Jeśli chodzi o myślenie o nowoczesnej nawigacji, pamiętaj, że to coś więcej niż tylko menu. Nawigacja to wszystko, czego użytkownik potrzebuje do łatwego poruszania się po projekcie.
Najprawdopodobniej zaczyna się od pewnego rodzaju głównego menu nawigacyjnego, ale może obejmować osie czasu i przypomnienia przewijania oraz wszystko inne, co pomaga użytkownikowi znaleźć to, czego szuka.