Krytyka projektowania stron internetowych # 17: ToonyTuts
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy zarówno obszary, które są dobrze wykonane, jak i te, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to wkrótce strona ToonyTuts.
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę Twojego projektu pobieramy 24 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O ToonyTuts
Ponieważ ToonyTuts jest bardzo tajnym projektem Liama McCabe, w tej chwili niewiele o nim wiadomo. Z osobistej strony Liama możemy zobaczyć ToonyTuts opisane jako miejsce „niesamowicie zabawnych i kreatywnych samouczków”. Mogę tylko założyć, że ToonyTuts będzie świetnie ilustrowaną witryną z samouczkami z mnóstwem zabawy i humoru, aby ułatwić proces uczenia się (świetny pomysł!).
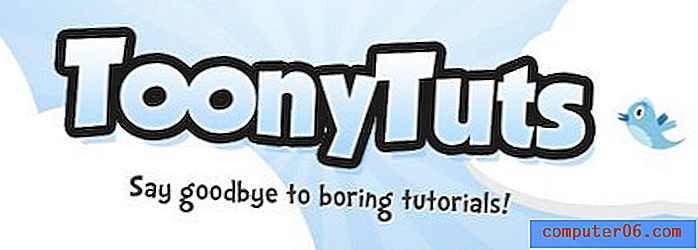
Oto zrzut ekranu z najbliższej strony:

Niektóre z naszych tematów krytycznych są pełne treści i wymagają sporo analizy, ale ta strona jest zarówno bardzo prosta, jak i bardzo atrakcyjna, więc nie ma zbyt wiele do krytyki. Jak zawsze, podzielmy to kawałek po kawałku.
Ogólny projekt
Projekt ToonyTuts jest dobrze… toony. Jasne kolory, zabawne czcionki i mocno zaokrąglone rogi nadają temu świetnemu stylowi kreskówek.
Promienie w tle zwracają uwagę na logo pośrodku i wprowadzają emocje do projektu.
Znak graficzny, marka
Krój logo jest doskonałym wyborem dla treści. Zauważ, że jest to zdecydowanie zabawne i zabawne, ale wciąż bardzo czytelne. Wielkie litery „T” to tak naprawdę jedyna litera, która jest znacznie zniekształcona, a pionowe linie u góry są przechylone do ukośnej formy.

Część, która naprawdę przyciąga twoją uwagę, to gruby czarny obrys. Kontrastuje to mocno z niebieskimi literami z subtelnym, ale atrakcyjnym gradientem. Obrys jest również mocno zaokrąglony na krawędziach, mimo że rzeczywiste litery nie są. Jest to prawdziwa sztuczka polegająca na zachowaniu czytelności przy jednoczesnym zapewnieniu zabawnego, niemal dziecięcego wyglądu.
Czcionka akcentująca pod logo jest znacznie bardziej zabawna w przypadku zniekształconych liter, które wyglądają prosto z kreskówki Goofy. Ten typ jest niewielki, więc efekt nie jest przytłaczający, ale wykonany we właściwej ilości.
Uwielbiam, że wrzucono tu ptaka z Twittera. Idealnie komponuje się z motywem chmurki i wcale nie wydaje się być refleksją. Ci, którzy znają markę Twittera, rozpoznają symbol i klikną, jeśli chcą śledzić ToonyTuts.
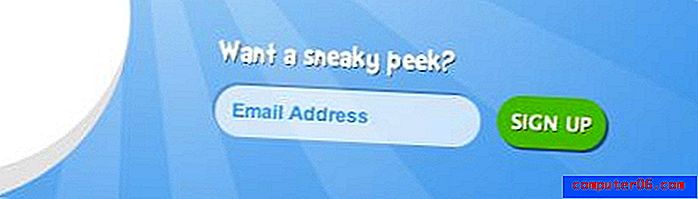
Sneaky Peek
Małe pole rejestracji służy do zaokrąglania rogów. Obszar ten musiał być funkcjonalny, a jednak został idealnie dopasowany do reszty projektu. Zwróć uwagę na odrobinę koloru, która przykuła twoją uwagę.
Podoba mi się, że pole ma efekt cienia, który sprawia, że wygląda on na wstawkę, podczas gdy przycisk używa tego samego cienia w innym kierunku, aby wyglądać, jakby nieco schodził ze strony. Gdyby te cienie zostały upierzone, przyniosłyby poczucie realizmu, które kolidowałyby z resztą projektu, ale były one utrzymywane twardo, aby przylegały do stylu kreskówkowego.

„Chcesz podstępnego podglądania?” tekst jest faktycznie aktywny i można go wybierać. Jest to czcionka o nazwie DoctorSoosBold zaimplementowana tutaj z @ font-face. Lubię wybór czcionek, ale nie podoba mi się implementacja cienia za tekstem. Ciemny cień tylko nieznacznie wystaje z tekstu i dlatego sprawia, że litery wyglądają na nieco niechlujne, niż osiąga swój rzeczywisty cel zwiększenia czytelności.
Moja sugestia polega na tym, aby nieco podbić ten cień, aby tekst nie wyglądał tak, jakby zawierał tylko odrobinę czerni.
Animacja i muzyka
Po pierwszym załadowaniu strony animacje uruchamiają się automatycznie. Chmury powoli unoszą się w górę iw dół w sposób przesunięty, podczas gdy promienie w tle obracają się zgodnie z ruchem wskazówek zegara.
Ponieważ strona jest tak prosta, efekt animacji naprawdę dodaje wiele wrażeń. Jeśli otworzysz kod, zobaczysz, że do wykonania animacji użyto funkcji pakietu, więc nie zobaczysz ich w innych przeglądarkach.
W najmniejszym stopniu nie uważam tego za problem. Jeśli przeglądasz stronę w przeglądarce, która nie obsługuje animacji, jest ona nadal doskonale funkcjonalna i estetyczna.
Oprócz animacji znajduje się cudownie cyrkowy klip muzyczny, który rozpoczyna się po naciśnięciu przycisku odtwarzania w prawym górnym rogu.

Ważne jest, aby pamiętać, że muzyka nie uruchamia się automatycznie. Mnóstwo użytkowników, w tym ja, nienawidzę tego, gdy strona internetowa rzuca ci muzykę, czy jesteś gotowy, czy nie. Jeśli twoje głośniki są zakręcone i jesteś w sklepie z kawą, muzyka ToonyTuts bez wątpienia przyniesie ci zirytowany i zmieszany wygląd od ludzi wokół ciebie.
Małe kółko obok przycisku odtwarzania zatrzymuje animację chmur. To także dobry pomysł dla każdego, kto nie lubi wyglądu odbijających się chmur lub nie chce marnować mocy procesora. O dziwo, naciśnięcie tego przycisku nie zatrzymuje rotacji promieni.
Myślę, że jeśli chcesz dać użytkownikom opcję zatrzymania animacji na stronie, powinieneś upewnić się, że obejmuje wszystko, w przeciwnym razie wydaje się to trochę bezcelowe.
Ogólnie rzecz biorąc, ta strona jest niesamowitym dziełem, a moja krytyka dotyczyła głównie bardzo drobnych aspektów strony. Jest to świetny przykład tego, jak można się dobrze bawić dzięki projektowi „Już wkrótce” z powodu ograniczonej niezbędnej funkcjonalności. Im bardziej interesująca będzie twoja strona wkrótce, tym bardziej prawdopodobne jest, że ludzie się nią podzielą i tym więcej zyskasz!
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.
Chcesz mieć krytykę swojej witryny? Tutaj dowiesz sie więcej.