Znaczenie projektowania dla czytelności
Tekst nie jest kolejnym etapem procesu projektowania. To powinna być twoja pierwsza uwaga.
Czytelność powinna być jednym z najważniejszych problemów, jeśli chodzi o każdy projekt. Jeśli tekstu nie można odczytać, to dlaczego przede wszystkim projektujesz? Dobry projekt dostarcza treści w sposób zrozumiały; czytelność jest dużą częścią zrozumienia. Dzisiaj będziemy dyskutować, w jaki sposób możesz zaplanować projekt wokół słów, aby Twoje projekty były łatwe do odczytania.
Co to jest czytelność?
Dużo mówimy o czytelności, jeśli chodzi o projektowanie. Ale czytelność oraz czytelny lub czytelny tekst to nie to samo. Jeśli ktoś rozpozna litery, tekst uważa się za czytelny. Nie oznacza to jednak, że słowa są z konieczności łatwe do odczytania lub zrozumienia; są po prostu rozszyfrowalne.
Czytelność to łatwość odczytu tekstu. Zrozumienie jest kluczowym czynnikiem pod względem czytelności, ponieważ jest w stanie szybko spojrzeć na literę i zrozumieć ją. Czytelny tekst można szybko zeskanować z odległości.
Czytelność bierze również pod uwagę same słowa oraz to, jak łatwo je zrozumieć i zrozumieć. (Niektórzy eksperci zalecili, aby tekst napisany do powszechnego użytku nie przekraczał ósmej klasy czytania, aby zmaksymalizować czytelność).
Rzućmy okiem na kilka innych standardów wizualnych, które przyczyniają się do czytelności.
Długość linii

 „To, jak długa linia typów może być kluczowym czynnikiem, jeśli chodzi o czytelność i jest prawie niewidoczna.”
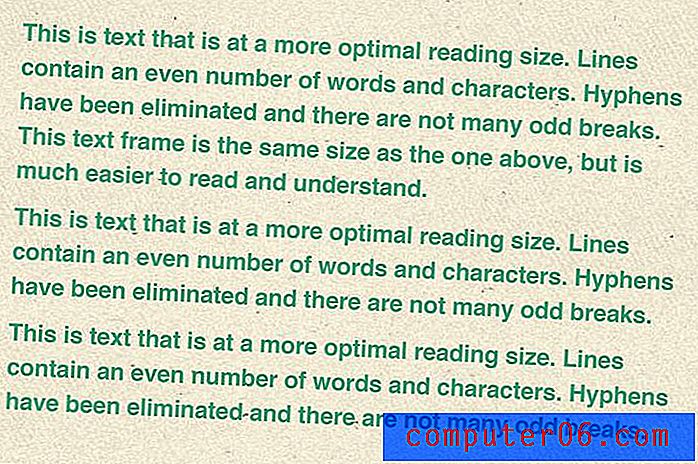
„To, jak długa linia typów może być kluczowym czynnikiem, jeśli chodzi o czytelność i jest prawie niewidoczna.” Linie typu, szczególnie w dużych blokach, które są zbyt długie, mogą powodować zmęczenie oczu i utrudniać czytanie. Zbyt krótkie linie często powodują niezręczne przerwy. Jeśli użyjesz dzielenia wyrazów, krótkie wiersze spowodują również powstanie wielu wyrazów dzielonych, co może również przerwać proces czytania.
Gdzie chcesz, aby tekst spadał, jest gdzieś w tym szczęśliwym medium. Tekst powinien być wystarczająco duży, aby można go było z łatwością czytać, ale nie tak duży, aby powodował dziwne przerwy lub przerwy w czytaniu.
Istnieje wiele standardów, które przyczyniają się do idealnej długości linii (a nawet kilku wzorów matematycznych). Jeden z najlepszych uwzględnia szerokość ramki tekstowej (działa najlepiej w przypadku drukowanych projektów, ale dotyczy wszystkiego, w którym używa się pików jako narzędzia pomiarowego) i dzieli ją na pół, aby określić optymalny rozmiar czcionki. Zazwyczaj rozmiar punktu można regulować w górę lub w dół o kilka punktów w dowolnym kierunku od tego punktu początkowego.
Jeśli więc kolumna ma szerokość 36 pik (w druku), tekst miałby około 18 punktów .
Co z projektami cyfrowymi, które mierzą w pikselach?
Możesz zastosować tę samą formułę, ale robi się to trochę bardziej skomplikowane: na pikę przypada 16 pikseli. Jeśli więc ramka ma szerokość 600 pikseli, tekst miałby 18–19 punktów. (600/16 = 37, 5 / 2 = 18, 75). Osobiście uważam, że ten rodzaj tekstu jest nieco duży. To prowadzi nas do opcji nr 2 dla projektów cyfrowych. Ustaw typ pod względem znaków (i spacji) w wierszu.
Jeśli chodzi o tekst podstawowy, optymalna liczba znaków w wierszu wynosi od 50 do 60, zgodnie z jednym z ponadczasowych podręczników typografii, „Typographie: Podręcznik projektowania” Emila Rudera. Zasięg ten można nieco rozszerzyć w zależności od użytego stylu i urządzenia, na którym jest oglądany. W przypadku większości projektów bezpieczny zakres dla urządzeń stacjonarnych wynosi od 45 do 75 znaków w wierszu. Optymalny zakres dla urządzeń mobilnych wynosi od 35 do 50 znaków na linię.
Przestrzeń i kontrast

Przestrzeń i odpowiedni kontrast są kluczowymi elementami, jeśli chodzi o czytelność. Napis musi żyć we własnej przestrzeni - nie może dzielić się z innymi napisami lub obrazami - a kolor tekstu i tła muszą być wystarczająco różne, aby można je było odróżnić.
Podobnie jak w przypadku długości linii, odstęp między liniami jest ważny. Zaleca się, aby odstępy między wierszami tekstu (zwane wiodącymi) były co najmniej równe rozmiarowi czcionki punktowej, a większość projektantów cyfrowych wybiera co najmniej 150 procent rozmiaru tekstu. To pozostawia dużo miejsca na każdy wiersz w dużych blokach tekstu do odczytania. Podobnie jak w przypadku długości linii, zbyt duża lub zbyt mała przestrzeń między liniami może utrudniać zrozumienie.
Projektanci powinni również zwrócić szczególną uwagę na przestrzeń między blokami tekstu i innymi obiektami. Uważaj na zawijanie tekstu i tekst, który przecina granice innych obiektów. Oblewania tekstem - zarówno w pionie, jak i poziomie - powinny być co najmniej równe odstępom między wierszami stosowanym dla bloku tekstu. Unikaj pozwalania blokom tekstu na dotykanie innych obiektów lub elementów lub bieganie po lub na obrazach.
„Zarezerwuj kolorowy typ dla dużych lub zbyt dużych słów lub logo.”Nie zapomnij o marginesach. Pamiętaj, aby pozostawić trochę wolnego miejsca wokół całej ramki tekstowej, tworząc prawie niewidoczną otoczkę. Margines ten pomoże odróżnić tekst od innych „szumów”, ułatwiając czytelnikowi kopiowanie.
Pomyśl także o kontraście. Przestrzeń kosmiczna jest jednym ze sposobów tworzenia kontrastu; innym jest kolor. Czarny tekst na jasnym tle jest popularnym wyborem dla blogów i książek, ponieważ duże bloki kopii muszą się wyróżniać od medium (papier lub ekran). Jeśli chodzi o bloki tekstu do czytania, trzymaj się prostych wyborów kolorów, takich jak czarny, biały lub szary, które wyróżniają się na tle. Zarezerwuj kolorowy typ dla dużych lub zbyt dużych słów lub logo.
Dzielenie wyrazów i dzielenie wyrazów
Jedną z najbardziej irytujących rzeczy, które można spotkać jako czytelnika, jest gigantyczny łącznik na środku nagłówka lub podtytułu, który obejmuje trzy lub cztery linie głębokości. Zwracaj szczególną uwagę na te szczegóły podczas ustawiania typu, ponieważ mogą one zarówno obciążać czytelników, jak i być trudne do zrozumienia.
Łączniki powodują, że czytelnicy zatrzymują się i zatrzymują w środku słowa. Powinny być wyeliminowane z dużego typu i mebli - o wartości większej niż 25 punktów - i używane ostrożnie w małym typie.
Kilka łączników jest akceptowanych w dużych blokach kopiowania, ale rozważ ustawienie ograniczonej liczby łączników na akapit.
Słabe pisanie i dzielenie wyrazów może być równie wstrząsające dla czytelników. Staraj się, aby nagłówki i podtytuły były krótkie, proste i bezpośrednie. Unikaj długich fraz i utrzymuj krótkie słowa. Daj czytelnikom przedsmak nadchodzącego tekstu, zachęcając ich do czytania.
Pracując z projektami cyfrowymi i internetowymi, weź pod uwagę wiele przerw i podtytułów dla dużych ilości kopii (zobaczysz, że zrobimy to tutaj z artykułami Design Shack). Te przerwy sprawiają, że tekst jest łatwiejszy do strawienia wizualnie i sprawiają, że dłuższa kopia wydaje się mniej zastraszająca do czytania.
Wyrównanie

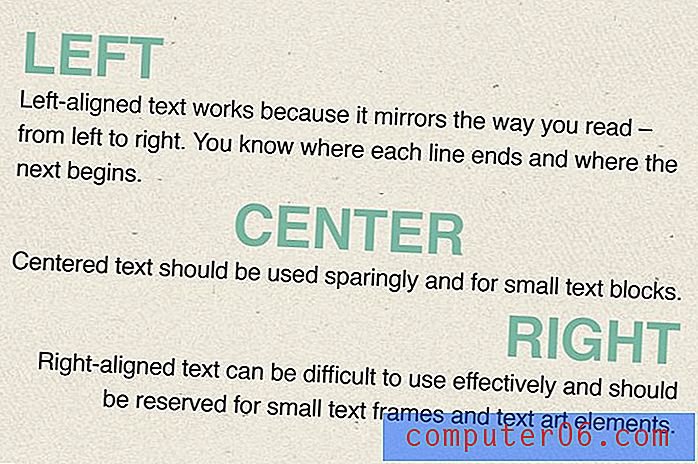
Niezależnie od tego, czy tekst znajduje się na środku, po lewej, czy po prawej stronie dokumentu lub ekranu, jest również ważny i może znacznie wpłynąć na czytelność. Ogólnie rzecz biorąc, silne wyrównanie tekstu jest wyrównane do lewej. Wyrównanie do lewej działa, ponieważ odzwierciedla sposób czytania - od lewej do prawej. Wiesz, gdzie kończy się każda linia i gdzie zaczyna następna.
Najtrudniejsze w użyciu mogą być właściwe i uzasadnione dopasowania. Prawidłowe wyrównanie najlepiej zarezerwować dla małych bloków tekstu, takich jak duże cytaty lub artystyczne elementy tekstowe. Tekst uzasadniony wymaga precyzyjnej specyfikacji dzielenia wyrazów i justowania i najlepiej jest go używać w środowisku niepłynnym, dlatego najczęściej pojawia się w projektach graficznych.
Wyśrodkowany tekst, choć popularny, nie nadaje się do czytelności. Może działać dla małych bloków tekstowych, ale nie powinien być używany w więcej niż kilku wierszach. (Zapoznaj się z poprzednim postem Design Shack na temat korzystania z wyśrodkowanych linii trasowania w celu uzyskania pomysłów i przykładów.) Trudność ze środkowym tekstem polega na tym, że oko może mieć trudności z ustaleniem, gdzie wszystko się zaczyna i kończy, ponieważ linie są nierówne po obu stronach kopiuj blok.
Narzędzia czytelności
- Narzędzie do testowania czytelności: wprowadź adres URL (lub blok tekstu bezpośrednio) i uzyskaj matematycznie obliczony wynik za czytelność. Otrzymujesz szybkie i łatwe do zrozumienia wyniki, takie jak poziom oceny i wyniki na wielu wskaźnikach czytelności, a także ogólną analizę. Narzędzie zawiera również sprytny bookmarklet.
- Czytelność: Ta wtyczka i aplikacja do przeglądarki internetowej zamienia dowolną stronę internetową w przejrzysty widok do czytania i umożliwia zbieranie stron do późniejszego przeczytania.
- Test czytelności Juicy Studio: Dowiedz się więcej o wszystkich testach i algorytmach czytelności oraz o tym, jak zrozumieć, co każdy z nich oznacza i jak może odnosić się do twoich projektów.
- Architekci informacyjni „Standard w 100% łatwy do odczytu 2”. Artykuł napisany w 2006 roku zawiera listę kontrolną czytelności. Chociaż dotyczy to przede wszystkim projektowania stron internetowych, wiele wskazówek jest prowokujących do myślenia i nadal obowiązuje.
Wniosek
Projektuj dla czytelności lub nie zawracaj sobie głowy używaniem tekstu. Jeśli chcesz, aby Twoje treści były skuteczne, muszą być czytelne. Projektując z myślą o czytelności, robisz swoim czytelnikom i użytkownikom usługę.
Przy tak dużej ilości informacji użytkownicy często odwracają wzrok (lub klikają) od tekstu, który nie jest łatwy do zrozumienia w mgnieniu oka. Są to czytelnicy lub potencjalni klienci, których nigdy nie odzyskasz.