Krytyka projektowania stron internetowych # 94: Zdrowy słuch
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to HealthyHearing, źródło informacji na temat zdrowia i aparatów słuchowych. Wskoczmy i zobaczmy, co myślimy!
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O zdrowym słuchu
„W zdrowym słuchu bardzo ciężko pracujemy, aby utrzymać naszą reputację jako wiodącego internetowego źródła informacji o zdrowiu słuchu. Naszym celem jest dostarczanie wysokiej jakości treści, które są zrozumiałe i inspirujące. ”
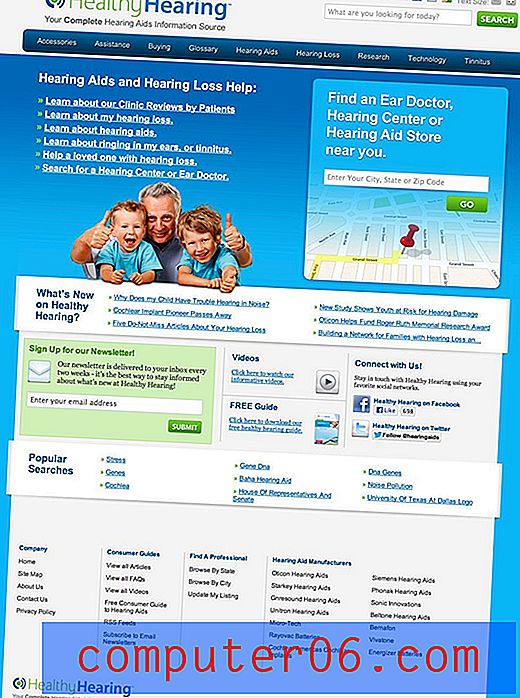
Oto zrzut ekranu strony głównej:

Pierwsze wrażenie
Moje pierwsze wrażenie z tej strony jest dość pozytywne. Z estetycznego punktu widzenia jest dość atrakcyjny. Kolorystyka uspokaja, a zdjęcia są przyjazne i przystępne.
Co ważniejsze, w ciągu kilku sekund mogę jasno określić, po co i dla kogo jest przeznaczona strona. Cel jest jasno określony (Twoje kompletne źródło informacji o aparatach słuchowych) na kilka różnych sposobów w kilku miejscach. Po prostu nie mogę tego przegapić, ponieważ jest to witryna przeznaczona dla osób niedosłyszących. Jest to główny cel, więc nie jest małym sukcesem, że ta strona osiągnęła go tak dobrze.
Oprócz identyfikacji celu uważam, że strona ma się naprawdę dobrze w dziedzinie nawigacji. Rozumiem przez to, że bardzo łatwo mogę znaleźć to, czego szukam, a nawet jeśli tylko przeglądam, istnieje wiele prostych, pomocnych ścieżek do naśladowania. Ogólna obsługa witryny jest dobrze zorganizowana; kolejna ważna wygrana.
Biorąc to wszystko pod uwagę, zdecydowanie mam małe obawy i zalecenia dotyczące poprawy. Zanurzmy się w określonych obszarach strony głównej, gdzie mocno skoncentrujemy się na niektórych błędach pojęciowych i problemach z użytecznością.
Dla kogo jest strona?
Zanim zaczniemy nurkować w obszarach wymagających poprawy, musimy znaleźć odpowiedni punkt obserwacyjny dla tych krytyków. Mógłbym krytykować każdą witrynę w oparciu o to, jak pasuje do moich własnych potrzeb, ale ostatecznie nie każda witryna jest skierowana do mnie, więc nie byłoby to bardzo przydatne.
Gdy patrzę na tę stronę, jest to główna grafika, która przyciąga moją uwagę:

Kiedy inni widzą uśmiechnięte twarze, widzę grupę docelową i właśnie na to patrzymy na tym starannie wybranym obrazie. Widzę tu kogoś, kto z pewnością nie jest młodym mężczyzną, ani nie jest zbyt daleko w kategorii „starszych”. Wygląda stylowo, zabawnie i aktywnie. Chce żyć pełnią życia ze swoimi wspaniałymi wnukami.
Czy starzy ludzie potrzebują tylko aparatów słuchowych? Z pewnością nie, a być może dzieci na obrazie pokrywają ten pomysł. To powiedziawszy, jest wiele na temat tej witryny, która sugeruje, że jest ona skierowana bezpośrednio do starszego pokolenia, więc w przyszłości ważne będzie, aby o tym pamiętać. Najważniejsze decyzje projektowe mogą i powinny być podejmowane w świetle docelowej grupy odbiorców.
Przycisk rozmiaru tekstu
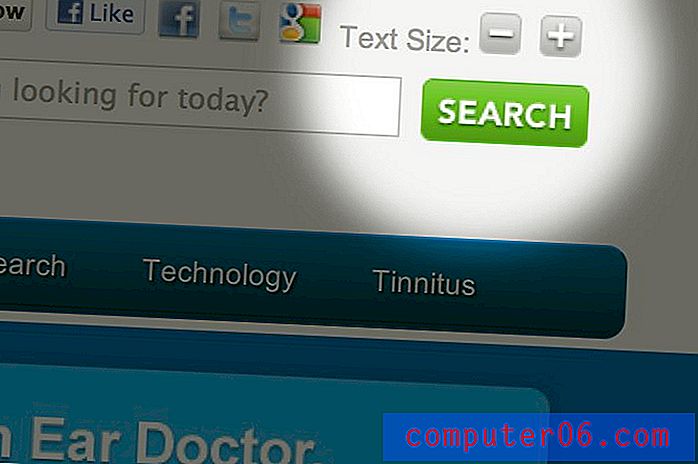
Od razu widzę coś, co potwierdza nasze założenia dotyczące docelowej grupy odbiorców. W prawym górnym rogu ekranu znajduje się przycisk, który zwiększa rozmiar tekstu na stronie:

Teraz, jeśli zastanowisz się, kto będzie potrzebował takiego przycisku, a kto nie zda sobie sprawy, że większość przeglądarek może to zrobić na dowolnej stronie za pomocą prostego skrótu klawiaturowego, po raz kolejny patrzymy na starszych użytkowników.
Osobiście uważam, że jest to świetna funkcja, którą moi dziadkowie chcieliby zobaczyć na wielu różnych stronach (dziwili się, gdy Facebook zmniejszył tekst). Mój problem z tym na stronie głównej jest taki, że jest prawie bezużyteczny. Na stronie głównej jest mnóstwo tekstu, a ten przycisk wpływa tylko na jedną jego część, całkowicie ignorując resztę.
Wprawdzie ma to znacznie większy wpływ na inne strony, ale tutaj, na stronie głównej, myślę, że jedna z dwóch rzeczy musi się wydarzyć. Albo spraw, by działał o wiele więcej tekstu, albo usuń go całkowicie, aby zapobiec frustracji użytkownika. W obecnej formie prawdopodobnie sprawi, że ludzie będą myśleć, że witryna jest zepsuta.
Przycisk mediów społecznościowych Przycisk Przycisk Przycisk
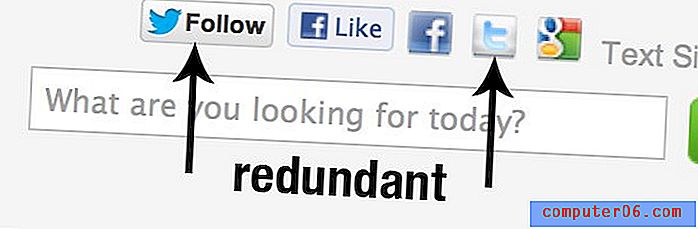
Czy zauważyłeś nadmiarowość w moim nagłówku? Irytujące, prawda? Tak się czuję, gdy patrzę na funkcje mediów społecznościowych na tej stronie. U góry, nad polem wyszukiwania, znajduję pięć przycisków mediów społecznościowych:

Jak widać, dwa z nich to przyciski Facebooka, a dwa to Twitter. Dlaczego potrzebujesz czterech przycisków dla dwóch serwisów społecznościowych? Jest to wyraźny przypadek tego rodzaju bałaganu w mediach społecznościowych, który trapi dziś niezliczone strony.
Gdy przewijamy trochę w dół, co widzimy? Więcej przycisków mediów społecznościowych!

Rozumiem, że dla wszystkich ludzi od marketingu i SEO, media społecznościowe są dobre. Ale, podobnie jak w przypadku ciast i lodów, możesz mieć zbyt wiele dobrych rzeczy. Ogranicz ten entuzjazm nieco, mniej może być więcej.
Na marginesie, zdjęcia na Twitterze są nieprawidłowe. Powyższe zdjęcie pokazuje stare logo „t” obok nowego logo ptaka. Te ostatnie zastąpiły poprzednie i nigdy nie powinny być pokazywane razem. W rzeczywistości Twitter wyraźnie stwierdza tutaj, że logo „t” jest martwe i nigdy nie powinno być używane do reprezentowania Twittera.
Nawigacja
Następnym obszarem, z którym mam pewne problemy, jest nawigacja. Zarówno pod względem estetycznym, jak i użytkowym, myślę, że moglibyśmy tutaj ulepszyć kilka rzeczy.

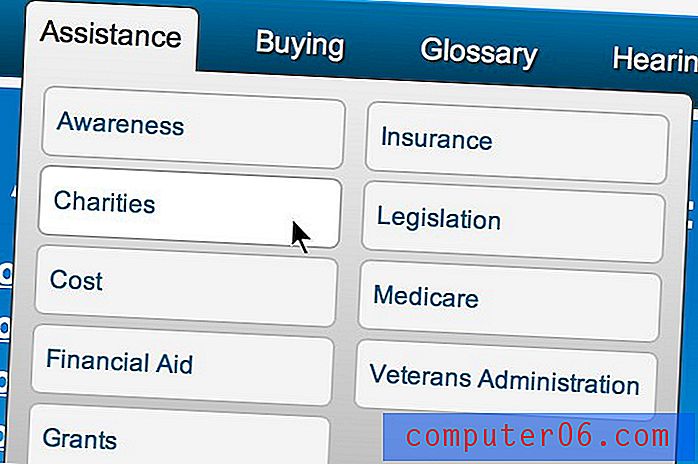
Z wizualnego punktu widzenia początkowo myślałem, że elementy w rozwijanym menu wyglądały jak pola tekstowe, co było dość mylące (nie są). Zastanowiłbym się nad ich stylizacją nieco inaczej, aby uniknąć takich nieporozumień.
Znacznie gorsze przestępstwo wynika jednak z tego, jak mały jest obszar klikalny na każdym łączu. Wokół każdego elementu znajduje się duże pudełko, wraz ze stanem najechania, który dodaje jasności, ale tych pól nie da się kliknąć, są tylko słowa.
Biorąc pod uwagę docelową grupę odbiorców tej witryny, chcesz, aby klikalne obszary były jak największe. Jeśli dostarczysz mi duże pudełko z komentarzem po najechaniu myszą, lepiej mógłbym je kliknąć! Ponownie, alternatywą jest to, że użytkownicy będą mieli wrażenie, że Twoja witryna po prostu nie działa.
Wniosek
Jak widać, naprawdę wskazałem tylko kilka bardzo małych rzeczy, które wymagają modyfikacji. Ogólnie projekt strony całkiem dobrze spełnia swoje cele. Moim głównym zaleceniem jest, aby pamiętać o docelowych odbiorcach i przeczesywać witrynę, aby dowiedzieć się, co ich popsuje lub odwróci. Wiele drobnych niedogodności może szybko pogorszyć wrażenia użytkownika.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.