Google Material Design: wszystko, co musisz wiedzieć
Prawdopodobnie słyszysz, jak w rozmowach pojawia się wyrażenie „projektowanie materiałów”. Pomysł jest całkiem nowy; został wprowadzony latem i odnosi się do nowego języka projektowania od ludzi w Google.
Ale projektowanie materiałów to coś więcej niż tylko pomysł; prawdopodobnie sprawi, że projektanci całkowicie przemyślą procesy projektowania stron internetowych i aplikacji. Witryny już zaczynają odgrywać rolę w projektowaniu przy użyciu dokumentacji projektowej Google. Teraz nadszedł czas, aby dowiedzieć się, o co w tym wszystkim chodzi, i czy w przyszłości będzie można opracować ramy projektowania materiałów.
Poznaj elementy Envato
Co to jest Material Design?

Material design to wizualny język stworzony przez zespół projektowy w Google, aby pomóc projektantom w tworzeniu stron internetowych i aplikacji, które są dostępne, praktyczne i użyteczne. Koncepcja opiera się na żywym dokumencie, który jest publicznie dostępny. Dokumentacja jest stale aktualizowana, aby odzwierciedlić zmiany zakresu i technologii.
Projektowanie materiałów opiera się na zestawie celów i zasad, o których łatwiej pomyśleć niż zrealizować. (Ale to jest ok. Chodzi o to, aby pomyśleć więcej o projekcie i jak go ulepszyć.)
Materialne cele projektowe:
- Utwórz język wizualny, który syntetyzuje klasyczne zasady dobrego projektowania z innowacjami oraz możliwościami technologii i nauki.
- Opracuj jeden podstawowy system, który pozwala na ujednolicone działanie na różnych platformach i urządzeniach. Wskazania dotyczące urządzeń mobilnych są fundamentalne, ale dotyk, głos, mysz i klawiatura są metodami wprowadzania pierwszej klasy.
Zasady projektowania materiałów:
- Materiał jest metaforą: wskazówki wizualne powinny być ugruntowane w rzeczywistości
- Pogrubienie, grafika, celowe: Podstawowa teoria projektowania (użycie typu, siatki, przestrzeń, skala, kolor i obrazy) powinna kierować grafiką
- Ruch ma znaczenie: poruszanie się obiektów lub działań nie powinno zakłócać wrażeń użytkownika i zapewniać spójność
Czynników przewodnich przy projektowaniu materiałów jest wiele. (Dokumentacja jest dość imponująca.) Podział na różne konkretne koncepcje i metody leczenia. Google opracował zestaw „reguł” dotyczących tworzenia animacji, stylu, układów, komponentów, wzorów i użyteczności.
Wszystkie te wytyczne zaczynają się od zrozumienia podstawowych właściwości fizycznych, transformujących i ruchowych projektowania materiałów. Podstawową teorią jest to, że materiał opiera się na rzeczywistości, w której obiekty znajdują się w przestrzeni prawie 3D. Pod względem estetycznym mieści się między skalą płaskiej konstrukcji a skeoumorfizmem.
Kolor i typografia

Koncepcje kolorystyczne w projektowaniu materiałów zapożyczają sporo z trendu projektowania płaskiego. Palety są odważne i jasne. Typografia podąża również za płaskim tematem z prostymi sans serifs.
„Kolor inspirowany jest odważnymi zestawieniami kolorystycznymi zestawionymi ze stonowanym otoczeniem, czerpiącym ze współczesnej architektury, znaków drogowych, taśmy do znakowania chodników i boisk sportowych”, zgodnie z dokumentacją projektową materiału. „Podkreśl odważne cienie i rozjaśnienia. Wprowadź nieoczekiwane i żywe kolory. ”
Zaletą koncepcji kolorystycznych jest użycie wyraźnego kontrastu. W każdym przykładzie możesz zobaczyć teorie „Design School 101” w akcji. Google zapewnia pełną paletę kolorów z próbkami do pobrania. Koncepcje kolorów są tak podstawowe, że trzeba się zastanawiać, czy Google uważa, że projektanci zapomnieli o teorii kolorów.
Wskazówki dotyczące typografii są równie podstawowe. Domyślna czcionka dla wszystkich aplikacji - Roboto, domyślna dla aplikacji na Androida - jest wyposażona w link do pobrania oraz drabinkę dla użycia czcionki.
Układ i projekt

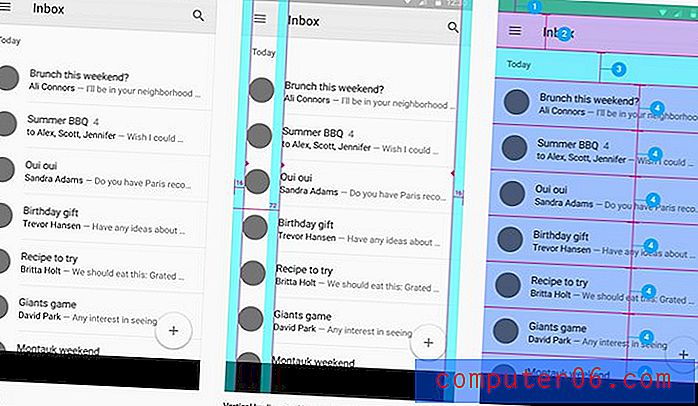
Podstawowy układ i struktura projektowa projektów materiałowych rodzi się z koncepcji projektowania druku. Zachęca się projektantów do tworzenia i stosowania podstawowej siatki i struktury matematycznej do umieszczania elementów.
Układ dalej dzieli się na regiony, które sugerują, jak i gdzie umieścić elementy w celu optymalnej interakcji użytkownika. (Istnieją również wytyczne dotyczące tego, jak duże powinny być elementy.)
I każda koncepcja ma szablon do pobrania dla Androida. Ryzyko kończy się na projekcie, który jest zbyt ostry do ciastek lub ma aplikację, która wygląda na „zbyt Android” wypchnięta dla tych, którzy kochają iOS.
Pospolite elementy

Każdy element w projektowaniu materiałów jest szczegółowo opisany. Od tego, jak go utworzyć, a gdzie ma się pojawiać na ekranie, trudno byłoby wyobrazić sobie coś, czego tu nie ma. (Lista zawiera dokładnie 19 elementów.)
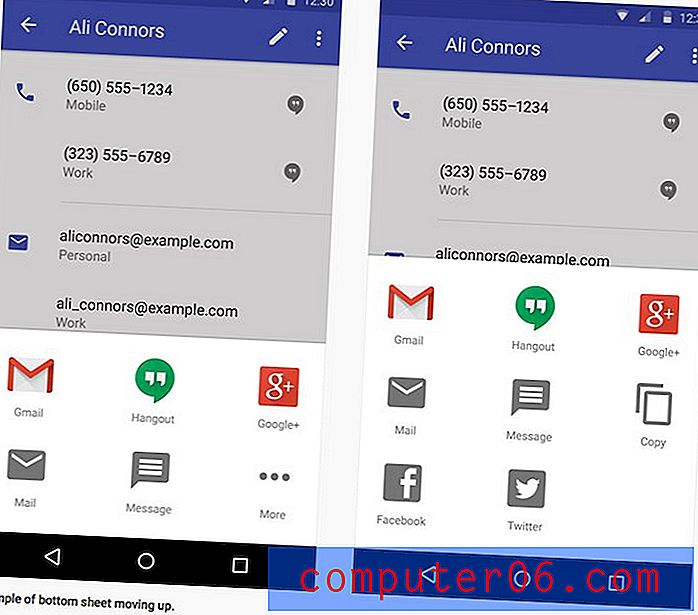
- Dolne arkusze
- guziki
- Karty
- Frytki
- Dialogi
- Dzielniki
- Siatki
- Listy
- Kontrolki listy
- Menu
- Zbieracze
- Postęp i aktywność
- Suwaki
- Przekąski i grzanki
- Podtytuły
- Przełączniki
- Zakładki
- Pola tekstowe
- Podpowiedzi
Projektanci, którzy lubią wygląd polecanych komponentów, mogą nawet pobrać plik Adobe Photoshop programu Illustrator zawierający wszystkie elementy i ikony systemu Android. Arkusze naklejek są dostarczane ze stylami i są zgodne z sugerowaną siatką.
Użyteczność i interakcja
„Produkt jest dostępny, gdy wszyscy ludzie - niezależnie od umiejętności - mogą nim nawigować, rozumieć go i wykorzystywać go do osiągania swoich celów. Naprawdę udany produkt jest dostępny dla jak najszerszego grona odbiorców. ”Dokumentacja projektu materiałowego otwiera nasze oczy na wzorce interakcji i problemów związanych z użytecznością i dostępnością w sposób, który jest całkiem przydatny. Podczas gdy wiele rzeczywistych właściwości estetycznych może wydawać się podstawowym doświadczeniem dla doświadczonych projektantów, niektóre koncepcje użyteczności i interakcji są rzeczami, które wymagają rozważenia.
Sekcja wzorców interakcji jest szczególnie przydatna. Wyszczególnia zestaw pomysłów, aby niektóre elementy były uniwersalne w różnych projektach. (Pomyśl o tym, jak napisać godzinę lub datę lub jak powinno działać wyszukiwanie.) Są to niektóre z najbardziej podstawowych narzędzi, które użytkownicy oczekują od pracy, a ich działanie w określony sposób dla wszystkich użytkowników jest zdecydowaną korzyścią.
Dostępność to kolejny poważny problem, który został opisany w dokumentacji projektowej i zapewnił dobre opcje. Myślenie o użytkownikach, którzy mogą wchodzić w interakcje z projektowaniem stron internetowych w sposób, który nie obejmuje dźwięku lub koloru, z włączonym wysokim kontrastem, z powiększonym ekranem, bez widocznego ekranu lub tylko z kontrolą głosu, a nawet kombinacją tych elementów, może stanowić znaczna populacja użytkowników.
10 materiałów do projektowania materiałów

Projektowanie materiałów pojawia się wszędzie. Istnieje wiele rzeczy do pobrania bezpośrednio z Google, ale inni opracowują również sposoby korzystania z niego. Oto kilka zasobów, które pomogą Ci odkryć koncepcje projektowania materiałów.
- Szablony układu Google dla platform mobilnych, tabletów i komputerów stacjonarnych
- Projekt materiału dla Bootstrap
- Angular.js Material Project
- Projektant polimerów
- Zmaterializuj Front-End Framework
- Paleta kolorów materiału
- Interakcja materiałowa
- Material design na liście kontrolnej Androida
- Materiał szkic szablon
- Darmowy zestaw interfejsu użytkownika materiału
Galeria projektowania materiałów
Jak w przypadku każdego trendu i koncepcji, istnieje wiele stron internetowych i aplikacji mobilnych, które już wykorzystują koncepcje przedstawione w projektowaniu materiałów. Oto pięć przykładów, które pokazują zasady i sposób, w jaki projektanci mogą pracować i eksperymentować z koncepcjami.
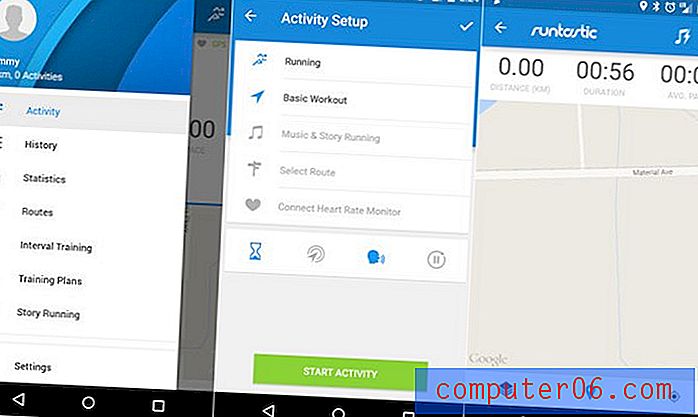
Runtastic Bieganie i fitness

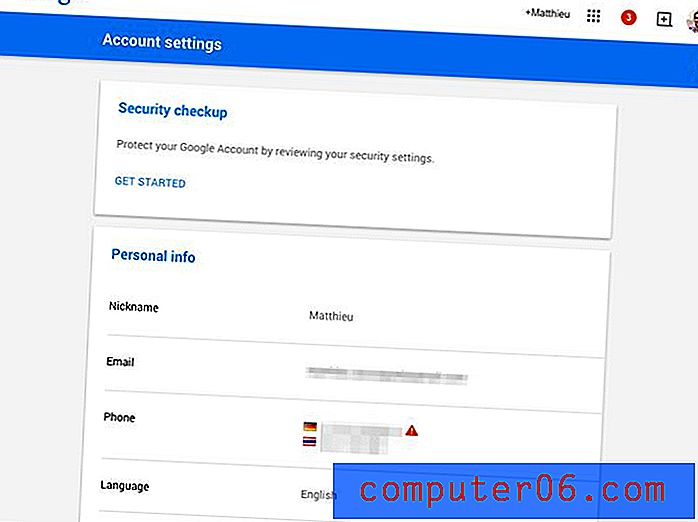
Ustawienia Google


Zły Królik

Oś czasu pogody

Wniosek
Koncepcja projektowania materiałów jest dobra. Wytyczne są czyste i świeże. Ale większość doświadczonych projektantów prawdopodobnie nie potrzebuje tego poziomu wskazówek. W dokumentacji prawie każdy pomysł zawiera kod do pobrania. Czy naprawdę potrzebujemy tak dużej pomocy?
Dokumentacja jest przyjemna do czytania, sprawia, że myślisz i jest zapowiedzią rzeczy, które wkrótce zaleją sieć. Graj z koncepcjami, ale nie czuj się z nimi związany. Design, zwłaszcza jeśli chodzi o trendy i technologię, zmienia się tak szybko, jak tylko możemy to sobie wyobrazić.
Jak każdy inny trend projektowy, struktura czy koncepcja, musisz sam zdecydować, czy koncepcje są przydatne w twoich projektach. Czy widzisz siebie za pomocą projektowania materiałów? Dlaczego lub dlaczego nie? Daj nam znać w komentarzach.