Co to jest nowoczesne projektowanie stron internetowych w 2020 roku? 20 oszałamiających przykładów
Jakie są cechy nowoczesnego projektu strony internetowej? To dość powszechne pytanie.
Od klientów pytających na początku projektów internetowych po projektantów próbujących dowiedzieć się, jak uwzględnić najnowsze i modne elementy, zastanawianie się, jak wygląda nowoczesny projekt internetowy, jest jednym z naszych największych wyzwań.
Rzeczywistość jest taka, że łatwo powiedzieć, czym nie jest współczesne projektowanie stron internetowych. Na pewno znasz przestarzały projekt, kiedy go zobaczysz. Zebraliśmy tutaj 20 przykładów nowoczesnych projektów internetowych, aby pomóc lepiej zrozumieć, jak to wygląda.
1. Minimalizm

Nie musisz iść tak minimalnie jak Whiteboard, ale musisz przyznać, że minimalistyczny design jest uderzający i prawie zmusza cię do czytania każdego słowa na ekranie.
Minimalizm to świetne narzędzie do natychmiastowego przekazywania wiadomości. Ten styl stanowi oczywisty punkt centralny tego, co próbujesz przekazać. Sztuczka polega na tym, aby elementy miały wystarczające zainteresowanie, aby przyciągnąć ludzi. Tutaj jest duża typografia w interesującym kroju pisma.
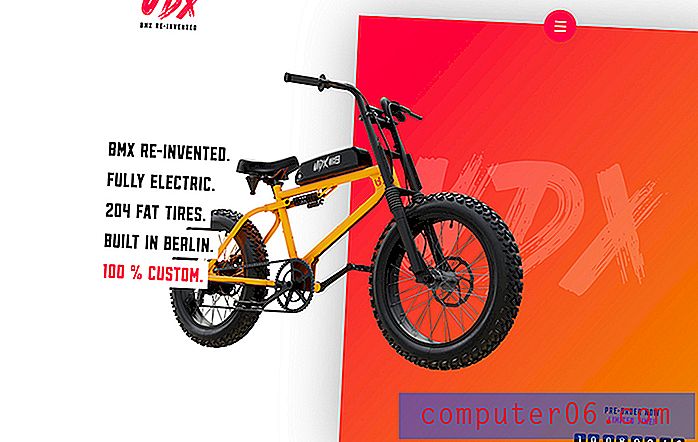
2. Pogrubiony kolor

Dawno minęły zwykłe neutralne i szare strony internetowe. Nowoczesne strony internetowe mają jasny, odważny kolor. Od cytrynowej żółci Wombata (powyżej) po wspaniałe fioletowe, zielone i różowe, prawie nic nie stoi na przeszkodzie, jeśli chodzi o budowanie palety.
Sztuczka? Wybierz kolor i używaj go dobrze. Nie musisz czerpać inspiracji z całego spektrum kolorów.
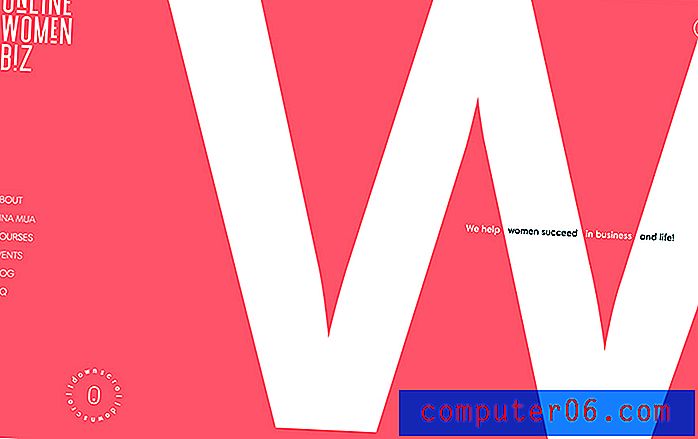
3. Odważna typografia

Istnieje szansa, że rok 2020 będzie rokiem odważnej typografii w projektowaniu stron internetowych. Możesz już zobaczyć projekty, które wydają się łamać wszystkie zasady pisania i nadal wyglądają niesamowicie.
Online Women Biz to jeden z tych wzorów. Zacznij od ogromnego - i mam na myśli gigantycznego - W, który wypełnia większość ekranu. Logo wykorzystuje funky czcionkę z odwróconą literą. Ikona przewijania jest otoczona animowanym pierścieniem tekstu, a używanych jest wiele czcionek i stylów.
Wszystko to łamie zasady i nadal wygląda świetnie, jest łatwe do zrozumienia i ma klimat, który po prostu działa.
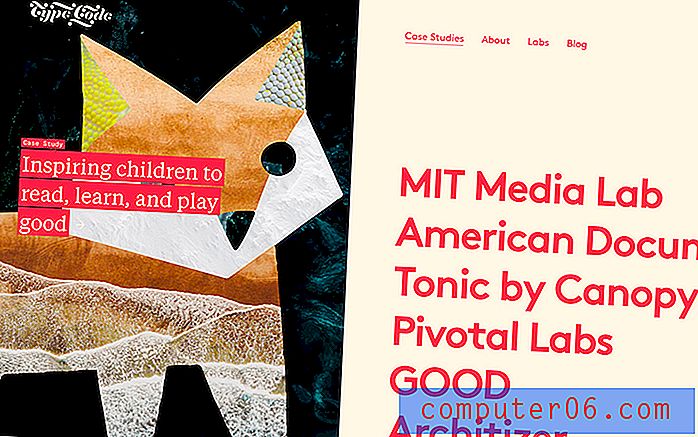
4. Niesamowite obrazy

Istnieje wyraźna różnica między stronami internetowymi z dobrze zaplanowanymi i wykonanymi obrazami a tymi bez nich.
W nowoczesnym projektowaniu stron internetowych wykorzystano te pierwsze. Zwróć uwagę, jak każdy kolor pasuje (od stroju fotografowanego obiektu do tła do cieni) w projekcie Dreamers dla Squarespace. Uzupełnia kolor tekstu. Na obrazie tworzona jest przestrzeń dla elementu tekstowego.
Wszystko to tworzy oszałamiającą grafikę.
5. Usprawniona nawigacja

Usprawniona nawigacja zapewnia wgląd w najważniejsze aspekty projektowania stron internetowych. Powinien zawierać kluczowe lub najczęściej odwiedzane strony. Nie powinno zawierać wszystkich stron w Twojej witrynie.
Nic nie mówi o „starym projekcie strony internetowej”, jak mega rozwijane menu nawigacyjne.
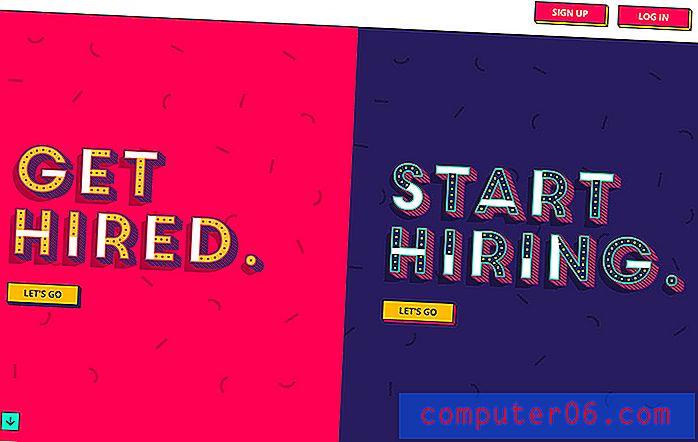
6. Wiele punktów wejścia

Chociaż często najlepszą praktyką jest dawanie użytkownikom takiego lub innego wyboru treści, w przypadku niektórych typów treści skuteczne może być wiele punktów wejścia. Dużo tego widzieliśmy w projektach z podzielonym ekranem, takich jak ten dla Tempo (powyżej).
Zanotuj liczbę przycisków na stronie głównej. Użytkownicy mogą wybrać swoją podróż od samego początku, a każdy z punktów wejścia jest przeznaczony dla innej osoby. To dobry sposób na obsługę wielu grup docelowych na jednej stronie.
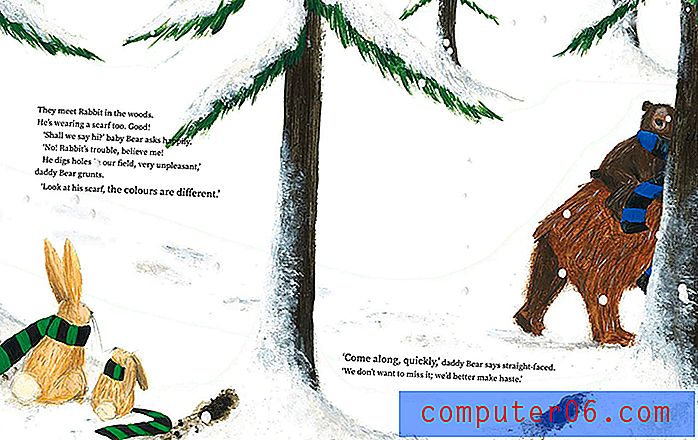
7. Zaangażowanie użytkownika

Niedźwiedź i jego szalik to książeczka online. „Strony” są zaprojektowane jak tradycyjne strony książek z dużymi ilustracjami i kilkoma słowami, ale zawierają także animacje i elementy interaktywne, aby były interesujące.
Ale to coś więcej. Ta książeczka jest stroną fanowską dla klubu piłkarskiego (piłki nożnej) w Belgii.
8. Celowa biała przestrzeń

Biała przestrzeń powinna służyć celowi w projekcie. Lars Franzen używa bardzo celowych białych znaków, aby przenosić użytkowników poprzez obrazy w swoim portfolio.
Biała przestrzeń pomaga kadrować obrazy i przyciągać wzrok na ekranie do innych obrazów. Biała przestrzeń służy tu także innemu celowi - to narzędzie nawigacyjne, które zachęca do przewijania na boki.
9. Aktywna mikrokopia

Elementy mikrokopiowania powinny dokładnie informować użytkowników, co będzie dalej. Dobra wiadomość jest taka, że nie musi to być skomplikowane.
Używaj zwrotów, które dają jasne wyjaśnienie, takich jak przycisk Gracie Mansion (powyżej): Zarezerwuj wycieczkę. Jest bezpośredni i zapewnia czyste instrukcje.
10. Huge Heroes

Większy może być lepszy w nowoczesnych projektach stron internetowych. Obszary obrazu bohatera większego niż życie tworzą połączenie z użytkownikami i wciągają ich w treść.
Tutaj Owl Design wykorzystuje oszałamiającą ilość zdjęć z odrobiną nieoczekiwanej animacji, aby Cię wciągnąć. (Jest to jeden z tych obrazów, na które możesz patrzeć godzinami).
11. Wideo (może być pionowe)

Orientacja wideo w projektowaniu stron internetowych wynosi 90 stopni. (Możesz za to podziękować telefonom komórkowym).
Od „historii” mediów społecznościowych żyjących w pionowej przestrzeni po sposób, w jaki większość użytkowników trzyma telefony w celu oglądania treści, trwa przejście do pionowego wideo. Odnosi się to również do projektowania stron internetowych (chociaż wciąż jest dużo poziomych filmów).
Pionowe wideo jest wyjątkowo przyjemne w formacie podzielonego ekranu, takiego jak This is Beyond (powyżej), ponieważ świetnie wygląda na komputerach stacjonarnych i urządzeniach mobilnych, gdzie podzielone „ekrany” są ułożone w stos.
12. Prędkości ładowania Zippy

Pierwszą rzeczą, którą ktoś zauważy na twojej stronie, jest to, czy ładuje się ona szybko, czy nie (głównie jeśli nie). Powolne ładowanie jest trudne i sprawia, że użytkownicy odbijają się szybciej niż cokolwiek innego.
Nowoczesny design strony musi wyglądać świetnie i ładować się szybko.
13. Zoptymalizowane do wyszukiwania

Jednym z najważniejszych elementów nowoczesnego projektu strony internetowej jest ten, którego prawdopodobnie nie widać - jest zoptymalizowany pod kątem wyszukiwania.
Jak jeszcze użytkownicy to znajdą?
14. Elementy warstwowe

Warstwy tworzą głębię, ruch i pomagają prowadzić użytkowników przez podróż online. Właśnie dlatego elementy warstwowe są tak istotną częścią projektów projektowych.
Tutaj DM Home używa warstw jako części głównej nawigacji. Przez obraz przechodzi kolorowy pasek z opisem w stanie najechania kursorem. (Kliknij, aby przejrzeć, innym jednorożcem w tym projekcie jest to, że każdy zły kolor pasuje do kolorów akcentu na dołączonych zdjęciach).
15. Dźwięk

Dźwięk jest coraz popularniejszym elementem nowoczesnego designu. (Upewnij się, że użytkownicy mogą go włączać i wyłączać).
Dźwięk zapewnia głębsze znaczenie treści i usprawnia interakcję użytkownika. Sztuka polega na tym, że dźwięk musi być ostry i celowy, jeśli chcesz, aby ludzie go słuchali.
16. Gradienty

Gradienty to trend, który ciągle się rozwija… i ewoluuje.
Od dużych pogrubionych gradientów, takich jak powyższy, po subtelne gradienty w ilustracjach lub elementach tekstowych, ten trend kolorów wciąż się pojawia. Część z tego powodu? Wyciąga z innych popularnych elementów i może pomóc stworzyć głębię i zainteresowanie wizualne bez przytłaczania reszty projektu.
17. Ciekawe animacje aktywowane

Zachwycaj i zaskakuj użytkowników ciekawymi animacjami najechania kursorem. Subtelny ruch i ruch to odejście od szybkiego poruszania się po całym świecie i zapewnia spokojniejsze, bardziej skoncentrowane wrażenia użytkownika.
Co więcej, te stany najechania kursorem mogą pomóc użytkownikom w interakcjach i interakcji z treścią lub zapewnić właściwą niespodziankę, która powstrzymuje ich przed opuszczeniem projektu. (Tekst i ikona na powyższym przykładzie odbijają się w niemal hipnotyczny sposób, pasując do treści projektu.)
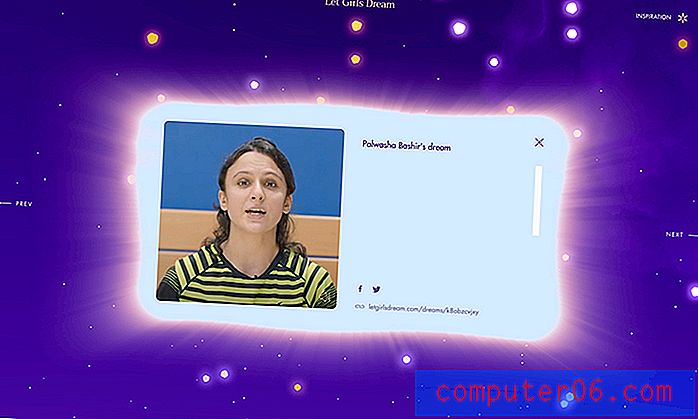
18. Poważne opowiadanie historii

Niech Girls Dream używa treści przesłanych przez użytkowników, aby opowiadać historie o inicjacji. Projekt jest pełen interaktywnych funkcji, od opowiadań tekstowych i wideo po miejsca, w których można przesyłać swoje marzenia i informacje. Jest też animowany zwiastun wideo, który rozgrzeje twoje serce.
Wszystkie te elementy wciągają użytkowników w projekt dzięki wspaniałej historii.
19. Spójność urządzenia

Nowoczesne strony internetowe są zaprojektowane do pracy na wielu typach i rozmiarach urządzeń. Użytkownicy oczekują spójności, gdy uzyskują dostęp do projektu z różnych urządzeń w różnym czasie.
Jeśli nie stworzysz spójnego wyglądu i stylu, ryzykujesz zamieszanie użytkowników (i może to spowodować opuszczenie strony internetowej). Fort Studio wykonuje świetną robotę dzięki fajnym animowanym panelom tła oraz typografii i rozmieszczeniom, które zapewniają spójne wrażenia użytkownika bez względu na to, jak odwiedzasz witrynę.
20. Kreatywne doświadczenia użytkowników

Zapytaj AI Ball opiera się na trendach z czymś starym (magiczna kula 8) i czymś nowym (AI), aby stworzyć wrażenia odmienne od oczekiwanych. Jeśli chcesz, aby użytkownicy poświęcali dowolną ilość czasu na projektowanie, musi być kreatywne i zapewniać wartościowe wrażenia.
Ta magiczna formuła może być trudna do znalezienia, więc zastanów się trochę nieszablonowo.
Wniosek
Poznasz jedną z tych stron internetowych około 2008 roku. Tak nie można robić nowoczesnego projektowania stron internetowych. Przykłady przede wszystkim mają wspólny motyw i możesz zobaczyć wiele elementów nowoczesnego projektowania stron internetowych.
Tym wspólnym wątkiem jest prostota, która zwiększa użyteczność. Odwiedzający witrynę prawdopodobnie nie spędzą dużo czasu na Twojej stronie, więc musisz sprawić, by była wizualnie atrakcyjna i łatwa do zrozumienia na pierwszy rzut oka. To esencja tego, jak dziś wygląda nowoczesny design.