Zajmowanie się menu online: porady i przykłady
Witryny restauracji często są katastrofą zarówno pod względem wyglądu, jak i użyteczności. Nawet dobrzy projektanci mogą popełnić błąd w tym szczególnie trudnym zadaniu.
Zanim spróbujesz zaprojektować kolejną witrynę internetową restauracji, zapoznaj się z tym artykułem. Oprócz kilku pułapek, których unikniemy, omówimy kilka bardzo praktycznych wskazówek dotyczących sukcesu.
Smaczne pytanie

Joe Elias skontaktował się z nami za pośrednictwem strony Design Dilemma i zadał następujące pytanie:
„W ciągu ostatnich kilku tygodni kupiłem kilka restauracji, polecając i utknąłem w jednej rzeczy: wyświetlaniu ich menu na swoich stronach internetowych. Jasne, mógłbym wybrać trasę „wrzuć do pliku PDF” i nazwać to dniem, ale lubię się wyróżniać, wyróżniając moich klientów. Jakieś pomysły na wyjątkowy, czysty sposób prezentacji standardowego 4-stronicowego menu restauracji? ”
To świetny temat, który moim zdaniem zmaga się z wieloma projektantami. Myślę, że Joe ma tutaj kluczowe informacje, ale potrzebuje pomocy na początku. Zobaczmy, czego możemy się nauczyć od szybkiego przeglądania stron internetowych w tej kategorii.
Ekrany i papier to bardzo różne nośniki

W swoim pytaniu Joe wspomniał o technice „toss it in PDF” stosowanej przez kilka stron internetowych. Podstawową ideą jest wzięcie menu drukowania, przesłanie go takim, jakie jest w Internecie, aby użytkownicy mogli go pobrać i zadzwonić dziennie. Chociaż menu PDF do pobrania to świetna opcja dla użytkowników, zdecydowanie nie jest to najlepsza droga dla odwiedzających, aby zobaczyć twoje menu.
Niektórzy projektanci idą o krok dalej i faktycznie poświęcają czas na kodowanie menu online, które jest w zasadzie dokładną repliką wydrukowanego menu. Chociaż pochwalam próbę zachowania spójności, jest to kolejny bardzo kiepski sposób na wykonanie tego zadania.
Projektanci z tłem w druku (jak ja) mają tendencję do zupełnie błędnego podejścia do projektowania stron internetowych. Zakłada się, że projekt cyfrowy jest w zasadzie taki sam jak druk, więc wszystko, co wiesz o układzie, grafice itp. Nadal jest prawdą. To nie może być dalsze od prawdy.
Druk jest statycznym, pasywnym medium. W przeważającej części możliwości interakcji są minimalne i musisz polegać głównie na atrakcyjności graficznej i sile układu. Sieć jest jednak zupełnie inną bestią, zbudowaną na idei bogatej interaktywności. Klikanie, przewijanie i najechanie kursorem to tylko niektóre z wielu dostępnych działań. Co więcej, nie jesteś już ograniczony rozmiarem fizycznego kawałka papieru, który otwiera milion możliwości.
Chodzi mi o to, że traktując sieć jak druk, tracisz mnóstwo okazji, aby twój projekt był bardziej przyjazny dla użytkownika, atrakcyjny i wciągający.
Nudna włoska Carrabba
Jako przykład przyjrzyjmy się menu online jednej z moich ulubionych restauracji: włoskiego grilla Carrabba. Jest to dość duży łańcuch w USA i powinien mieć dużo zasobów, aby zbudować świetną witrynę. Jednak ich menu jest dość bez wyrazu.

Menu nawigacyjne po roamingu po lewej stronie to miły akcent, ale poza tym jest to tylko duża strona lub nudny tekst. Widząc to, wcale nie jestem głodny!
Upewnij się, że możesz to przeczytać!
Menu Carrabba zdecydowanie nie jest takie złe. W rzeczywistości zajmuje bardzo wysoką pozycję na liście menu restauracji, które sprawdziłem! Pomimo niskiego poziomu emocji, menu online Carrabba jest bardzo czytelne. Ogólny wygląd strony jest dość atrakcyjny, ale nie pozwalają, aby projekt utrudniał użyteczność menu. W razie wątpliwości zwykły jest lepszy. Wolałbym raczej zobaczyć statyczne, nudne menu, z którego użytkownicy mogą szybko uzyskać informacje, niż coś zajętego i nieczytelnego.

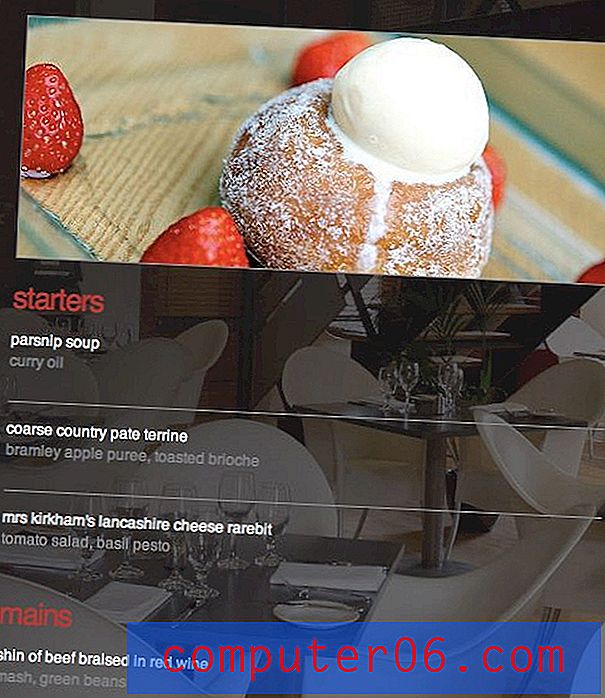
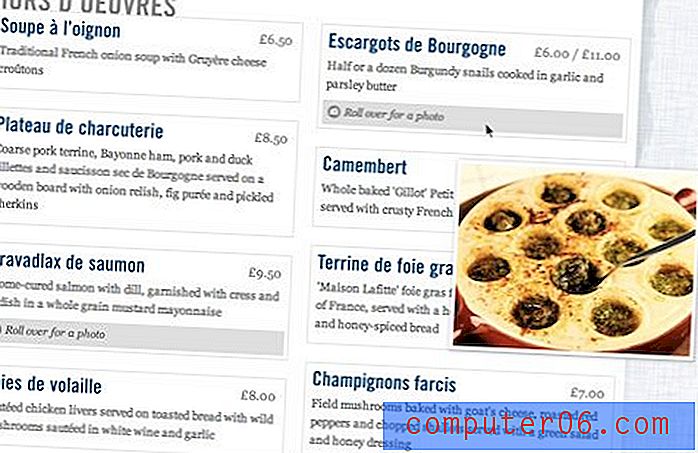
Aby zobaczyć, co mam na myśli, spójrz na powyższe menu z Twelve Restaurant. W przeważającej części ta restauracja ma świetnie wyglądającą stronę, jednak często pozwalają na przeskakiwanie grafiki w tle na tyle, aby tekst na stronie był trudny do odczytania. Estetyka jest ważna, ale pamiętaj, że design to coś więcej niż upiększanie! Chodzi o organizowanie i stylizowanie informacji w sposób, który jest zarówno atrakcyjny, jak i użyteczny.
Fotografia żywności
To, co naprawdę sprawia, że menu restauracji jest dla mnie dobre, jedzenie fotografii. Jak powiedziałem powyżej, słowa nie powodują, że jestem głodny, jedzenie robi! Jeśli masz szczęście pracować dla klienta z niesamowitymi zasobami do fotografii jedzenia, upewnij się, że wykorzystujesz je w jak największym stopniu.
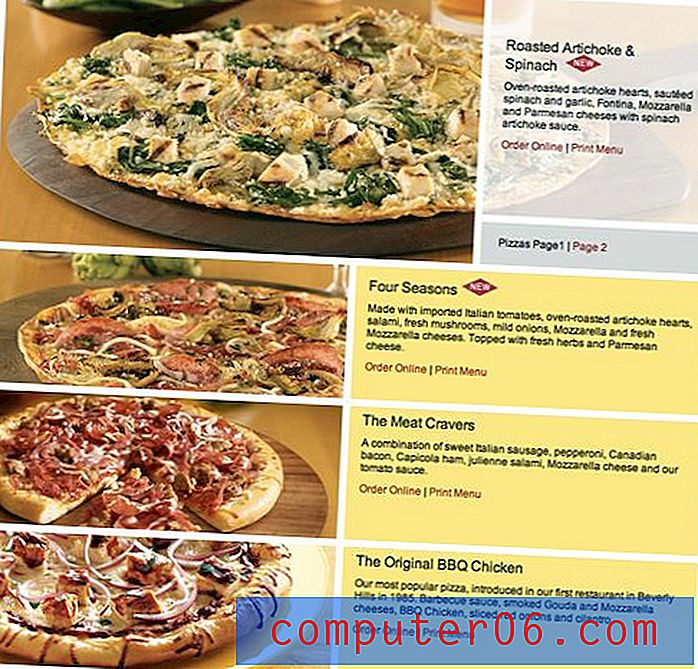
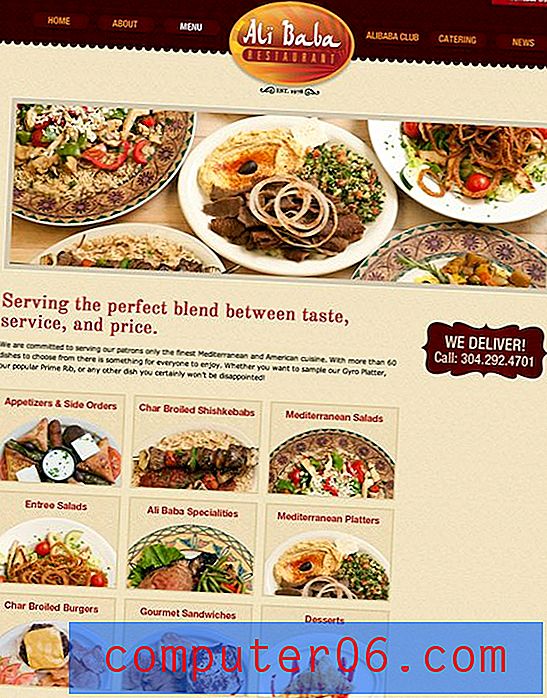
Sprawdź, jak fotocentryczne są dwa menu poniżej. Naprawdę rozumiesz, co będziesz jadł, a fotografia jest na tyle dobra, że samo patrzenie na nią powoduje, że jesteś głodny!


Nie każdy przedmiot potrzebuje zdjęcia
Nawet jeśli nie masz zdjęć każdego dania i prawdopodobnie nie będziesz, nadal możesz pobrać piękną stronę menu, która wykorzystuje fotografię. Sprawdź niesamowite menu Rubinowy wtorek poniżej, które wykorzystuje unikalny system akordeonu, który rozwija sekcję menu po kliknięciu zdjęcia.

Ten system akordeonu doskonale nadaje się do szybkiego przeglądania różnych rodzajów potraw oferowanych w menu. Co więcej, daje widzowi wystarczającą ilość zdjęć, aby wzbudzić apetyt bez przesadzania.
Złe czy brakujące zdjęcia?
Jako projektant stron internetowych restauracji prawdopodobnie nie będziesz mieć żadnej kontroli nad tym, jakie zasoby klient zapewni dla projektu. Szczerze mówiąc, typowy klient restauracji nie da ci niczego zbliżonego do jakości tego, co widzisz z California Pizza Kitchen i Ruby Tuesday. Zamiast tego może to być albo nic, albo prawie bezużyteczne.
Fotografia żywności jest trudna i wymaga prawdziwego profesjonalisty, aby osiągnąć sukces. W przypadku, gdy klient daje ci zdjęcia tak źle, że faktycznie szkodzi to szansom, że ktoś przyjdzie do restauracji, musisz znaleźć sposób, aby przekonać ich, aby z nich nie korzystali. Zaufaj mi, zwykły tekst jest lepszy niż strona pełna obrazków wywołujących knebel.
W takich przypadkach wystarczy maksymalnie wykorzystać układ tekstowy. Część menu na stronie Marie Catrib wykonuje całkiem niezłą robotę. Zwróć uwagę, jak ładnie zorganizowana jest cała zawartość i ile białych znaków jest obecnych między elementami.

Jeśli masz idealnie dobre obrazy, ale dość dziwną kolekcję, może być trudno wymyślić, jak je wszystkie wykorzystać w swoim projekcie. Poniższe menu Cheza Gerarda ładnie rozwiązuje ten problem, oferując ukryte zdjęcia, które pojawiają się po najechaniu wskaźnikiem myszy na niektóre elementy menu.

Typografia
Wiele restauracji chce wyglądać na wyrafinowane i wysokiej klasy, więc instynktowny ruch dla projektantów polega na użyciu wielu płynnych skryptów. Gorąco zalecam unikanie strony pełnej typografii skryptowej, po prostu staje się ona zbyt trudna do odczytania. Można używać go selektywnie, ale pamiętaj, że zbyt daleko posunąć się można za daleko.

Nie trzeba też dodawać, że trzymaj się z dala od Comic Sans i innych czcionek, które według twojego klienta wyglądają zabawnie. Jeśli chcesz, aby Twoja restauracja wyglądała na wysokiej klasy, znajdź mocny szeryf w starym stylu. Jeśli naprawdę chcesz, aby wyglądało zabawnie, zastanów się nad tym, aby przejrzeć to przez grafikę i trzymać się ładnego nowoczesnego sans-serif dla większości tego typu.
Jeśli jednak naprawdę chcesz wypróbować fajne czcionki, zdecydowanie możesz spróbować. Wielu projektantów może to bez problemu rozwiązać, inni natychmiast się psują i palą. Jedna strona, która moim zdaniem wykonała całkiem dobrą robotę, to The Little Cake Parlor. Chociaż nie przepadam za wyśrodkowanym układem kolumn, czcionki używane w tej witrynie wyglądają świetnie razem.


Media społecznościowe
Chcesz, aby klienci opowiadali o Twojej restauracji? Dlaczego nie pracować w jakiejś wyjątkowej integracji mediów społecznościowych? Najlepsze implementacje, jakie widziałem, pozwalają odwiedzającym udostępniać określone pozycje menu, które im się podobają.
Na przykład menu Giraffe ma przycisk podobny do Facebooka obok każdego elementu menu, dzięki czemu użytkownicy mogą z łatwością polecać określone potrawy znajomym.

Wniosek
Opracowywanie menu online może być bardzo trudne. Trudno jest uporządkować tak wiele informacji w atrakcyjnym i użytecznym formacie, ale mam nadzieję, że powyższe wskazówki i przykłady wystarczą, aby rozpocząć projekt we właściwym kierunku.
Jeśli ostatnio zaprojektowałeś jakieś menu restauracji online, zostaw komentarz poniżej z linkiem, abyśmy mogli je sprawdzić!
Zdjęcie tytułowe wykonane przez clspeace .